jQuery を共有して .active を動的に追加してナビゲーション効果コードを実現する例
この記事では、jQuery に .active を動的に追加してナビゲーション効果を実現するための詳細なコードのアイデアを主に紹介します。必要な方はぜひ参考にしてください。
コードのアイデア:
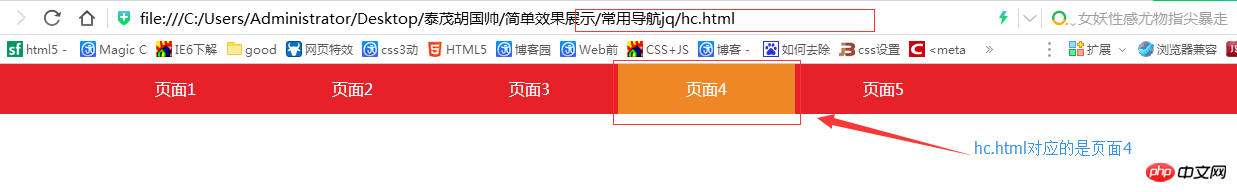
ページ 4:

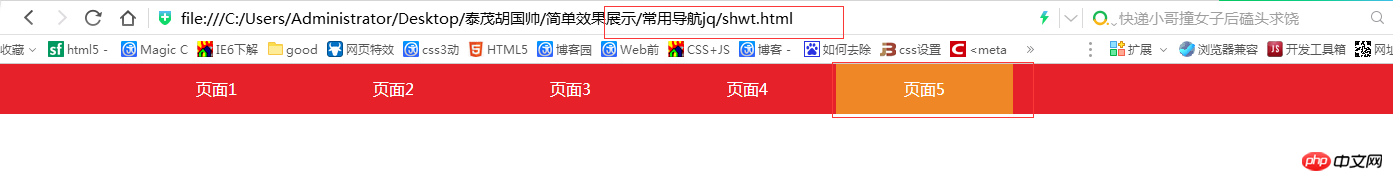
ページ 5:

コードのアイデア:
開いたページへのリンクを取得しますjqを通してwindow.location.pathname;
HTML で li に ID を追加します。id の名前は URL リンクの href と同じです
jq include メソッドを通じて対応する li を見つけて、それにアクティブなクラス名を追加します
。 。その後はありません。 。 。
jq コード:
$(function () {
var li = $(".title_ul").children("li");
for (var i = 0; i < li.length; i++) {
var url = window.location.pathname;
var url = url.replace("/", "");
if (url.indexOf(li[i].id)!=-1) {
li[i].firstChild.className = "active";
} else {
li[i].firstChild.className = "";
}
}
})html コード:
<body> <p class="title"> <ul class="title_ul"> <li id="index"><a href="index.html" rel="external nofollow" class="">页面1</a></li> <li id="zf"><a href="zf.html" rel="external nofollow" class="">页面2</a></li> <li id="gc"><a href="gc.html" rel="external nofollow" class="">页面3</a></li> <li id="hc"><a href="hc.html" rel="external nofollow" class="">页面4</a></li> <li id="shwt"><a href="shwt.html" rel="external nofollow" class="">页面5</a></li> </ul> </p> </body>
関連推奨事項:
位置ナビゲーション効果を実現するための jQuery について
WeChat アプレットのスクロール可能なナビゲーション効果
以上がjQuery を共有して .active を動的に追加してナビゲーション効果コードを実現する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
仮想マシンを作成するときに、ディスクの種類を選択するように求められます。固定ディスクまたはダイナミック ディスクを選択できます。固定ディスクを選択した後でダイナミック ディスクが必要であることに気付いた場合、またはその逆の場合はどうすればよいでしょうか? いいですね!一方をもう一方に変換できます。この記事では、VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換する方法を説明します。ダイナミック ディスクは、最初は小さいサイズですが、仮想マシンにデータを保存するにつれてサイズが大きくなる仮想ハード ディスクです。ダイナミック ディスクは、必要なだけのホスト ストレージ スペースのみを使用するため、ストレージ スペースを節約するのに非常に効率的です。ただし、ディスク容量が増加すると、コンピュータのパフォーマンスがわずかに影響を受ける可能性があります。仮想マシンでは固定ディスクとダイナミック ディスクが一般的に使用されます
 Mijia にテレビを追加する方法
Mar 25, 2024 pm 05:00 PM
Mijia にテレビを追加する方法
Mar 25, 2024 pm 05:00 PM
多くのユーザーは、現代生活において Xiaomi スマート ホーム相互接続の電子エコシステムをますます支持しています。Mijia APP に接続した後、携帯電話で接続されたデバイスを簡単に制御できます。しかし、多くのユーザーはまだ Mijia を追加する方法を知りません。このチュートリアル ガイドでは、困っているすべての人を助けるために、具体的な接続方法と手順を説明します。 1. Mijia APPをダウンロードした後、Xiaomi アカウントを作成またはログインします。 2. 追加方法: 新しいデバイスの電源を入れた後、携帯電話をデバイスに近づけて Xiaomi TV の電源を入れます。通常の状況では、接続プロンプトがポップアップ表示されます。「OK」を選択してデバイスの接続プロセスに入ります。プロンプトが表示されない場合は、スマート ホーム APP に入った後、左下の 1 番目のボタンをクリックしてデバイスを手動で追加することもできます。
 Tampermonkey で新しいスクリプトを追加する方法 - Tampermonkey でスクリプトを削除する方法
Mar 18, 2024 pm 12:10 PM
Tampermonkey で新しいスクリプトを追加する方法 - Tampermonkey でスクリプトを削除する方法
Mar 18, 2024 pm 12:10 PM
Tampermonkey Chrome 拡張機能は、スクリプトを通じてユーザー効率とブラウジング エクスペリエンスを向上させるユーザー スクリプト管理プラグインです。では、Tampermonkey はどのようにして新しいスクリプトを追加するのでしょうか?スクリプトを削除するにはどうすればよいですか?エディターに以下の答えを与えてもらいましょう! Tampermonkey に新しいスクリプトを追加する方法: 1. GreasyFork を例に挙げます。GreasyFork Web ページを開いて、従うスクリプトを入力します。ここでは、エディターはワンクリックのオフライン ダウンロードを選択します。 2. スクリプトを選択します。スクリプト ページに入ると、このスクリプトをインストールするボタンが表示されます。 3. クリックしてこのスクリプトをインストールすると、インストール インターフェイスが表示されます。ここをクリックしてインストールしてください。 4. インストール スクリプトでワンクリックでインストールされたことが確認できます。
![Outlook がアカウントの追加中にスタックする [修正済み]](https://img.php.cn/upload/article/000/887/227/171116770937641.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Outlook がアカウントの追加中にスタックする [修正済み]
Mar 23, 2024 pm 12:21 PM
Outlook がアカウントの追加中にスタックする [修正済み]
Mar 23, 2024 pm 12:21 PM
Outlook でアカウントを追加する際に問題が発生した場合は、次の解決策を試して解決できます。通常、これはネットワーク接続の障害、ユーザー プロファイルの破損、またはその他の一時的な問題によって発生する可能性があります。この記事で説明する方法を使用すると、これらの問題を簡単に解決し、Outlook を正常に実行できるようになります。 Outlook がアカウントの追加で停止する Outlook がアカウントの追加で停止する場合は、以下の修正を使用してください。 インターネットを切断して再接続する ウイルス対策ソフトウェアを一時的に無効にする 新しい Outlook プロファイルを作成する セーフ モードでアカウントの追加を試行する IPv6 を無効にする Microsoft サポートと回復アシスタントの修復を実行するOffice アプリケーション Outlook アカウントの追加が必要です
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。




