
この記事は、jQuery AJAX における readyState と status の違いと関係を主に紹介するものであり、ajax に興味のある友人は、jQuery AJAX での readyState と status の違いと関係を参照することができます
。 Web フロントエンド AJAX は大きなキラーの 1 つであり、Web フロントエンドに対する多くの人々の理解を覆しました。私の個人的な観点から言えば、HTML/CSS/JavaScript の 3 つの成果物が 1996 年に最終的に収集されたとすれば、それは Web フロントエンドです。 -end にはドラゴンを召喚する機能があり、ajax は 3 つのアーティファクトによって召喚される最初のドラゴンです。それ以降、パラメーターの受け渡しなどの問題が発生した場合、フロントエンドとバックエンドのコードが完全に分離される可能性があります。フロントエンドプログラマーは、バックグラウンドで「竜が我が敵をくらえ」と自信を持って叫ぶことができます。 。 。 。 。
AJAX を使用するときは、jQuery やその他のフレームワークの代わりにネイティブ js を使用します。女王がネイティブが最も強力であると言っているからです。 。 。 。
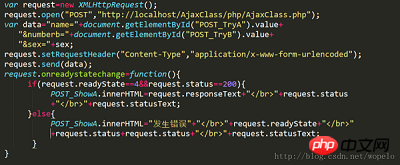
あまり言うことはありません。まずコードを見てみましょう

このコードは、XHR オブジェクトのインスタンス リクエストを構築し、それを使用して非同期リクエストを確立します。 onreadystatechange イベントには、readyState と status の 2 つの属性があることがわかりました。ReadyState は、AJAX ステータス値を取得します。その値と意味は次のとおりです。
0: リクエストは初期化されておらず、open メソッドも呼び出されていません。
1: サーバー接続が確立されました。open が呼び出されました。
2: リクエストが受け入れられました。つまり、ヘッダー情報が受信されました。
3: リクエストが処理中です。つまり、レスポンスボディが呼び出されています。が受信されます
4: リクエストが完了しました。つまり、レスポンスが完了しました
そして、status は HTTP ステータス コードを取得します。最初の桁とその意味は次のとおりです。サーバーが Web ブラウザーからリクエストを受信し、処理していることを示します
2xx: 成功、ユーザーリクエストが正しく受け入れ、理解され、処理されたことを示します
3xx: 重度の指示、リクエストが失敗し、クライアントはさらなるアクションを実行する必要があります
4xx: クライアントによって送信されたリクエストが正しくないことを示すクライアント エラー
5xx: サーバー エラー、サーバーがリクエストの処理を完了できないことを示します
その場合、AJAX ステータス値はHTTPと同じステータスコードの違いと関係は何ですか?これは考える価値のある質問ですが、プログラミング自体には役に立ちませんが、何が起こっているのか、なぜそうなのかを知るためには勉強する必要があります。
ご存知のとおり、AJAX のコアは XHR オブジェクトです。AJAX の実行中、readyState の値は 0 から変化し始めます。AJAX が実行されて send メソッド呼び出しが実行されると、HTTP リクエストが送信され、HTTPリクエストのインストール手順が実行されると、ステータスの値が開始されます。変更が発生すると、AJAX 操作メカニズムは HTTP リクエストが結果を返すのを待ちます。最後に、HTTP リクエストが成功したか失敗したか、また正しい情報が要求されたかどうかに関係なく、HTTP リクエストが結果を返すと、AJAX 操作メカニズムは操作が完了するかエラーが発生するまで実行を続けます。これは、AJAX ステータス値と HTTP ステータス コードの関係を理解する方法です。
私の理解が皆さんに受け入れられるかどうかはわかりません。不明な点がある場合、または間違っていると思われる場合は、コメント欄でご指摘ください。ありがとう。
関連する推奨事項:
以上がjQuery AJAXにおけるreadyStateとstatusの違いと関係の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。