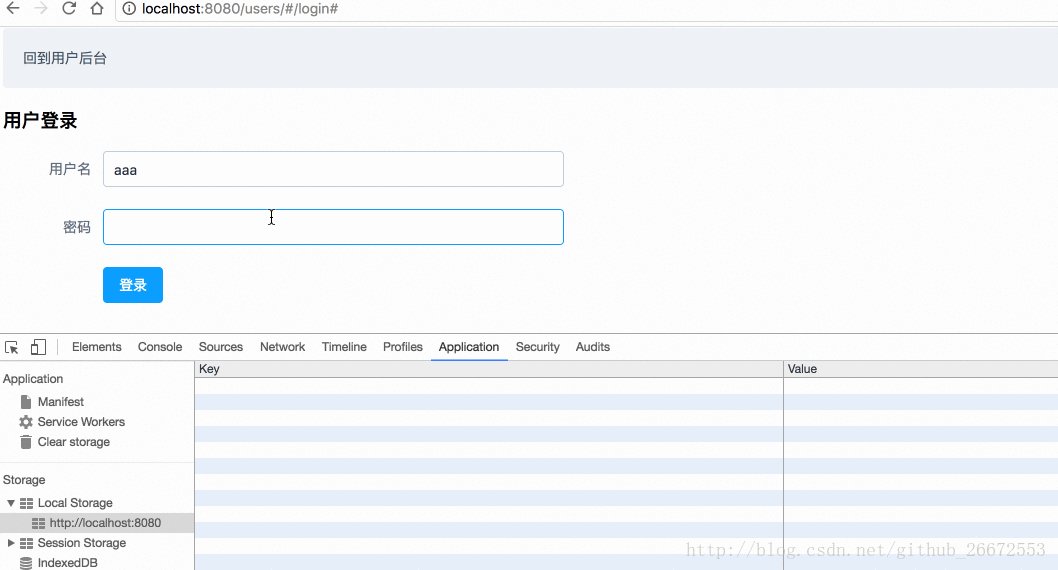
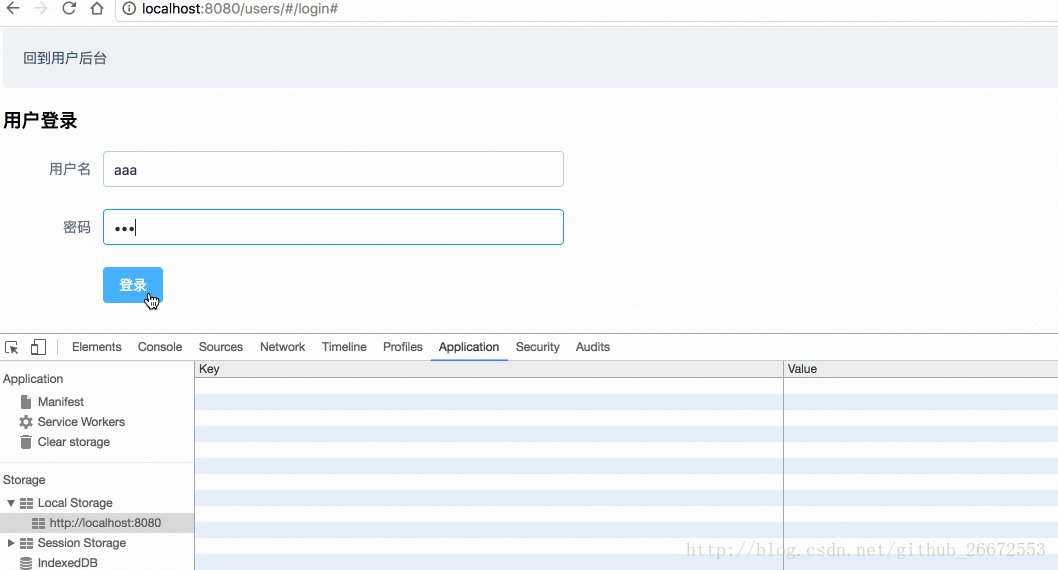
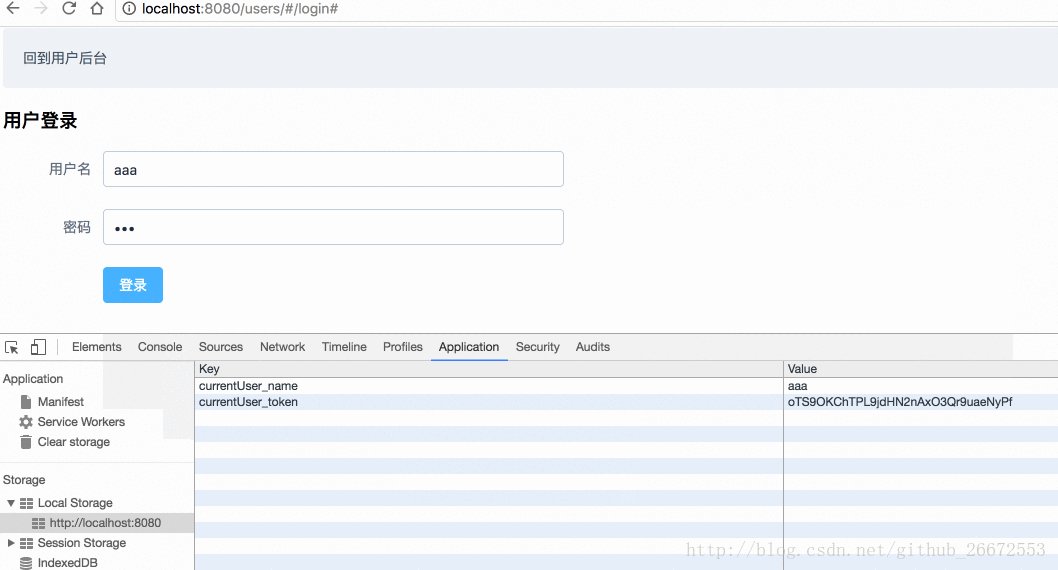
Vue はトークンを生成し、クライアントの localStorage インスタンスに保存します。
この記事では、Vue がトークンを生成してクライアントの localStorage に保存する方法を主に紹介します。編集者がそれを参考にさせていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
データは localStorage を介してクライアント (ブラウザー) に保存できることをすでに学習しました。 localStorage在客户端(浏览器)保存数据。
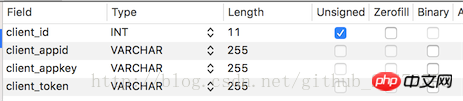
我们后端有这样一个接口:
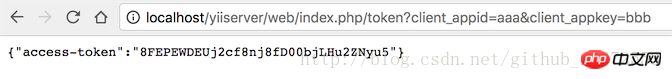
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
其实就向clients(理解为用户表即可)里面去生成一个token


这里的client_appid 就相当于用户名,client_appkey 就相当于密码。
这样后端认证之后会生成一个access-token,我们需要把这个access-token 保存在客户端。
注意:我们前端一般部署在另外的服务器上,会跨域,后端要处理跨域的问题,在PHP中可以写上如下代码:
//指定允许其他域名访问
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET,POST");
header('Access-Control-Allow-Headers: X-Requested-With,content-type,if-modified-since');前端的套路
注意,我们项目既然早已用上了VueX,那么我肯定就要在Store(vuex里的概念)里面来创建一个module。

我们新建了一个UsersModule.js 来处理用户登录的业务,注意不要忘记在入口文件users-index.js 中引入。如果我们的『会员后台』也需要用户相关数据,也要引入。
在users-index.js 里修改:
//引入模块
import ResModule from './../Store/modules/ResModules';
import UsersModule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersModule
}
});1、UsersModule.js
import Vue from "vue";
export default {
state:{
currentUser:{
get UserName(){
return localStorage.getItem("currentUser_name");
},
get UserToken(){
return localStorage.getItem("currentUser_token");
}
}
},
mutations:{
setUser(state,{user_name,user_token}){
// 在这里把用户名和token保存起来
localStorage.setItem("currentUser_name",user_name);
localStorage.setItem("currentUser_token",user_token);
}
},
actions:{
userLogin(context,{user_name,user_pass}){
// 发送get请求做权限认证(真实开发建议用post的方式)
let url = "http://localhost/yiiserver/web/index.php/token?client_appid="+user_name+"&client_appkey="+user_pass;
console.log(url);
Vue.http.get(url)
.then((res)=>{
if (res!=null && res.body!=undefined && "access-token" in res.body){
var token = res.body["access-token"];
if (token != ""){
// 后端API验证通过
// 调用上面mutations里定义的方法
context.commit("setUser",{"user_name":user_name,"user_token":token});
}
}else{
alert("用户名密码错误");
}
},(res)=>{
alert("请求失败进入这里")
});
}
}
}actions部分:我们写了一个userLogin()方法,来发送http请求后端服务器,请求成功返回的数据调用在mutations部分定义的setUser()方法保存到客户端。
注意:actions里的userLogin()方法,是供在用户登录页调用的,也就是userslogin.vue里。
所以来到userlogin.vue,修改如下代码:
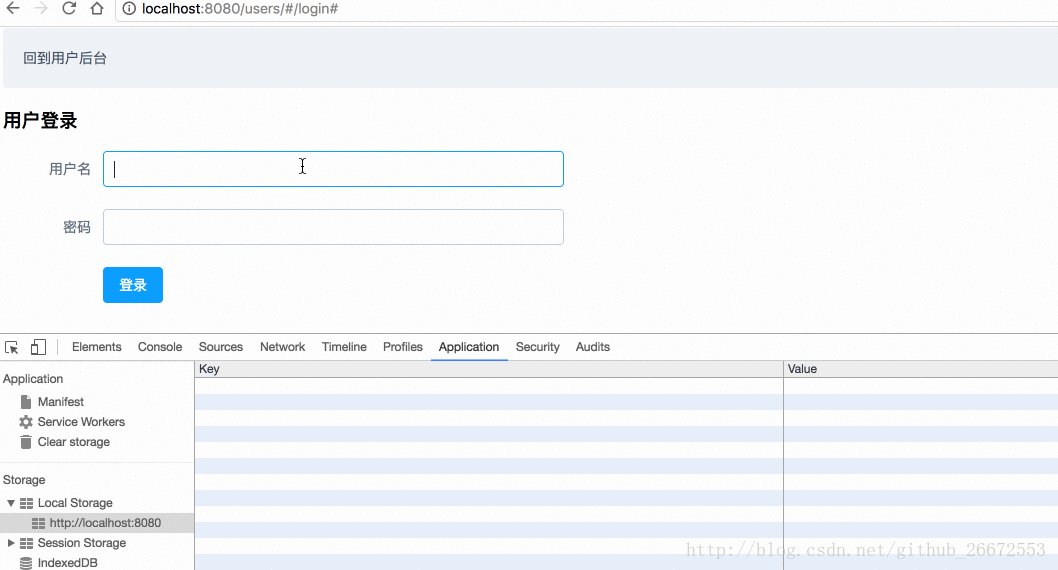
我们来测试一下,有没有成功保存到客户端的localStorage 中:
methods:{
login(){
// 这个验证是element-ui框架提供的方法
this.$refs["users"].validate(function (flag) {
if(flag){
/*localStorage.setItem("currentUser",this.UserModel.user_name);
alert("用户登录成功");*/
this.$store.dispatch("userLogin",{"user_name":this.UserModel.user_name,"user_pass":this.UserModel.user_pass})
}else{
alert("用户名密码必填");
}
}.bind(this));
}
}
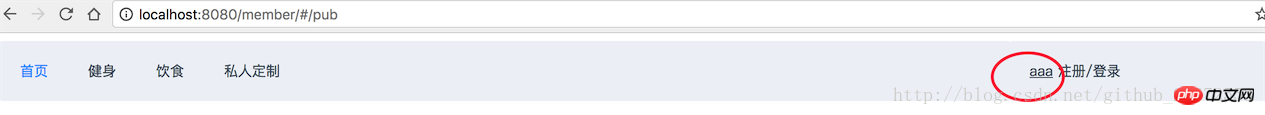
2、如果我们的会员后台
http://localhost:8080/member
也需要获取用户的登录信息,比如用户名。来显示到导航栏上。
首先是应该在会员后台模块的入口文件member-index.js
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
実際には、クライアントで生成されます(ユーザーテーブルとして理解されます) トークン


ここでの client_appid はユーザー名に相当し、client_appkey はパスワードに相当します。 。
 このようにして、バックエンド認証後に
このようにして、バックエンド認証後に access-token が生成されます。この access-token をクライアントに保存する必要があります。
注: 通常、フロントエンドは別のサーバーにデプロイされ、バックエンドはクロスドメインの問題を処理する必要があります。PHP で次のコードを作成できます。 -end ルーチン
VueX を使用しているため、Store に モジュールを必ず作成します (vuex の概念) ) </コード>。 <p><a href="http://www.php.cn/js-tutorial-383881.html" target="_self"><p style="max-width:90%"><img title="" alt="Vue はトークンを生成し、クライアントの localStorage インスタンスに保存します。" src="https://img.php.cn/upload/article/000/054/025 /96d87cec50965d95e47c9586d4ab3f0c-2.png"/></a></p>ユーザー ログイン ビジネスを処理するために、新しい <code>UsersModule.js を作成しました。エントリ ファイル users-index を追加することを忘れないように注意してください。 js で導入されました。 「メンバーバックステージ」にもユーザー関連データが必要な場合は、それも導入する必要があります。 //引入Module
import ResModule from './../Store/modules/ResModules';
import UsersMoule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersMoule
}
});<a href="##" rel="external nofollow" >{{this.$store.state.users.currentUser.UserName}}</a>userLogin() メソッドを使用して http リクエストをバックエンド サーバーに送信します。リクエストによって正常に返されたデータは、ミューテーション セクションで定義された <code>setUser() メソッドを呼び出すことによってクライアントに保存されます。 🎜🎜🎜注: アクションの userLogin() メソッドは、ユーザー ログイン ページ、つまり userslogin.vue で呼び出すためのものです。 🎜🎜🎜それでは、userlogin.vue にアクセスして次のコードを変更します: 🎜🎜クライアントの localStorage に正常に保存されたかどうかをテストしてみましょう: 🎜🎜🎜🎜🎜 rrreee 🎜🎜2. メンバーシップ バックエンド 🎜🎜🎜http://localhost:8080/member 🎜🎜🎜 もユーザー名などのユーザーのログイン情報を取得する必要がある場合。ナビゲーションバーに表示します。 🎜🎜まず第一に、これはメンバー バックエンド モジュール
🎜🎜2. メンバーシップ バックエンド 🎜🎜🎜http://localhost:8080/member 🎜🎜🎜 もユーザー名などのユーザーのログイン情報を取得する必要がある場合。ナビゲーションバーに表示します。 🎜🎜まず第一に、これはメンバー バックエンド モジュール member-index.js のエントリ ファイルにある必要があります: 🎜🎜🎜🎜rrreee🎜 次に、たとえば、ナビゲーション バー コンポーネント navbar に含めることができます。 .vue: 🎜🎜🎜 🎜rrreee🎜 このようにして、ユーザーの属性にアクセスできます。 🎜🎜🎜🎜🎜🎜関連する推奨事項: 🎜🎜🎜🎜Vue はトークンの有効期限を使用してログイン ページにジャンプします 🎜🎜🎜🎜Vue リソース インターセプターはトークンが無効であると判断し、🎜🎜🎜🎜PHP の WeChat パブリック アカウント検証トークンをジャンプしますReply メッセージの内容とプッシュ方法🎜🎜以上がVue はトークンを生成し、クライアントの localStorage インスタンスに保存します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
![VMware Horizon Client を開けない [修正]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon Client を開けない [修正]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client を開けない [修正]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client を使用すると、仮想デスクトップに簡単にアクセスできます。ただし、場合によっては、仮想デスクトップ インフラストラクチャで起動の問題が発生することがあります。この記事では、VMware Horizon クライアントが正常に起動できない場合に実行できる解決策について説明します。 VMware Horizon クライアントが開かないのはなぜですか? VDI を構成するときに、VMWareHorizon クライアントが開いていないと、エラーが発生する可能性があります。 IT 管理者が正しい URL と資格情報を提供していることを確認してください。すべて問題がない場合は、このガイドに記載されている解決策に従って問題を解決してください。 Windows コンピュータで VMW が開かない場合に VMWareHorizon Client が開かない問題を修正する
![VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]
Mar 03, 2024 am 09:37 AM
VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]
Mar 03, 2024 am 09:37 AM
VMWareHorizon クライアントを使用して VDI に接続すると、認証中にアプリケーションがフリーズしたり、接続がブロックされたりする状況が発生することがあります。この記事では、この問題を調査し、この状況を解決する方法を示します。 VMWareHorizon クライアントでフリーズまたは接続の問題が発生した場合、問題を解決するために実行できることがいくつかあります。 VMWareHorizon クライアントが接続中にフリーズするかスタックする問題を修正する Windows 11/10 で VMWareHorizon クライアントがフリーズするか接続に失敗する場合は、以下の解決策に従ってください。 ネットワーク接続を確認する Horizon クライアントを再起動する Horizon サーバのステータスを確認する クライアント キャッシュをクリアする 修正方法
 ログイントークンが無効な場合の対処方法
Sep 14, 2023 am 11:33 AM
ログイントークンが無効な場合の対処方法
Sep 14, 2023 am 11:33 AM
無効なログイン トークンの解決策には、トークンの有効期限が切れているかどうかの確認、トークンが正しいかどうかの確認、トークンが改ざんされているかどうかの確認、トークンがユーザーと一致するかどうかの確認、キャッシュまたは Cookie のクリア、ネットワーク接続とサーバーのステータスの確認が含まれます。 、再度ログインするか、新しいトークンをリクエストしてください。テクニカル サポートや開発者などにお問い合わせください。詳細な紹介: 1. トークンの有効期限が切れていないか確認する 通常、ログイントークンには有効期限が設定されており、有効期限を過ぎると無効となります。
 localstorage がデータを正常に保存できないのはなぜですか?
Jan 03, 2024 pm 01:41 PM
localstorage がデータを正常に保存できないのはなぜですか?
Jan 03, 2024 pm 01:41 PM
localstorage へのデータの保存が常に失敗するのはなぜですか?特定のコード例が必要 フロントエンド開発では、ユーザー エクスペリエンスを向上させ、その後のデータ アクセスを容易にするために、ブラウザー側にデータを保存する必要があることがよくあります。 Localstorage は、クライアント側のデータ ストレージ用に HTML5 によって提供されるテクノロジであり、データを保存し、ページが更新または閉じられた後にデータの永続性を維持するための簡単な方法を提供します。ただし、データ ストレージにローカルストレージを使用すると、
 ログイントークンが無効な場合の解決方法
Sep 14, 2023 am 10:57 AM
ログイントークンが無効な場合の解決方法
Sep 14, 2023 am 10:57 AM
無効なログイン トークンの問題は、ネットワーク接続の確認、トークンの有効期間の確認、キャッシュと Cookie のクリア、ログイン ステータスの確認、アプリケーション開発者への連絡、アカウントのセキュリティの強化によって解決できます。詳細な導入: 1. ネットワーク接続を確認し、ネットワークに再接続するか、ネットワーク環境を変更します。 2. トークンの有効期間を確認し、新しいトークンを取得するか、アプリケーションの開発者に問い合わせます。 3. キャッシュと Cookie をクリアし、ブラウザをクリアします。キャッシュと Cookie を削除してから、アプリケーションに再度ログインします; 4. ログイン状態を確認します。
 PHP MQTT クライアント開発ガイド
Mar 27, 2024 am 09:21 AM
PHP MQTT クライアント開発ガイド
Mar 27, 2024 am 09:21 AM
MQTT (MessageQueuingTelemetryTransport) は、IoT デバイス間の通信に一般的に使用される軽量のメッセージ送信プロトコルです。 PHP は、MQTT クライアントの開発に使用できる、一般的に使用されるサーバー側プログラミング言語です。この記事では、PHP を使用して MQTT クライアントを開発する方法を紹介します。以下の内容が含まれます。 MQTT プロトコルの基本概念 PHPMQTT クライアント ライブラリの選択と使用例: PHPMQTT クライアントを使用した公開と使用
 localstorage アイテムの有効期限を設定する方法
Jan 11, 2024 am 09:06 AM
localstorage アイテムの有効期限を設定する方法
Jan 11, 2024 am 09:06 AM
ローカルストレージの有効期限を設定する方法には、具体的なコード例が必要です インターネットの急速な発展に伴い、フロントエンド開発ではブラウザにデータを保存することが必要になることがよくあります。 Localstorage は、ブラウザーでデータをローカルに保存する方法を提供することを目的とした、一般的に使用される WebAPI です。ただし、localstorage には有効期限を直接設定する方法はありません。この記事では、ローカルストレージの有効期限を設定する方法をコード例を用いて紹介します。
 Redis にユーザー トークンを保存する際の問題を解決する方法
May 31, 2023 am 08:06 AM
Redis にユーザー トークンを保存する際の問題を解決する方法
May 31, 2023 am 08:06 AM
Redis はユーザー トークンを保存します。電子商取引と同様のシステムを設計する場合、共通の要件は、各ページにログイン ユーザー情報を保持する必要があることです。一般的な解決策としては、Cookie を使用して保存する方法と、JWT を使用して保存する方法の 2 つがありますが、システムで Redis キャッシュが使用されている場合は、Redis にユーザー トークンをキャッシュする 3 番目の解決策もあります。ログイン時にトークンを生成して Redis に保存 //トークン オブジェクトを生成して Redis に保存 redisTemplate.opsForHash().put("token","user",user)




