jQueryは電車の切符を購入するための都市選択切り替え機能を実装します
電車の切符を購入するとき、誰もがさまざまな都市を選択します。この記事では、電車の切符を購入するための都市選択切り替え関数のサンプル コードを共有します。これは非常に優れており、必要な友人は参考にすることができます。皆さんにお役に立てれば幸いです。
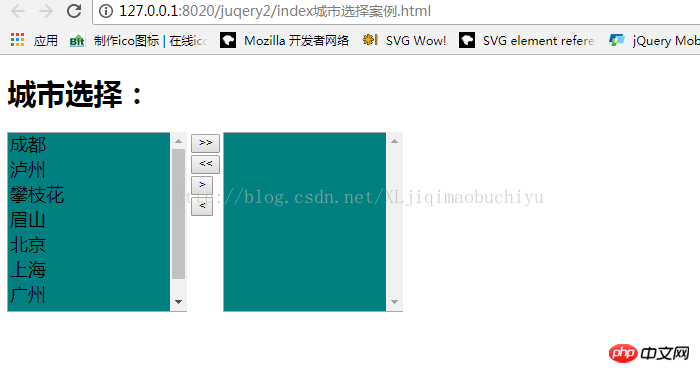
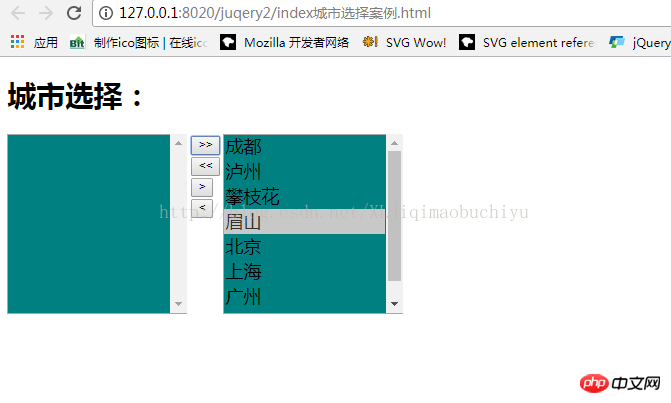
レンダリングは次のとおりです:


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
select {
width: 200px;
background-color: teal;
height: 200px;
font-size: 20px;
}
.btn-box {
width: 30px;
display: inline-block;
vertical-align: top;
}
</style>
</head>
<body>
<h1>城市选择:</h1>
<select id="src-city" name="src-city" multiple>
<option value="1">成都</option>
<option value="2">泸州</option>
<option value="3">攀枝花</option>
<option value="4">眉山</option>
<option value="5">北京</option>
<option value="6">上海</option>
<option value="7">广州</option>
<option value="8">福州</option>
</select>
<p class="btn-box">
<!--实体字符-->
<button id="btn1"> >> </button>
<button id="btn2"> << </button>
<button id="btn3"> ></button>
<button id="btn4"> < </button>
</p>
<select id="tar-city" name="tar-city" multiple>
</select>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script>
$(function(){
$("#btn1").click(function(){
$("#src-city>option").appendTo("#tar-city");
});
$("#btn2").click(function(){
$("#tar-city>option").appendTo("#src-city");
});
$("#btn3").click(function(){
$("#src-city>option:selected").appendTo("#tar-city");
});
$("#btn4").click(function(){
$("#tar-city>option:selected").appendTo("#src-city");
});
});
</script>
</body>
</html>関連推奨事項:
WeChatアプレット開発における都市セレクターの都市切り替えの詳細な説明
js都市選択カスケード|js都市選択連携|javascript
以上がjQueryは電車の切符を購入するための都市選択切り替え機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7729
7729
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 壁紙エンジンを家族間で共有できますか?
Mar 18, 2024 pm 07:28 PM
壁紙エンジンを家族間で共有できますか?
Mar 18, 2024 pm 07:28 PM
壁紙はファミリー共有をサポートしていますか? 残念ながら、サポートされていません。それでも、解決策はあります。たとえば、小さいアカウントで購入したり、最初に大きいアカウントでソフトウェアや壁紙をダウンロードしてから小さいアカウントに変更したりすることができます。ソフトウェアを起動するだけでまったく問題ありません。壁紙エンジンはファミリー共有できますか? 回答: 現在、壁紙はファミリー共有機能をサポートしていません。 1.WallpaperEngine は家族共有環境には適していないようです。 2. この問題を解決するには、新しいアカウントの購入を検討することをお勧めします; 3. または、最初にメインアカウントで必要なソフトウェアと壁紙をダウンロードしてから、他のアカウントに切り替えることをお勧めします。 4. 軽くクリックしてソフトウェアを開くだけで問題ありません。 5. 上記の Web ページでプロパティを表示できます。」
 壁紙エンジンでロック画面の壁紙を設定するにはどうすればよいですか?壁紙エンジンの使い方
Mar 13, 2024 pm 08:07 PM
壁紙エンジンでロック画面の壁紙を設定するにはどうすればよいですか?壁紙エンジンの使い方
Mar 13, 2024 pm 08:07 PM
WallpaperEngine は、デスクトップの壁紙を設定するためによく使用されるソフトウェアです。ユーザーは、WallpaperEngine でお気に入りの写真を検索して、デスクトップの壁紙を生成できます。また、コンピュータから写真を WallpaperEngine に追加して、コンピュータの壁紙として設定することもできます。壁紙エンジンがロック画面の壁紙を設定する方法を見てみましょう。壁紙エンジン設定ロック画面の壁紙チュートリアル 1. まずソフトウェアに入り、インストール済みを選択し、「壁紙オプションの設定」をクリックします。 2. 別の設定で壁紙を選択した後、右下の「OK」をクリックする必要があります。 3. 次に、上の設定とプレビューをクリックします。 4. 次へ
 壁紙エンジンの映画を見るとウイルスに感染することがありますか?
Mar 18, 2024 pm 07:28 PM
壁紙エンジンの映画を見るとウイルスに感染することがありますか?
Mar 18, 2024 pm 07:28 PM
WallpaperEngine を使用すると、さまざまな壁紙をダウンロードでき、ダイナミック壁紙も使用できます。WallpaperEngine で動画を視聴するときにウイルスに感染しているかどうかわからないユーザーも多くいますが、動画ファイルがウイルスとして使用されることはありません。壁紙エンジンで映画を見るときにウイルスはありますか? 答え: いいえ。 1. 動画ファイルだけではウイルスとして利用できません。 2. ウイルス感染のリスクを避けるために、信頼できるソースからビデオをダウンロードし、コンピュータのセキュリティ対策を維持するようにしてください。 3. アプリケーションの壁紙は apk 形式であり、apk にはトロイの木馬ウイルスが含まれている可能性があります。 4.WallpaperEngine自体にはウイルスはありませんが、クリエイティブワークショップの一部のアプリケーション壁紙にはウイルスが感染している可能性があります。
 壁紙エンジンの壁紙はどのフォルダにありますか?
Mar 19, 2024 am 08:16 AM
壁紙エンジンの壁紙はどのフォルダにありますか?
Mar 19, 2024 am 08:16 AM
壁紙を利用する場合、ユーザーは自分の好みの壁紙をダウンロードして利用することができますが、その壁紙がどのフォルダーにあるのか分からないユーザーも多くいます。壁紙はどのフォルダにありますか? 答え: コンテンツ フォルダです。 1. ファイルエクスプローラーを開きます。 2. 左側の「このPC」をクリックします。 3.「STEAM」フォルダーを見つけます。 4.「steamapps」を選択します。 5.「ワークショップ」をクリックします。 6. 「コンテンツ」フォルダーを見つけます。
 壁紙エンジンは多くの電力を消費しますか?
Mar 18, 2024 pm 08:30 PM
壁紙エンジンは多くの電力を消費しますか?
Mar 18, 2024 pm 08:30 PM
ユーザーは、WallpaperEngine を使用するときに自分のコンピュータの壁紙を変更できます。多くのユーザーは、WallpaperEngine が大量の電力を消費することを知りません。動的壁紙は静的壁紙よりも若干多くの電力を消費しますが、それほど多くはありません。壁紙エンジンは多くの電力を消費しますか? 回答: それほど多くはありません。 1. 動的壁紙は静的壁紙よりも若干多くの電力を消費しますが、それほど多くはありません。 2. ダイナミック壁紙をオンにすると、コンピュータの電力消費量が増加し、少量のメモリ使用量が奪われます。 3. ユーザーは、ダイナミック壁紙の深刻な電力消費を心配する必要はありません。
 壁紙エンジンのサブスクリプション記録はどこにありますか?
Mar 18, 2024 pm 05:37 PM
壁紙エンジンのサブスクリプション記録はどこにありますか?
Mar 18, 2024 pm 05:37 PM
壁紙の購読記録を確認するにはどうすればよいですか? 多くのユーザーはこのソフトウェアで多数の購読を行っていますが、これらの記録を照会する方法がわからないかもしれません。実際には、ソフトウェアのブラウジング機能領域で操作するだけで済みます。壁紙エンジンのサブスクリプション レコードはどこにありますか? 回答: ブラウジング インターフェイス内です。 1. まずコンピュータを起動し、壁紙ソフトウェアを入力してください。 2. アプリケーションの左上隅にある「参照」タブのアイコンを見つけてクリックします。 3. 「参照」インターフェースでは、さまざまな壁紙とフィードの概要が表示されます。 4. 右上隅の検索ボックスに検索したいキーワードを入力します。 5. 検索結果に基づいて、壁紙のサブスクリプションのソース情報を見つけることができます。 6. 対応するフィードをクリックして、その Web ページにアクセスします。 7. 注文
 Microsoft Edge ブラウザーでフォント サイズを変更する方法 - Microsoft Edge ブラウザーでフォント サイズを変更する方法
Mar 04, 2024 pm 05:58 PM
Microsoft Edge ブラウザーでフォント サイズを変更する方法 - Microsoft Edge ブラウザーでフォント サイズを変更する方法
Mar 04, 2024 pm 05:58 PM
Microsoft Edge ブラウザに馴染みがないと思いますが、Microsoft Edge ブラウザのフォント サイズを変更する方法をご存知ですか? Microsoft Edge ブラウザのフォント サイズを変更する方法については、次の記事で説明していますので、一緒に勉強してみましょう。まず、Microsoft Edge ブラウザを見つけてダブルクリックして開きます。 Microsoft Edge ブラウザーはデスクトップのショートカット、スタート メニュー、またはタスクバーにあり、ダブルクリックして開きます。次に、[設定] インターフェイスを開いてこのブラウザ インターフェイスに入り、左上隅にある [...] ロゴをクリックし、[設定] をダブルクリックして設定インターフェイスを開きます。もう一度、[外観]インターフェイスを見つけて開き、マウスで下にスクロールします。
 Microsoft Edge ブラウザーで画像が表示されない場合はどうすればよいですか? - Microsoft Edge ブラウザーで画像が表示されない場合はどうすればよいですか?
Mar 04, 2024 pm 07:43 PM
Microsoft Edge ブラウザーで画像が表示されない場合はどうすればよいですか? - Microsoft Edge ブラウザーで画像が表示されない場合はどうすればよいですか?
Mar 04, 2024 pm 07:43 PM
最近、多くの友人が、Microsoft Edge ブラウザーで画像が表示されない場合の対処法を編集者に尋ねました。次に、Microsoft Edge ブラウザーで画像が表示されない問題を解決する方法を学びましょう。皆様のお役に立てれば幸いです。 1. 以下の図に示すように、まず左下隅をクリックして開始し、「Microsoft Edge ブラウザ」を右クリックします。 2. 次の図に示すように、[詳細] を選択し、[アプリの設定] をクリックします。 3. 次に、下の図に示すように、下にスクロールして「写真」を見つけます。 4. 最後に、下の図に示すように、写真の下のスイッチをオンにします。以上が、Microsoft Edge ブラウザーで画像が表示されない場合の対処法について編集者がお届けする内容です。




