jQueryは左にスライドして削除ボタンを表示するメソッドを実装しています
この記事では主に、jQuery に基づいて左側のスライドに表示される削除ボタンの例を紹介します。詳細なコードはここにまとめられています。必要な方は参考にしていただければ幸いです。
最近、プロジェクトに取り組んでいるときに、Web ページの QQ 会話リストと同様の、左スワイプ時の削除ボタンのエフェクトを実装したいと思ったので、作成してみんなに共有してみました。私を批判しないでください。
基本要件
クロスプラットフォームAPPを作成しているため、インターフェイスの一部は実際にはWebViewによってロードされるWebページであるため、この効果を実現するにはWebページを使用する必要があります: 左にスライドすると、削除ボタンが表示され、右にスライドすると削除ボタンが非表示になります。
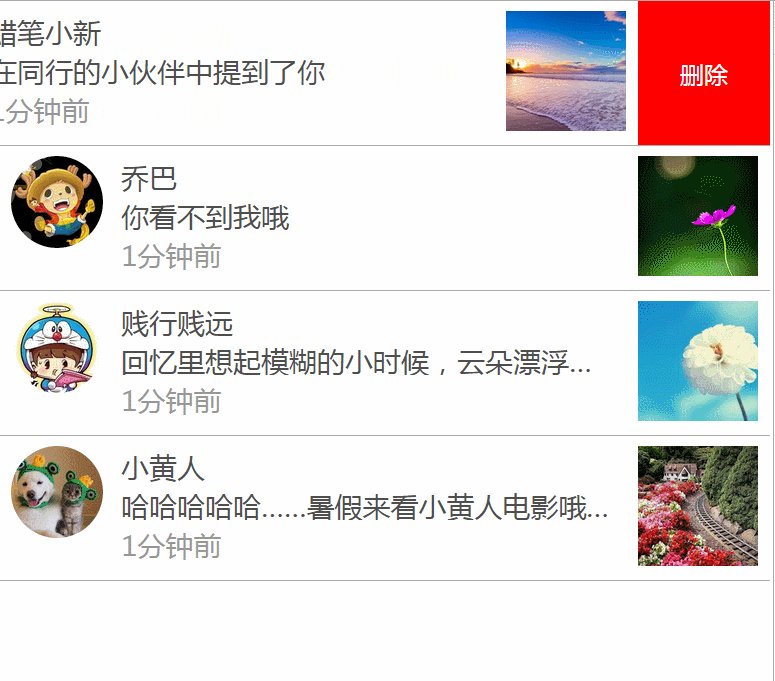
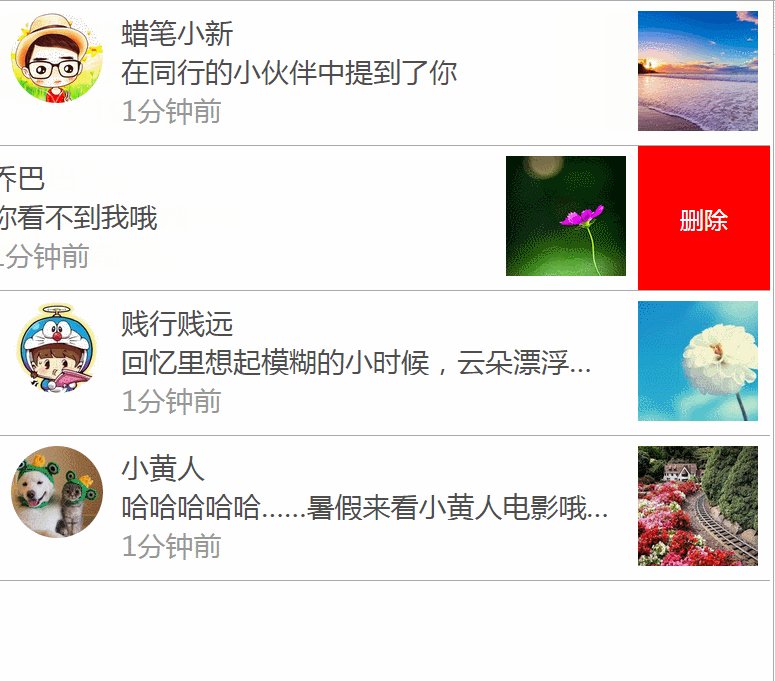
完成品のサンプル写真
さて、まずは写真を撮りましょう。 PCブラウザとモバイルブラウザそれぞれでの効果は以下の通りです。
PC ブラウザ

モバイル ブラウザ

実装アイデア
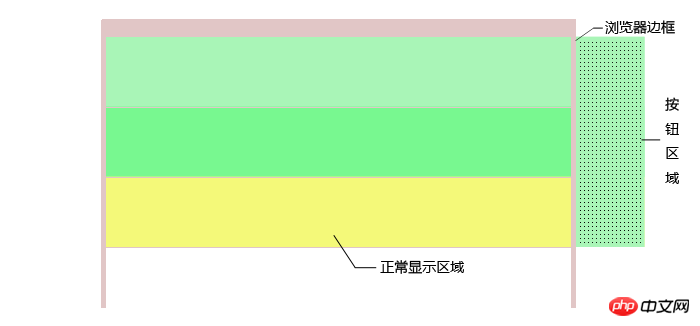
私の実装アイデアを説明するために、説明を助けるために 2 つの写真を作成しました。
まず、図1をご覧ください。図では各行の幅をブラウザの幅を超えるように設定しており、超えた部分がボタンを配置する領域となります。ブラウザの最大幅を超えているため、この時点ではボタン領域は表示されず、左側の一般情報セクションのみが表示されます。

図1 通常状態
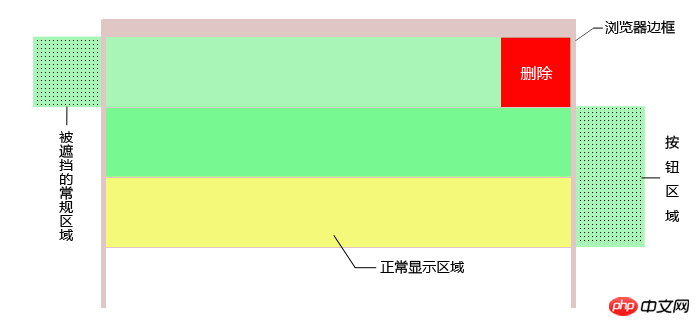
次に、左側の一般情報エリアを監視し、スライディングイベントを監視します(具体的な監視方法はまだ検討されていません)。左スワイプ イベントをリッスンするとき、ボタンが表示されるように対応する行を左にオフセットし、左の余分な部分はブロックされます (図 2 を参照)。

図2 左スライド状態
右にスライドすると、対応する行が左オフセットが0の時点に戻るだけです。
主要な実装方法
左右のスライドについては、一般情報エリアの margin-left を設定することで実装します。 margin-left を負の値に設定すると、左スライドが実現されます。マージンを再設定します -left が 0 の場合、右にスライドします。
スライドイベント監視では、マウス(指)の押下と離しを監視し、2点のX座標の差の符号に基づいて右にスライドするか左にスライドするかを判定することで実装されています。
完全なコード
なお、テスト時にChromeの通常モードとモバイルシミュレーターモードを使用しましたが、2つのモードのモニタリングが異なることが判明したので、少なくとも2種類のモニタリングを作成しました。そのうちの1人が処刑されます。他にもより良い適応方法があるかもしれませんが、ここでは焦点を当てません。もちろん、皆さんもアドバイスをいただければ幸いです。
コード部分に関しては、実はjQueryを使わなくても問題ありませんが、アニメーションのスライドやモニタリングなどは純粋なjsで書くこともできますが、ここでは主眼ではないのでjQueryを使ってみませんか?成功者は巨人の肩の上に立っていますが、私たちは jQuery を書くのが苦手です (。・`ω´・)
2015/11/13 更新
クラスメートが、コードは QQ モバイルにあると提案しましたブラウザと Opera モバイルブラウザなどではスライド効果がありません。おそらく投稿に記載されている理由を探したので、投稿内のヒントとそのクラスメートの優秀なクラスメートのヒントに基づいていくつかの修正を加えました。主に touchmove イベントでは、次のように、水平および垂直の座標変位を使用してデフォルト イベントをブロックするかどうかが決定されます:
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}2016/02/25 更新
qq_25558115 クラスメートが言及しました:レコードが 1 つある場合は、左にスワイプすると、他のレコードをスライドすると、左にスワイプしたレコードが元の位置に戻ります。そこで、簡単な実装を実行しました。主なアイデアは次のとおりです:
// 用一个变量记录上一次左滑的对象
var lastLeftObj;
// 在左滑发生的时候,判定上一个左滑的对象是否存在,若存在,且不是当前被左滑的对象,则将其右滑
// 同时,记录新的左滑对象
// 在右滑发生时,将上一个左滑对象清空
if (左滑) {
pressedObj左滑
lastLeftObj && lastLeftObj != pressedObj && lastLeftObj右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (右滑) {
pressedObj右滑
lastLeftObj = null; // 清空上一个左滑的对象
}2016/09/06更新
Ma Canfaによって提起されたバグに従って修正:
右にスワイプするオブジェクトが右にスワイプされた場合のみ判断します( pressedObj) は最後です。オブジェクトを左にスライドし (lastLeftObj)、lastLeftObj をクリアするだけです。
if (pressedObj == lastLeftObj) {...}girlyougoさんの提案に従い、「この行以外の領域をクリックすると現在の左スライドボタンをリセットする」機能を追加します。アイデアは、スライドの最後で pressedObj!=lastLeftObj を決定することです。つまり、クリック/スライドされたオブジェクトが別のオブジェクトであることがわかっています:
// 点击除当前左滑对象之外的任意其他位置
if (lastLeftObj && pressedObj != lastLeftObj) {
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}実際、上記の関数を追加した後、前述のバグが発生しました。上記はもう存在しません。ただし、バグを除去するコードの部分はここに保持されます。
更新された完全なコードは次のとおりです:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>左划出现删除按钮,右滑隐藏</title>
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
// 设定每一行的宽度=屏幕宽度+按钮宽度
$(".line-scroll-wrapper").width($(".line-wrapper").width() + $(".line-btn-delete").width());
// 设定常规信息区域宽度=屏幕宽度
$(".line-normal-wrapper").width($(".line-wrapper").width());
// 设定文字部分宽度(为了实现文字过长时在末尾显示...)
$(".line-normal-msg").width($(".line-normal-wrapper").width() - 280);
// 获取所有行,对每一行设置监听
var lines = $(".line-normal-wrapper");
var len = lines.length;
var lastX, lastXForMobile;
// 用于记录被按下的对象
var pressedObj; // 当前左滑的对象
var lastLeftObj; // 上一个左滑的对象
// 用于记录按下的点
var start;
// 网页在移动端运行时的监听
for (var i = 0; i < len; ++i) {
lines[i].addEventListener('touchstart', function(e){
lastXForMobile = e.changedTouches[0].pageX;
pressedObj = this; // 记录被按下的对象
// 记录开始按下时的点
var touches = event.touches[0];
start = {
x: touches.pageX, // 横坐标
y: touches.pageY // 纵坐标
};
});
lines[i].addEventListener('touchmove',function(e){
// 计算划动过程中x和y的变化量
var touches = event.touches[0];
delta = {
x: touches.pageX - start.x,
y: touches.pageY - start.y
};
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}
});
lines[i].addEventListener('touchend', function(e){
if (lastLeftObj && pressedObj != lastLeftObj) { // 点击除当前左滑对象之外的任意其他位置
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
var diffX = e.changedTouches[0].pageX - lastXForMobile;
if (diffX < -150) {
$(pressedObj).animate({marginLeft:"-132px"}, 500); // 左滑
lastLeftObj && lastLeftObj != pressedObj &&
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 已经左滑状态的按钮右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (diffX > 150) {
if (pressedObj == lastLeftObj) {
$(pressedObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
}
});
}
// 网页在PC浏览器中运行时的监听
for (var i = 0; i < len; ++i) {
$(lines[i]).bind('mousedown', function(e){
lastX = e.clientX;
pressedObj = this; // 记录被按下的对象
});
$(lines[i]).bind('mouseup', function(e){
if (lastLeftObj && pressedObj != lastLeftObj) { // 点击除当前左滑对象之外的任意其他位置
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
var diffX = e.clientX - lastX;
if (diffX < -150) {
$(pressedObj).animate({marginLeft:"-132px"}, 500); // 左滑
lastLeftObj && lastLeftObj != pressedObj &&
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 已经左滑状态的按钮右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (diffX > 150) {
if (pressedObj == lastLeftObj) {
$(pressedObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
}
});
}
});
</script>
<style type="text/css">
* { margin: 0; padding: 0; }
.line-wrapper { width: 100%; height: 144px; overflow: hidden; font-size: 28px; border-bottom: 1px solid #aaa; }
.line-scroll-wrapper { white-space: nowrap; height: 144px; clear: both; }
.line-btn-delete { float: left; width: 132px; height: 144px; }
.line-btn-delete button { width: 100%; height: 100%; background: red; border: none; font-size: 24px; font-family: 'Microsoft Yahei'; color: #fff; }
.line-normal-wrapper { display: inline-block; line-height: 100px; float: left; padding-top: 10px; padding-bottom: 10px; }
.line-normal-icon-wrapper { float: right; width: 120px; height: 120px; margin-right: 12px; }
.line-normal-icon-wrapper img { width: 120px; height: 120px; }
.line-normal-avatar-wrapper { width: 100px; height: 124px; float: left; margin-left: 12px; }
.line-normal-avatar-wrapper img { width: 92px; height: 92px; border-radius: 60px; }
.line-normal-left-wrapper { float: left; overflow: hidden; }
.line-normal-info-wrapper { float: left; margin-left: 10px; }
.line-normal-user-name { height: 28px; line-height: 28px; color: #4e4e4e; margin-top: 7px; }
.line-normal-msg { height: 28px; line-height: 28px; overflow:hidden; text-overflow:ellipsis; color: #4e4e4e; margin-top: 11px; }
.line-normal-time { height: 28px; line-height: 28px; color: #999; margin-top: 11px; }
</style>
</head>
<body>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="1.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">蜡笔小新</p>
<p class="line-normal-msg">在同行的小伙伴中提到了你</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="5.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="2.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">乔巴</p>
<p class="line-normal-msg">你看不到我哦</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="6.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="3.jpg" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">贱行贱远</p>
<p class="line-normal-msg">回忆里想起模糊的小时候,云朵漂浮在蓝蓝的天空,那时的你说,要和我手牵手,一起走到时间的尽头</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="7.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
<p class="line-wrapper">
<p class="line-scroll-wrapper">
<p class="line-normal-wrapper">
<p class="line-normal-left-wrapper">
<p class="line-normal-avatar-wrapper"><img src="4.png" /></p>
<p class="line-normal-info-wrapper">
<p class="line-normal-user-name">小黄人</p>
<p class="line-normal-msg">哈哈哈哈哈……暑假来看小黄人电影哦~哈哈哈……</p>
<p class="line-normal-time">1分钟前</p>
</p>
</p>
<p class="line-normal-icon-wrapper"><img src="8.jpg"/></p>
</p>
<p class="line-btn-delete"><button>删除</button></p>
</p>
</p>
</body>
</html>概要
コードはまだ比較的ラフで、多くのバグがあり、いくつかの場所はそれほど絶対的ではありません。たとえば、押すと 1 番目のレコードに移動し、持ち上げると 2 番目のレコードに移動し、この時点でスライドは 1 番目のレコードに移動します。ただし、これは特定のニーズによって異なります。スライドするオブジェクトが押されたときのオブジェクトに基づく必要があると考える場合は、オブジェクトが持ち上げられる場所に関係なく、オブジェクトが押されたときにスライドする必要があります。持ち上げたときに、オブジェクトを押したときと持ち上げたときに同じオブジェクトではないと思われる場合は、スライドさせなくても大丈夫です。要するに、需要次第です。
関連推奨事項:
JSをベースに、モバイル端末上で左にスライドした際の削除ボタン機能を実装
ボタンをクリックした後に上記の入力内容を表示するAngular実装の詳細例
WeChatアプレットは、ボタンをクリックしてフォントの色を変更する機能を実装します
以上がjQueryは左にスライドして削除ボタンを表示するメソッドを実装していますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 inetpubフォルダーは削除できますか? Cドライブのinetpubフォルダーを簡単に削除する方法
Mar 13, 2024 pm 02:00 PM
inetpubフォルダーは削除できますか? Cドライブのinetpubフォルダーを簡単に削除する方法
Mar 13, 2024 pm 02:00 PM
パソコンの C ドライブに、多くのメモリを使用する inetpub フォルダーがあることがわかりました。この inetpub フォルダーは何ですか?直接削除できるのでしょうか?実際、inetpub は IIS サーバー上のフォルダーです。IIS の正式名は、Internet Information Services です。Web サイトの構築とデバッグに使用できます。不要な場合は、アンインストールできます。具体的な方法は以下のとおりです。 1. スタートメニューを右クリックし、「プログラムと機能」を選択します。 2. 開いたら、「Windows の機能の有効化または無効化」をクリックします。 3. Windows 機能リストで、II のチェックを外します。
 小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除するにはどうすればよいですか? メモは小紅書アプリで編集できます。ほとんどのユーザーは小紅書メモの削除方法を知りません。次に、エディターがユーザーに小紅書メモの削除方法に関する写真とテキストを提供します。チュートリアル、興味のあるユーザーが来て、それを受講してください見てください!小紅書使い方チュートリアル 小紅書メモの削除方法 1. まず小紅書アプリを開いてメインページに入り、右下隅の[自分]を選択して特別エリアに入ります; 2. 次に、マイエリアで、表示されているメモページをクリックします下の図で、削除したいメモを選択します; 3. メモページに入り、右上隅の [3 つの点] をクリックします; 4. 最後に、下部に機能バーが展開され、[削除] をクリックして完了します。
 WeChat でブロックされたり削除されたり、永久に追加できなくなったりする可能性があるというのは本当ですか?
Apr 08, 2024 am 11:41 AM
WeChat でブロックされたり削除されたり、永久に追加できなくなったりする可能性があるというのは本当ですか?
Apr 08, 2024 am 11:41 AM
1. まず、相手を永久にブロックして削除して永久に追加しないのは間違いで、ブロックして削除した後に相手を追加したい場合は、相手の同意だけが必要です。 2. ユーザーが誰かをブロックすると、相手はユーザーにメッセージを送信したり、ユーザーの友達サークルを表示したり、ユーザーと通話したりすることができなくなります。 3. ブロックとは、ユーザーの WeChat 連絡先リストから相手を削除することを意味するものではありません。 4. ユーザーが相手をブロックした後、ユーザーの WeChat 連絡先リストから相手を削除した場合、削除後に回復する方法はありません。 5. ユーザーが相手を再度友達として追加したい場合は、相手が同意してユーザーを再度追加する必要があります。
 .000 が見つかったフォルダーは何ですか? found.000フォルダは削除できますか?
Mar 13, 2024 pm 08:52 PM
.000 が見つかったフォルダーは何ですか? found.000フォルダは削除できますか?
Mar 13, 2024 pm 08:52 PM
コンピュータを日常的に使用していると、「found.000 ファイルが紛失または破損している」というエラー メッセージが表示されることがあります。この found.000 はどのフォルダですか?役に立たなくなったら削除してもらえますか?このファイルを知らない人が非常に多いので、found.000 フォルダーについて詳しく説明しましょう~ 1. found.000 フォルダーとは何ですか? 不正なシャットダウンによりコンピューターが部分的または完全に失われた場合、 を見つけることができます。 「found.000」という名前の特別なフォルダーと、その中に含まれる「.chk」拡張子を持つファイルは、システム パーティション内の指定されたディレクトリにあります。この「フォ」
 Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
人気のソーシャル電子商取引プラットフォームとして、Xiaohongshu は日常生活やショッピング体験を共有するために多くのユーザーを魅了してきました。場合によっては、私たちが誤って不適切なコンテンツを公開してしまうことがありますが、個人的なイメージをより良く維持したり、プラットフォームの規制に準拠したりするために、適時に削除する必要があります。 1.Xiaohongshu リリースを削除するにはどうすればよいですか? 1. Xiaohonshu アカウントにログインし、個人のホームページに入ります。 2. 個人ホームページの下部で、「My Creations」オプションを見つけてクリックして入力します。 3. 「My Creations」ページでは、メモやビデオなどを含む、公開されているすべてのコンテンツを確認できます。 4. 削除する必要があるコンテンツを見つけて、右側の「...」ボタンをクリックします。 5. ポップアップ メニューで、[削除] オプションを選択します。 6. 削除を確認すると、個人ホームページおよび公開ページからコンテンツが削除されます。
 小紅書に関する他の人の削除されたコメントを取得するにはどうすればよいですか?他の人のコメントを削除した場合も表示されますか?
Mar 21, 2024 pm 10:46 PM
小紅書に関する他の人の削除されたコメントを取得するにはどうすればよいですか?他の人のコメントを削除した場合も表示されますか?
Mar 21, 2024 pm 10:46 PM
小紅書は人気のあるソーシャル電子商取引プラットフォームであり、ユーザー間のインタラクティブなコメントはプラットフォーム上でのコミュニケーション手段として不可欠です。場合によっては、自分のコメントが他の人によって削除されていることがわかり、混乱することがあります。 1. 小紅書で他の人が削除したコメントを取得するにはどうすればよいですか?コメントが削除されたことに気付いた場合は、まずプラットフォーム上で関連する投稿や製品を直接検索して、コメントがまだ見つかるかどうかを確認してください。コメントが削除された後も表示される場合は、元の投稿の所有者によって削除された可能性があります。この時点で、元の投稿の所有者に連絡して、コメントを削除した理由を尋ね、コメントの復元をリクエストしてみてください。コメントが完全に削除され、元の投稿で見つからない場合、プラットフォーム上でコメントが復元される可能性は比較的低いです。他の方法を試すこともできます
 TikTokのチャット履歴を完全に削除する方法
May 07, 2024 am 11:14 AM
TikTokのチャット履歴を完全に削除する方法
May 07, 2024 am 11:14 AM
1. Douyin アプリを開き、インターフェイスの下部にある [メッセージ] をクリックし、削除する必要があるチャット会話エントリをクリックします。 2. 任意のチャット記録を長押しし、[複数選択]をクリックし、削除したいチャット記録にチェックを入れます。 3. 右下隅の [削除] ボタンをクリックし、ポップアップ ウィンドウで [削除の確認] を選択して、これらのレコードを完全に削除します。
 WeChat ファイル転送アシスタントを完全に削除する方法_WeChat ファイル転送アシスタントを終了する方法の紹介
Mar 20, 2024 pm 08:31 PM
WeChat ファイル転送アシスタントを完全に削除する方法_WeChat ファイル転送アシスタントを終了する方法の紹介
Mar 20, 2024 pm 08:31 PM
WeChat のファイル転送アシスタントはすべてのユーザーが利用でき、何かを記録するためのメモとして使用するユーザーもいます。では、WeChat ファイル転送アシスタントを完全に削除するにはどうすればよいでしょうか?以下で詳しくご紹介していきます。 WeChat ファイル転送アシスタントを完全に削除するには? 答え: [WeChat]-[ファイル転送アシスタントを長押し]-[このチャットを削除]。具体的な手順: 1. まず WeChat ソフトウェアを開き、ホームページに入った後、[ファイル転送アシスタント] を見つけて長押しします; 2. その後、ポップアップが未読としてマークされ、チャットを上部に固定して、次のことを行いますチャットを表示しない、チャットを削除する場合は、ここで[このチャットを削除]をクリックします。




