Vue v2.5の調整不備とアップデートについて
この記事では、Vue v2.5 の不完全な調整とアップデートに関する関連情報を主に紹介します。必要な方は参考にしていただければ幸いです。
Vue 2.5 レベル E リリース: 新機能のリスト
最近、Vue v2.5 がリリースされました。TypeScript のサポートが強化されたことに加えて、知っておく必要のある機能と構文の調整もいくつかあります。この記事では TypeScript については説明せず、いくつかの主要な調整についてのみ説明します。
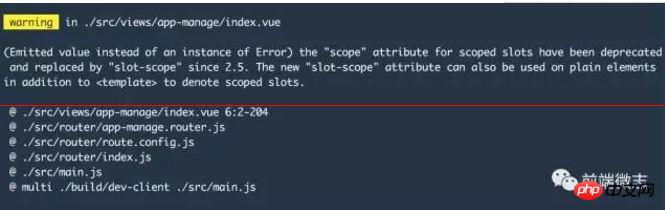
もともと私は Vue のバージョンアップにはあまり敏感ではなかったので、最近リリースされた v2.5 にはあまり注目していませんでした。今日、Vue ビルド プロジェクトを再ダウンロードしたところ、いくつかの警告が見つかりました。

警告メッセージを見ると、Vue の v2.5 が使用されており、スコープ付きスロットの構文が調整されているためであることがわかり、GitHub に行って v2.5 のリリースを確認したところ、見つかりました。 v2.5 ではその使用が推奨されなくなったため、slot-scope 属性を使用してコンテキストを設定することが推奨されます。
コード内のscope="scope"をslot-scope="scope"に変更します。以下に示すように。

それでは本題に入ります。Vue v2.5 の主なアップデートと調整のリストです。
コンポーネント内で例外を処理するには、errorCaptured フックを使用します
v2.5 より前では、グローバル config.errorHandler 設定を使用して、アプリケーションの不明な例外を処理する関数を提供するか、renderError コンポーネントを設定して例外を処理することができますレンダリング関数内で。ただし、これらのいずれも、単一コンポーネント内で例外を処理するための完全なメカニズムを提供しません。
v2.5 では、コンポーネント内のすべてのサブコンポーネント ツリー (それ自体を除く) で生成されるすべての例外 (非同期呼び出しの例外を含む) をキャプチャできる新しいフック関数 errorCaptured がコンポーネントに提供されます。このフック関数はパラメーターを受け取ります。 errorHandler と同じであり、開発者はコンポーネント内の例外をよりわかりやすく処理できます。
React を知っている場合は、この機能が React v16 で導入された「エラー境界」の概念に非常に似ていることがわかります。どちらも、単一コンポーネントのレンダリング プロセス中に例外をより適切に処理および表示するように設計されています。この公開アカウントに関する以前の記事と Zhihu コラムでは、React の例外境界の概念を具体的に紹介しています。ポータルをクリックして表示してください。
errorCaputerd を使用するには、一般コンポーネントをカプセル化して他のビジネス コンポーネントを含め、ビジネス コンポーネント内の例外をキャプチャし、対応する表示処理を実行できます。以下は、他のビジネス コンポーネント (別のコンポーネント) からの例外を含めて処理するために共通コンポーネント (ErrorBoundary) をカプセル化する簡単な公式の例です。
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>errorCaputed の配信動作機能
グローバル errorHandler が定義されている場合でも、すべての例外は errorHadnler に渡されます。errorHandler が定義されていない場合でも、これらの例外は別の分析サービスに報告できます。
複数の errorCapured フック関数が継承または親コンポーネントを通じてコンポーネント上で定義されている場合、これらのフック関数はすべて同じ例外情報を受け取ります。
errorCapured フックで false を返して例外の伝播を防ぐことができます。これは、例外が処理され、無視できることを意味します。さらに、他の errorCapured フック関数およびグローバル errorHandler 関数もこの例外をトリガーできなくなります。
単一ファイルコンポーネントは「機能コンポーネント」をサポートします
vue-loader v13.3.0以降を通じて、単一ファイルコンポーネント内の「機能コンポーネント」の定義をサポートし、テンプレートのコンパイル、スコープ指定されたCSS、およびホットデプロイメントをサポートします。その他の機能。
機能コンポーネントの定義は、テンプレートタグに function 属性を定義して宣言する必要があります。また、テンプレート内の式の実行コンテキストは関数宣言コンテキストであるため、コンポーネントのプロパティにアクセスするには、props.xxx を使用してプロパティを取得する必要があります。以下の簡単な例を参照してください:
<template functional>
<p>{{ props.msg }}</p>
</template>SSR 環境
vue-server-renderer を使用して SSR アプリケーションを構築する場合、デフォルトで Node.js 環境が必要となるため、php-v8js や Nashorn などの一部の JavaScript ランタイム環境は実行できなくなります。 。 v2.5ではこの点が改善され、上記の環境でもSSRアプリケーションが正常に動作できるようになりました。
php-v8js と Nashorn では、環境の準備段階でグローバル オブジェクトとプロセス グローバル オブジェクトをシミュレートする必要があり、プロセスの環境変数を個別に設定する必要があります。 process.env.VUE_ENV を「server」に設定し、process.env.NODE_ENV を「development」または「production」に設定する必要があります。
さらに、Nashorn では、Java のネイティブ タイマーを使用して Promise と settimeout のポリフィルを提供する必要があります。
公式ではphp-v8jsでの使用例を以下のように挙げています:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on modifier
Key value key auto modifier
Vue v2.5より前のバージョンではvを使いたい場合 キーボード使用時-on で組み込みエイリアスのないキーを使用する場合は、keyCode を修飾子 (@keyup.13="foo") として直接使用するか、config.keyCodes を使用してキー値のエイリアスを登録する必要があります。
v2.5 では、正当なキー値キー値 (MDN の KeyboardEvent.key を参照) を修飾子として直接使用して、連続して使用できます。以下の通り:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
vue、vuecli、webpack中使用mockjs模拟后端数据
以上がVue v2.5の調整不備とアップデートについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7647
7647
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Blizzard Battle.net アップデートが 45% で止まってしまう問題を修正するにはどうすればよいですか?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net アップデートが 45% で止まってしまう問題を修正するにはどうすればよいですか?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net のアップデートが 45% で止まってしまいます。解決するにはどうすればよいですか?最近、ソフトウェア更新時にプログレスバーが 45% で止まってしまうことが多く、何度再起動しても進まないことがありますが、この状況を解決するにはどうすればよいでしょうか? クライアントの再インストール、リージョンの切り替え、ファイルの削除などが考えられます。このソフトウェアチュートリアルでは、より多くの人に役立つことを願って、操作手順を共有します。 Blizzard Battle.net のアップデートが 45% で止まってしまいます、どうすれば解決しますか? 1. クライアント 1. まず、クライアントが公式 Web サイトからダウンロードされた正式バージョンであることを確認する必要があります。 2. そうでない場合、ユーザーはアジアのサーバー Web サイトにアクセスしてダウンロードできます。 3. 入力後、右上隅の「ダウンロード」をクリックします。注: インストール時に簡体字中国語を選択しないようにしてください。
 エピックセブンの2月22日のアップデート:ミラクルメイドキングダムの第2週目が始まります
Feb 21, 2024 pm 05:52 PM
エピックセブンの2月22日のアップデート:ミラクルメイドキングダムの第2週目が始まります
Feb 21, 2024 pm 05:52 PM
エピックセブンは、2月22日正午にノンストップでアップデートされることが確認されました。このアップデートでは、レイアの限定召喚率の増加やスイートミラクル、謎のアップデートなど、多くの新しいアクティビティやコンテンツが追加されます。カードプール、スペシャルサイドストーリー「ミラクルメイドキングダム」の2週目が始まりましたので、今回のアップデートを紹介していきます。モバイルゲーム更新スケジュール: セブンスエピックは2月22日更新: ミラクルメイドキングダム第2週オープン ※「レイア」「スイートミラクル」の限定召喚確率がアップ! ■限定召喚チャンスアップ時間: ~2024/02/22(木) 11:00 ~ 2024/03/07(木) 10:59 ■キャラクター属性と職業: 自然属性、戦士 ■キャラクター紹介: 4人組バンド・ザ「ミラクルメイドキングダム」のサブボーカル、ベイさん
 pip バージョンを更新する簡単な手順: 1 分で完了します
Jan 27, 2024 am 09:45 AM
pip バージョンを更新する簡単な手順: 1 分で完了します
Jan 27, 2024 am 09:45 AM
1 分で完了: pip バージョンを更新する方法、具体的なコード例が必要です Python の急速な発展に伴い、pip は Python パッケージ管理の標準ツールになりました。ただし、時間の経過とともに、pip バージョンは常に更新されるため、最新の機能を使用し、潜在的なセキュリティ脆弱性を修正できるようにするには、pip バージョンを更新することが非常に重要です。この記事では、pip を 1 分で素早く更新する方法と具体的なコード例を説明します。まず、コマンド ライン ウィンドウを開く必要があります。 Windows システムでは、次のように使用できます。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 ランタンとダンジョン2月29日更新:リマスター版╳「ネザの伝説」連携
Feb 28, 2024 am 08:13 AM
ランタンとダンジョン2月29日更新:リマスター版╳「ネザの伝説」連携
Feb 28, 2024 am 08:13 AM
「Lantern and Dungeons」は2月29日にアップデートされることが決定しており、アップデート後は「Lantern and Dungeons」のリマスター版が発売され、「ネザの伝説」との連動も予定されている。職業を変更したり、プレイヤーが直接ジョブチェンジしたり、ダンジョンコンテンツも拡張されたり、新たなダンジョンエリアがオープンしたりする予定です。モバイルゲーム更新スケジュール ランタンとダンジョンは2月29日更新:リマスター版╳「ネザの伝説」連動版キーコンテンツ 新しい職業、なぜ転職に誘われるの? 点灯夫って実は転職できるの? こんなカッコいい装備は本当に人を欲張りにする転職後はランタン持ちもカッコいいスキルをたくさん覚えられるそうですよ ゴローさんは「タイパンツは熱い!」と叫んだ。ネザの伝説が集結!天地の輪を手にホットホイールを踏みます♫~知恵と勇気を兼ね備えた小さな英雄、ネザと小さなドラゴンガールがやって来ます
 Windows は指定されたデバイス、パス、またはファイルにアクセスできません
Jun 18, 2024 pm 04:49 PM
Windows は指定されたデバイス、パス、またはファイルにアクセスできません
Jun 18, 2024 pm 04:49 PM
友人のコンピュータにはこのような障害があり、「この PC」と C ドライブのファイルを開くと、「Explorer.EXE Windows は指定されたデバイス、パス、またはファイルにアクセスできません。プロジェクトにアクセスするための適切な権限がない可能性があります。」と表示されます。フォルダ、ファイル、このコンピュータ、ごみ箱などを含め、ダブルクリックするとこのようなウィンドウが表示されますが、通常は右クリックで開きます。システムのアップデートが原因でこの状況が発生した場合は、以下のエディターで解決方法を説明します。 1. レジストリ エディターを開いて Win+R と入力し、「regedit」と入力するか、スタート メニューを右クリックして実行し、「regedit」と入力します。 2. レジストリ「Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd」を見つけます。
 win10 バージョン 2004 アップデート失敗 0x80004002 を解決する方法
Jan 10, 2024 am 09:25 AM
win10 バージョン 2004 アップデート失敗 0x80004002 を解決する方法
Jan 10, 2024 am 09:25 AM
コンピューターが win10 システムを使用してインストールされており、win102004 に更新する準備ができている場合、更新中に表示される win10 バージョン 2004 への更新は失敗し、エラー コード 0x80004002 が表示されます。編集者は、内部に不正確な点があるためである可能性があると考えています。トラブルシューティングによって発生した問題は、コマンド プロンプトで修正できます。詳細な解決手順については、エディターが行ったことを見てみましょう ~ Win10 バージョン 2004 アップデート失敗 0x80004002 の問題を解決する方法 解決策 1: サードパーティ ソフトウェアの影響を排除する「クリーン ブート」: 1. 非コアを停止します。プログラムの操作 (最初のサードパーティのウイルス対策ソフトウェアおよび最適化ソフトウェアを含む) 2. 状況が許せば、デバイスからサードパーティのウイルス対策ソフトウェアをアンインストールします。
 MSI グラフィックス カード ドライバーを更新するにはどうすればよいですか? MSI グラフィックス カード ドライバーのダウンロードとインストールの手順
Mar 13, 2024 pm 08:49 PM
MSI グラフィックス カード ドライバーを更新するにはどうすればよいですか? MSI グラフィックス カード ドライバーのダウンロードとインストールの手順
Mar 13, 2024 pm 08:49 PM
MSI グラフィックス カードは、市場で主流のグラフィックス カード ブランドです。パフォーマンスを実現し、互換性を確保するには、グラフィックス カードにドライバーをインストールする必要があることがわかっています。では、MSI グラフィックス カード ドライバーを最新バージョンに更新するにはどうすればよいでしょうか?通常、MSI グラフィック カード ドライバーは公式 Web サイトからダウンロードしてインストールできます。グラフィックカードドライバーの更新方法: 1. まず、「MSI公式Webサイト」に入ります。 2. 入力後、右上隅の「検索」ボタンをクリックし、グラフィックス カードのモデルを入力します。 3. 次に、対応するグラフィックス カードを見つけて、詳細ページをクリックします。 4. 次に、上の「テクニカル サポート」オプションを入力します。 5.最後に「ドライバーとダウンロード」に進みます。




