
TransformはCSS3のプロパティです。この記事では主にCSS3のtransform関数を紹介します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
CSS3 の変形機能: CSS3 では、変形機能を使用して、テキストまたは画像の回転、拡大縮小、傾き、移動の 4 種類の変形機能を実現できます。
1. 変換関数の使用方法:
(1) CSS3 のtransform属性を使用して変換関数を実装します:
(2) 変換関数の使用方法:
transform: function;変換: 関数; /*IE9*/
-moz-transform:function;/*Firefox*/
-webkit-transform:function;/*Safari と chrome*/
-o-transform:function;/*Opera*/
2 、回転を回転し、パラメータで角度を指定します (rotate は時計回りの回転を意味し、deg は CSS3 の角度単位です):
(1) 使用法:-ms-transform:rotate(angle);/* IE9 */
-moz-transform:rotate(angle);/*Firefox*/
-webkit-transform:rotate(angle);/*Safari および chrome*/
-o-transform:rotate(angle);/* OPERA */
<p></p>
p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(45deg);/*IE9*/
-moz-transform:rotate(45deg);/*Firefox*/
-webkit-transform:rotate(45deg);/*Safari和chrome*/
-o-transform:rotate(45deg);/*Opera*/
} (1) 使用方法:transform:scale(value)、その値は指定されたスケーリング率です。たとえば、0.5 は 50% によるスケーリングを意味し、1 は 100% によるスケーリングを意味し、1.5 はスケーリングを意味します。 150%; 
-moz-transform:scale(value);/*Firefox*/-webkit-transform:scale(value);/* Safari と chrome*/ -o-transform:scale(value);/*Opera*/
(2) 可能な値:
1)scale(x,y) は要素の X 軸と Y 軸のスケールを作成します同時に;
2)scale(x ) は要素を次のようにスケールします:
<p></p>
①スケーリングなしのレンダリング:
②スケーリング値を指定した場合のレンダリングX と Y は正の整数です:
③ スケール値 X と Y の両方が 1 未満の浮動小数点数である場合のレンダリング:
④ X のみが 1 未満の浮動小数点数である場合のレンダリング:
<p></p> ⑤ スケーリング値は Y が 1 より小さいだけです 浮動小数点数のレンダリング:
⑤ スケーリング値は Y が 1 より小さいだけです 浮動小数点数のレンダリング:

(1) 使用方法: 
-o-transform:skew( Angle);/*Opera*/
(2) 可能な値: 
2) skewX(x) のみ;要素を水平方向に歪ませる(X軸歪み)
3) skewY(y) 要素を垂直方向にのみ歪ませる 方向歪み(Y軸歪み) (3) チルトスキューの適用:
(3) チルトスキューの適用:
1 ) HTML コード:
p{
width: 300px;
height: 300px;
background-color: lightblue;
/*缩放值X与Y为正整数时*/
-ms-transform:scale(2,2);/*IE9*/
-moz-transform:scale(2,2);/*Firefox*/
-webkit-transform:scale(2,2);/*Safari和chrome*/
-o-transform:scale(2,2);/*Opera*/
/*缩放值X与Y均为小于1的浮点数时*/
/*-ms-transform:scale(0.5,0.5);*//*IE9*/
/*-moz-transform:scale(0.5,0.5);*//*Firefox*/
/*-webkit-transform:scale(0.5,0.5);*//*Safari和chrome*/
/*-o-transform:scale(0.5,0.5);*//*Opera*/
/*缩放值仅X为小于1的浮点数时*/
/*-ms-transform:scaleX(0.5);*//*IE9*/
/*-moz-transform:scaleX(0.5);*//*Firefox*/
/*-webkit-transform:scaleX(0.5);*//*Safari和chrome*/
/*-o-transform:scaleX(0.5);*//*Opera*/
/*缩放值仅Y为小于1的浮点数时*/
/*-ms-transform:scaleY(0.5);*//*IE9*/
/*-moz-transform:scaleY(0.5);*//*Firefox*/
/*-webkit-transform:scaleY(0.5);*//*Safari和chrome*/
/*-o-transform:scaleY(0.5);*//*Opera*/
}<p></p>
①傾きなしでレンダリング:
③X軸のみ傾きのレンダリングと同等の値を設定します:
④X軸傾きのみのレンダリング:
⑤Y軸のみのレンダリング傾ける:

5、移动translate:
(1)使用方法:
transform:translate(值);它的值是指定移动的距离;
-ms-transform:translate(值);/*IE9*/
-moz-transform:translate(值);/*Firefox*/
-webkit-transform:translate(值);/*Safari和chrome*/
-o-transform:translate(值);/*Opera*/
(2)可能的值:
1)translate(x,y)水平方向与垂直方向同时移动(也就是X轴和Y轴同时移动)只有一个参数的时候,只在水平方向上移动;
2)translateX(x)仅水平方向(X轴移动)
3)translateY(y)仅垂直方向(Y轴移动)
(3)移动translate的应用:
1)HTML代码:
<p class="main">
<p class="p"></p>
</p>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
/*在X轴与Y轴上均移动*/
-ms-transform:translate(50px,50px);/*IE9*/
-moz-transform:translate(50px,50px);/*Firefox*/
-webkit-transform:translate(50px,50px);/*Safari和chrome*/
-o-transform:translate(50px,50px);/*Opera*/
/*设置一个值相当于仅在X轴上移动*/
/*-ms-transform:translate(50px);*//*IE9*/
/*-moz-transform:translate(50px);*//*Firefox*/
/*-webkit-transform:translate(50px);*//*Safari和chrome*/
/*-o-transform:translate(50px);*//*Opera*/
/*仅在X轴上移动*/
/*-ms-transform:translateX(50px);*//*IE9*/
/*-moz-transform:translateX(50px);*//*Firefox*/
/*-webkit-transform:translateX(50px);*//*Safari和chrome*/
/*-o-transform:translateX(50px);*//*Opera*/
/*仅在Y轴上移动*/
/*-ms-transform:translateY(50px);*//*IE9*/
/*-moz-transform:translateY(50px);*//*Firefox*/
/*-webkit-transform:translateY(50px);*//*Safari和chrome*/
/*-o-transform:translateY(50px);*//*Opera*/
}3)效果图如下:
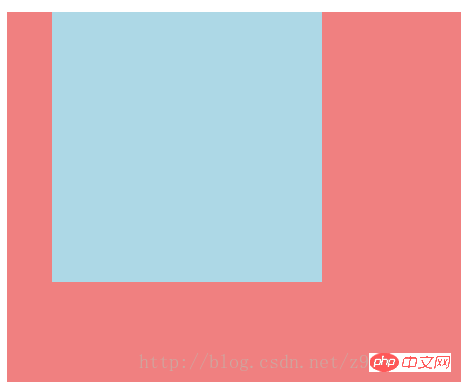
①未移动的效果图:

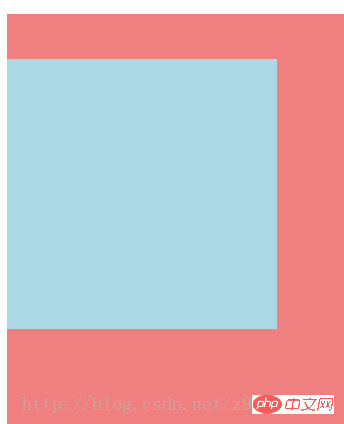
②在X轴与Y轴上均移动时的效果图:

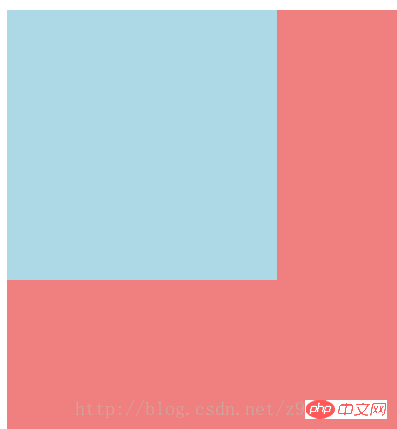
③设置一个值相当于仅在X轴上移动时的效果图:

④仅在X轴上移动时的效果图:

⑤仅在Y轴上移动时的效果图:

6、对一个元素使用多种变形方法:(同样的方法只能使用一次)
(1)使用方法:
transform:方法1 方法2 方法3 方法4;
-ms-transform:方法1 方法2 方法3 方法4;/*IE9*/
-moz-transform:方法1 方法2 方法3 方法4;/*Firefox*/
-webkit-transform:方法1 方法2 方法3 方法4;/*Safari和chrome*/
-o-transform:方法1 方法2 方法3 方法4;/*Opera*/
(2)对一个元素使用多种变形方法的应用:
1)HTML代码:
<p class="main">
<p class="p"></p>
</p>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*IE9*/
-moz-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Firefox*/
-webkit-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Safari和chrome*/
-o-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Opera*/
}3)效果图如下:
①未添加方法时的效果图:

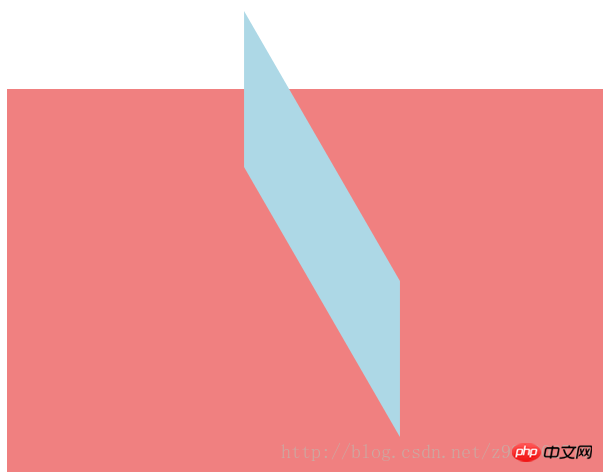
②添加了多种方法时的效果图:

7、改变元素基点transform-origin:
(1)可能的值:
| top left | top | right top |
| left | center | right |
| bottom left | bottom | bottom right |
(2)默认情况下transform属性变化的基点是center,但是可以通过transform-origin改变transform属性变化的基点;
(3)改变元素基点transform-origin的应用:
1)HTML代码:
<p class="main">
<p class="p"></p>
</p>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
margin-left: 140px;
margin-top: 180px;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(30deg);/*IE9*/
-moz-transform:rotate(30deg);/*Firefox*/
-webkit-transform:rotate(30deg);/*Safari和chrome*/
-o-transform:rotate(30deg);/*Opera*/
transform-origin: center;
/*transform-origin: top;*/
/*transform-origin: top left;*/
/*transform-origin: right top;*/
/*transform-origin: left;*/
/*transform-origin: right;*/
/*transform-origin: bottom left;*/
/*transform-origin: bottom;*/
/*transform-origin: bottom right;*/
}3)效果图如下:
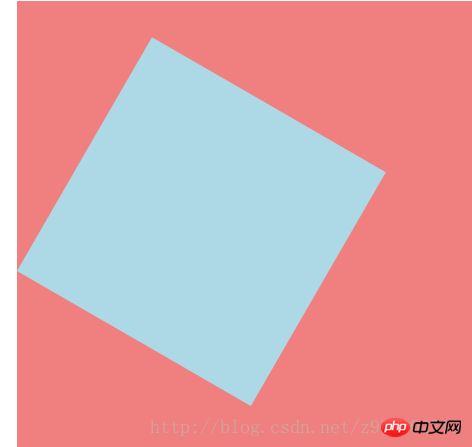
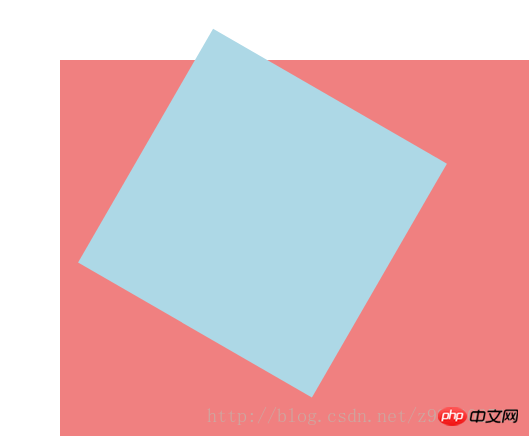
①未添加变形功能的效果图:

②添加旋转功能的效果图:

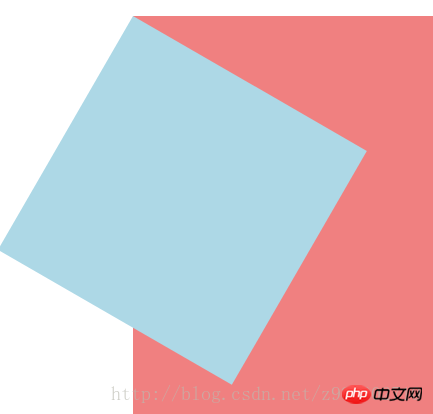
③以center为基点旋转的效果图:

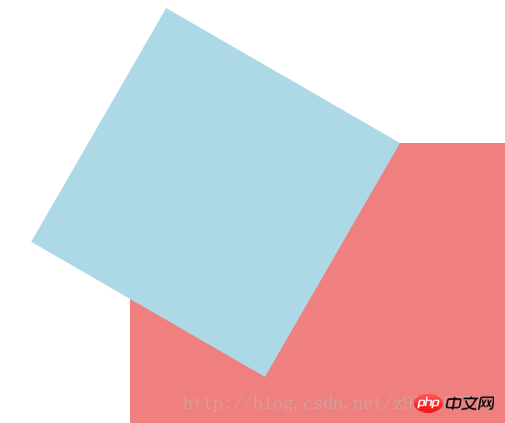
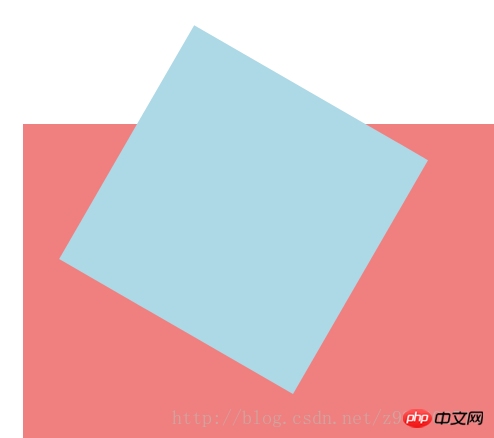
④以top为基点旋转的效果图:

⑤以top left为基点旋转的效果图:

⑥以right top为基点旋转的效果图:

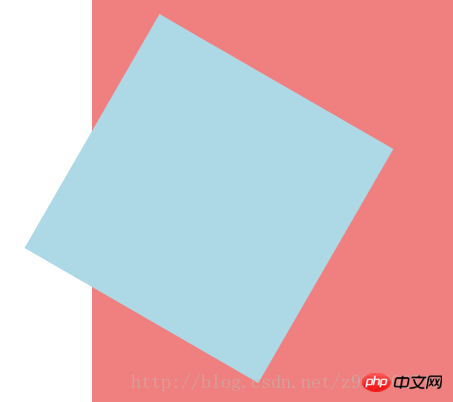
⑦以left为基点旋转的效果图:

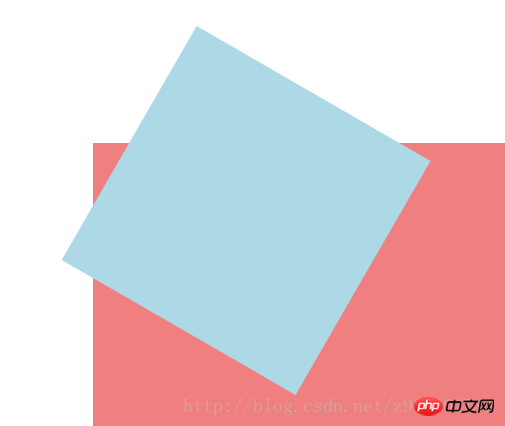
⑧以right为基点旋转的效果图:

⑨以bottom left为基点旋转的效果图:

⑩以bottom为基点旋转的效果图:

⑪以bottom right为基点旋转的效果图:

相关推荐:
全面对比CSS3与动画有关的属性transition、animation、transform
以上がCSS3の変換関数の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。