ノードはアバター機能変更のコードシェアリングを実装するだけです
更换头像的功能我们再熟悉不过了,本文主要介绍了node简单实现一个更改头像功能的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
思路
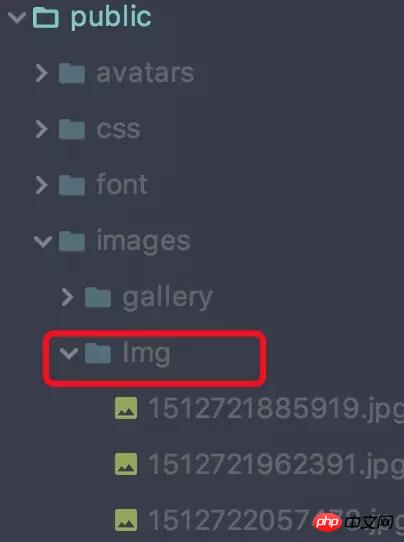
首先,当用户点击上传头像,更新头像的时候,将头像上传到项目的一个文件夹里面(我是存放在项目的public/images/img里面),并且将图像名重命名(可以以时间戳来命名)。

同时图片在项目的路径插入到用户表的当前用户的 userpicturepath 里面
然后更新用户的 session,将图片里面的路径赋值给 session 的里面的picture属性里面
的 src 获取到当前用户的session里面的 picture 的值,最后动态刷新页面头像就换成了用户上传的头像了
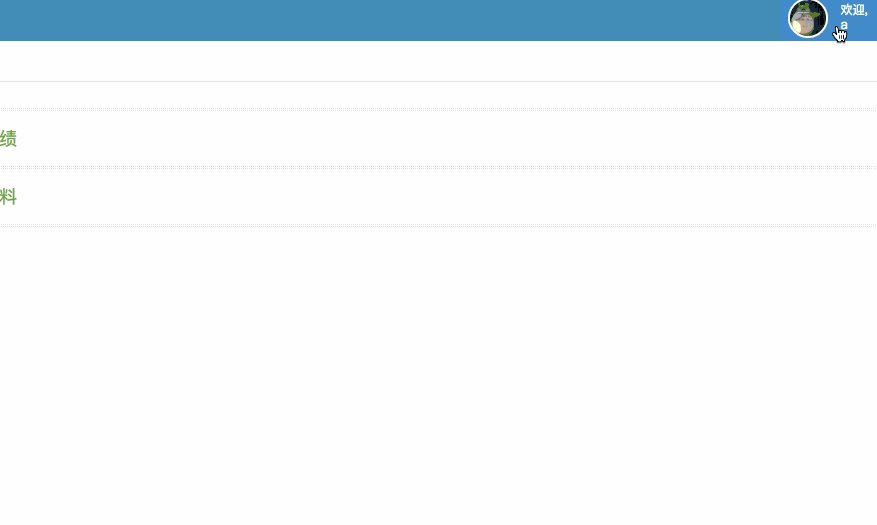
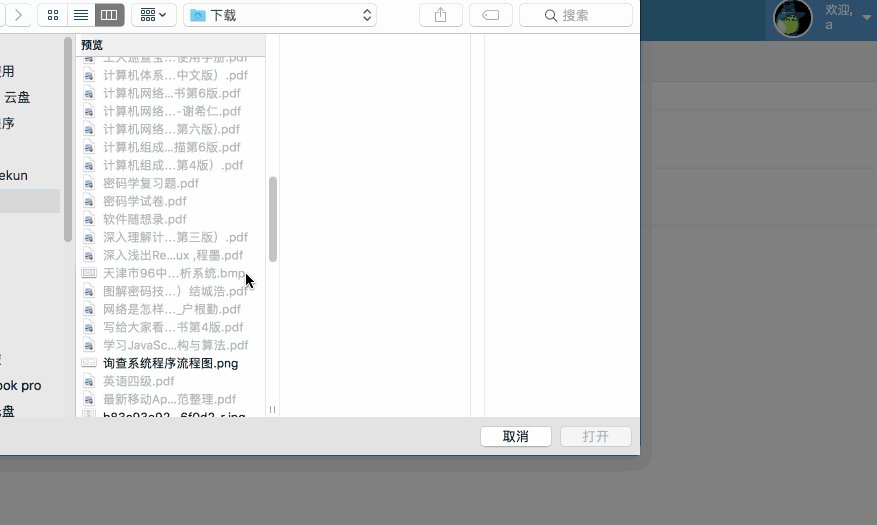
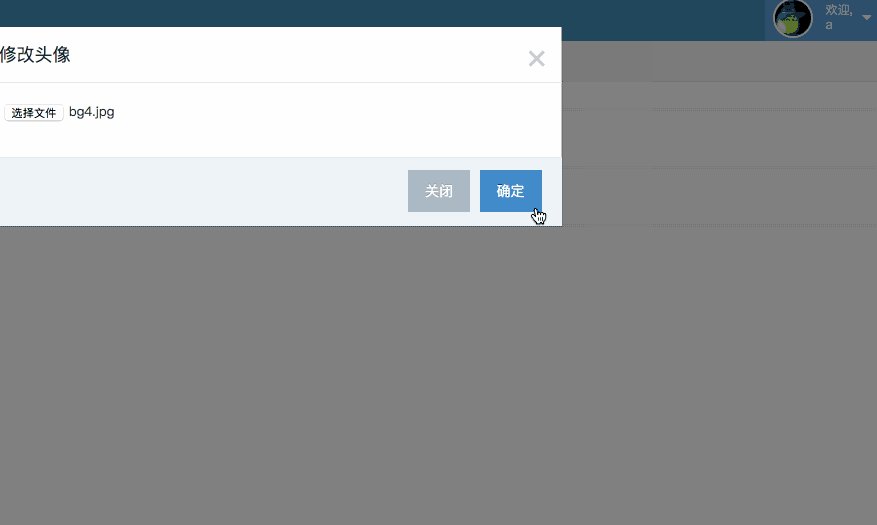
实现效果

代码
ejs部分
<img class="nav-user-photo" src="<%= user.picture.replace(/public(\/.*)/, "$1") %>" alt="Photo" style="height: 40px;"/> <form enctype="multipart/form-data" method="post" name="fileInfo"> <input type="file" accept="image/png,image/jpg" id="picUpload" name="file"> </form> <button type="button" class="btn btn-primary" id="modifyPicV">确定</button>
js部分
document.querySelector('#modifyPicV').addEventListener('click', function () {
let formData = new FormData();
formData.append("file",$("input[name='file']")[0].files[0]);//把文件对象插到formData对象上
console.log(formData.get('file'));
$.ajax({
url:'/modifyPic',
type:'post',
data: formData,
processData: false, // 不处理数据
contentType: false, // 不设置内容类型
success:function () {
alert('success');
location.reload();
},
})
});路由部分,使用formidable,这是一个Node.js模块,用于解析表单数据,尤其是文件上传
let express = require('express');
let router = express.Router();
let fs = require('fs');
let {User} = require('../data/db');
let formidable = require('formidable');
let cacheFolder = 'public/images/';//放置路径
router.post('/modifyPic', function (req, res, next) {
let userDirPath = cacheFolder + "Img";
if (!fs.existsSync(userDirPath)) {
fs.mkdirSync(userDirPath);//创建目录
}
let form = new formidable.IncomingForm(); //创建上传表单
form.encoding = 'utf-8'; //设置编码
form.uploadDir = userDirPath; //设置上传目录
form.keepExtensions = true; //保留后缀
form.maxFieldsSize = 2 * 1024 * 1024; //文件大小
form.type = true;
form.parse(req, function (err, fields, files) {
if (err) {
return res.json(err);
}
let extName = ''; //后缀名
switch (files.file.type) {
case 'image/pjpeg':
extName = 'jpg';
break;
case 'image/jpeg':
extName = 'jpg';
break;
case 'image/png':
extName = 'png';
break;
case 'image/x-png':
extName = 'png';
break;
}
if (extName.length === 0) {
return res.json({
msg: '只支持png和jpg格式图片'
});
} else {
let avatarName = '/' + Date.now() + '.' + extName;
let newPath = form.uploadDir + avatarName;
fs.renameSync(files.file.path, newPath); //重命名
console.log(newPath)
//更新表
User.update({
picture: newPath
}, {
where: {
username: req.session.user.username
}
}).then(function (data) {
if (data[0] !== undefined) {
User.findAll({
where: {
username: req.session.user.username
}
}).then(function (data) {
if (data[0] !== undefined) {
req.session.user.picture = data[0].dataValues.picture;
res.send(true);
} else {
res.send(false);
}
})
}
}).catch(function (err) {
console.log(err);
});
}
});
});相关头像:
关于js拖拽上传 [一个拖拽上传修改头像的流程]_javascript技巧
以上がノードはアバター機能変更のコードシェアリングを実装するだけですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7728
7728
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Windows 11でユーザーフォルダー名を変更する4つのステップ
Jul 07, 2023 pm 02:33 PM
Windows 11でユーザーフォルダー名を変更する4つのステップ
Jul 07, 2023 pm 02:33 PM
ユーザーフォルダー名とアカウント名はユーザーアカウント設定時に設定します。ただし、何らかの理由で、Windows 11 でユーザー フォルダー名を変更する必要がある場合があります。標準のフォルダーの名前を変更するのとは異なり、このプロセスはそれほど単純ではありません。ただし、適切な情報があれば、このプロセスは簡単に行えます。それについては、このガイドで説明します。ユーザーフォルダー名を変更しても安全ですか?前述したように、Windows 11 でのユーザー フォルダー名の変更は、通常のフォルダーの名前を変更するほど簡単ではありません。ユーザーアカウント名を変更しても、ユーザーフォルダー名は変わりません。 Microsoft では、一部のアプリケーションで問題が発生する可能性があるため、ユーザー フォルダー名を変更しないことをお勧めします。
 壁紙エンジンの保存場所を変更するにはどうすればよいですか?壁紙エンジンで保存パスを設定する方法
Mar 13, 2024 pm 12:40 PM
壁紙エンジンの保存場所を変更するにはどうすればよいですか?壁紙エンジンで保存パスを設定する方法
Mar 13, 2024 pm 12:40 PM
多くのユーザーは、WallpaperEngine でさまざまな壁紙やビデオをダウンロードすることを好みます。時間の経過とともに、ますます多くの壁紙がダウンロードされるため、ハード ディスクの空き容量が不足することに気づきます。このとき、WallpaperEngine の保存場所を変更して、占有容量を減らすことができます。 。それでは、wallpaperengineの保存パスを変更する方法を見てみましょう。ステップ 1: 左上隅の Steam の下にある [設定] をクリックして、次のインターフェイスを開きます。ステップ 2: [ダウンロード] をクリックして、コンテンツ ライブラリの下にある [Steam ライブラリ フォルダー] を見つけ、上の [開く] をクリックします。ステップ 3: [ライブラリ フォルダーの追加] をクリックし、変更先のパスを選択し、追加した後、デフォルトの列を右クリックします。
 win7のデスクトップアイコンの文字色を変更する方法
Jan 02, 2024 pm 11:17 PM
win7のデスクトップアイコンの文字色を変更する方法
Jan 02, 2024 pm 11:17 PM
win7 のデフォルトのデスクトップ アイコンのフォントは通常白です。デスクトップの背景が白である場合、デスクトップ アイコンのテキストが表示されない場合があります。このとき、個人用設定の詳細な外観設定を通じてデスクトップのフォントの色をカスタマイズできます。以下は一緒に見てみましょう。 win7 デスクトップ アイコンのフォントの色を変更するチュートリアル 1. デスクトップの空白スペースを右クリックし、「個人用設定」を開きます。 2. [テーマ] で、目的のテーマを直接選択して、デスクトップ アイコンのフォントの色を変更できます。 3. これらのテーマに満足できない場合は、図に示すように「ウィンドウの色」をオンにすることもできます。 4. 下の「外観の詳細設定」をクリックします。 5. アイコンの場所にある「プロジェクト」を「デスクトップ」に変更します。 6. 赤枠内のフォントの色やサイズなどのさまざまな属性を変更できます
 Windows 11 でメモ帳のフォント、スタイル、サイズを調整する方法
Sep 23, 2023 pm 11:25 PM
Windows 11 でメモ帳のフォント、スタイル、サイズを調整する方法
Sep 23, 2023 pm 11:25 PM
デフォルトのフォントが小さすぎる、または読みにくいため、多くのユーザーが Windows 11 のメモ帳のフォントを変更したいと考えています。フォントの変更はすばやく簡単です。このガイドでは、メモ帳をカスタマイズし、ニーズに合わせてフォントを変更する方法を説明します。 Windows 11 のメモ帳はデフォルトでどのフォントを使用しますか?デフォルトのフォント オプションに関しては、メモ帳は Consolas フォントを使用し、デフォルトのフォント サイズは 11 ピクセルに設定されています。 Windows 11でメモ帳のフォントサイズとスタイルを変更するにはどうすればよいですか?メモ帳の編集メニューを使用して検索ボタンをクリックし、メモ帳と入力します。結果のリストからメモ帳を選択します。メモ帳で、「編集」メニューをクリックし、「フォント」を選択します。左側のペインに設定が表示されます。
 win11のデフォルトアバターを復元するチュートリアル
Jan 02, 2024 pm 12:43 PM
win11のデフォルトアバターを復元するチュートリアル
Jan 02, 2024 pm 12:43 PM
システム アカウントのアバターを変更したが不要になった場合、win11 ではデフォルトのアバターを変更する方法が見つかりません。実際、デフォルトのアバターのフォルダーを見つけて復元するだけで済みます。 win11 でデフォルトのアバターを復元する 1. まず、下部のタスクバーにある「Windows ロゴ」をクリックします。 2. 次に、「設定」を見つけて開きます。 3. 次に、左の列に「アカウント」と入力します。 4. 次に、画面上の「アカウント情報」をクリックします。右 5. 開いたら、選択した写真の [ファイルの参照] をクリックします 6. 最後に、「C:\ProgramData\Microsoft\UserAccountPictures」パスを入力して、システムのデフォルトのアバター画像を見つけます。
 Eclipse で背景色を変更するためのステップバイステップ ガイド
Jan 28, 2024 am 08:28 AM
Eclipse で背景色を変更するためのステップバイステップ ガイド
Jan 28, 2024 am 08:28 AM
Eclipse で背景色を変更する方法を段階的に説明します。特定のコード例が必要です。 Eclipse は、Java プロジェクトの作成とデバッグによく使用される、非常に人気のある統合開発環境 (IDE) です。 Eclipse のデフォルトの背景色は白ですが、ユーザーによっては好みに合わせたり、目の疲れを軽減したりするために背景色を変更したい場合があります。この記事では、Eclipse で背景色を変更する方法を段階的に説明し、具体的なコード例を示します。ステップ 1: まず Eclipse を開く
 Xboxストアで地域設定を変更する方法
Dec 24, 2023 pm 08:53 PM
Xboxストアで地域設定を変更する方法
Dec 24, 2023 pm 08:53 PM
購入したいゲームが入手できない場合、地域を変更することで購入できますが、Xbox ストアで地域設定を変更する方法を知っているプレイヤーはいますか?それでは、Xbox ストアで地域設定を変更する方法の概要を見てみましょう。 Xbox ストアの地域設定: 1. Windows の設定を開き、時間と言語を選択します。 2. 地域を選択します - デフォルトは中国です - 他の国と地域を選択します。 3. 他の国と地域を選択し、ストアに入ります。ストアではコンテンツを更新するよう求められます。
 Win7の一時ファイルの場所を変更する方法を教えます
Jan 04, 2024 pm 11:25 PM
Win7の一時ファイルの場所を変更する方法を教えます
Jan 04, 2024 pm 11:25 PM
temp フォルダは一時ファイルの保存場所です。システムは一時ファイルをこのフォルダに保存します。一時ファイルが多すぎる場合、特に一時フォルダがシステム ディスク上にある場合は、システムの動作速度に影響を与える可能性があります。テンポラリの場所を変更することで問題を解決できるので、以下を見てみましょう。 win7temp の場所を変更するチュートリアル 1. まず、「コンピューター」を右クリックし、「プロパティ」を開きます。 2. 左側の「システムの詳細設定」をクリックします。 3. 下の「環境変数」をクリックします。 4. 「temp」を選択し、「」をクリックします。 「編集」 5. そして変更 「変数値」を変更が必要なパスに変更するだけです。




