JavaScriptプラグインフレームワークMinimaJSの詳細説明
この記事では、オープンソースの JavaScript プラグイン フレームワークである MinimaJS の詳細な説明を中心に、MinimaJS の使い方を詳しく紹介しますので、興味のある方はぜひ知っておいてください。 。
この記事では、私が開発した JavaScript で書かれたプラグイン フレームワーク MinimaJS を紹介します。これは完全にオープン ソースです。ソース コードのダウンロード アドレスは https://github.com/lorry2018/minimajs です。このフレームワークは OSGi 仕様を参照しており、その仕様で定義されている 3 つの主要なプラグイン機能を Node.js 上に実装します。 MinimaJS には、動的プラグイン、サービス、拡張機能の 3 つの機能があります。このフレームワークは VSCode に基づいて開発され、ES6 コーディングを使用し、Node 8 に基づいて開発されています。数千行のコードがあり、非常にシンプル、エレガント、軽量です。フレームワークのコード構造は明確に分割されており、洗練された名前が付けられています。
このフレームワークの使用方法を簡単に見てみましょう。
これらの数行のコードを使用して、プラグイン フレームワークを作成し、現在のプラグイン ディレクトリからプラグインをロードできます。
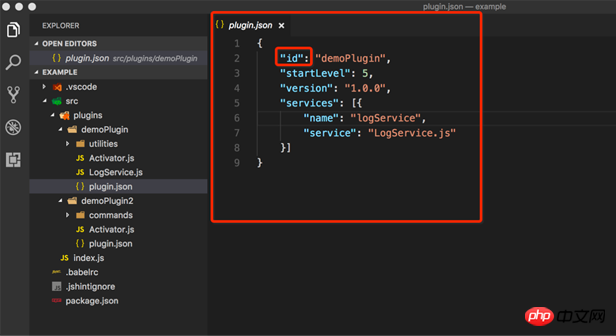
各プラグインは plugins ディレクトリにあり、プラグインの基本情報、依存関係情報、サービスおよび拡張機能は plugin.json によって定義され、プラグインのルート ディレクトリに存在する必要があります。プラグインは、plugin.json とその他のファイルで構成されます。その他のファイルはオプションであり、js、html、css ファイルなどを含めることができます。以下はプラグインの例です。 plugin.json ファイルの場合、必須属性である id を除き、その他はすべてオプションです。つまり、最小のプラグインは plugin.json のみを定義し、ファイルはプラグイン ID のみを宣言するものになります。

OSGi 仕様と同様に、各プラグインはアクティベーターを定義できます。そのデフォルトは Activator.js です。名前がデフォルトでない場合は、plugin.json の activator を通じてアクティベーター ファイル名を定義する必要があります。一般的なアクティベータは次のように定義され、プラグインの開始と終了を宣言するために使用されます。
ここで、start と stop はそれぞれ入口と出口を表し、サービスの登録、バインディング、イベント監視などに使用されます。
プラグインはサービスを通じて通信し、1 つのプラグインがサービスを登録し、もう 1 つのプラグインがサービスを消費します。プラグインの登録は、plugin.json を通じて宣言することも、アクティベーターの開始メソッドの PluginContext パラメーターの addService を通じてサービスを登録することもできます。以下に示すように、plugin.json を使用してサービスを登録します。
アクティベーターを通じてサービスを利用できる別のプラグイン。
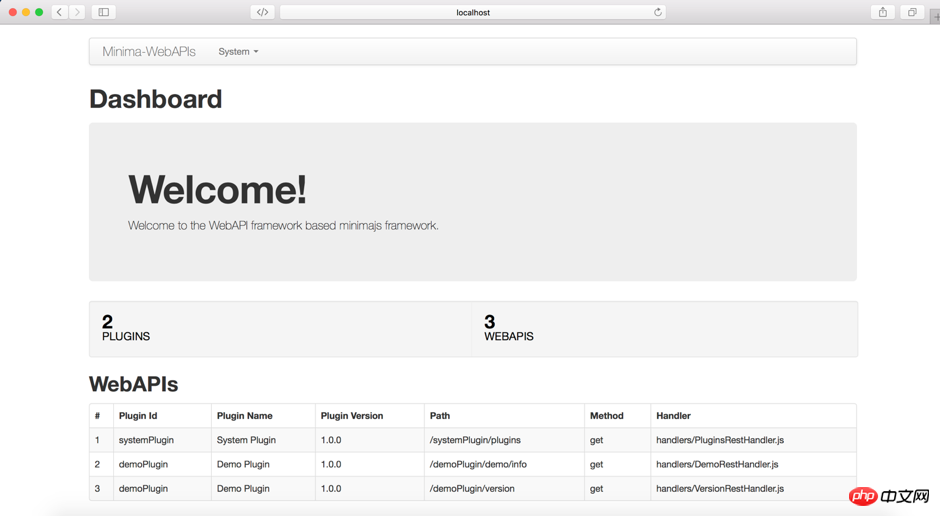
このフレームワークは、プラグイン拡張機能、クラス読み込み、その他の機能も提供しており、フレームワークが提供するサンプルを通じて調べることができます。以下はプラグイン REST フレームワークです。プラグインに基づいて構築されたサンプルは、ソース コードをダウンロードすることで入手できます。

この例では、Express、Art-Template、WebAPI フレームワーク、プラグイン動的拡張、および Web 軽量フレームワークの構築を示します。詳細については、例を参照してください。
関連する推奨事項:
JavaScript プラグイン タブの効果について共有する
JavaScript プラグイン開発_JavaScript スキルに関する考えと経験
以上がJavaScriptプラグインフレームワークMinimaJSの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1660
1660
 14
14
 1416
1416
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




