Node.jsの環境変数process.envについて詳しく解説
この記事では、Node.js の環境変数 process.env についていくつか紹介します。この記事は、node.js を学習または使用するすべての人にとって、学習の参考となる価値があります。編集者と一緒に学びましょう。
はじめに
ここ 2 日間、私は運用保守 GG とともに展開プロジェクトに取り組んできました。私たちが遭遇した問題の 1 つは、開発環境、UAT 環境、および製品環境に関する問題でした。
フロントエンドとバックエンドが分離されているため、開発および展開プロセス中にバックエンドインターフェイスのドメイン名を切り替えるという問題が発生します。午後中悩んでいろいろ情報を調べた結果、Nodeの環境変数 process.env を突き止めました。
以下は問題解決の記録です。これが理解できない人の助けになれば幸いです。多くを語る必要はありません。詳細な紹介を見てみましょう。
Node環境変数
まず、reactやvueでシングルページアプリケーションを開発している場合、設定ファイルのprocess.envについては皆さん馴染みがないと思います。
思い出せないですか? 黒い疑問符.jpg。
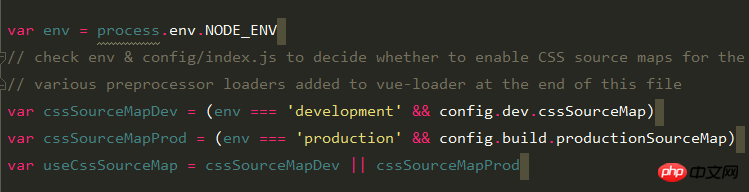
以下の内容です。

文字通り、これはこの env 属性であり、開発環境と運用環境が異なると設定が多少異なります。
さて、このいわゆるプロセスが何であるかを見てみましょう。
ドキュメント: http://nodejs.cn/api/process.html
公式説明: process オブジェクトは、関連情報を提供し、現在の Node.js プロセスを制御するグローバル (グローバル変数) です。オブジェクトとして、Node.js アプリケーションで常に使用できるため、require() を使用する必要はありません。
process は、実際には、nodejs のグローバル変数です。
そして、このいわゆるプロセスを通じて、いくつかの興味深いものを得ることができます。
しかし、今日は主に process.env について話します。
process.env
これは何ですか?
公式: process.env プロパティは、ユーザー環境情報を含むオブジェクトを返します。
ドキュメント: http://nodejs.cn/api/process.html#process_process_env
ああ、この属性はプロジェクトが実行されている環境に関する情報を返すことができることがわかりました。
何の役に立つの?
これは明白な使用シナリオであり、これに基づいてサーバーにラベルを付けることができます。この場合、さまざまな環境に応じていくつかの構成処理を実行できます。たとえば、sourceMap をオンにする、バックエンド インターフェイスのドメイン名を切り替えるなどです。
你是 dev 环境 他是 uat 环境 她是 product 环境。
環境変数の設定方法
環境ごとに環境変数を設定する方法について説明します。
Windows 構成
一時的な構成
cmd 環境で直接構成したり、環境変数を表示したり、環境変数を追加したり、環境変数を削除したりできます。
永続的な構成
(このコンピューター) を右クリック -> プロパティ (R) -> 詳細なシステム設定 -> 環境変数 (N)...
Linux 構成
環境の表示変数、環境変数の追加、環境変数の削除
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=
永続的
設定ファイルの場所を開きます
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 env
環境変数を設定または変更するには、ファイルの最後に次のようなステートメントを追加します
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profile
最終変更後完了したら、次のステートメントを実行してシステムをリロードする必要があります
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = product
環境によって引き起こされるバックエンド インターフェイスの変更の問題を解決します
この問題を解決したら、異なる環境のマシンに異なる NODE_ENV を設定できます。この分野は必ずしも確実ではありません。
解決手順
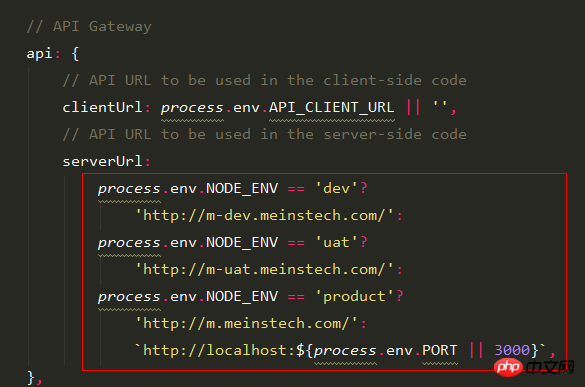
1. コード内のバックエンドアドレス構成を変更します
非常に簡単で、process.env.NODE_ENV フィールドを使用して判断するだけです。 (プロセスはノードのグローバル属性です。直接使用してください)
 2. Linux で環境変数を設定します
2. Linux で環境変数を設定します
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profile
これで、プロジェクトを楽しく開始できます。
最後に
なぜなら、私の現在のプロジェクトはReactサーバーサイドレンダリングだからです。したがって、バックエンド要求の転送は、処理のために nginx に引き渡されません。
関連する推奨事項:
以上がNode.jsの環境変数process.envについて詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが






