jQueryで実装したテキストを1行ずつ上に向けて断続的にスクロールする効果を説明する例
この記事では、jQuery で実装されたテキストを 1 行ずつ上方向に断続的にスクロールする効果を主に紹介し、jQuery の時間関数に基づいたページ要素のスタイルの動的変換に関する操作スキルについて説明します。必要な方は参考にしていただければ幸いです。みんなを助けることができる。
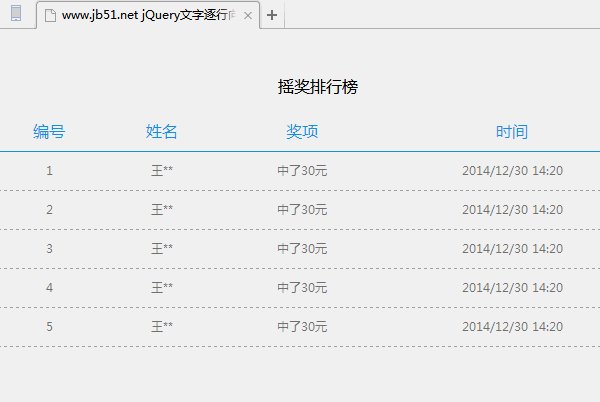
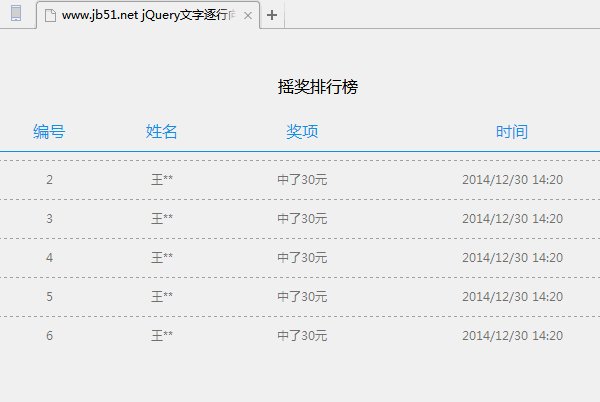
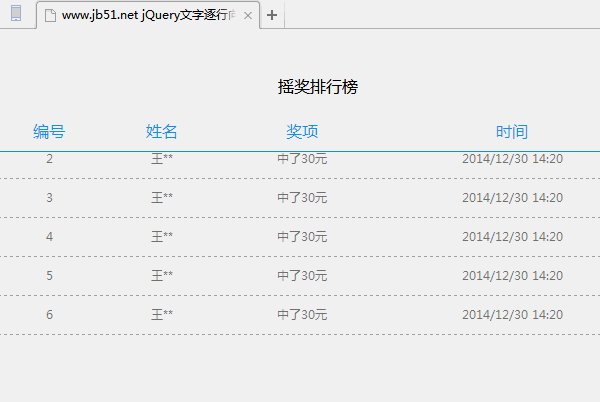
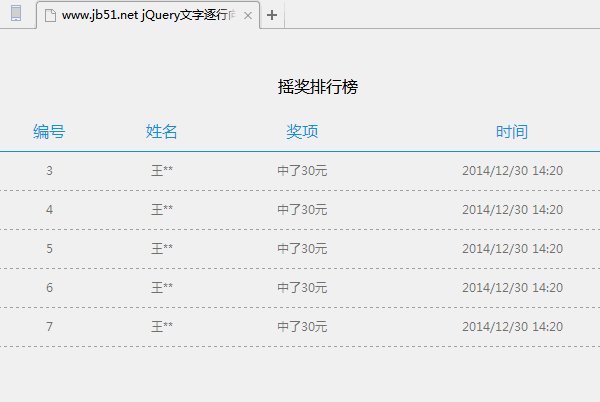
実行効果図は次のとおりです:

具体的なコードは次のとおりです:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net jQuery文字逐行向上滚动代码</title>
<link href="css/index.css" rel="external nofollow" rel="stylesheet" type="text/css">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
*{ margin:0px; padding:0px; font-family:'微软雅黑'; -webkit-tap-highlight-color:rgba(0,0,0,0); }
li{ list-style:none }
img{ border:none}
a{text-decoration:none;}
/* -------------------------摇奖排行榜----------------------------------- */
.Top_Record{}
.record_Top{width:90%; height:50px; text-align:center; line-height:50px; margin:30px auto 0px; color:#000;}
.topRec_List dl,.maquee{ width:90%; overflow:hidden; margin:0 auto; color:#7C7C7C}
.topRec_List dd{ float:left; text-align:center; border-bottom:1px solid #1B96EE; color:#1B96EE;}
.topRec_List dl dd:nth-child(1){ width:17%; height:40px; line-height:40px; }
.topRec_List dl dd:nth-child(2){ width:18%; height:40px; line-height:40px; }
.topRec_List dl dd:nth-child(3){ width:25%; height:40px; line-height:40px; }
.topRec_List dl dd:nth-child(4){ width:40%; height:40px; line-height:40px; }
.maquee{ height:195px;}
.topRec_List ul{ width:100%; height:195px;}
.topRec_List li{ width:100%; height:38px; line-height:38px; text-align:center; font-size:12px; border-bottom: 1px dashed #aaa;}
/*.topRec_List li:nth-child(2n){ background:#077cd0}*/
.topRec_List li p{ float:left;}
.topRec_List li p:nth-child(1){ width:17%;}
.topRec_List li p:nth-child(2){ width:18%;}
.topRec_List li p:nth-child(3){ width:25%;}
.topRec_List li p:nth-child(4){ width:40%;}
.apple a{display:block; text-decoration:none;}
.apple,.aa{ width:90%; height:50px; overflow:hidden; margin:30px auto; border:1px solid #1B96EE;}
.apple a,.aa a{ width:100%; height:50px; line-height:50px; text-indent:20px; color:#1B96EE;}
.aa {word-wrap:break-word;line-height:50px; color:#1B96EE;}
</style>
</head>
<body>
<p class="Top_Record">
<p class="record_Top">摇奖排行榜</p>
<p class="topRec_List">
<dl>
<dd>编号</dd>
<dd>姓名</dd>
<dd>奖项</dd>
<dd>时间</dd>
</dl>
<p class="maquee">
<ul>
<li>
<p>1</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>2</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>3</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>4</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>5</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>6</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>7</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>8</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
</ul>
</p>
</p>
</p>
<script type="text/javascript">
function autoScroll(obj){
$(obj).find("ul").animate({
marginTop : "-39px"
},1000,function(){
$(this).css({marginTop : "0px"}).find("li:first").appendTo(this);
})
}
$(function(){
var scroll=setInterval('autoScroll(".maquee")',1500);
$(".maquee").hover(function(){
console.log("aaa");
clearInterval(scroll);
},function(){
scroll=setInterval('autoScroll(".maquee")',1500);
});
});
</script>
</body>
</html>関連推奨事項:
javascript 単一行テキスト上向きマーキースクロール表示_広告コード
上向き実行テキストベースjqueryでも同様です Marqueeのeffect_jquery
jqueryの単一行テキストの上向きスクロールの実装コードeffect_javascriptスキル
以上がjQueryで実装したテキストを1行ずつ上に向けて断続的にスクロールする効果を説明する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
まず、PPT で円を描き、テキスト ボックスを挿入してテキストの内容を入力します。最後に、テキストボックスの塗りつぶしと輪郭を「なし」に設定すれば、円形の絵と文字の制作が完了です。
 Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
日常的に Word 文書を作成するとき、特にテスト問題がある場合、文書内の特定の単語の下にドットを追加する必要があることがあります。コンテンツのこの部分を強調するために、エディターが Word でテキストにドットを追加する方法のヒントを共有します。 1. 空白の Word 文書を開きます。 2. たとえば、「テキストにドットを追加する方法」という単語の下にドットを追加します。 3. まず、マウスの左ボタンで「テキストにドットを追加する方法」という単語を選択します。将来その単語にドットを追加したい場合は、まずマウスの左ボタンを使用して単語を選択する必要があることに注意してください。 。今日はこれらの単語に点を追加するので、いくつかの単語を選択しました。これらの単語を選択して右クリックし、ポップアップ機能ボックスで [フォント] をクリックします。 4. するとこのようなものが表示されます
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei 携帯電話に WeChat クローン機能を実装する方法 ソーシャル ソフトウェアの人気と人々のプライバシーとセキュリティの重視に伴い、WeChat クローン機能は徐々に人々の注目を集めるようになりました。 WeChat クローン機能を使用すると、ユーザーは同じ携帯電話で複数の WeChat アカウントに同時にログインできるため、管理と使用が容易になります。 Huawei携帯電話にWeChatクローン機能を実装するのは難しくなく、次の手順に従うだけです。ステップ 1: 携帯電話システムのバージョンと WeChat のバージョンが要件を満たしていることを確認する まず、Huawei 携帯電話システムのバージョンと WeChat アプリが最新バージョンに更新されていることを確認します。
 PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
プログラミング言語 PHP は、さまざまなプログラミング ロジックやアルゴリズムをサポートできる、Web 開発用の強力なツールです。その中でも、フィボナッチ数列の実装は、一般的で古典的なプログラミングの問題です。この記事では、PHP プログラミング言語を使用してフィボナッチ数列を実装する方法を、具体的なコード例を添付して紹介します。フィボナッチ数列は、次のように定義される数学的数列です。数列の最初と 2 番目の要素は 1 で、3 番目の要素以降、各要素の値は前の 2 つの要素の合計に等しくなります。シーケンスの最初のいくつかの要素
 Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
今日のソフトウェア開発分野では、効率的で簡潔かつ同時実行性の高いプログラミング言語として、Golang (Go 言語) が開発者にますます好まれています。豊富な標準ライブラリと効率的な同時実行機能により、ゲーム開発の分野で注目を集めています。この記事では、ゲーム開発に Golang を使用する方法を検討し、具体的なコード例を通じてその強力な可能性を示します。 1. ゲーム開発における Golang の利点 Golang は静的型付け言語として、大規模なゲーム システムの構築に使用されます。
 PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド インターネットの普及と発展に伴い、Web ゲーム市場の人気はますます高まっています。多くの開発者は、PHP 言語を使用して独自の Web ゲームを開発することを望んでおり、ゲーム要件の実装は重要なステップです。この記事では、PHP 言語を使用して一般的なゲーム要件を実装する方法を紹介し、具体的なコード例を示します。 1. ゲームキャラクターの作成 Web ゲームにおいて、ゲームキャラクターは非常に重要な要素です。ゲームキャラクターの名前、レベル、経験値などの属性を定義し、これらを操作するメソッドを提供する必要があります。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <




