
この記事では主にWeChatアプレット「サンタハット」の実装方法を紹介しますので、皆様のお役に立てれば幸いです。過去 2 日間で、友人の輪には「サンタ帽子」が溢れかえり、この小さなプログラムに関する噂を反論する人も出てきました。製品の観点から見ると、これは間違いなく非常に成功していますが、技術的な観点から見ると、それは確かに当たり前のことであり、創造性が非常に重要です。アイデアについて簡単に説明します。アバターを取得し、Canvas でアバターを描画し、Canvas で帽子を描画し、帽子のパラメータ (位置、サイズ、回転) を調整して、最後に画像として保存します。
まず効果を見てみましょう

アイデア
1. ユーザーのアバターを取得します
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var avatarUrl = userInfo.avatarUrl
}
})2. ユーザーのアバターを描画します
以下の avatarImg.w と avatarImg.h は、アバターのサイズを参照します。wx.downloadFile({
url: userInfo.avatarUrl,
success: function (res) {
if (res.statusCode === 200) {
avatarUrl = res.tempFilePath //这里的地址是指向本地图片
}
}
})3.帽子を描きます
帽子を描く前に、帽子のパラメータを保存するためのオブジェクトを定義しましたdrawAvatar: function (img) {
ctx.drawImage(img, 0, 0, avatarImg.w, avatarImg.h)
}
var hat = {
url: "../res/hat01.png",
w: 40,
h: 40,
x: 100,
y: 100,
b: 1,//缩放的倍率
rotate: 0//旋转的角度
}drawHat: function (hat) {
ctx.translate(hat.x, hat.y)
ctx.scale(hat.b, hat.b)
ctx.rotate(hat.rotate * Math.PI / 180)
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
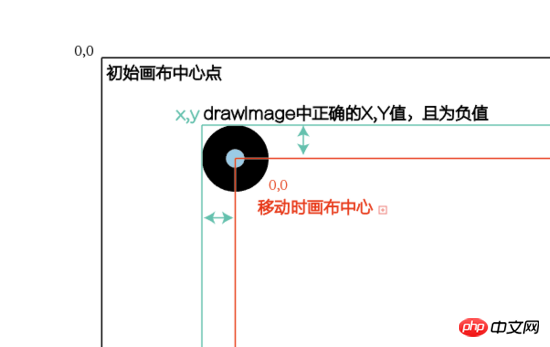
}ctx.translate(hat.x, hat.y) //translate是将画布的中心点移动到指定坐标处

4. 帽子のパラメータを変更します。
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
moveHat: function (e) {
hat.x = e.touches[0].x
hat.y = e.touches[0].y
that.drawA()
}rotateHat: function (e) {
hat.rotate = e.detail.value //这一块偷懒了,用slider组件 ,滑动取值
that.drawA()
}scaleHat: function (e) {
hat.b = e.detail.value
hat.w = 40 * hat.b
hat.h = 40 * hat.b
that.drawA() ////此处用slider组件 ,滑动取值
}WeChat公式が対応するAPIを提供
changeHat: function (e) {
hat.url = e.currentTarget.dataset.url //改变帽子的样式
that.drawA()
}saveToPhoto: function () {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 240,
height: 240,
destWidth: 240,
destHeight: 240,
canvasId: 'ctx',
success: function (res) {
//canvas转图片成功回调
}
})
}WeChatアプレットの記録と再生記録機能のチュートリアル
ユーザーのログインを許可するために携帯電話番号を取得するWeChatアプレットの機能を説明する例
WeChatアプレットの画像アップロードのPHP実装コード共有例
以上がWeChatミニプログラム「サンタハット」の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。