2018年Web開発者が知っておくべきテクノロジートレンド分析
この記事では、Web 開発者が 2018 年に知っておくべき技術トレンドの分析を主に説明します。Web 開発者として、フロントエンドまたはバックエンドに取り組んでいるかどうかに関係なく、常にテクノロジーに対する敏感さを維持する必要があります。テクノロジーの普及にはある程度の時間がかかります。2018 年に Web 開発の新たな人気となる可能性のある Web 関連テクノロジーは何ですか?以下は、業界で実践されており、一般的に楽観的であるか、大企業によって推奨されているテクノロジーのリストです。
プログレッシブ Web アプリ (PWA)
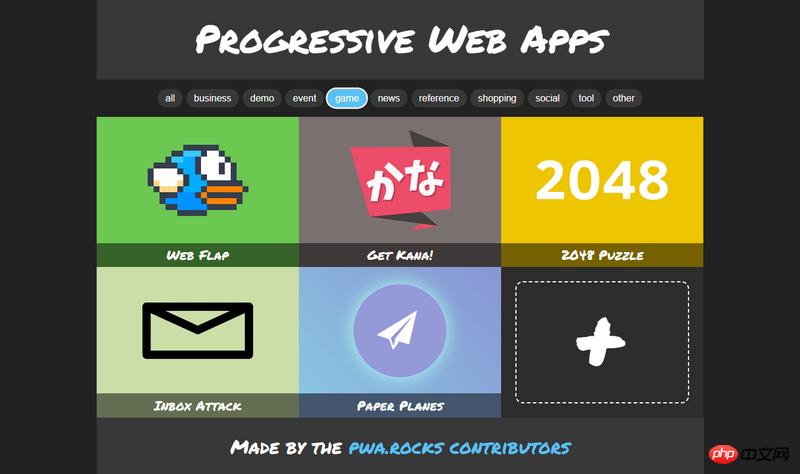
「プログレッシブ Web アプリ」では、Web サイトにアクセスするときにローカル APP にアクセスするのと同じエクスペリエンスを提供できます。このテクノロジーは、もともと 2015 年に Google によって提案されました。プログレッシブ Web アプリは、Web とローカル APP の利点を組み合わせたものです。 PWA Rocks でプログレッシブ Web アプリがどのように見えるかを確認できます。

Progressive Web App の最大の利点の 1 つは、その信頼性です。バックグラウンドで「Service Worker」が追加され、高速な読み込み、オフラインやネットワーク環境が極端に悪い場合の利用、同期アップデートなどを実現します。これは、PC デスクトップ、モバイル端末、タブレット、または将来の新しいデバイスを含むがこれらに限定されないデバイス上でレスポンシブに実行できるため、「プログレッシブ」と呼ばれます。バックグラウンドの Service Worker がネットワーク リクエストを傍受し、Progressive Web App の送信プロトコルが「HTTPS」であることを確認できるため、アプリケーションのセキュリティを確保できます。
Alibaba PWA
Alibaba は、200 か国以上にサービスを提供する世界最大のオンライン B2B 企業です。ウェブサイトを開発するときは、ユーザーエクスペリエンスが最も重要な考慮事項になります。アリババの Web サイトは、顧客のモバイル体験のニーズを満たすために、「モバイル Web」と「モバイル アプリ」の開発に同時に重点を置く必要があります。しかし、これはユーザー エクスペリエンスを最大化する最善の方法ではないことに気づきました。モバイル側で同じニーズを満たすだけでも、Web と APP の開発には 2 倍のリソースが必要でした。同時に、Web はインターネットと強力に統合されているため、オフラインでは使用できません。アプリの開発サイクルは長く、ユーザーによる頻繁な更新が必要です。したがって、アリババの Web サイトも PWA を選択し、Web サイトの 76% が PWA に変換されました。 Alibaba PWA を試すことに興味がある場合は、携帯電話の Chrome で Alibaba の公式 Web サイトにアクセスして、マーチャント プッシュ リマインダー、アプリケーションのカスタマイズ起動インターフェイスなどをサポートできます。これは、ブラウザーでローカル APP を使用するのと実際には同じエクスペリエンスです。
シングルページ Web サイト
現在、ブラウジングのシンプルさと速度に重点を置く Web サイトがますます増えており、シングルページ Web アプリケーションもますます増えていくでしょう。いわゆるシングルページ Web アプリケーションとは、HTML ページと長いスクロール バーのみを含む Web サイトを指します。シングルページ Web アプリケーション「Magic Interactive Resume」を見てみましょう:

シングルページ Web アプリケーションには多くの利点があります: すべてのコンテンツが 1 つの Web ページに表示され、ユーザーがいつ直線的に閲覧するかを制御できます。 Web サイト Web サイトの情報の流れ。この種のコントロールを使用すると、スクロール バーのスクロールに合わせてユーザーを移動させることができます。同時に、訪問者は統一された入り口を通じて参加することができ、ストーリーを伝えたり、視点を示したり、疑似体験をしたりすることができます。
単一ページの Web アプリケーションは、シンプルさと効率性を追求し、モバイル端末をサポートし、ユーザーフレンドリーなインターフェイスを備え、変換が非常に便利です。ただし、電子商取引アプリケーションには適していません。
静的サイトジェネレーター
現在、コンテンツ管理システム (コンテンツ管理システム) の分野は、動的 Web サイトによって支配されています。しかし、インターネット上に最初に出現したサイトは静的なものでした。現在、静的 Web サイト ジェネレーターの助けを借りて、Web 開発へのハイブリッド アプローチである静的 Web サイトが復活しています。 Jekyll は、静的 Web サイト ジェネレーターの中で最も人気のあるものの 1 つです。

静的 Web サイト ジェネレーターまたは静的 Web サイト エンジンは、動的コンテンツとデータを入力として受け取り、展開可能な静的ファイル (HTML、CSS、JavaScript) を出力します。サーバーサイドの言語やデータベースは関係ありません。このような静的サイトは、高速で信頼性が高く、安価、さらには無料で、展開やバージョン管理が簡単です。 Web サイトにはサーバー側の言語やデータベースが含まれないため、Web サイトの安全性も向上します。
Jekyll、Hugo、GitBook、Pelican は現在、より人気のある静的ブログ ジェネレーターです。 StaticGen にアクセスして、オープンソースの静的 Web サイト ジェネレーターをさらに見つけることもできます。
Motion UI
前衛的な Web サイトやアプリで、背景アニメーション、ページ遷移アニメーション、スクロール バーのスクロール アニメーション、アニメーション テーブルなどのエフェクトを見たことがあるかもしれません。これらの複雑なアニメーションの背後にあるのがMotion UI です。まずは、Tubik によるクールなエフェクトの名刺アプリのデザイン例を見てみましょう。

Motion UI は元々、柔軟な CSS 切り替えとアニメーション効果を作成するために、2014 年 12 月にリリースされた Zurb Foundation APP に含まれていた依存関係パッケージでした。 2016 年に、Zurb チームはいくつかの新機能を追加し、独立したライブラリとして正式にリリースしました。最新バージョンの Motion UI CSS スタイルはすべての JS と互換性があり、アニメーションと Web のシームレスな統合を実現します。
サイトにモーション UI 要素を追加すると、ユーザーの参加と使用率が大幅に増加します。 Motion UI の使用方法を学ぶのに役立つサイト、UI Movement にアクセスしてください。
チャットボット
インスタント メッセージング ツールを使用したことがあるなら、チャットボットとチャットしたことがあるはずです。 「Facebook Messager」だけでも1万以上のチャットボットが存在する。 ChatBot は、会話型インターフェイス (インスタント メッセージング APP WeChat など) を介したアプリケーションの対話を可能にするサービスです。このサービスは、オンライン ショッピング、Uber の配車注文、ニュースの宣伝、人生のアドバイスの提供などに役立ちます。天気予報チャットボットのポンチョです。

チャットボットには、大きなビジネス価値と可能性があります。このチャットボットポータルを通じて、さまざまなサービスを受けることができます。人工知能の台頭により、チャットボットは企業の運営方法を大きく変える可能性があることを海外企業の Octane AI と Drift が認識し、この分野でのプラットフォームの構築を開始しました。
WeChat ミニ プログラム
WeChat ミニ プログラムは 2017 年 9 月に正式に開始されました。ダウンロードやインストールが不要で、スキャンや検索だけでアプリケーションを開くことができるという夢を実現します。まず、アプリケーションの歴史的な変更を確認してみましょう:
WeChat アプレットがこの歴史に登場しました:
PC デスクトップ プログラム C/S 組織
PC ブラウザ プログラム B/S 構造
モバイル APP C/S 構造
モバイルH5ミニプログラムB/S構造チャットボット?
IOT時代のB/S構造?

小さなプログラムの特徴:インストール不要、使用後すぐに実行、入り口なし、トリガーポイントトリガー。本質的に、これは WeChat で実行される単なる H5 プログラム (オペレーティング プラットフォームとサービス プラットフォームを統合する) であり、APP からミニ プログラムへの移行は、単に「CS」構造から「BS」構造への移行です。パソコンの時代。
IOT (モノのインターネット) 時代に立ち向かうミニプログラムの試みは、2018 年に成功するでしょうか?西側諸国の大規模チャットボットや中国の微信アプレットが次のIOC時代にうまく使えるかどうかはまだ分からない。
関連のおすすめ:
2017 年に一見の価値がある JavaScript 関連のテクノロジートレンド

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 83
83
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。
 Tmall Elf Cloud アクセス サービスのアップグレード: 開発者料金が無料
Jan 09, 2024 pm 10:06 PM
Tmall Elf Cloud アクセス サービスのアップグレード: 開発者料金が無料
Jan 09, 2024 pm 10:06 PM
1月9日の当サイトのニュースによると、天猫エルフは最近、ゆんゆんアクセスサービスのアップグレードを発表し、アップグレードされたゆんゆんアクセスサービスは1月1日から無料モードから有料モードに変更される。このサイトには新機能と最適化が含まれています: クラウド プロトコルを最適化してデバイス接続の安定性を向上、主要カテゴリの音声制御を最適化、アカウント認証のアップグレード: Tmall Genie に開発者のサードパーティ アプリの表示機能を追加して、ユーザーがより速く更新できるようにしますアカウントのバインドに便利であり、同時に、開発者向けのサードパーティのアプリアカウント認証が追加され、Tmall Elf アカウントのワンクリックバインドをサポートし、端末画面の表示インタラクション機能が追加されました。音声インタラクションに加えて、 、ユーザーはアプリと画面のスピーカーを通じてデバイスを制御し、情報を取得できます。機器のステータス、新しいインテリジェントなシーン連携機能、新しい製品の属性とイベント、Tmall を定義するステータスまたはイベントとして報告できます。
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。
 ウェブってどういう意味ですか
Jan 09, 2024 pm 04:50 PM
ウェブってどういう意味ですか
Jan 09, 2024 pm 04:50 PM
Web は、ワールド ワイド ウェブとしても知られるグローバル ワイド エリア ネットワークであり、インターネットのアプリケーション形式です。 Web はハイパーテキストとハイパーメディアに基づいた情報システムであり、ユーザーはハイパーリンクを通じて異なる Web ページ間を移動することにより、情報を閲覧したり入手したりすることができます。 Web の基礎はインターネットであり、統一および標準化されたプロトコルと言語を使用して、異なるコンピューター間でのデータ交換と情報共有を可能にします。
 PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発のバックエンドに属します。 PHP はサーバー側のスクリプト言語であり、主にサーバー側のロジックを処理し、動的な Web コンテンツを生成するために使用されます。フロントエンド テクノロジーと比較して、PHP はデータベースとの対話、ユーザー リクエストの処理、ページ コンテンツの生成などのバックエンド操作に多く使用されます。次に、特定のコード例を使用して、バックエンド開発における PHP のアプリケーションを説明します。まず、データベースに接続してデータをクエリするための簡単な PHP コード例を見てみましょう。
 会話型 AI を Web アプリケーションに組み込む
Nov 02, 2023 am 11:04 AM
会話型 AI を Web アプリケーションに組み込む
Nov 02, 2023 am 11:04 AM
この記事では、ChatGPT を ReactJS アプリケーションに統合する可能性と利点を、その方法についての段階的な手順とともに検討します。
 Golang のブラウザ サポート: インタラクティブな Web の構築
Apr 07, 2024 pm 04:03 PM
Golang のブラウザ サポート: インタラクティブな Web の構築
Apr 07, 2024 pm 04:03 PM
Go は、ブラウザーで実行されるインタラクティブな Web アプリケーションを構築します。手順: Go プロジェクトと main.go ファイルを作成し、メッセージを表示するための HTTP ハンドラーを追加します。ユーザー入力と送信用に HTML と JavaScript を使用してフォームを追加します。 Go アプリケーションに POST リクエストの処理を追加し、ユーザー メッセージを受信して応答を返します。 FetchAPI を使用して POST リクエストを送信し、サーバーの応答を処理します。
 Web側でh5を上にスライドさせて次のページを読み込むように実装する方法
Mar 11, 2024 am 10:26 AM
Web側でh5を上にスライドさせて次のページを読み込むように実装する方法
Mar 11, 2024 am 10:26 AM
実装手順: 1. ページのスクロール イベントを監視する; 2. ページが一番下までスクロールしたかどうかを判断する; 3. データの次のページをロードする; 4. ページのスクロール位置を更新する。



