工作中需要将一个左边的设计好的控件,拖拽到右边的面板中,同时保持右边面板中的控件自由排序,这时候就需要及支持拖拽又支持排序的操作了,本文主要为为大家带来一篇jquery ui draggable + sortable 结合使用(实例讲解)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
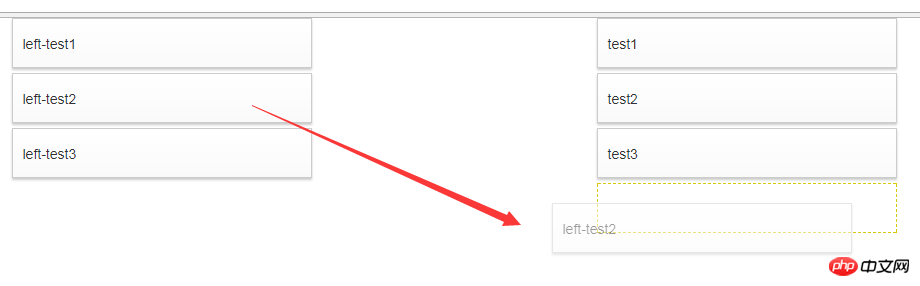
Demo截图:从左边控件拖到右边区域

代码段:
<script type="text/javascript">
$(function () {
$("#box_wrap1,#box_wrap2").sortable({
connectWith: ".box_wrap",
helper: "clone",
cursor: "move",//移动时候鼠标样式
opacity: 0.5, //拖拽过程中透明度
placeholder: "box-holdplace",//占位符className,设置一个样式
}).disableSelection();
$(".dragable").draggable({
connectToSortable: ".sortable",
helper: "clone",
// revert: "invalid",
// handle: ".handle"
});
});
</script>Html 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="js/bootstrap/css/bootstrap.css" rel="external nofollow" rel="stylesheet" />
<link href="js/bootstrap/css/bootstrap-theme.min.css" rel="external nofollow" rel="stylesheet" />
<link href="css/index.css" rel="external nofollow" rel="stylesheet" />
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/bootstrap/js/bootstrap.min.js"></script>
<!--Sortable -->
<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
</head>
<body>
<p class="container">
<p class="row">
<p class="column col-md-6">
<p class="box_wrap " id="box_wrap1" >
<p class="box dragable">
left-test1
</p>
<p class="box dragable">
left-test2
</p>
<p class="box dragable">
left-test3
</p>
</p>
</p>
<p class="column col-md-6">
<p class="box_wrap sortable" id="box_wrap2">
<p class="box">
test1
</p>
<p class="box">
test2
</p>
<p class="box">
test3
</p>
</p>
</p>
</p>
</p>
</body>
</html>相关推荐:
Yii Framework 开发教程Zii组件-Sortable示例_PHP教程
Yii Framework 开发教程Zii组件-Sortable示例
jquery中的sortable排序之后的保存状态的解决方法_jquery
以上就是实例详解jQuery UI Draggable + Sortable 结合使用的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号