
この記事では主に、Laravel 学習チュートリアルのローカリゼーション モジュールに関する関連情報をサンプル コードを通じて詳しく紹介します。これは、学習や仕事に必要な学習に役立ちます。以下の指示に従ってください。お役に立てれば幸いです。
はじめに
この記事では主にLaravelローカリゼーションモジュールに関する関連コンテンツを紹介し、参考と学習のために共有します。
この記事は、Laravel 5.4バージョンのローカリゼーションモジュールコードの分析と作成に基づいています
モジュール構成
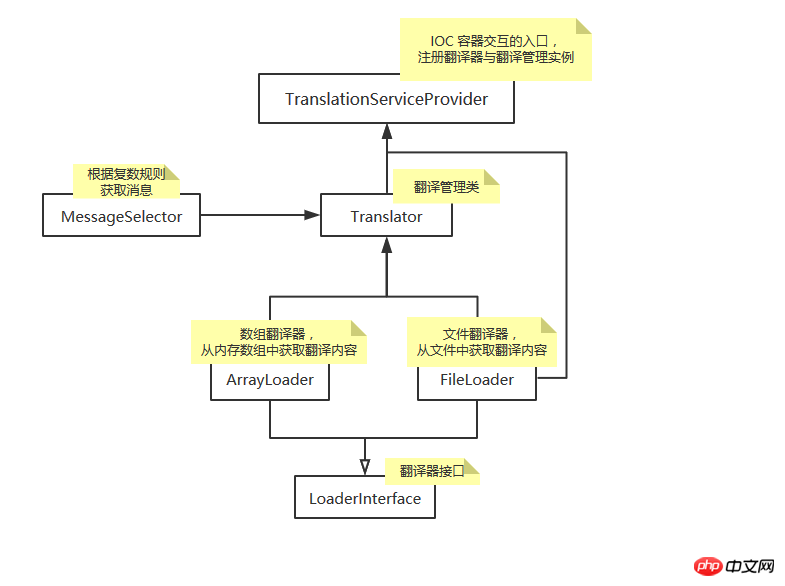
次の図は、ローカリゼーションモジュールのさまざまなファイル間の関係を示し、概要を示しています。説明;

翻訳サービスプロバイダー
ローカリゼーション モジュールのサービス プロバイダーは、モジュールへの入り口であるだけでなく、IOC コンテナとの対話の中心でもあります。トランスレータ インスタンス translation.loader を登録し、翻訳管理インスタンス トランスレータを登録し、遅延読み込みサービスを宣言します。
翻訳管理カテゴリ
メッセージ フィルターは、複合値を判断して適切なメッセージを選択します。たとえば、メッセージの内容は次のようになります。{0} no | [1,19] some [20,*]、渡す数値は 18、最後に選択されたメッセージは単なる「一部」です
トランスレーター インターフェイス。load、addNamespace、namespaces の 3 つのメソッドを宣言します。
LoaderInterface を継承し、ローカライズされたリソース データをファイル
から取得します。
LoaderInterface を継承し、配列を使用してローカライズされたリソース データをメモリ内に維持します。
機能紹介
グローバル言語リソース ディレクトリはプロジェクトの resource/lang の下にあり、各サブディレクトリは en、zh_CN などの言語に基づいて名前が付けられます。 .; その他のサブディレクトリ 名前空間に基づいて名前が付けられ、サードパーティの読み込みライブラリ リソース ファイルの補足的な置き換えです。
プロジェクトは、en.json や zh_CN などの Json ファイルも存在する場合があります。 Json ファイル、およびこれらのデータはこの既存の Json ファイルから取得されます。コード
<?php return [ 'accepted' => ':attribute 必须接受。', 'active_url' => ':attribute 不是一个有效的网址。', 'after' => ':attribute 必须是一个在 :date 之后的日期。', ...... ];
またはグローバル ヘルプ関数 trans
app('translator')->trans('validation.accepted', ['attribute' => '用户名'])
を呼び出すと、「ユーザー名は受け入れられる必要があります。」と出力されます。
呼び出しプロセスは次のとおりです。
キー名を解析します。 array ($namespace = '*', $group = 'validation', $item = 'accepted'); 名前空間は * であり、実際にはグローバル名前空間 group の下にあることを意味します。ファイル名、1 つのファイルはグループです。項目は要素を意味します。$locale は null なので、返されるのはデフォルト言語とバックアップ言語で構成される配列です。 zh_CN', 'en']; を実行し、必要な要素値を見つけるために言語リソース ディレクトリに入ります。
リソースのロード: 名前空間は * であるため、見つかったリソースは resource/lang、言語は zh_CN であるため、サブディレクトリは zh_CN、グループ名は validation で、resources/lang/zh_CN/validation.php ファイルのすべての内容をメモリにロードして保存します。 $this->loaded[$namespace][$group][$locale] = $lines;< /code>
リソースを取得し、パラメータを置換します: Arr::get メソッド経由from $this->loaded[$namespace][$group][$locale]< /code の要素値を取得>: 属性を受け入れる必要があります。 ; この時点では、パラメーター配列は空ではなく、ループ置換され、結果は「ユーザー名を受け入れる必要があります。」になります。 </p><p><strong></strong><br/></p><p>名前空間を含む言語リソースを翻訳する </p><p></p><p></p>言語リソースのルート ディレクトリ resource/lang に、次の内容の Vendor/Faker/Provider/zh_CN/Internet.php ファイルを作成します: <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">trans(&#39;validation.accepted&#39;, [&#39;attribute&#39; => &#39;用户名&#39;])</pre><div class="contentsignin">ログイン後にコピー</div></div></p>同時に、サードパーティ プラグインのリソース ルート ディレクトリの場所を手動で登録します。 in (つまり、名前空間を使用) in Translator; <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><?php
return [
&#39;message&#39; => &#39;hello, Faker/Provider&#39;,
......
];</pre><div class="contentsignin">ログイン後にコピー</div></div><strong> で、名前空間を使用してリソースを取得します。 </strong></p><ul class=" list-paddingleft-2"> 呼び出しプロセスは次のとおりです。<ul class=" list-paddingleft-2"><li><p>解析键名:将键名进行解析成数组<code> ($namespace = 'Faker/Provider', $group = 'Internet', $item = 'message');
获取语言数组: 这里的$locale为null,所以返回的是默认与备用语言组成的数组,也就是['zh_CN', 'en'];并进行for循环,进入语言资源目录中寻找需要的元素值,如果找到,即 break;
加载资源:因为命名空间为Faker/Provider,此时会分两步;第一步读取第三方插件资源库下的信息,这时读取命名空间注册的根目录为base_path('vendor/xx/resource/lang'),就读取base_path('vendor/xx/resource/lang')/zh_CN/Internet.php内容,文件不存在,返回空数组;第二步读取全局语言资源,进行补充,也就是读取base_path('resource/lang/vendor/Faker/Provider')/zh_CN/Internet.php; 最后进行保存 $this->loaded[$namespace][$group][$locale] = $lines;
获取资源,并替换参数:通过Arr::get方法从$this->loaded[$namespace][$group][$locale]中获取元素值" hello, Faker/Provider";此时,参数数组为空,直接返回结果 "hello, Faker/Provider";
翻译Json文件中的资源
笔者在语言资源根目录resource/lang下,创建zh_CN.json文件,内容如下:
{
"name": "zh_CN.json",
"place": "../resources/lang/zh_CN.json"
}现在,获取Json文件中的name值;
trans('*.name')
输出 "zh_CN.json";
调用过程如下:
解析键名:将键名进行解析成数组 ($namespace = '*', $group = '*', $item = 'name');
获取语言数组: 这里的$locale为null,所以返回的是默认与备用语言组成的数组,也就是['zh_CN', 'en'];并进行for循环,进入语言资源目录中寻找需要的元素值,如果找到,即 break;
加载资源:因为命名空间为*,且组也为*,这时会读取语言根目录下,名字为语言值的Json文件;此时会读取resource/lang/zh_CN.json,将读取的内容,进行保存 $this->loaded[$namespace][$group][$locale] = $lines;
获取资源,并替换参数:通过Arr::get方法从$this->loaded[$namespace][$group][$locale]中获取元素值"zh_CN.json";此时,参数数组为空,直接返回结果 "zh_CN.json";
运行时绑定资源
资源的内容除了放在文件中,用到的时候在读取,也可以在项目运行时,存放;
以resources/lang/zh_CN/validation.php为例,现在想要在运行时,给这个组添加一个新的元素叫 extra,需要指定放在哪个语言下,可以这样写
app('translator')->addLines(array('validation.extra' => '测试添加额外数据'), 'zh_CN');
现在可以获取这个新添加的元素值
trans('validation.extra')
复数资源过滤
笔者通过 运行时绑定资源 添加一条翻译内容:
app('translator')->addLines(array('validation.extra' => '{0}没有|[1,19]一些|[20,*]很多'), 'zh_CN');如果通过trans('validation.extra') ,获取的就是整条翻译内容,不是我们所期望的;用choice方法:
app('translator')->choice('validation.extra', 0) 得到 没有;
app('translator')->choice('validation.extra', 18) 得到 一些;
app('translator')->choice('validation.extra', 20) 得到 很多;
可以将app('translator')->choice(...)简写成全局帮助函数trans_choice(...);
相关推荐:
以上がLaravelのローカリゼーションモジュールの詳しい解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。