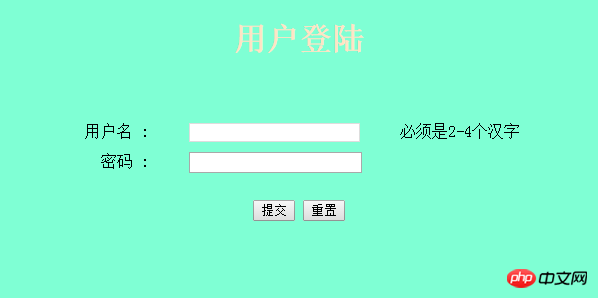
jquery を使用してユーザー ログイン インターフェイスを実装するための技術的ソリューション
この記事では主にユーザーログインインターフェースを実装するためのjqueryに関する記事(サンプル解説)をお届けします。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="js/jquery-1.8.0.min.js"></script>
<script>
var cnresu = false;
$(function(){
$("input[name='uname']").blur(function(){//blur从链接上移开焦点(鼠标离开框时)
var unamestr = $(this).val();
var regstr = /^[\u4e00-\u9fa5]{2,4}$/;
if(!regstr.test(unamestr)){
$(this).parent().next("dd").html("必须是2-4个汉字");
cnresu = false;
return;
}
cnresu = true;
});
$("input[name='uname']").focus(function(){//focus给予链接焦点(鼠标点中框时)
$(this).css("border","solid 1px #dddddd");
//$(this).val("");
$(this).parent().next("dd").html("");
});
});
</script>
<style>
#home{
width: 600px;
height: 300px;
margin: auto;
background-color: #7FFFD4;
}
#head{
padding-top: 20px;
height: 100px;
}
.dl1{
clear: both;
}
.dl1 dt{
float: left;
text-align: right;
width: 150px;
height: 30px;
line-height: 30px;
}
.dl1 dd{
float: left;
height: 30px;
line-height: 30px;
}
#foot{
text-align: center;
}
h1{
padding-top: 20px;
text-align: center;
color: bisque;
}
</style>
<body>
<p id="home">
<h1>用户登陆</h1>
<p id="head">
<form action="biaodan.html" name="regform" method="post" >
<dl class="dl1">
<dt>用户名 : </dt>
<dd><input type="text" name="uname"/></dd>
<dd id="erroruname"></dd>
</dl>
<dl class="dl1">
<dt>密码 : </dt>
<dd><input type="password"/></dd>
<dd id="errorpass"></dd>
</dl>
</p>
<p id="foot">
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</p>
</form>
</p>
</body>
</html>スクリーンショットの実行

関連推奨事項:
ユーザーログインを制御し、WordPress でのユーザーログインを決定する PHP 関数の分析
以上がjquery を使用してユーザー ログイン インターフェイスを実装するための技術的ソリューションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 企業 WeChat メールにログインする方法
Mar 10, 2024 pm 12:43 PM
企業 WeChat メールにログインする方法
Mar 10, 2024 pm 12:43 PM
Enterprise WeChat の電子メール アドレスにログインするにはどうすればよいですか? Enterprise WeChat APP で電子メール アドレスにログインできますが、ほとんどのユーザーは電子メール アドレスにログインする方法がわかりません。次は、その方法に関するグラフィック チュートリアルです。興味のある方は編集者が用意したEnterprise WeChatのメールアドレスにログインして、ぜひ覗いてみてください! Enterprise WeChat 使用チュートリアル Enterprise WeChat メールへのログイン方法 1. まず Enterprise WeChat APP を開き、メイン ページの下部にある [ワークベンチ] に移動し、クリックして特別なエリアに移動します; 2. 次に、ワークベンチでエリアで、[Enterprise Mailbox] サービスを選択します; 3. 次に、企業メール機能ページに移動し、下部の [バインド] または [メールの変更] をクリックします; 4. 最後に、ページで [QQ アカウント] と [パスワード] を入力します以下に示すように、メールにログインします。
![GeForce Experience のログインがフリーズする [修正]](https://img.php.cn/upload/article/000/887/227/171084420790568.png?x-oss-process=image/resize,m_fill,h_207,w_330) GeForce Experience のログインがフリーズする [修正]
Mar 19, 2024 pm 06:30 PM
GeForce Experience のログインがフリーズする [修正]
Mar 19, 2024 pm 06:30 PM
この記事では、Windows 11/10 での GeForceExperience ログイン クラッシュの問題を解決する方法を説明します。通常、これは、不安定なネットワーク接続、破損した DNS キャッシュ、古いまたは破損したグラフィックス カード ドライバなどが原因で発生する可能性があります。 GeForceExperience のログイン ブラック スクリーンを修正する 開始する前に、必ずインターネット接続とコンピューターを再起動してください。場合によっては、問題の原因が一時的なものである可能性があります。 NVIDIA GeForce Experience のログインの黒い画面の問題がまだ発生している場合は、次の提案を検討してください。 インターネット接続を確認する 別のインターネット接続に切り替える
 Wegame でログイン操作が頻繁すぎる問題を解決するにはどうすればよいですか?
Mar 14, 2024 pm 07:40 PM
Wegame でログイン操作が頻繁すぎる問題を解決するにはどうすればよいですか?
Mar 14, 2024 pm 07:40 PM
Wegame は Tencent ゲームで使用されるソフトウェアです。これを使用してゲームを起動し、高速化することができます。最近、多くのユーザーが、このプロンプトに直面して、ログイン操作が多すぎるというプロンプトを経験しています。このプロンプトに直面して、多くのユーザーは、どうすればよいのかわかりません。うまく解決できましたか? このソフトウェア チュートリアルでは、解決策を共有します。一緒に学びましょう。 Wegame のログイン操作が頻繁すぎる場合はどうすればよいですか?方法 1: 1. まず、ネットワーク接続が正常であることを確認します。 (ブラウザを開いて、インターネットにアクセスできるかどうかを確認してください) 2. ネットワーク障害の場合は、ルーターの再起動、ネットワーク ケーブルの再接続、およびコンピュータの再起動を試して、問題を解決します。方法 2: 1. ネットワークに問題がない場合は、「&」を選択します。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 ワードインターフェースが小さくなったらどうすればいいですか?
Mar 20, 2024 pm 09:30 PM
ワードインターフェースが小さくなったらどうすればいいですか?
Mar 20, 2024 pm 09:30 PM
コンピューターを使用して Word 文書を編集する場合、どこをタッチしたのか分からなくなり、インターフェースが突然非常に小さくなり、Word 文書内の文字がはっきりと見えなくなることがあります。このような問題が発生すると、コンピューターが故障しているのではないかとパニックになる人もいるかもしれませんが、実際には、特定の設定に遭遇してディスプレイを調整しただけです。では、誤ってインターフェイスの表示サイズを変更してしまった場合、どのように元に戻して調整すればよいのでしょうか?ワードインターフェースが小さくなったらどうすればいいですか?以下にいくつかの解決方法を紹介しますので、そんな問題に遭遇したときに簡単に対処していただければ幸いです。まず、Word 文書を作成して開き、簡単な編集操作を実行して手順を示します。下の写真では
 Linux Debian11 サーバーに SSH をインストールし、新しいユーザーを作成して SSH リモート ログインを許可し、SSH セキュア ログインを構成します。
Mar 01, 2024 pm 07:16 PM
Linux Debian11 サーバーに SSH をインストールし、新しいユーザーを作成して SSH リモート ログインを許可し、SSH セキュア ログインを構成します。
Mar 01, 2024 pm 07:16 PM
Debian11 サーバーに SSH をインストールし、SSH リモート ログインを許可する新しいユーザーを作成する手順は次のとおりです。 ステップ 1: SSH をインストールする SSH サーバーをインストールするには、Debian11 サーバーに root ユーザーまたはユーザーとしてログインする必要があります。 sudo 権限を持つユーザー。ターミナルで次のコマンドを実行して SSH サーバーをインストールします。 sudoaptupdatesudoaptinstallopenssh-server ステップ 2: 新しいユーザーを作成する 新しいユーザーを作成するには、adduser コマンドを使用します。次のコマンドを希望のユーザー名に置き換えます: sudoaddusernew_username 新しいユーザーのパスワードなどを設定するように求められます。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。




