
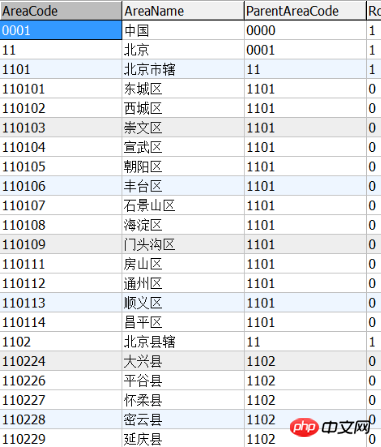
この記事では、主に ajax 3 レベル連携の実装方法を詳しく紹介します。リンケージは小さなプラグインを作成するのに相当します。ここでは、データベース内の chinastates テーブルを使用して、3 レベルのリンケージを作成します。がすべて含まれており、コードとサブコードのメソッドが使用されますたとえば、北京、北京のコード名は11、その下の北京市のサブコード名は11、北京のメインコード名です。都市は1101で、北京市以下の地域のサブコード名は1101です。地域を調整する際、メインコードと同じサブコードを検索して見つけることができます 3 番目のレベルのリンクのコンテンツをページに表示したい場合は、ページ上に p を作成するだけです
js と jquery で記述されているため、最初に考慮すべきことは、jquery パッケージと js ファイルを導入し、次に 3 つのドロップダウン リストを記述することです

<script src="jquery-3.1.1.min.js"></script> <script src="sanji.js"></script>
$(document).ready(function(e){
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到p里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
})function JsonQuery($sql,$type=1)
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname);
$result=$db->query($sql);
if($type=="1")
{
$arr=$result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
}
else
{
return $result;
}
}<?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
echo $db->JsonQuery($sql);このようにして、下の図に示すように、3 レベルの連携が完成します
以上がこの記事の全内容であり、皆さんの学習に役立つことを願っています。誰もが PHP 中国語 Web サイトをサポートするでしょう。
関連する推奨事項:
jQuery と Ajax の共有例 ローカル データをリクエストして、製品リスト ページをロードし、詳細ページにジャンプする
jquery の ajax 実装メソッドを使用して二次的なリンケージ効果を実装する
jQueryのAjax よく使う関数を詳しく解説
以上がajax三層連携の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。