
この記事では主に Sublime Text の新しい .vue テンプレートとハイライト (画像とテキストのチュートリアル) を紹介します。編集者はこれが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
準備
新しいファイルテンプレートプラグインSublimeTmplをダウンロードしてインストールします
vue構文ハイライトプラグインをダウンロードしてインストールしますVue Syntax Highlight
プラグインをインストールするには2つの方法がありますSublime Text の -in:
1、Sublime Text 独自のインストール ライブラリ パッケージ コントロールを使用してインストールします
メニュー バーで [設定] -> [パッケージ コントロール] をクリックするか、ショートカット キー CTRL+SHIFT+P を使用してターミナル ウィンドウを開きます。 「インストール」と入力し、「パッケージ コントロール: インストールするパッケージを選択します」
2. ダウンロードして、パッケージ ディレクトリ (設定 / パッケージの参照) に直接配置します。 中国語: (設定 / パッケージ ブラウザ) フォルダー
SublimeTmpl
Vue構文ハイライト
.vue テンプレートを作成し、構文ハイライトを許可します
Vue Syntax Highlight をインストールすると、.vue 形式のファイルを開くときにファイルを直接ハイライトできるようになります。次に、ファイルを直接作成するためのショートカット キーを設定しましょう。 .vue 形式。
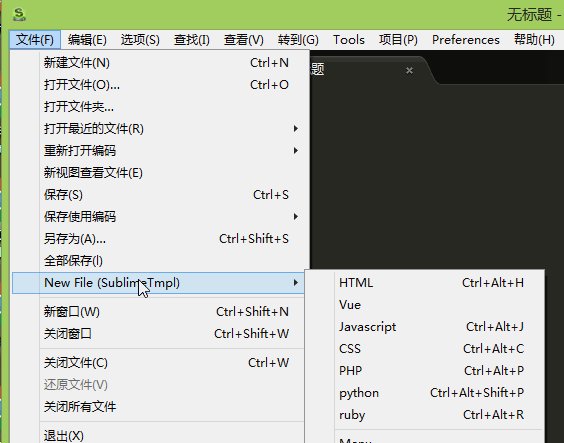
SublimeTmpl にはデフォルトで 6 つの構文テンプレートしかありません:
html ctrl+alt+h
javascript ctrl+alt+j
css ctrl+alt+c
php Ctrl+ alt +p
ruby ctrl+alt+r
python ctrl+alt+shift+p
vue形式を作成するための新しいテンプレートを追加します
1. vueファイルテンプレートを作成します。
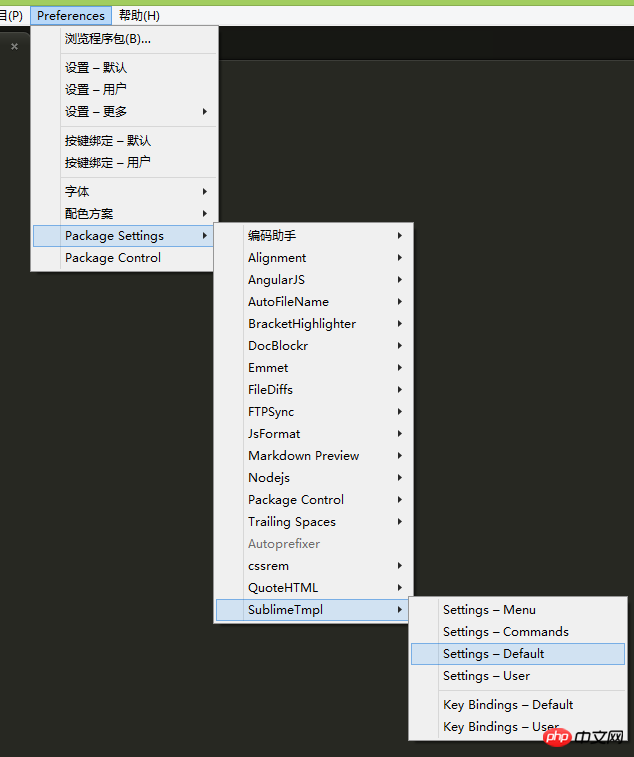
プラグインパッケージのフォルダーを直接開きますPreferences -> Browse Packages

設定->パッケージを参照します

テンプレートが保存されているフォルダーテンプレートを開き、任意の項目をコピーしますvue.tmpl という名前に変更します

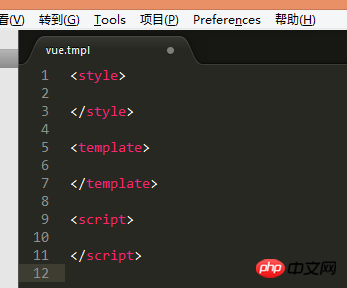
vue.tmpl vue.tmpl コンテンツを作成し、必要なテンプレートに変更します

vue.tmpl content
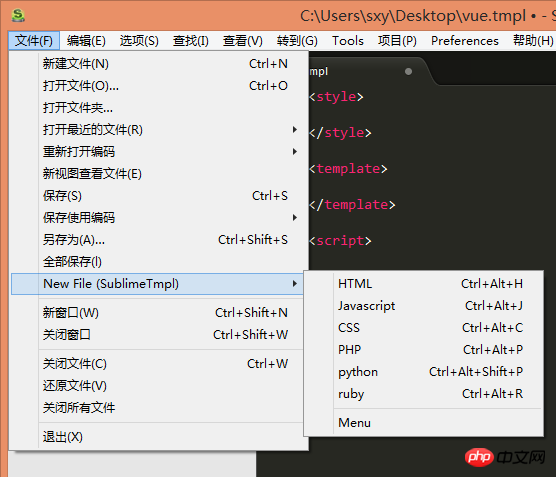
SublimeTmpl 図に示すように、新しいメニューにはデフォルトでは vue がありません
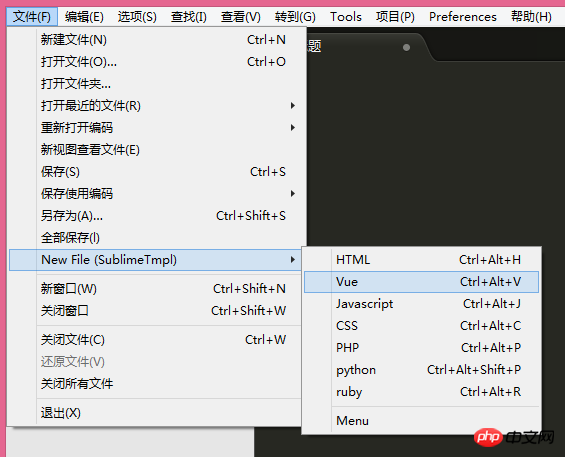
 新規 -> 新しいファイル (SublimeTmpl)
新規 -> 新しいファイル (SublimeTmpl)
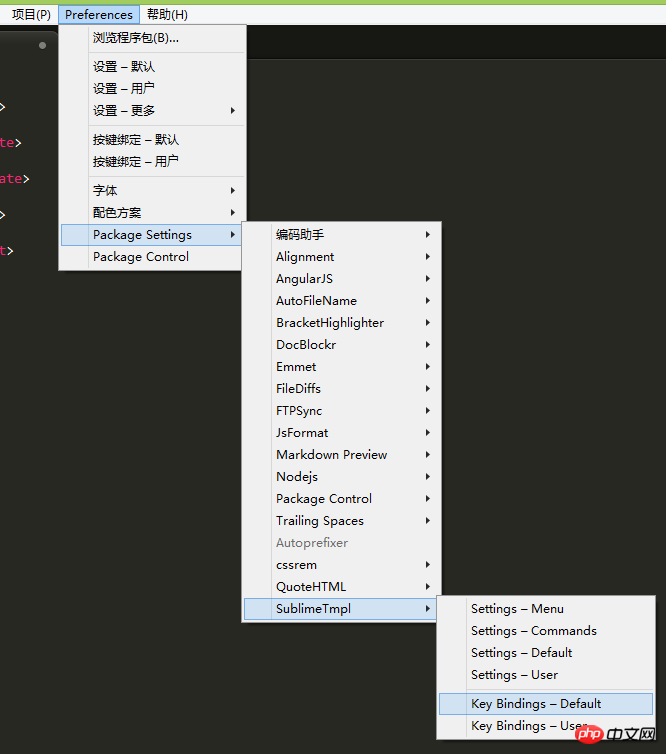
上の図のメニュー オプションをクリックするか、環境設定を開きます-> パッケージ設定 -> SublimeTmpl -> 設定 - 画像に示すようにメニューを開きます
項目をコピーして、vue 項目に変更します写真に示されています

新しいvue項目を追加します
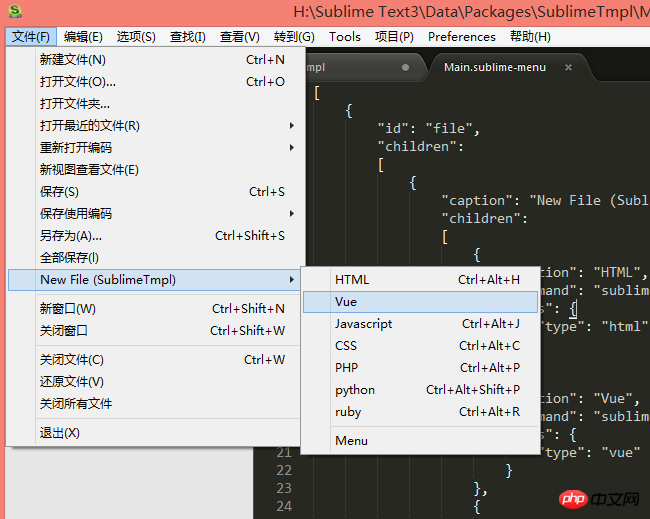
変更を保存すると、新しいメニューに表示されます 写真に示すように、vue項目が表示されます

vue項目が表示されます
上の図の vue new 項目をクリックすると、以前に設定したテンプレートのコンテンツが表示されますが、構文の強調表示はなく、図に示すようにプレーン テキスト形式です

新しい vue ファイルを作成します
3. テンプレート バインディング vue 構文の強調表示
[設定] -> [パッケージ設定] -> [SublimeTmpl] -> [設定] - 図に示すように、デフォルトの設定項目を開きます
項目を変更して vue に変更します。パスは次のとおりです
vue 構文をバインドします
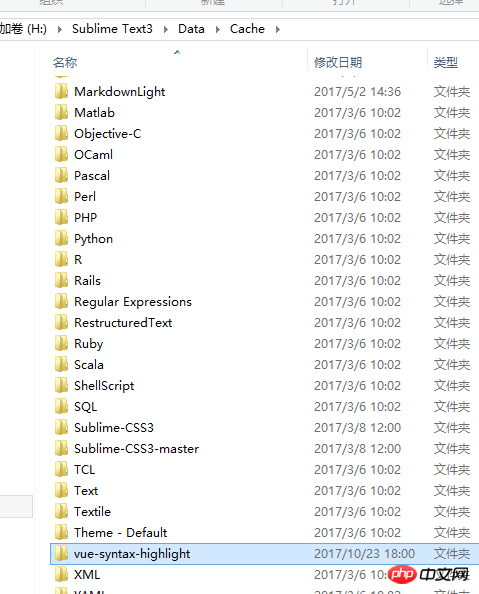
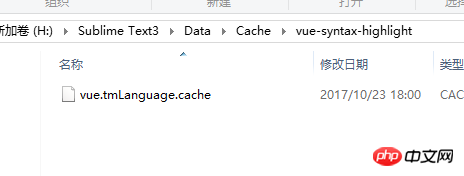
バインド構文に関連付けられたファイル パス、Sublime Text3DataCache ディレクトリを確認して、vue 構文強調表示プラグイン名を探して開きます、写真 など
など

Sublime Text3DataCache ディレクトリ

Sublime Text3DataCachevue-syntax-highlight
メニューで再度新しい Vue を作成すると、図に示すように構文が強調表示されます

新しいビューファイル
4. 新しい vue ファイルを作成するためのショートカット キーを定義します
[設定] -> [パッケージ設定] -> [キー バインド] - 図に示すように、設定ショートカット ファイルを開きます
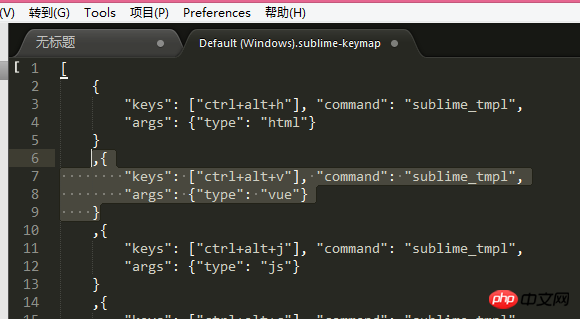
1 つの項目をコピーし、貼り付けて新しいものを作成します。vue のショートカット キーは、図に示すように ctrl+alt+v です 
ショートカット キー
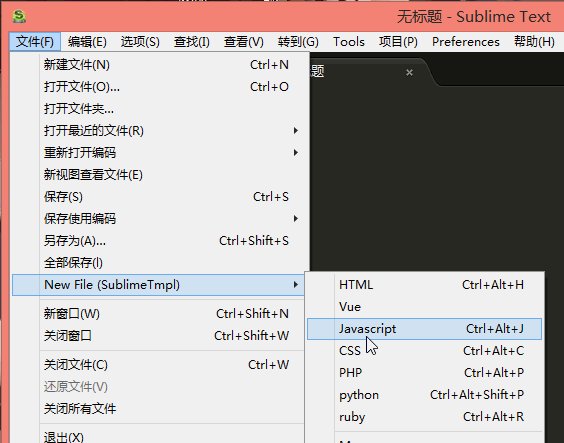
を作成した後、新しい写真にあるように、メニューもあります
新しいファイルメニュー
試してみてください、完璧です! 
完璧
 最後の
最後の
最後のもの
Preferences -> Package Settings -> SublimeTmpl -> Settings - Commands 。このようにして、他の言語のテンプレートも自分で作成できます。
関連する推奨事項:
GBK 形式を開くときに Sublime Text で中国語の文字化けを解決する方法の詳細
以上がSublime Text は新しい .vue テンプレートを作成し、それを強調表示します (グラフィック チュートリアル)_vue.jsの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。