TP5 は Webuploader を統合し、プレビューのドラッグ検索と削除を実現します
この記事では主に、thinkphp5 が webuploader を統合し、アップロード コンポーネントにカプセル化する例を紹介します。参考のために提供します。お役に立てれば幸いです。
WebUploader は、HTML5 に基づいて Baidu WebFE (FEX) チームによって開発され、FLASH によって補完されたシンプルでモダンなファイル アップロード コンポーネントです。主流の IE ブラウザを放棄することなく、最新のブラウザで HTML5 の利点を最大限に活用でき、オリジナルの FLASH ランタイムを使用し、IE6 以降、iOS 6 以降、Android 4 以降と互換性があります。 2 つのランタイム セットの呼び出し方法は同じであり、ユーザーが選択できます。大きなファイルを断片的に同時にアップロードすると、ファイルのアップロード効率が大幅に向上します。
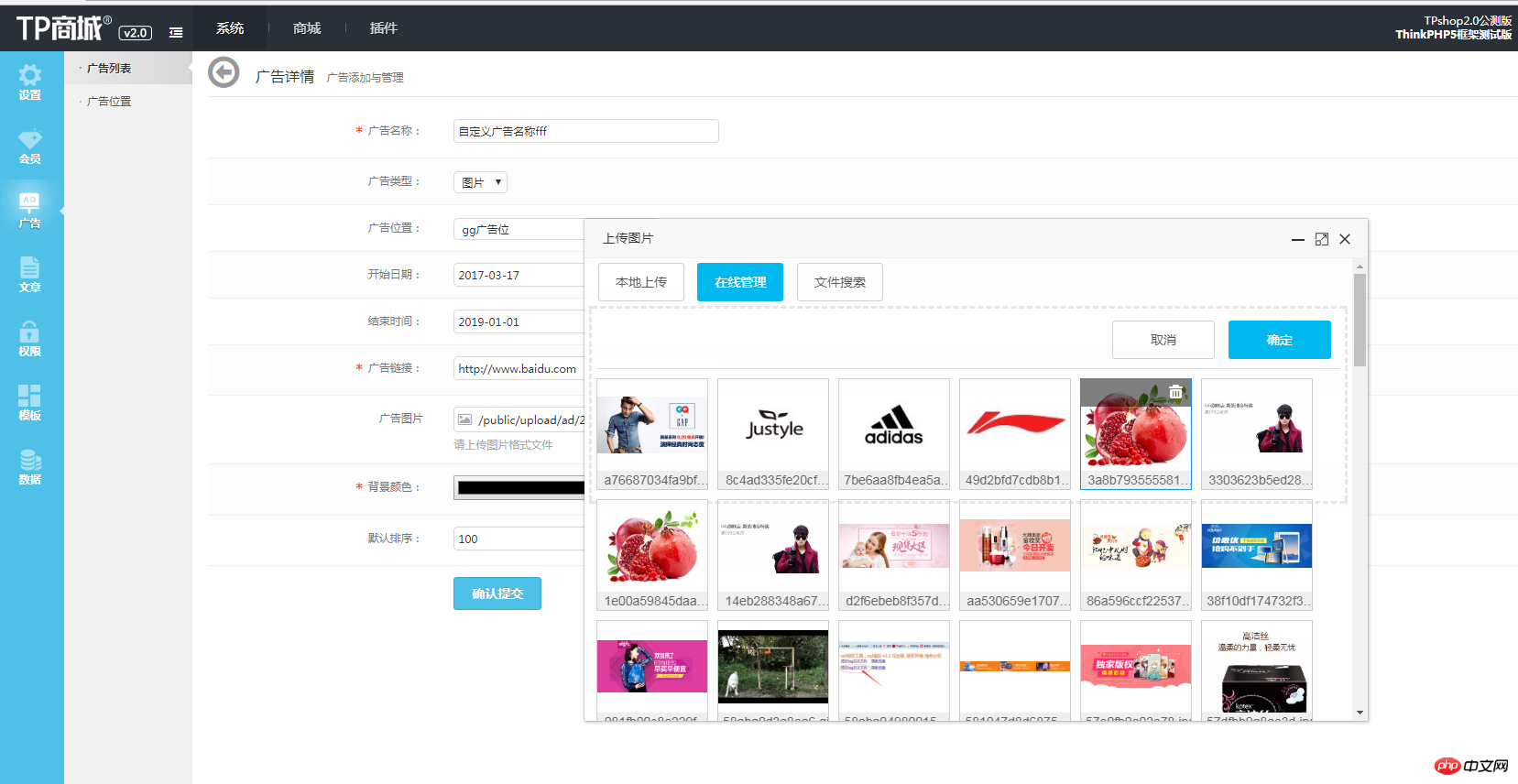
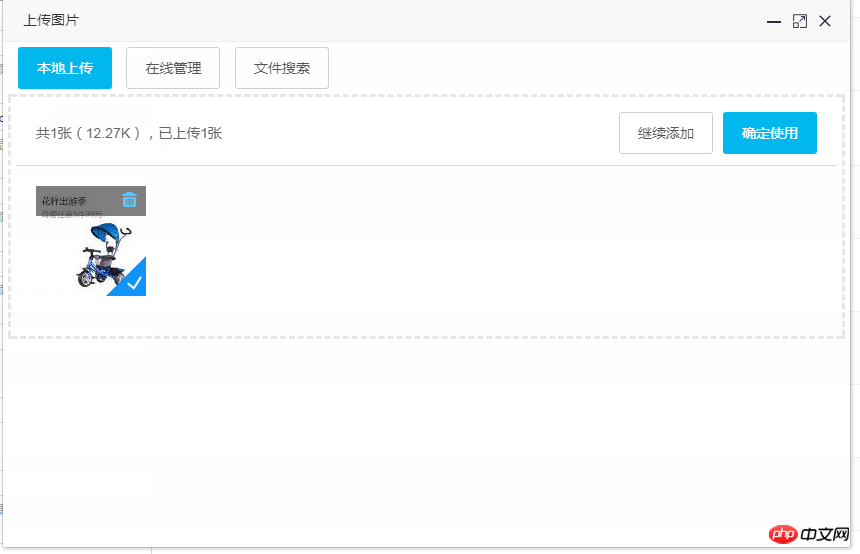
最近、多くのブラウザが HTML5 を完全にサポートするようにアップグレードされ、多くのアップロード プラグインは Flash を必要とします。たとえば、私たちのプロジェクトで使用されている Uploadify は、最新の Google Firefox と互換性がありません。これは非常に優れた代替品であり、HTML5 と Flash の両方のアップロードと互換性があり、大きなファイルのマルチパート アップロードもサポートしています。興味のある方は引き続き最適化と改善を行うことができます。効果を確認するには、以下の写真をいくつか撮ってください



<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>文件管理</title>
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/webuploader.css">
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/css/style.css">
</head>
<body>
<p class="upload-box">
<ul class="tabs">
<li class="checked" id="upload_tab">本地上传</li>
<li id="manage_tab">在线管理</li>
<li id="search_tab">文件搜索</li>
</ul>
<p class="container">
<p class="area upload-area area-checked" id="upload_area">
<p id="uploader">
<p class="statusBar" style="display:none;">
<p class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</p><p class="info"></p>
<p class="btns">
<p id="filePicker2"></p><p class="uploadBtn">开始上传</p>
<p class="saveBtn">确定使用</p>
</p>
</p>
<p class="queueList">
<p id="dndArea" class="placeholder">
<p id="filePicker"></p>
<p>或将文件拖到这里,本次最多可选{$info.num|default=1}个</p>
</p>
</p>
</p>
</p>
<p class="area manage-area" id="manage_area">
<ul class="choose-btns">
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_all_list">
<!--<li class="checked">
<p class="img">
<img src="" />
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="area search-area" id="search_area">
<ul class="choose-btns">
<li class="search">
<p class="search-condition">
<input class="key" type="text" />
<input class="submit" type="button" hidefocus="true" value="搜索" />
</p>
</li>
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_search_list">
<!--<li>
<p class="img">
<img src="" />
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="fileWarp" style="display:none;">
<fieldset>
<legend>列表</legend>
<ul>
</ul>
</fieldset>
</p>
</p>
</p>
<script type="text/javascript" src="/public/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="/public/plugins/webuploader/webuploader.min.js"></script>
<script type="text/javascript" src="/public/plugins/webuploader/upload.js"></script>
<script>
$(function(){
var config = {
"swf":"/public/plugins/webuploader/Uploader.swf",
"server":"{$info.upload}",
"filelistPah":"{$info.fileList}",
"delPath":"{:U('Uploadify/delupload')}",
"chunked":false,
"chunkSize":524288,
"fileNumLimit":{$info.num|default=1},
"fileSizeLimit":209715200,
"fileSingleSizeLimit":2097152,
"fileVal":"file",
"auto":true,
"formData":{},
"pick":{"id":"#filePicker","label":"点击选择图片","name":"file"},
"thumb":{"width":110,"height":110,"quality":70,"allowMagnify":true,"crop":true,"preserveHeaders":false,"type":"image\/jpeg"}
};
Manager.upload($.extend(config, {type : "Images"}));
/*点击保存按钮时
*判断允许上传数,检测是单一文件上传还是组文件上传
*如果是单一文件,上传结束后将地址存入$input元素
*如果是组文件上传,则创建input样式,添加到$input后面
*隐藏父框架,清空列队,移除已上传文件样式*/
$(".statusBar .saveBtn").click(function(){
var callback = "{$info.func}";
var num = {$info.num|default=1};
var fileurl_tmp = [];
if(callback != "undefined"){
if(num > 1){
$("input[name^='fileurl_tmp']").each(function(index,dom){
fileurl_tmp[index] = dom.value;
});
}else{
fileurl_tmp = $("input[name^='fileurl_tmp']").val();
}
eval('window.parent.'+callback+'(fileurl_tmp)');
window.parent.layer.closeAll();
return;
}
if(num > 1){
var fileurl_tmp = "";
$("input[name^='fileurl_tmp']").each(function(){
fileurl_tmp += '<li rel="'+ this.value +'"><input class="input-text" type="text" name="{$info.input}[]" value="'+ this.value +'" /><a href="javascript:void(0);" onclick="ClearPicArr(\''+ this.value +'\',\'\')">删除</a></li>';
});
$(window.parent.document).find("#{$info.input}").append(fileurl_tmp);
}else{
$(window.parent.document).find("#{$info.input}").val($("input[name^='fileurl_tmp']").val());
}
window.parent.layer.closeAll();
});
});
</script>
</body>
</html> 関連する推奨事項:
ThinkPHP が検証コードを生成および検証する方法の詳細な説明
以上がTP5 は Webuploader を統合し、プレビューのドラッグ検索と削除を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 Windows 11 の検索からニュースやトレンド コンテンツを削除する方法
Oct 16, 2023 pm 08:13 PM
Windows 11 の検索からニュースやトレンド コンテンツを削除する方法
Oct 16, 2023 pm 08:13 PM
Windows 11 で検索フィールドをクリックすると、検索インターフェイスが自動的に開きます。左側に最近のプログラムのリストが表示され、右側に Web コンテンツが表示されます。 Microsoft はそこにニュースやトレンドのコンテンツを表示します。今日のチェックでは、Bing の新しい DALL-E3 画像生成機能、「Chat Dragons with Bing」オファー、ドラゴンに関する詳細情報、Web セクションのトップ ニュース、ゲームの推奨事項、およびトレンド検索セクションを宣伝しています。項目のリスト全体は、コンピューター上でのアクティビティとは無関係です。一部のユーザーはニュースを表示できることに感謝しているかもしれませんが、これらはすべて他の場所で豊富に利用できます。直接的または間接的にそれをプロモーションまたは広告として分類する人もいます。 Microsoft はインターフェイスを使用して自社のコンテンツを宣伝しています。
 Xianyu でユーザーを検索する方法
Feb 24, 2024 am 11:25 AM
Xianyu でユーザーを検索する方法
Feb 24, 2024 am 11:25 AM
Xianyu はどのようにしてユーザーを検索しますか?ソフトウェア Xianyu では、ソフトウェア内で通信したいユーザーを直接見つけることができます。しかし、ユーザーを検索する方法がわかりません。検索後にユーザー間で表示するだけです。次は編集部からユーザーへの検索方法についてご紹介しますので、興味のある方はぜひご覧ください! Xianyu でユーザーを検索するには? 回答: 検索されたユーザーの詳細を表示します はじめに: 1. ソフトウェアを入力し、検索ボックスをクリックします。 2. ユーザー名を入力し、「検索」をクリックします。 3. 検索ボックスの下の[ユーザー]を選択して、該当するユーザーを検索します。
 Baidu の高度な検索の使用方法
Feb 22, 2024 am 11:09 AM
Baidu の高度な検索の使用方法
Feb 22, 2024 am 11:09 AM
Baidu 詳細検索の使用方法 Baidu 検索エンジンは現在中国で最も一般的に使用されている検索エンジンの 1 つであり、豊富な検索機能を提供しており、その 1 つが詳細検索です。高度な検索は、ユーザーが必要な情報をより正確に検索し、検索効率を向上させるのに役立ちます。では、Baidu の高度な検索を使用するにはどうすればよいでしょうか?最初のステップは、Baidu 検索エンジンのホームページを開くことです。まず、Baidu の公式 Web サイト (www.baidu.com) を開く必要があります。ここが百度検索の入り口です。 2 番目のステップでは、「詳細検索」ボタンをクリックします。 Baidu の検索ボックスの右側に、
 WPS テーブルで検索しているデータが見つかりません。検索オプションの場所を確認してください。
Mar 19, 2024 pm 10:13 PM
WPS テーブルで検索しているデータが見つかりません。検索オプションの場所を確認してください。
Mar 19, 2024 pm 10:13 PM
インテリジェンスが支配する時代では、オフィス ソフトウェアも普及し、Wps フォームはその柔軟性により大多数のオフィス ワーカーに採用されています。仕事では、単純な帳票作成や文字入力だけでなく、実際の業務を遂行するためにより高度な操作スキルを習得することが求められており、データ付きの帳票や帳票を利用することで、より便利で明確、正確なものとなります。今日の教訓は、「WPS テーブルでは、検索しているデータが見つかりません。検索オプションの場所を確認してください。なぜですか?」です。 1. まず Excel テーブルを選択し、ダブルクリックして開きます。次に、このインターフェイスですべてのセルを選択します。 2. 次に、このインターフェースで、上部ツールバーの「ファイル」の「編集」オプションをクリックします。 3. 次に、このインターフェースで「」をクリックします。
 モバイルタオバオで店舗を探す方法 店舗名の検索方法
Mar 13, 2024 am 11:00 AM
モバイルタオバオで店舗を探す方法 店舗名の検索方法
Mar 13, 2024 am 11:00 AM
タオバオのモバイルアプリには良い商品がたくさんあります。いつでもどこでも購入でき、すべて正規品です。各商品の価格は明確です。複雑な操作は一切なく、より便利にお買い物をお楽しみいただけます。自由に検索して購入できます さまざまなカテゴリの商品セクションがすべてオープンしています 個人の配送先住所と連絡先番号を追加すると、運送会社から連絡があり、最新の物流動向をリアルタイムで確認できます初めて利用する方、商品の検索方法が分からない方でも、もちろん検索バーにキーワードを入力するだけですべての商品が表示されますので、お買い物はもうやめられません。モバイルタオバオユーザーが店舗名を検索するための詳細なオンライン方法を提供します。 1.まず携帯電話でタオバオアプリを開きます。
 C++ でハッシュ検索アルゴリズムを使用する方法
Sep 19, 2023 pm 02:49 PM
C++ でハッシュ検索アルゴリズムを使用する方法
Sep 19, 2023 pm 02:49 PM
C++ でのハッシュ検索アルゴリズムの使用方法 ハッシュ検索アルゴリズムは、効率的な検索および保存テクノロジです。ハッシュ関数を通じてキーワードを固定長のインデックスに変換し、このインデックスをデータ構造の検索で使用します。 C++ では、標準ライブラリのハッシュ コンテナーとハッシュ関数を使用して、ハッシュ検索アルゴリズムを実装できます。この記事では、C++ でハッシュ検索アルゴリズムを使用する方法を紹介し、具体的なコード例を示します。ヘッダー ファイルと名前空間の紹介 まず、C++ でハッシュ検索アルゴリズムを使用する前に、
 Vue テクノロジー開発でデータをフィルターして検索する方法
Oct 08, 2023 am 11:57 AM
Vue テクノロジー開発でデータをフィルターして検索する方法
Oct 08, 2023 am 11:57 AM
Vue テクノロジ開発でデータをフィルタリングおよび検索する方法 Vue テクノロジ開発では、データのフィルタリングと検索は非常に一般的な要件です。合理的なデータのフィルタリングと検索機能により、ユーザーは必要な情報を迅速かつ簡単に見つけることができます。この記事では、Vue を使用してデータ フィルタリングと検索機能を実装する方法と、具体的なコード例を紹介します。データフィルタリング: データフィルタリングとは、特定の条件に従ってデータをフィルタリングし、条件を満たすデータをフィルタリングすることを指します。 Vue では、計算属性と v-for ディレクティブを使用できます。
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。




