Nuxt の Vue.js サーバー側レンダリングの実践
Vue.js は現在最も注目されているフロントエンド フレームワークの 1 つであり、Nuxt.js は Vue.js 用に開始されたサーバー側レンダリング フレームワークであり、高度にカスタマイズされた構成とシンプルな API を通じて、開発者はサーバー側レンダリング プロジェクトを迅速に実行できます。 Nuxt.js フレームワークの開発については、この記事で簡単に説明します。この記事では主に、Nuxt をベースにした Vue.js のサーバーサイドレンダリングの実践について詳しく説明しています。編集者が非常に優れていると感じたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
サーバーサイドレンダリング
サーバーサイドレンダリング (サーバーサイドレンダリング) は、シングルページアプリケーション (SPA) が普及する前は、サーバー側でレンダリングされ、デバイスのブラウザーに渡されていました。 。ユーザーが新しいページにアクセスする必要がある場合、サーバーに再度リクエストして新しいページを返す必要があります。
エクスペリエンスを最適化するために、開発者はフロントエンドとバックエンドを分離することで JavaScript を使用してレンダリングプロセスを完了することを選択し始め、バックエンドはデータに重点を置き、フロントエンドは処理に重点を置きました。フロントエンドとバックエンドの対話のために、jQuery、React.js、Vue.js、Angular.js などのフレームワークが登場しました。
これらのフレームワークは開発者に大きな利便性をもたらしますが、一部のフォーラム、情報 Web サイト、企業公式 Web サイトでは、検索エンジン最適化 (SEO) に対する強い要件があり、フロントエンド レンダリング テクノロジーではそのニーズを満たすことができません。検索エンジンの検索を通じて独自のコンテンツを出力できない場合、Web サイトの価値は大きく影響を受けます。このような問題を解決するには、やはりサーバーサイドのレンダリングに頼らなければなりません。
この記事では、Vue.js のサーバーサイド レンダリング ソリューションである Nuxt.js を紹介します。 Vue.js のリリース後、そのデータ駆動型およびコンポーネントベースのアイデアと、そのシンプルで使いやすい機能により、vue-server-renderer は開発者に大きな利便性をもたらしました。 Vue.js によって正式に提供されているものを使用してサーバー側のレンダリング作業を実行できますが、追加のワークロードが必要であり、Nuxt.js のリリース後、この問題は依然として改善される必要があります。 vue-server-renderer 可以用来进行服务端渲染的工作,但是需要增加额外的工作量,开发体验仍有待提高,而 Nuxt.js 推出后,这个问题被很好的解决了。
Nuxt.js 简介
Nuxt.js 是一个基于 Vue.js 的通用应用框架,Nuxt.js 预设了利用 Vue.js 开发服务端渲染的应用所需要的各种配置,并且可以一键生成静态站点。同时,Nuxt.js 的热加载机制可以使开发者非常便捷的进行网站的开发。
Nuxt.js 于 2016 年 10 月 25 号发布,上线还不足一年,但是已经受到了广泛的好评,最新的稳定版本是 0.10.7,目前仍在进行 1.0 版本的内测,Nuxt.js 社区也在逐步完善中,官网已经支持了中文文档。
简单上手
Vue.js 的 vue-cli 工具可以很方便的让我们使用现成的模板初始化 Vue.js 项目,而 Nuxt.js 团队已经为我们提供了初始化 Nuxt.js 项目的模板,安装 vue-cli 后,只需在命令行中输入
vue init nuxt/starter <projectName>
即可完成项目的创建工作,然后进入项目目录中执行以下命令:
npm installnpm run dev
Nuxt.js 会使用 3000 端口运行服务,在浏览器中输入 http://localhost:3000 就可以看到一个带有 Nuxt.js 的 logo 的原始的页面了。
 项目目录
项目目录
完成了一个简单的 Hello World 项目后,我们来进一步研究 Nuxt.js。进入 Nuxt.js 项目后,项目目录如下:

下面简要介绍一下各个目录的作用:
.nuxt/ :用于存放 Nuxt.js 的核心库文件。例如,你可以在这个目录下找到 server.js 文件,描述了 Nuxt.js 进行服务端渲染的逻辑(参见下一段 “Nuxt.js 的渲染流程”), router.js 文件包含一张自动生成的路由表。
assets/ :用于存放静态资源,该目录下的资源使用 Webpack 构建。
components/ :存放项目中的各种组件。注意,只有在这个目录下的文件才能被称为 组件 。
layouts/ :创建自定义的页面布局,可以在这个目录下创建全局页面的统一布局,或是错误页布局。如果需要在布局中渲染 pages 目录中的路由页面,需要在布局文件中加上 <nuxt /> 标签。
middleware/ :放置自定义的中间件,会在加载组件之前调用。
pages/ :在这个目录下,Nuxt.js 会根据目录的结构生成 vue-router
vue-cli ツールを使用すると、既製のテンプレートを使用して Vue.js プロジェクトを簡単に初期化できます。また、Nuxt.js チームがすでに提供しているものを提供しています。初期化 Nuxt.js プロジェクト テンプレート。vue-cli をインストールした後、コマンドラインに 🎜
🎜
export function applyAsyncData (Component, asyncData = {}) {
const ComponentData = Component.options.data || noopData
Component.options.data = function () {
const data = ComponentData.call(this)
return { ...data, ...asyncData }
}
if (Component._Ctor && Component._Ctor.options) {
Component._Ctor.options.data = Component.options.data
}
}
🎜
head: {
title: '百姓店铺',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ name: 'applicable-device', content: 'pc,mobile' },
],
link: [
{ rel: 'stylesheet', type: 'text/css', href: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'}
],
script: [
{src: 'https://code.jquery.com/jquery-3.1.1.min.js'},
{src: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'}
]
},3000 ポートを使用してサービスを実行します。http://localhost:3000 Nuxt.js ロゴの入った元のページが表示されます。 🎜 プロジェクト ディレクトリ🎜🎜 簡単な Hello World プロジェクトが完了したら、Nuxt.js についてさらに勉強してみましょう。 Nuxt.js プロジェクトに入ると、プロジェクト ディレクトリは次のようになります: 🎜
プロジェクト ディレクトリ🎜🎜 簡単な Hello World プロジェクトが完了したら、Nuxt.js についてさらに勉強してみましょう。 Nuxt.js プロジェクトに入ると、プロジェクト ディレクトリは次のようになります: 🎜
 🎜🎜各ディレクトリの役割を簡単に紹介します: 🎜🎜
🎜🎜各ディレクトリの役割を簡単に紹介します: 🎜🎜.nuxt/: コア ライブラリ ファイルの保存に使用されます。 Nuxt.jsの。たとえば、このディレクトリには server.js ファイルがあり、サーバー側レンダリングのための Nuxt.js のロジックが記述されています (次の段落「Nuxt.js のレンダリング プロセス」を参照)。 router .js ファイルには、自動生成されたルーティング テーブルが含まれています。 🎜🎜assets/: このディレクトリ内のリソースは Webpack を使用して構築されます。 🎜🎜components/: プロジェクト内のさまざまなコンポーネントを保存します。このディレクトリ内のファイルのみを 🎜components🎜 と呼び出すことができることに注意してください。 🎜🎜layouts/: このディレクトリにグローバル ページの統一レイアウトまたはエラー ページ レイアウトを作成できます。レイアウトの pages ディレクトリにあるルーティング ページをレンダリングする必要がある場合は、 <nuxt /> タグをレイアウト ファイルに追加する必要があります。 🎜🎜middleware/: コンポーネントをロードする前に呼び出されるカスタム ミドルウェアを配置します。 🎜🎜pages/: このディレクトリでは、Nuxt.js はディレクトリの構造に従って vue-router ルートを生成します。詳細については以下を参照してください。 🎜
plugins/ :可以在这个目录中放置自定义插件,在根 Vue 对象实例化之前运行。例如,可以将项目中的埋点逻辑封装成一个插件,放置在这个目录中,并在 nuxt.config.js 中加载。
static/ :不使用 Webpack 构建的静态资源,会映射到根路径下,如 robots.txt
store/ :存放 Vuex 状态树。
nuxt.config.js :Nuxt.js 的配置文件,详见下文。
Nuxt.js 的渲染流程
Nuxt.js 通过一系列构建于 Vue.js 之上的方法进行服务端渲染,具体流程如下:
调用 nuxtServerInit 方法
当请求打入时,最先调用的即是 nuxtServerInit 方法,可以通过这个方法预先将服务器的数据保存,如已登录的用户信息等。另外,这个方法中也可以执行异步操作,并等待数据解析后返回。
Middleware 层
经过第一步后,请求会进入 Middleware 层,在该层中有三步操作:
读取 nuxt.config.js 中全局 middleware 字段的配置,并调用相应的中间件方法 匹配并加载与请求相对应的 layout 调用 layout 和 page 的中间件方法
调用 validate 方法
在这一步可以对请求参数进行校验,或是对第一步中服务器下发的数据进行校验,如果校验失败,将抛出 404 页面。
调用 fetch 及 asyncData 方法
这两个方法都会在组件加载之前被调用,它们的职责各有不同, asyncData 用来异步的进行组件数据的初始化工作,而 fetch 方法偏重于异步获取数据后修改 Vuex 中的状态。
我们在 Nuxt.js 的源码 util.js 中可以看到以下方法:
export function applyAsyncData (Component, asyncData = {}) {
const ComponentData = Component.options.data || noopData
Component.options.data = function () {
const data = ComponentData.call(this)
return { ...data, ...asyncData }
}
if (Component._Ctor && Component._Ctor.options) {
Component._Ctor.options.data = Component.options.data
}
}这个方法会在 asyncData 方法调用完毕后进行调用,可以看到,组件从 asyncData 方法中获取的数据会和组件原生的 data 方法获取的数据做一次合并,最终仍然会在 data 方法中返回,所以得出, asyncData 方法其实是原生 data 方法的扩展。
经过以上四步后,接下来就是渲染组件的工作了,整个过程可以用下图表示:

(图片来源:Nuxt.js 官网)
如上文所述,在 .nuxt 目录下,你可以找到 server.js 文件,这个文件封装了 Nuxt.js 在服务端渲染的逻辑,包括一个完整的 Promise 对象的链式调用,从而完成上面描述的整个服务端渲染的步骤。
Nuxt.js 的一些使用技巧
nuxt.config.js 的配置
nuxt.config.js 是 Nuxt.js 的配置文件,可以通过针对一系列参数的设置来完成 Nuxt.js 项目的配置,可以在Nuxt.js 官网 找到针对这个文件的说明,下面举例一些常用的配置:
head: 可以在这个配置项中配置全局的 head ,如定义网站的标题、 meta ,引入第三方的 CSS、JavaScript 文件等:
head: {
title: '百姓店铺',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ name: 'applicable-device', content: 'pc,mobile' },
],
link: [
{ rel: 'stylesheet', type: 'text/css', href: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'}
],
script: [
{src: 'https://code.jquery.com/jquery-3.1.1.min.js'},
{src: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'}
]
},build: 这个配置项用来配置 Nuxt.js 项目的构建规则,即 Webpack 的构建配置,如通过 vendor 字段引入第三方模块,通过 plugin 字段配置 Webpack 插件,通过 loaders 字段自定义 Webpack 加载器等。通常我们会在 build 的 vendor 字段中引入 axios 模块,从而在项目中进行 HTTP 请求( axios 也是 Vue.js 官方推荐的 HTTP 请求框架)。
build: {
vendor: ['core-js', 'axios'],
loaders: [
{
test: /\.(scss|sass)$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "sass-loader"
}]
},
{
test: /\.(png|jpe?g|gif|svg)$/,
loader: 'url-loader',
query: {
limit: 1000,
name: 'img/[name].[hash:7].[ext]'
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 1000,
name: 'fonts/[name].[hash:7].[ext]'
}
}
]
}css: 在这个配置项中,引入全局的 CSS 文件,之后每个页面都会被引入。
router: 可以在此配置路由的基本规则,以及进行中间件的配置。例如,你可以创建一个用来获取 User-Agent 的中间件,并在此加载。
loading: Nuxt.js 提供了一套页面内加载进度指示组件,可以在此配置颜色,禁用,或是配置自定义的加载组件。
env: 可以在此配置用来在服务端和客户端共享的全局变量。
目录即路由
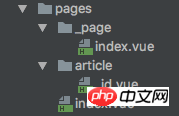
Nuxt.js 在 vue-router 之上定义了一套自动化的生成规则,即依据 pages 的目录结构生成。例如,我们有以下目录结构:

这个目录下含有一个基础路由(无参数)以及两个动态路由(带参数),Nuxt.js 会生成如下的路由配置表(可以在 .nuxt 目录下的 router.js 文件中找到):
routes: [
{
path: "/",
component: _abe13a78,
name: "index"
},
{
path: "/article/:id?",
component: _48f202f2,
name: "article-id"
},
{
path: "/:page",
component: _5ccbb43a,
name: "page"
}
]对于 article-id 这个路由,路径中带有 :id? 参数,表明这是一个可选的路由,如果要将其设为必选,则必须在 article 的目录下添加 index.vue 文件。
再看下面一个例子:

由于有同名文件和文件夹的存在,Nuxt.js 会为我们生成嵌套路由,生成的路由结构如下,在使用时,需要增加 <nuxt-child /> 标签来显示子视图的内容。
routes: [
{
path: "/article",
component: _f930b330,
children: [
{
path: "",
component: _1430822a,
name: "article"
},
{
path: ":id",
component: _339e8013,
name: "article-id"
}
]
}
]此外,Nuxt.js 还可以设置动态嵌套路由,具体可参见Nuxt.js 的官方文档。
总结
Nuxt.js 尽管是一个非常年轻的框架,目前也有很多待改进的问题,但它的出现为 Vue.js 开发者搭建服务端渲染项目提供了巨大的便利,期待 Nuxt.js 1.0 版本发布后,能给我们带来更多实用的新功能。
相关推荐:
webpack+react+nodejs服务端渲染_html/css_WEB-ITnose
Diy页面服务端渲染解决方案_html/css_WEB-ITnose
以上がNuxt の Vue.js サーバー側レンダリングの実践の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




