データベースに関数を変更および追加するための Ajax (より単純な答え)
この記事では主に、データベースの変更と関数の追加に関する Ajax について紹介します (短い回答)。これは非常に優れており、参考価値があります。Ajax に興味のある人は、データベースの変更と関数の追加 (短い回答) を参照してください。
データベースに関する情報を変更および追加します。これらのデータベースは、以前のエッセイデータベースと同じです
1. データベース内の情報を表示します
(1)表示効果もブートストラップタブページを使って表示できます(事前にブートストラップを導入しておく必要があります)
<ul id="myTab" class="nav nav-tabs">
<li class="active" style=" font-size:30px" ><a href="#home" rel="external nofollow" data-toggle="tab"> 饭面类</a>
</li>
<li style=" font-size:30px"><a href="#ios" rel="external nofollow" data-toggle="tab">特色小吃</a></li>
<li class="dropdown" style=" font-size:30px">
<a href="#" rel="external nofollow" id="myTabDrop1" class="dropdown-toggle"data-toggle="dropdown">酒水饮品 <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px">
<li><a href="#jmeter" rel="external nofollow" tabindex="-1" data-toggle="tab">
酒水</a>
</li>
<li><a href="#ejb" rel="external nofollow" tabindex="-1" data-toggle="tab">
饮品</a>
</li>
</ul>
</li>
</ul>
2.内容を変更します
(1)タイトルが表示された後表示されると、Content があり、ajax を使用して
<p id="mian"> </p>
(2) データベースを横断することができます
$.ajax({
url:"mianlei.php", //编写处理页面
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> ";
}
$("#mian").html(str); //把遍历的内容写在上面的
}
})(3) 処理ページは次のように記述されます
<?php
include("DBDA.php"); //调用封装好的数据库类
$db = new DBDA();
$sql = "select * from caidan where fcode =('1101')"; //查询符合父级号的所有信息
echo $db->StrQuery($sql); //输出结果
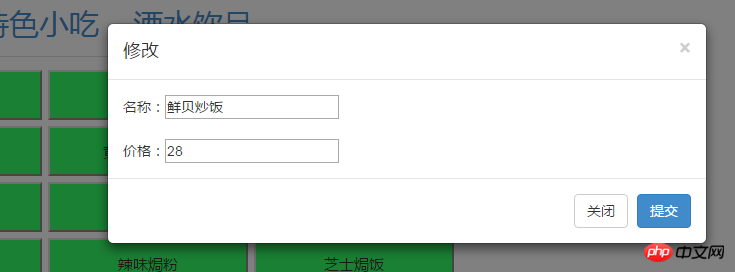
(4) その後、モーダルボックスを使用して変更した内容を変更できます
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body" id="content">
<!--这里是显示的修改的内容-->
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="tijiao">提交</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p> (5) 変更すると、デフォルトで元の名前と価格が表示されるはずなので、コード名以前に通過したものは渡される必要があります
$(".aa1").click(function(){
var code = $(this).attr("code"); //找到code值
$.ajax({
url:"xiugaichuli.php", //编写处理页面
data:{c:code}, //将code值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<p>名称:<input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' /></p><br /><p>价格:<input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' /></p>";
}
$("#content").html(str); //写入模态框中的content的位置
}
})
})
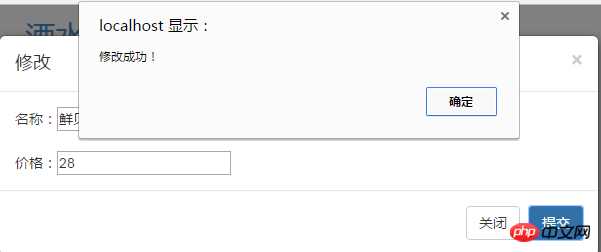
(6) 送信ボタンをクリックするとデータベースに書き込まれ、変更を加えるにはここでも送信ボタンをクリックします
。
$("#tijiao").click(function(){
var code = $(".name").attr("code"); //找到名称中的代号
var code = $(".price").attr("code"); //找到价格的代号
var name = $(".name").val(); //找到名称的值
var price = $(".price").val(); //找到价格的值
$.ajax({
url:"tjsk.php", //处理页面的编写
data:{n:name,p:price,c:code}, //将值传到处理页面
type:"POST",
dataType:"TEXT",
success: function(data){ ///处理页面成功后输出
if(data.trim()=="ok")
{
alert("修改成功!");
}
}
})
})


Three、コンテンツを追加します
(1) 中にテキストボックスを入れて上記のようにポップアップボックスを作成します


(2) 情報を入力したら、送信ボタンをクリックしてデータベースに書き込みます
<p id="tianjia" data-toggle='modal' data-target='#myModall'>添加菜品</p> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">添加菜品</h4> </p> <p class="modal-body" id="content"> <p id="name">名称:<input type="text" id="ming"/></p> <br /> <p id="price">价格:<input type="text" id="jia"/></p> </p> <p class="modal-footer"> <button type="button" class="btn btn-primary" id="tijiao1">提交</button> </p> </p>
(3) ページの書き込み処理
$("#tijiao1").click(function(){
var n = $("#ming").val(); //找到名称文本框的值
j = $("#jia").val(); //找到价格文本框的值
$.ajax({
url:"tianjia.php", //编写处理页面
data:{n:n,j:j}, //将值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="ok")
{
alert ("添加成功!");
}
window.location.href="xiugaicanpin.php" rel="external nofollow" ;
}
})
})(4)追加後の結果を確認する


これで終わり、簡単な追加と変更機能、削除機能は後ほど追加します~~
以上がAjaxの修正と編集者が紹介したデータベースへの追加機能(簡単な答え)、皆さんのお役に立てれば幸いです! !
関連する推奨事項:
AjaxがJSON形式のデータをバックグラウンドに送信するときの415エラーの原因分析と解決策
画像プレビューを実装し、サムネイルをアップロードおよび生成するAJAXメソッド
以上がデータベースに関数を変更および追加するための Ajax (より単純な答え)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 Hibernate はポリモーフィック マッピングをどのように実装しますか?
Apr 17, 2024 pm 12:09 PM
Hibernate はポリモーフィック マッピングをどのように実装しますか?
Apr 17, 2024 pm 12:09 PM
Hibernate ポリモーフィック マッピングは、継承されたクラスをデータベースにマップでき、次のマッピング タイプを提供します。 join-subclass: 親クラスのすべての列を含む、サブクラス用の別個のテーブルを作成します。 table-per-class: サブクラス固有の列のみを含む、サブクラス用の別個のテーブルを作成します。 Union-subclass: join-subclass と似ていますが、親クラス テーブルがすべてのサブクラス列を結合します。
 iOS 18では、紛失または破損した写真を復元するための新しい「復元」アルバム機能が追加されます
Jul 18, 2024 am 05:48 AM
iOS 18では、紛失または破損した写真を復元するための新しい「復元」アルバム機能が追加されます
Jul 18, 2024 am 05:48 AM
Apple の最新リリースの iOS18、iPadOS18、および macOS Sequoia システムでは、さまざまな理由で紛失または破損した写真やビデオをユーザーが簡単に回復できるように設計された重要な機能が写真アプリケーションに追加されました。この新機能では、写真アプリのツール セクションに「Recovered」というアルバムが導入され、ユーザーがデバイス上に写真ライブラリに含まれていない写真やビデオがある場合に自動的に表示されます。 「Recovered」アルバムの登場により、データベースの破損、カメラ アプリケーションが写真ライブラリに正しく保存されない、または写真ライブラリを管理するサードパーティ アプリケーションによって失われた写真やビデオに対する解決策が提供されます。ユーザーはいくつかの簡単な手順を実行するだけで済みます
 PHP でデータベース接続エラーを処理する方法
Jun 05, 2024 pm 02:16 PM
PHP でデータベース接続エラーを処理する方法
Jun 05, 2024 pm 02:16 PM
PHP でデータベース接続エラーを処理するには、次の手順を使用できます。 mysqli_connect_errno() を使用してエラー コードを取得します。 mysqli_connect_error() を使用してエラー メッセージを取得します。これらのエラー メッセージをキャプチャしてログに記録することで、データベース接続の問題を簡単に特定して解決でき、アプリケーションをスムーズに実行できるようになります。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 PHP で MySQLi を使用してデータベース接続を確立するための詳細なチュートリアル
Jun 04, 2024 pm 01:42 PM
PHP で MySQLi を使用してデータベース接続を確立するための詳細なチュートリアル
Jun 04, 2024 pm 01:42 PM
MySQLi を使用して PHP でデータベース接続を確立する方法: MySQLi 拡張機能を含める (require_once) 接続関数を作成する (functionconnect_to_db) 接続関数を呼び出す ($conn=connect_to_db()) クエリを実行する ($result=$conn->query()) 閉じる接続 ( $conn->close())
 GateToken(GT)通貨とは何ですか? GT コインの機能とトークンエコノミクスの紹介
Jul 15, 2024 pm 04:36 PM
GateToken(GT)通貨とは何ですか? GT コインの機能とトークンエコノミクスの紹介
Jul 15, 2024 pm 04:36 PM
GateToken(GT)通貨とは何ですか? GT (GateToken) は、GateChain チェーンのネイティブ資産であり、Gate.io の公式プラットフォーム通貨です。 GT コインの価値は、Gate.io および GateChain エコロジーの発展と密接に関連しています。ゲートチェーンとは何ですか? GateChain は 2018 年に誕生し、Gate.io によって開始された新世代の高性能パブリック チェーンです。 GateChain は、ユーザーのオンチェーン資産のセキュリティを保護し、便利な分散トランザクション サービスを提供することに重点を置いています。 GateChain の目標は、エンタープライズレベルの安全で効率的な分散型デジタル資産ストレージ、配信、およびトランザクションのエコシステムを構築することです。ゲートチェーンにはオリジナルがあります
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 Golangでデータベースコールバック関数を使用するにはどうすればよいですか?
Jun 03, 2024 pm 02:20 PM
Golangでデータベースコールバック関数を使用するにはどうすればよいですか?
Jun 03, 2024 pm 02:20 PM
Golang でデータベース コールバック関数を使用すると、次のことを実現できます。 指定されたデータベース操作が完了した後にカスタム コードを実行します。追加のコードを記述せずに、個別の関数を通じてカスタム動作を追加します。コールバック関数は、挿入、更新、削除、クエリ操作に使用できます。コールバック関数を使用するには、sql.Exec、sql.QueryRow、または sql.Query 関数を使用する必要があります。




