
今回紹介するのは、ブートストラップでテーブルの合計数をカウントする方法です。データ内のすべての金額の合計を表示するページを作成しましたが、フッターフォーマッタを使用して値を代入する方法がわかりません。フッターに入れるしかありません。この記事で十分な分析ができます。
【関連ビデオの推奨: ブートストラップチュートリアル】
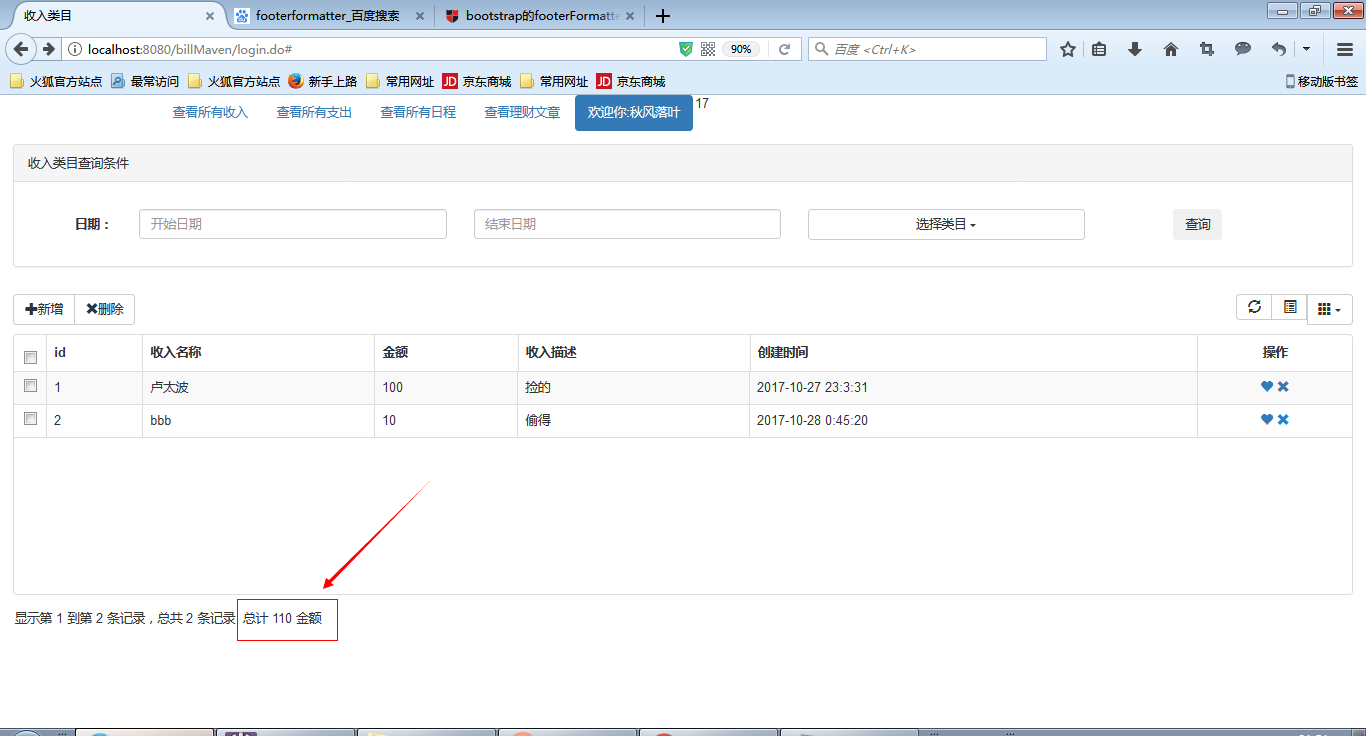
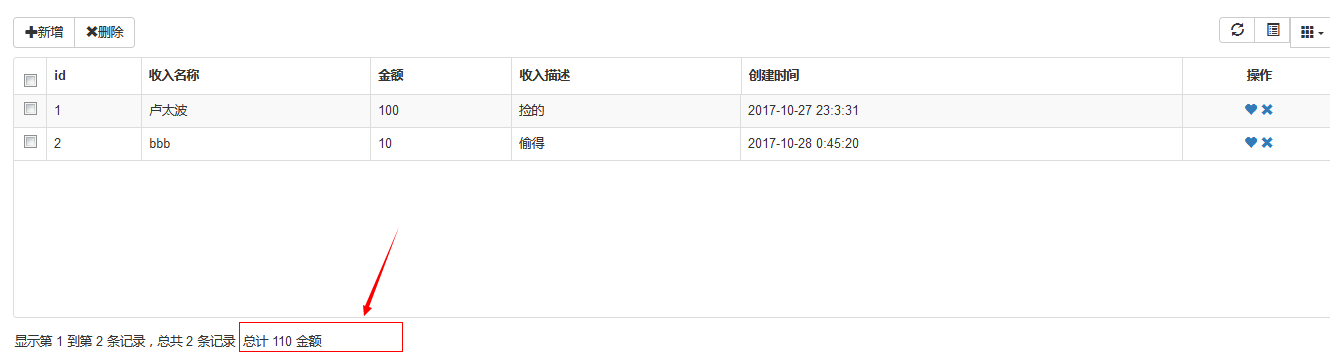
最初のレンダリング:

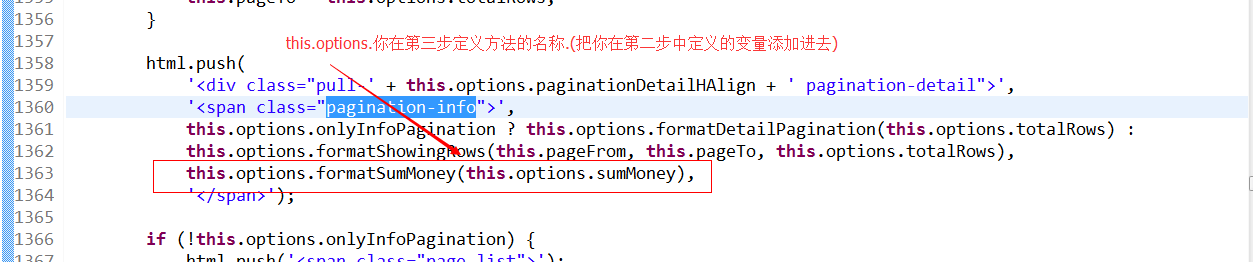
これを行うには、ソースコードを変更する必要があります: bootstrap-table.js
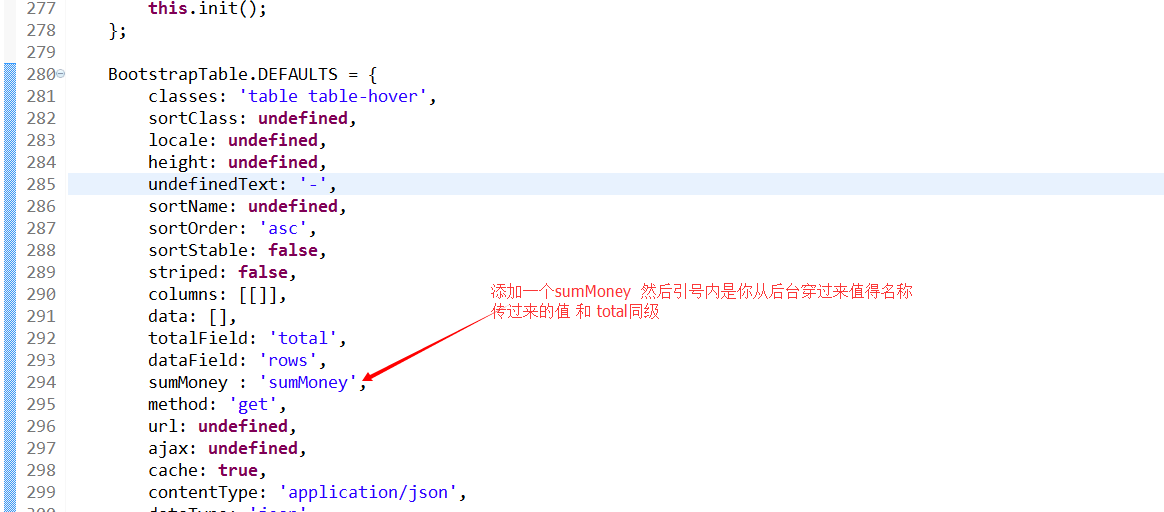
1: 名前を定義します

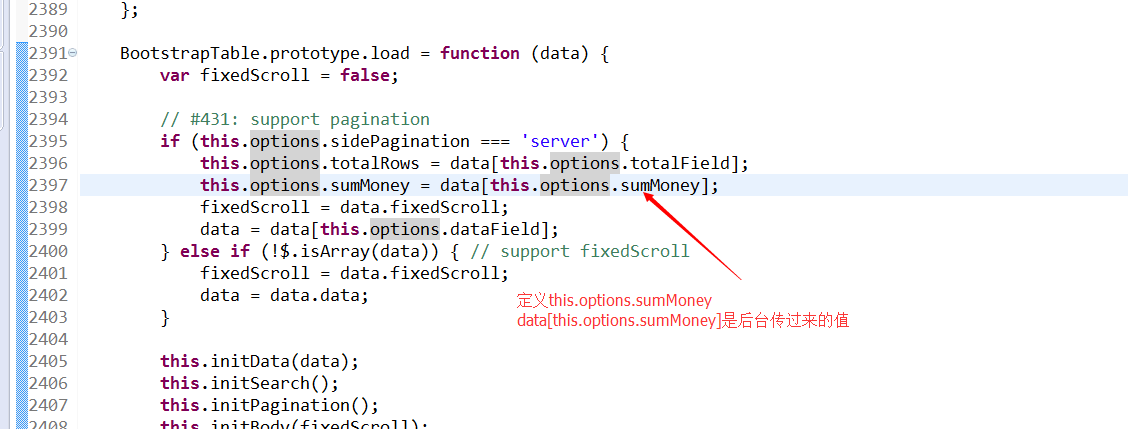
2:

3:

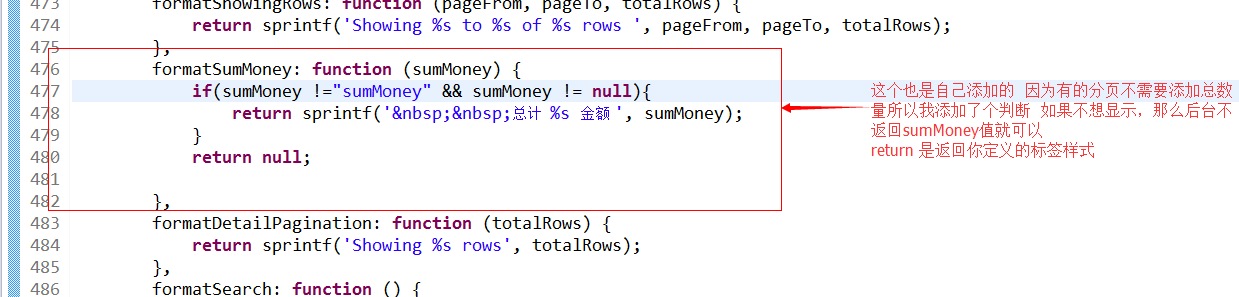
4:

5: バックグラウンドで渡す値が最初のステップの引用符内の値と同じである場合、次のレンダリングが表示されます

最終的に返される json スタイルは次のとおりです:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}sumMoney が total と同じレベルにあることを忘れないでください
を読んだ後、メソッドをマスターしたと思います上記の紹介は、さらに興味深い内容については、php Chinese Netその他の関連記事に注目してください。
関連書籍:
以上がブートストラップでテーブル合計の数をカウントする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。