
この記事では、Webpack 設定後のバックエンド レンダリングの詳細な説明を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Webpack 構成のバックエンド レンダリング 2017 年には、vue、react、angular がフロントエンドの主流を占めており、これがフロントエンドの将来の開発方向でもあると認めざるを得ません。バックエンド レンダリングの方法は、個人プロジェクトであろうと商用プロジェクトであろうと、依然として非常に一般的ですが、バックエンド レンダリングは非常に粗くて高速ですが、フロントエンドの発展に伴い、バックエンド レンダリングにも多くの機能が追加されています。ここでは私自身の実際の経験を紹介します: ある程度のホットロードとフロントエンド主導の開発 ここでは koa を例として取り上げますが、理論的にはすべての Django バージョンも存在します。興味があればご覧ください。倉庫のアドレスは記事の最後にあります。
レンダリング

原理
原理はまだ非常に単純です:
1. 静的リソースサーバーを個別に起動してリソースリスト(マニフェスト)をパッケージ化して生成します
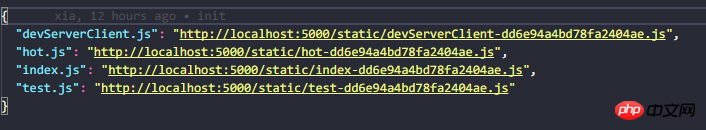
webpack-manifest-pluginプラグインを通じてmanifest.jsonファイルを生成します
new ManifestPlugin({
writeToFileEmit: true,
publicPath: 'http://localhost:5000/static/'
})ファイルの結果は次のようになります図:

サーバーはリソースリストを読み取ってテンプレートファイルにロードします
app.use(async (ctx, next) => {
const manifest = await fs.readFile(path.resolve(__dirname, 'assets/bundles/manifest.json'))
ctx.state = {
static: JSON.parse(manifest.toString())
}
await next()
})このミドルウェアはmanifest.jsonを読み込むことでリソースリストをctx.state(テンプレート変数)にマウントし、直接追加することができますテンプレートへの参照静的リソース変数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{ title }}</title>
<link rel="stylesheet" href="{{static['test.css']}}" rel="external nofollow" >
</head>
<body>
<h1>Hello, World</h1>
<script src="{{static['test.js']}}"></script>
</body>
</html>バックエンドのレンダリングでは通常複数のエントリが使用されるため、対応するテンプレートに必要なエントリ ファイルを導入するだけでよいことに注意してください。
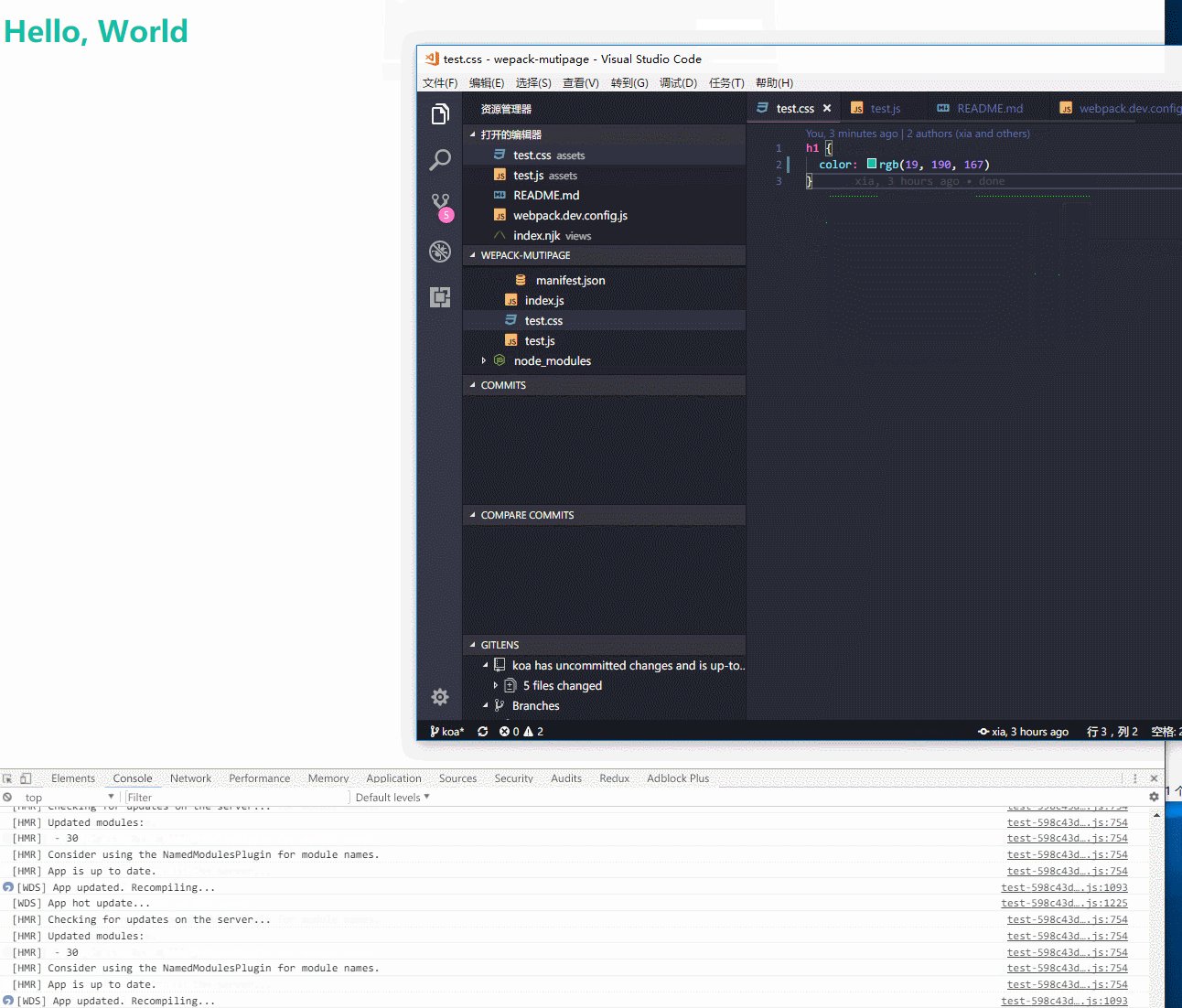
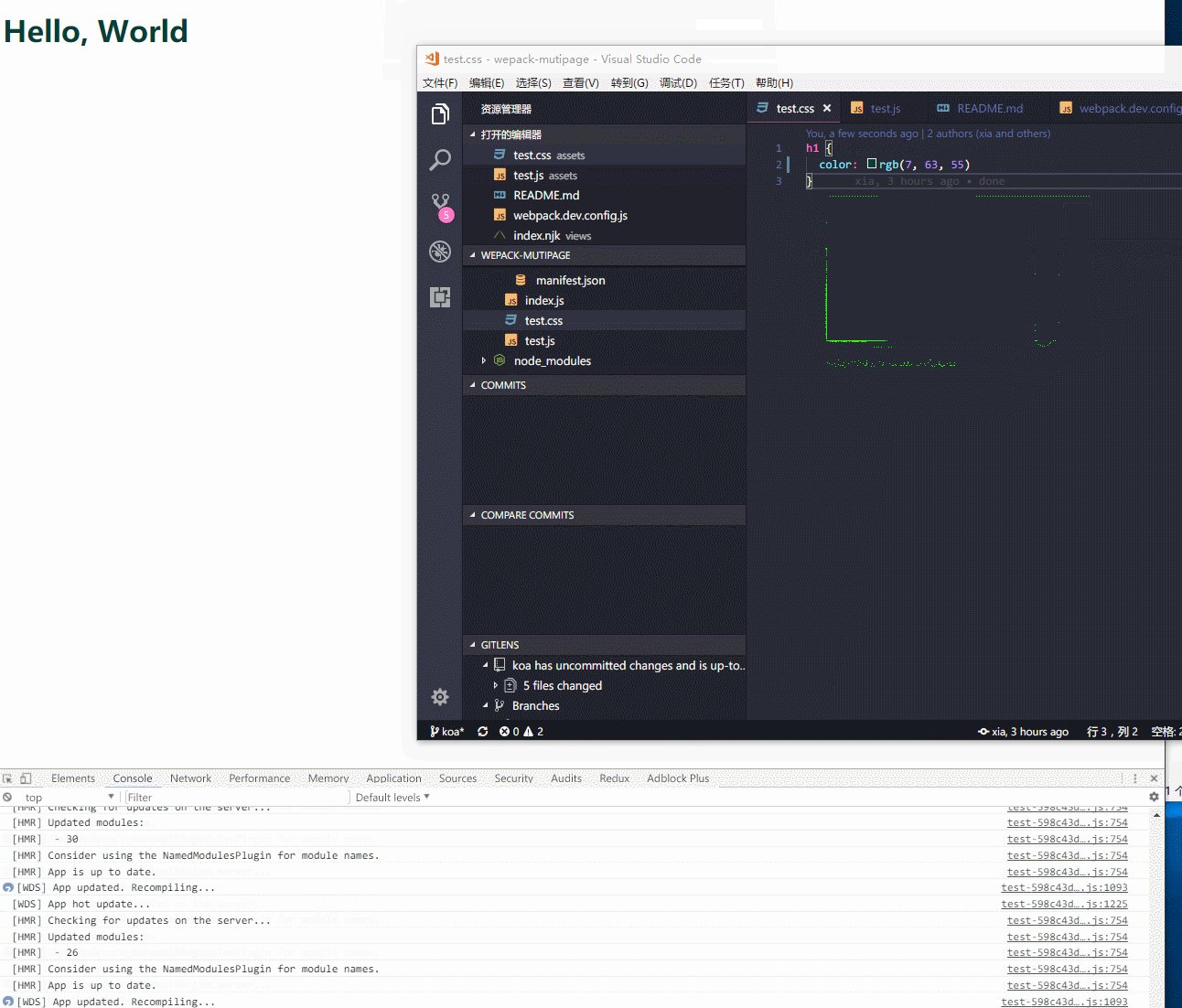
ホットロード
実際、ホットロードにはブラウザ同期、ライブリロードなどの多くのソリューションがありますが、これらは f5 の頻度を減らすだけであり、Webpack のホットロードは WebSocket を使用する方がはるかに便利です (詳細はわかりません)。設定は非常に簡単です。
エントリ ファイルに
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
/**
完整版
entry: {
index: './assets/index.js',
test: './assets/test.js',
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
},
*/プラグインを追加します: new webpack.HotModuleReplacementPlugin()
注意すべき点が 2 つあります:
extract-text-webpack-plugin は使用できません。このプラグインを開発設定に追加しないでください
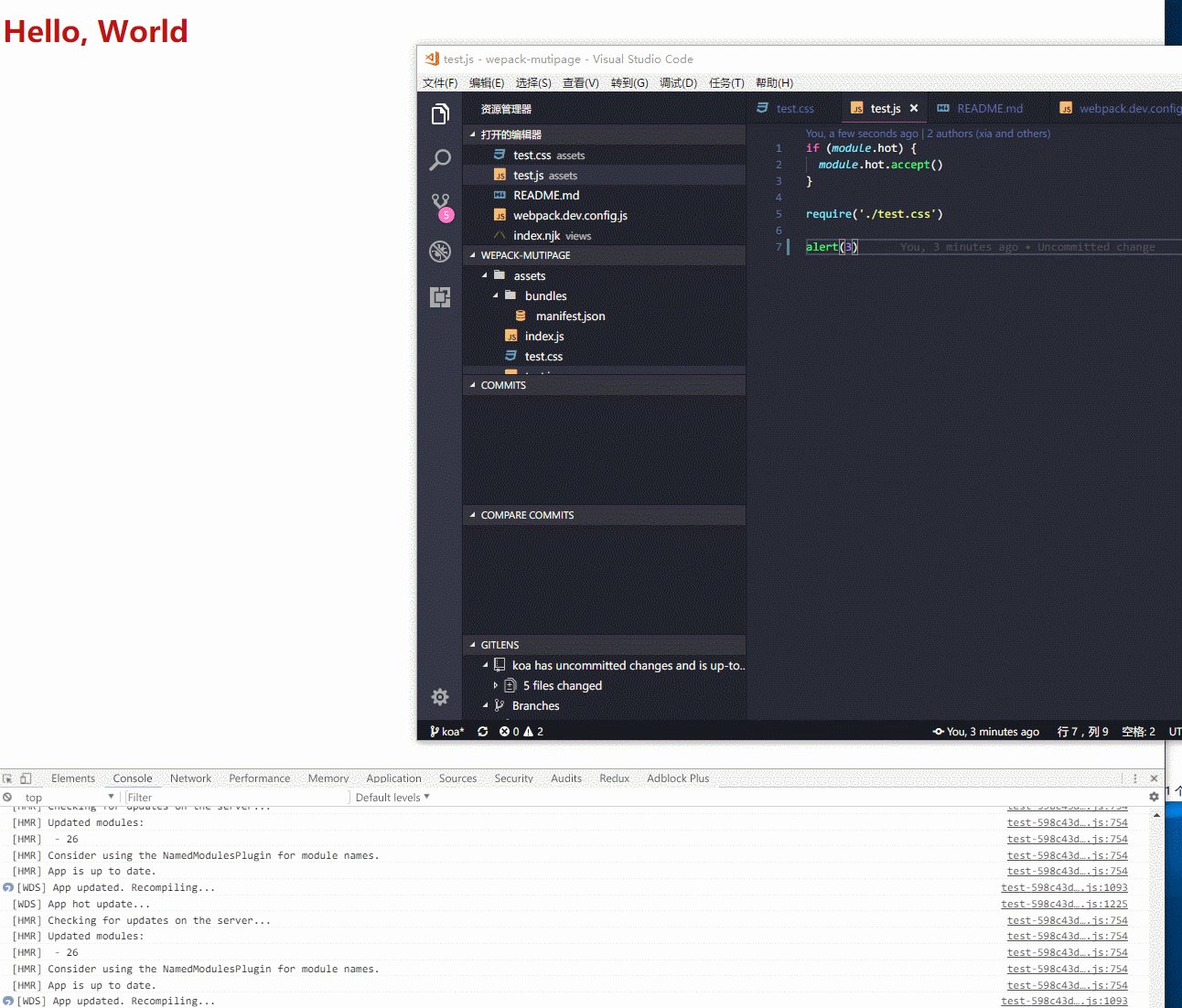
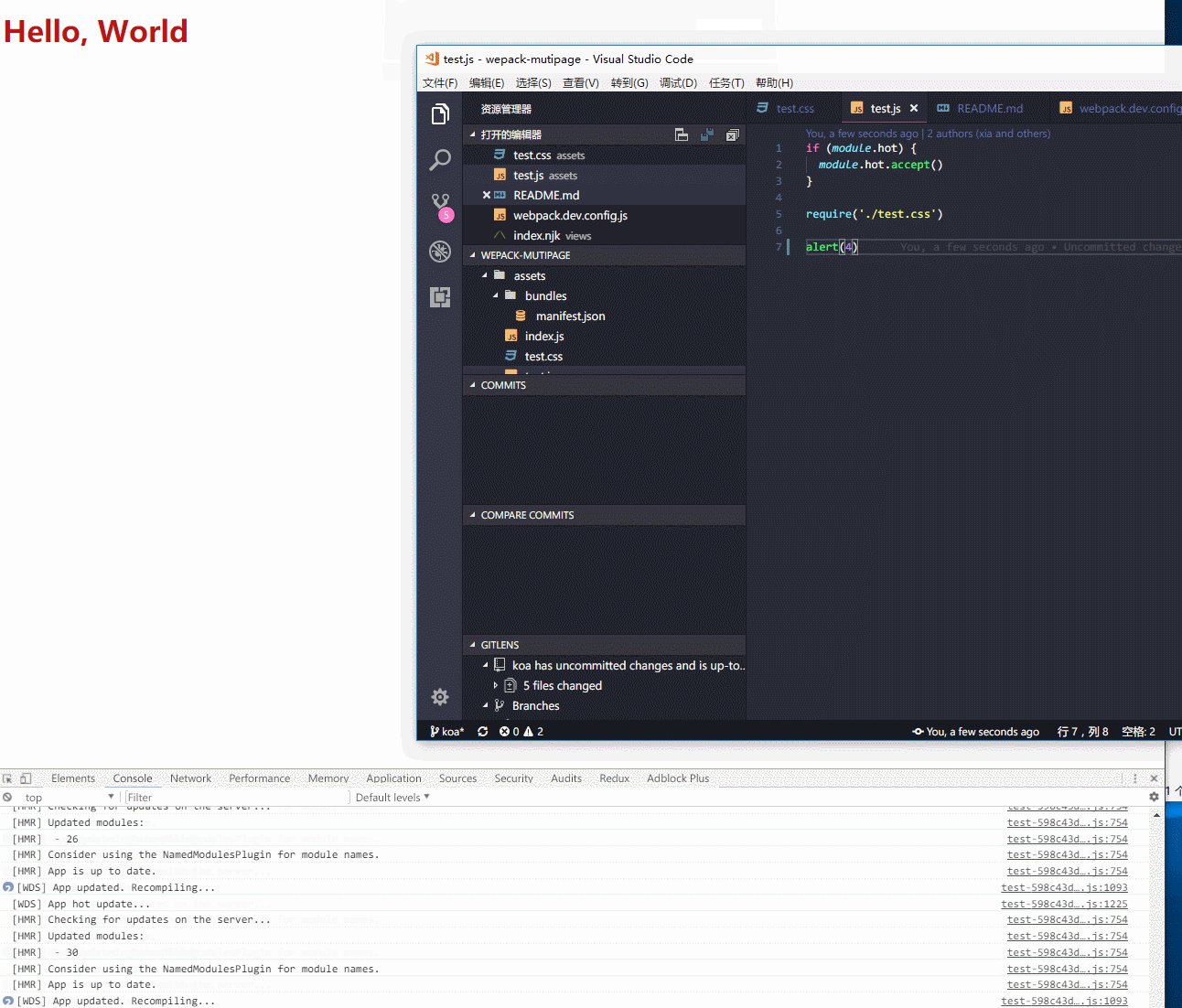
webpack のドキュメントによると、js のホット リロードを実現するには、各エントリ ファイルに次のコードを追加する必要があります
if (module.hot) {
module.hot.accept()
}関連推奨事項:
ディレクティブ実装を使用したAngularjsレンダリングの星評価システム
Vuejsはvue-markdownを使用してコメントメソッドをレンダリングします
指定されたDOMノードにコンポーネントをレンダリングするReactのメソッドの詳細な説明
以上がWebpackの設定とバックエンドレンダリングの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。