
この記事は主に vue.js devtools で発生した問題の解決策を詳しく紹介しています。興味のある方は参考にしていただければ幸いです。
vue.js devtools を使用するときに遭遇する障害は次のとおりです
1. まず、Google Chrome 拡張機能をクリックして詳細を取得する必要があります

2. 検索に vue.js devtools と入力します。ボックスをクリックして、この拡張機能をインストールします
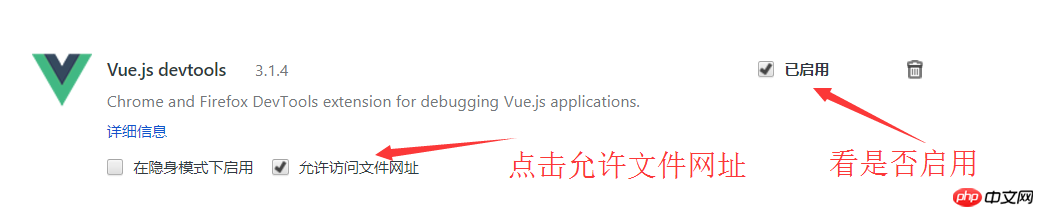
3. 拡張機能がオンになっているかどうかを確認します
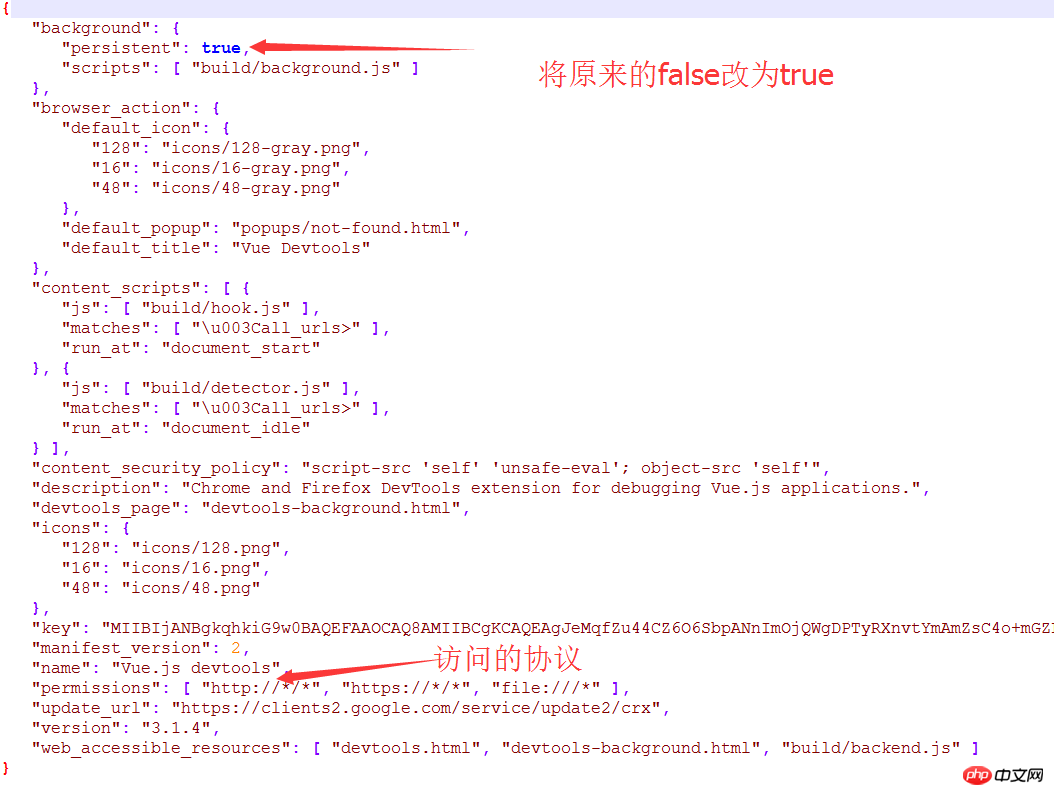
4. プラグイン構成ファイルを変更します

コードをコピーします コードは次のとおりです:
C:UserszhangleiAppDataLocalGoogleChromeUser DataDefaultExtensionsnhdogjmejiglipccpnnnanhbledajbpd3.1.4 _0manifest.json ファイル次のように変更します:
5. vue をクリックすると、拡張機能のアイコンがプロンプトのままになります:

Vue.js is detected on this page. Open DevTools and look for the Vue panel.
関連する推奨事項:
vue-devtools を使用した Vue の開発
vue.js の devtools インストール チュートリアルの詳細な紹介
vue.js での devtools インストール チュートリアルの詳細な紹介 (画像とテキスト)
以上がvue.js devtools で発生する一連の問題の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。