
この記事では主に jquery フォームのシリアル化に関する注意事項をサンプル コードを通じて詳しく紹介します。必要な方はエディターをフォローして一緒に学ぶことができます。
この記事では、主に jquery フォームのシリアル化に関するいくつかの注意事項を紹介します。これは、参考と学習のために共有されています。
まず、フォームの違いについて説明します。 readonlyとdisabled:
readonlyは入力とテキストエリアにのみ有効ですが、disabledはラジオ、チェックボックスなどを含むすべてのフォーム要素に有効です。
disabledがフォームで使用されている場合、ユーザーはそれを選択できません。このテキストボックスはフォーカスを取得できませんが、readonly はフォーカスを取得できますが、読み取り専用です
最も重要な点は、フォームを送信するときに、フォームのコントロール属性にname 属性とフィールドは送信されません。フォーム コントロール属性が無効な場合、フィールドは送信されず、キーと値のペアは形成されません。テスト 1、名前。属性が設定されていません:
<body>
<form id="form1">
<select>
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
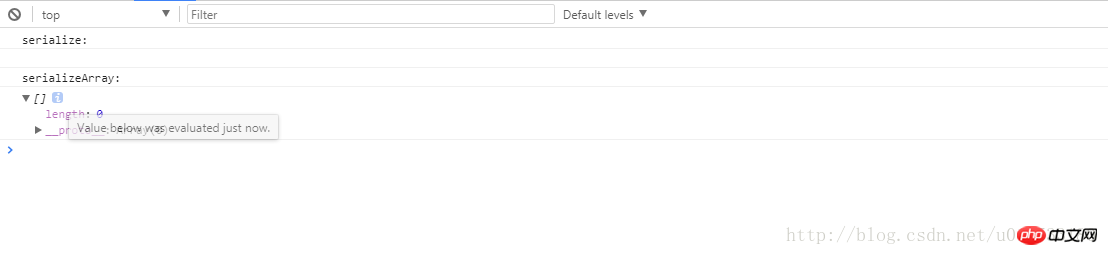
</body>出力結果は次のとおりです:
serialize: serializeArray: []length: __proto__: Array(0)
 テスト 2、名前属性を設定します:
テスト 2、名前属性を設定します:
<body>
<form id="form1">
<select name="selectHuLuWa">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
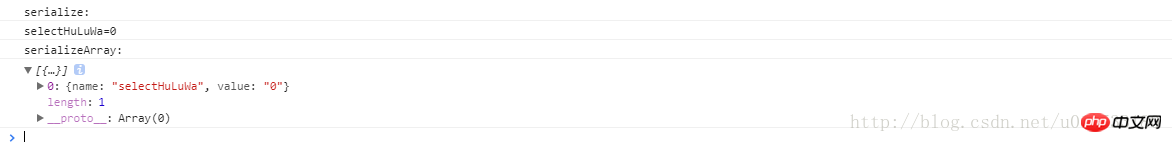
</body>出力結果は次のとおりです:
serialize:
selectHuLuWa=0
serializeArray:
[{…}]
{name: "selectHuLuWa", value: "0"}
length:1
__proto__:Array(0) テスト 3、 readoly 属性:
テスト 3、 readoly 属性:
<body>
<form id="form1">
<select name="selectHuLuWa" readonly="readonly">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
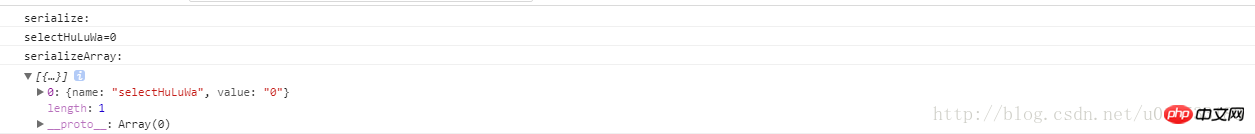
</body>テスト結果は次のとおりです:
 テスト 4、無効な属性を設定します
テスト 4、無効な属性を設定します
<body>
<form id="form1">
<select name="selectHuLuWa" disabled="disabled">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
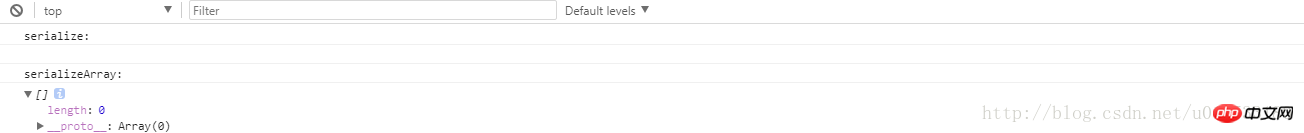
</body>テスト結果は次のとおりです:
 これは、フォーム コントロールが無効であることを証明します。 name 属性があり、disabled 属性の設定をシリアル化することはできません。
これは、フォーム コントロールが無効であることを証明します。 name 属性があり、disabled 属性の設定をシリアル化することはできません。
**無効にシリアル化する必要がある場合、方法は次のとおりです:
シリアル化する前に無効化属性を削除し、シリアル化が完了した後に追加します。 **
関連する推奨事項:
以上がjqueryフォームフォームのシリアル化に関する注意事項の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。