
この記事では主に Ajax による WebService リクエストのクロスドメイン問題の解決策を詳しく紹介しており、ajax に興味のある友人は参考にして学ぶことができます。参照してください
1. 背景 Jquery で Ajax を使用して、asp.net 開発環境で WebService インターフェイスを呼び出す
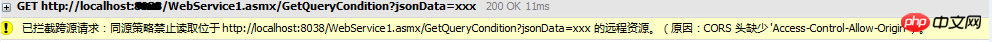
2. 問題点
 原因分析: ブラウザーのオリジン ポリシー影響 (つまり、JavaScript または Cookie は同じドメイン内のコンテンツにのみアクセスできます)
原因分析: ブラウザーのオリジン ポリシー影響 (つまり、JavaScript または Cookie は同じドメイン内のコンテンツにのみアクセスできます)
3. 解決策: (1) JSONP: GET メソッドのみをサポート
(2) CROS: クロスドメインのリソース共有
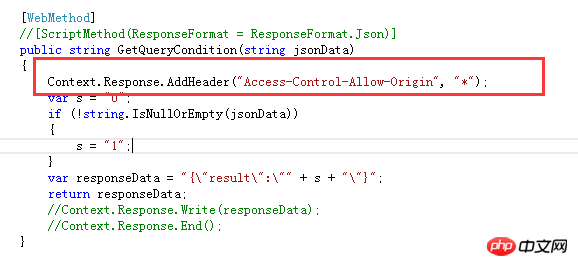
以下は CROS ソリューションです: a. WebService インターフェイスに応答ヘッダー情報を追加します:
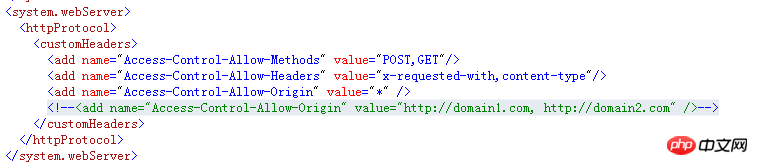
 b. 関連する構成セクション情報を web.config ファイルに追加します:
b. 関連する構成セクション情報を web.config ファイルに追加します:
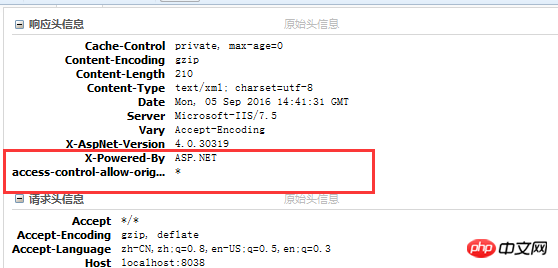
 a または b を解決すると、ブラウザのヘッダー情報が次のように変更されました。
a または b を解決すると、ブラウザのヘッダー情報が次のように変更されました。
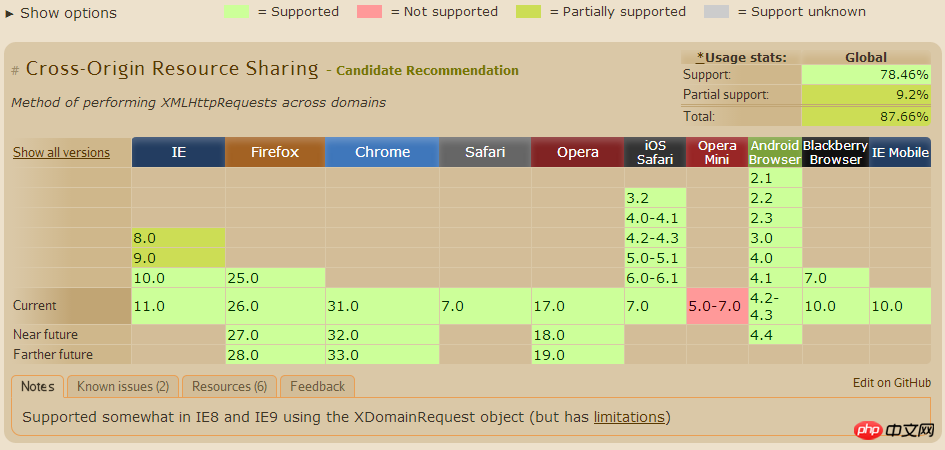
 最終的に、問題はより適切に解決されましたが、この解決策に対する各ブラウザのサポートは異なります。 添付の図は次のとおりです。
最終的に、問題はより適切に解決されましたが、この解決策に対する各ブラウザのサポートは異なります。 添付の図は次のとおりです。

ajax を実装するために js と json を組み合わせた簡単な例
以上がAjax リクエスト WebService クロスドメインの問題解決の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。