Ajax非リフレッシュ検証登録情報例
这篇文章主要为大家详细介绍了ajax无刷新验证注册信息示例,具有一定的参考和学习ajax的价值,对ajax感兴趣的小伙伴们可以参考一下
ajax无刷新验证注册信息示例,其大概思路如下:
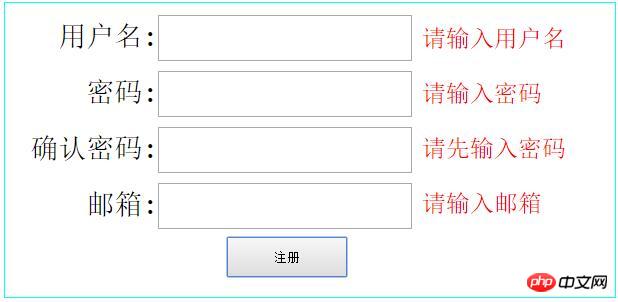
一.把注册的html页面做好(html+css)
1.不需要form表单,直接用p包着
2.需要四个标签来显示正确、错误的信息显示
3.不用submit提交按钮,直接用button
如图:

二.把ajax做成一个函数,通过传简单的参数可以与服务器进行数据交换.
1.这个ajax函数前面有一篇如何处理利用ajax处理返回数据的文章中详细说明了。
2.ajax函数需要三个参数,url,jsonData,getMsg。这里的url都是regProcess.php,jsonData则是要传到服务器验证的数据,getMsg就是要获取返回的数据的函数.
3.重复第2步骤就可以验证完四个信息
三.做一个处理注册信息的regProcess.php文件
1.这个就是要处理ajax传过来的数据,注意发送方式是POST所以接收方式也是POST
2.把数据都接收到以后,就是进行验证,判断了。最重要的还是能否把数据接收成功,千万不能接收错数据.
这里要注意一下,有一些特殊字符在传到服务器的的时候会显示不正确,例如‘+'会被显示成‘ '空格,详细的信息请自行搜索.所以服务器接收的时候如果会有特殊字符传过来,需要进行编码后才能正确使用.php使用urlencode这个函数来进行url编码.
四.把需要用到的功能编写成函数,放到另一个myFunc.php文件中,然后导入regProcess.php文件中直接使用.
1.验证用户名是否非法,是否已经注册
2.验证密码是否非法,强度有多大
3.验证密码是否输入一致
4.验证邮箱是否非法,是否已经注册
5.保存用户信息到数据库
然后在regProcess.php中,使用这些函数,直接处理返回的错误代码即可。
五.返回处理后的数据,这里我以字符串的json形式返回,然后JS再进行解析.
1.返回的数据要拼接成json的格式.
json格式: {name1:value1,name2:value2};
但是我们要返回的实际是是字符串,所以应该这样'{“name1”:”value1”,”name2”:”value2”}';
2.返回到前端后用JS的eval函数解析成一个json对象.
例如:var json = eval(‘(‘+oAjax.responseText+')');
3.把验证的信息显示在对应的input后面。
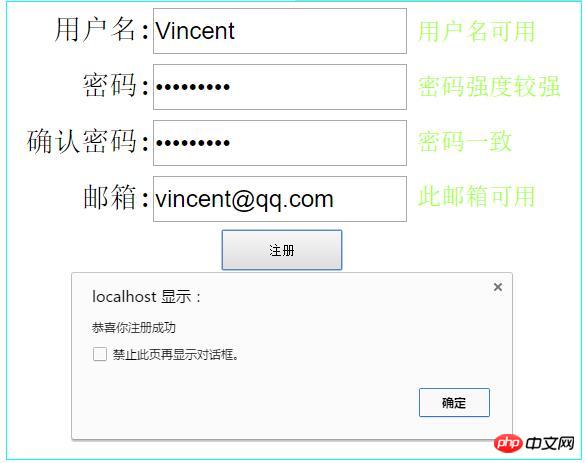
4.点击注册,一次性提交所有数据,如果没有错则保持注册用户信息,并提示注册成功.
注册成功效果如下图:

数据库也把刚注册的信息更新了

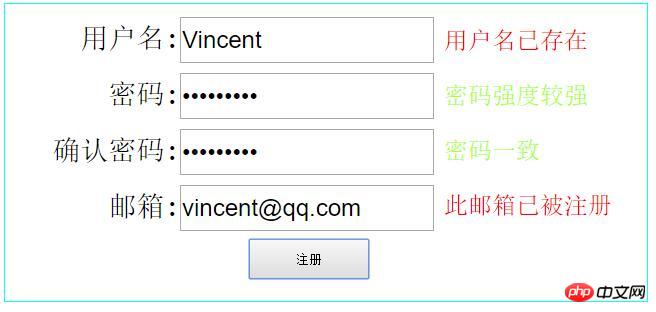
注册失败效果如下图:

下面是主要的代码:
html代码
<p id="reg"> <label>用户名:<input type="text" id="username" /></label><label></label><br /><br /> <label>密码:<input type="password" id="passw" /></label><br /><br /> <label>确认密码:<input type="password" id="repassw" /></label><br /><br /> <label>邮箱:<input type="text" id="email" /></label><br /><br /> <button id="btn">注册</button> <span id="user"></span> <span id="pass"></span> <span id="rep"></span> <span id="em"></span> </p>
css代码
#reg{width:400px;height: 300px;position: relative;margin:10px auto}
#reg label{float:right;position: relative;margin-top: 10px;font-size: 28px;}
#reg label input{width:250px;height: 40px;font-size: 24px;}
#reg #btn{width:120px;height: 40px;position: absolute;right: 65px;margin-top: 80px;}
#reg span{width:200px;position: absolute;right: -210px;font-size: 24px;}
#reg #user{top:20px;}
#reg #pass{top:75px;}
#reg #rep{top:130px;}
#reg #em{top:185px;}
.error{color:red;}
.ok{color:greenyellow;}js代码
<script src="../../../ajax.js"></script>
<script>
window.onload = function ()
{
//后台验证
bgProcess();
//提交注册信息,返回注册成功与否
$('btn').onclick = function ()
{
var jsonData = {username:$('username').value,passw:$('passw').value,
repassw:$('repassw').value,email:$('email').value};
ajax('regProccess.php',jsonData,getInfo,'json');
};
function getInfo(info)
{
var a = ['username','passw','repassw','email'];
var b = ['user','pass','rep','em'];
var flag = true;
for(var i =0;i<info.length;i++)
{
if(info[i].state == 'false')
{
flag = false;
displayInfo(info[i],b[i],a[i]); //显示错误信息
}
}
if(flag) alert('恭喜你注册成功');
}
};
//后台验证
function bgProcess()
{
//验证用户名
$('username').onblur = function ()
{
var jsonData = {username:this.value};
ajax('regProccess.php',jsonData,getUser,'json');
};
function getUser(msg)
{
displayInfo(msg[0],'user','username');
}
//验证密码
$('passw').onkeyup = $('passw').onblur= function ()
{
var jsonData = {passw:this.value};
ajax('regProccess.php',jsonData,getPass,'json');
};
function getPass(msg)
{
displayInfo(msg[1],'pass','passw');
}
//确认密码
$('repassw').onblur = function ()
{
var jsonData = {passw:$('passw').value,repassw:this.value};
ajax('regProccess.php',jsonData,getRepass,'json');
};
function getRepass(msg)
{
displayInfo(msg[2],'rep','repassw');
}
//验证邮箱
$('email').onblur= function ()
{
var jsonData = {email:this.value};
ajax('regProccess.php',jsonData,getEmail,'json');
};
function getEmail(msg)
{
displayInfo(msg[3],'em','email');
}
}
//显示信息
function displayInfo(msg,id,name)
{
$(id).className = (msg.state == 'true')?'ok':'error';
$(id).innerHTML = msg[name];
}
function $(id)
{
return document.getElementById(id);
}
</script>myFunc.php代码:
<?php
/**
* @function 验证用户名
* @param $username 用户名
* @return 返回一个$res数组,里面包含了错误代码,1:用户名非法,1:没有输入用户名,1:用户名存在
*/
function verifyUser($username)
{
$res = array();
//匹配成功返回匹配次数,0表示没有匹配到,匹配字母、数字、下划线
if(preg_match("/^\\w{6,16}$/",$username) == 0)
$res[] = 1;
else
$res[] = 0;
if(empty($username))
$res[] = 1;
else
$res[] = 0;
if(verifyData($username,'用户名')) //验证该用户名是否被注册了
$res[] = 1;
else
$res[] = 0;
return $res;
}
/**
* @function 验证密码是否非法和密码强度
* @param $passw 密码
* @return $res 密码强度
*/
function verifyPassw($passw)
{
$reg1 = '/^[0-9]{8,16}$/'; //纯数字
$reg2 = '/^[a-zA-Z]{8,16}$/';//纯字母
$reg3 = '/^[a-zA-Z\+]{8,16}$/';//纯字母+
$reg4 = '/^[0-9a-zA-Z]{8,16}$/';//数字和字母组合
$reg5 = '/^[0-9a-zA-Z\+]{8,16}$/';//数字、'+‘和字母组合
$res;
if(empty($passw))
$res = -1;
else if(preg_match($reg1,$passw))
$res = 1;
else if(preg_match($reg2,$passw))
$res = 1;
else if(preg_match($reg3,$passw))
$res = 2;
else if(preg_match($reg4,$passw))
$res = 2;
else if(preg_match($reg5,$passw))
$res = 3;
else
$res = 0; //非法密码
return $res;
}
/**
* @function 验证邮箱是否非法和是否已经被注册使用
* @param $email 邮箱
* @return $res 错误代码
*/
function verifyEmail($email)
{
$reg = '/^([\w-*\.*])+@(\w-?)+(\.\w{2,})+$/';
$res;
if(empty($email))
$res = -1;
else if(verifyData($email,'邮箱'))
$res = 1;
else if(preg_match($reg,$email))
$res = 2;
else
$res = 0; //非法邮箱
return $res;
}
/**
* @function 验证data是否已经存在
* @param $data
* @param $query
* @return data存在返回1,否则返回0
*/
function verifyData($data,$query)
{
//1.连接数据库
@$db = new MySQLi('localhost','root','root','user_passd');
if(mysqli_connect_errno())
die("连接数据库失败");
//2.验证数据是否存在
$sql = "select $query from login where $query = '{$data}'";
$res = $db->query($sql);
$row = $res->fetch_assoc();
//3.关闭数据库
$db->close();
return is_null($row)?0:1;
}
/**
* @function 保存注册用户信息
* @param $data 要保存的数据,一个数组
* @return bool $res 返回true表示信息保存成功,false表示失败
*/
function saveRegInfo($data)
{
//1.连接数据库
@$db = new MySQLi('localhost','root','root','user_passd');
if(mysqli_connect_errno())
die("连接数据库失败");
//2.插入数据
$sql = "insert into login values('{$data[0]}','{$data[1]}','{$data[2]}')";
$res = $db->query($sql);
//3.关闭数据库
$db->close();
return $res;
}regProcess.php代码
<?php
header("Content-Type:text/html;charset=utf-8");
//禁用缓存,是为了数据一样的前提下还能正常提交,而不是缓存数据
header("Cache-Control:no-cache");
include('myFunc.php'); //包含我的函数库
$username = isset($_POST['username'])?$_POST['username']:''; //获取用户名
$passw =isset($_POST['passw'])?urlencode($_POST['passw']):''; //获取密码
$repassw = isset($_POST['repassw'])?urlencode($_POST['repassw']):''; //获取确认密码
$email = isset($_POST['email'])?$_POST['email']:''; //获取邮箱
$info='['; //存放返回页面的数据
$isSucceed = 0; //判断注册是否成功,如果最后结果为4,则意味着全部正确,注册成功
//1.验证用户名是否非法
$res1 = verifyUser($username);
if($res1[1])
$info.='{"username":"请输入用户名","state":"false"}';
else if($res1[0])
$info.='{"username":"用户名非法","state":"false"}';
else if($res1[2])
$info.='{"username":"用户名已存在","state":"false"}';
else
{
$info.='{"username":"用户名可用","state":"true"}';
++$isSucceed;
}
$info.=',';
//2.验证密码是否非法和强度
$res2 = verifyPassw($passw);
if($res2 == -1)
$info.='{"passw":"请输入密码","state":"false"}';
else if($res2 == 0)
$info.='{"passw":"密码非法","state":"false"}';
else
{
if($res2 == 1)
$info.='{"passw":"密码强度较弱","state":"true"}';
else if($res2 == 2)
$info.='{"passw":"密码强度中等","state":"true"}';
else if($res2 == 3)
$info.='{"passw":"密码强度较强","state":"true"}';
++$isSucceed;
}
$info.=',';
//3.确认密码
if(empty($repassw))
$info.='{"repassw":"请先输入密码","state":"false"}';
else if($passw == $repassw)
{
$info.='{"repassw":"密码一致","state":"true"}';
++$isSucceed;
}
else
$info.='{"repassw":"密码不一致","state":"false"}';
$info.=',';
//4.验证邮箱
$res3 = verifyEmail($email);
if($res3 == -1)
$info.='{"email":"请输入邮箱","state":"false"}';
else if($res3 == 0)
$info.='{"email":"邮箱非法","state":"false"}';
else if($res3 == 1)
$info.='{"email":"此邮箱已被注册","state":"false"}';
else if($res3 == 2)
{
$info.='{"email":"此邮箱可用","state":"true"}';
++$isSucceed;
}
//保存用户注册信息
if($isSucceed == 4)
saveRegInfo(array($username,$passw,$email));
echo $info.=']';这个例子虽然简单吧,但是还是可以让新手大概了解一下前端是怎么传数据给后端的,后端又是怎么返回数据给前端的.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
相关推荐:
以上がAjax非リフレッシュ検証登録情報例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 小紅書に複数のアカウントを登録するにはどうすればよいですか?複数のアカウントを登録するとバレてしまうのでしょうか?
Mar 25, 2024 am 09:41 AM
小紅書に複数のアカウントを登録するにはどうすればよいですか?複数のアカウントを登録するとバレてしまうのでしょうか?
Mar 25, 2024 am 09:41 AM
ソーシャルネットワーキングと電子商取引を統合したプラットフォームとして、Xiaohongshu にはますます多くのユーザーが参加しています。ユーザーの中には、Xiaohongshu とのやり取りをより良くするために複数のアカウントを登録したいと考えている人もいます。では、小紅書に複数のアカウントを登録するにはどうすればよいでしょうか? 1.小紅書に複数のアカウントを登録するにはどうすればよいですか? 1. 別の携帯電話番号を使用して登録する 現在、Xiaohongshu は主に携帯電話番号を使用してアカウントを登録します。ユーザーは複数の携帯電話番号カードを購入し、それを使用して複数の小紅書アカウントを登録しようとすることがあります。ただし、複数の携帯電話番号カードを購入するのは面倒でコストがかかるため、このアプローチにはいくつかの制限があります。 2. 電子メールを使用して登録する 携帯電話番号に加えて、電子メールを使用して小紅書アカウントを登録することもできます。ユーザーは複数のメールアドレスを用意し、それらのメールアドレスを使用してアカウントを登録できます。しかし
 漫画マンガアカウントの登録方法
Feb 28, 2024 am 08:00 AM
漫画マンガアカウントの登録方法
Feb 28, 2024 am 08:00 AM
Manwa Comic プラットフォームには、誰もが探索できる豊富な漫画リソースが用意されています。漫画公式プラットフォームに簡単にアクセスするだけで、あらゆる素晴らしい漫画作品を楽しむことができます。各友達は、自分の好みに応じて読むお気に入りの漫画を簡単に見つけることができます。では、Manwa Comic の公式アカウントを登録するにはどうすればよいでしょうか? この Web サイトの編集者が、困っているすべての人を助けることを願って、この詳細なチュートリアル ガイドをお届けします。萬和コミックス-公式入口:https://fuw11.cc/mw666 萬和コミックスアプリダウンロードアドレス:https://www.siemens-home.cn/soft/74440.html 萬和コミックス非本土エリア入口:https:/
 携帯電話番号に何が登録されているか確認する方法「詳しく解説:携帯電話番号登録のAPP問い合わせ方法」
Feb 07, 2024 am 08:24 AM
携帯電話番号に何が登録されているか確認する方法「詳しく解説:携帯電話番号登録のAPP問い合わせ方法」
Feb 07, 2024 am 08:24 AM
あなたにもそのような経験があるかどうかはわかりませんが、あなたの携帯電話には、不可解なテキスト メッセージや、一部の Web サイトへの登録情報、その他の確認情報が頻繁に送信されます。実際、私たちの携帯電話番号は多くの見慣れない Web サイトに関連付けられている可能性があり、たとえあなたが知らなくても、今日私があなたに共有するのは、ワンクリックですべての見慣れない Web サイトのバインドを解除する方法を教えることです。ステップ 1: 番号サービス プラットフォームを開く この手法は非常に実用的です。手順は次のとおりです。WeChat を開き、検索ボックスのプラス アイコンをクリックし、[友達の追加] を選択して、検索するコード番号サービス プラットフォームを入力します。番号サービスプラットフォームというのがあるのですが、これはもちろん公的機関のもので、情報通信研究機構が立ち上げたもので、誰もがワンクリックで携帯電話番号情報のバインドを解除することができます。ステップ 2: 電話が自分用にマークされているかどうかを確認する
 小紅書アカウントを登録するにはどうすればよいですか?小紅書アカウントを登録するには何が必要ですか?
Mar 22, 2024 am 10:16 AM
小紅書アカウントを登録するにはどうすればよいですか?小紅書アカウントを登録するには何が必要ですか?
Mar 22, 2024 am 10:16 AM
小紅書は、生活、エンターテイメント、ショッピング、共有を統合したソーシャル プラットフォームであり、多くの若者の日常生活に欠かせないものとなっています。では、Xiaohongshu アカウントを登録するにはどうすればよいでしょうか? 1.小紅書アカウントを登録するにはどうすればよいですか? 1. 小紅書公式ウェブサイトを開くか、小紅書アプリをダウンロードします。下の「登録」ボタンをクリックすると、さまざまな登録方法を選択できます。現在、Xiaohongshu は、携帯電話番号、電子メール アドレス、サードパーティ アカウント (WeChat、QQ、Weibo など) による登録をサポートしています。 3. 関連情報を入力します。選択した登録方法に応じて、対応する携帯電話番号、電子メール アドレス、またはサードパーティのアカウント情報を入力します。 4. パスワードを設定します。アカウントを安全に保つために強力なパスワードを設定してください。 5. 検証を完了します。プロンプトに従って、携帯電話認証または電子メール認証を完了します。 6. 個人を完璧にする
 163メールの登録方法
Feb 14, 2024 am 09:20 AM
163メールの登録方法
Feb 14, 2024 am 09:20 AM
163 メールボックスを使用したいときにアカウントを持っていないことが判明するユーザーもいますが、現時点でアカウントを登録する必要がある場合はどうすればよいでしょうか?それでは、編集者が紹介する163メールの登録方法を見てみましょう。 1. まずはブラウザで163メール公式サイトを検索し、ページ内の[新規アカウント登録]をクリックします; 2. 次に[フリーメール]または[VIPメール]を選択します; 3. 最後に選択後、情報を入力しますそして[今すぐ登録]をクリックします。
 小紅書アカウントを登録するにはどうすればよいですか?アカウントが異常な場合はどうやって回復しますか?
Mar 21, 2024 pm 04:57 PM
小紅書アカウントを登録するにはどうすればよいですか?アカウントが異常な場合はどうやって回復しますか?
Mar 21, 2024 pm 04:57 PM
Xiaohongshu は、世界で最も人気のあるライフスタイル共有プラットフォームの 1 つとして、多くのユーザーを魅了しています。では、Xiaohongshu アカウントを登録するにはどうすればよいでしょうか?この記事では、Xiaohongshuアカウントの登録プロセスを詳しく紹介し、Xiaohongshuアカウントの異常を回復する方法の質問に答えます。 1.小紅書アカウントを登録するにはどうすればよいですか? 1. 小紅書 APP をダウンロードします。モバイル アプリ ストアで小紅書 APP を検索してダウンロードし、インストールが完了したら開きます。 2. アカウントの登録:Xiaohongshu APPを開いた後、ホームページの右下隅にある「Me」ボタンをクリックし、「登録」を選択します。 3. 登録情報を入力します。画面の指示に従って、携帯電話番号、設定パスワード、確認コード、その他の登録情報を入力します。 4. 個人情報の入力: 登録が成功したら、プロンプトに従って名前、性別、誕生日などの個人情報を入力します。 5. 設定
 qooappアカウントの登録方法
Mar 19, 2024 pm 08:58 PM
qooappアカウントの登録方法
Mar 19, 2024 pm 08:58 PM
qooapp は多くのゲームをダウンロードできるソフトウェアですが、アカウントを登録するにはどうすればよいですか? ユーザーがまだパスを持っていない場合は、「登録」ボタンをクリックし、登録方法を選択する必要があります。操作方法はこのアカウント登録方法の紹介だけで十分ですが、以下で詳しく紹介しますので、ぜひご覧ください。 qooapp アカウントの登録方法? 回答: クリックして登録し、登録方法を選択してください. 具体的な方法: 1. ログイン インターフェースに入った後、以下をクリックしてください. まだパスをお持ちでない場合は、今すぐお申し込みください。 2. 次に、必要なログイン方法を選択します。 3. その後すぐに使用できます。公式 Web サイトの登録: 1. Web サイト https://apps.ppaooq.com/ を開き、右上隅をクリックして登録します。 2. 登録を選択
 WeChat登録からどれくらいの時間が経過したかを確認するにはどうすればよいですか? WeChatへの登録期間を確認する方法
Mar 13, 2024 am 08:52 AM
WeChat登録からどれくらいの時間が経過したかを確認するにはどうすればよいですか? WeChatへの登録期間を確認する方法
Mar 13, 2024 am 08:52 AM
WeChatは豊富な機能と多くのユーザーを備えた人気のソーシャルソフトウェアです。 WeChat への登録期間を確認したい場合、WeChat 自体には登録時間を確認する機能が直接提供されていませんが、いくつかの間接的な方法で推測することができます。ただし、さまざまな要因が結果の精度に影響を与える可能性があるため、これらの方法は完全に正確というわけではありません。登録時間について正確な要件がある場合は、WeChat カスタマー サービスに問い合わせて相談することをお勧めします。 WeChat登録からどれくらいの時間が経過したかを確認するにはどうすればよいですか? WeChat にどれだけ登録されているかを確認する最初の方法は、QQ メールボックスをチェックすることです。 QQ を使用して WeChat にログインする場合、登録が成功すると、QQ メールボックスに WeChat からようこそメールが届きます。 QQ メールボックスで「WeChat」を検索してそのようなメールがあるかどうかを確認し、登録時間を決定します。 2 番目の方法は、次のように見ることです。




