JavaScript require.js の具体的な使用法
この記事では主に JavaScript の高度なモジュール型 require.js の具体的な使用法を紹介します。必要な方はぜひ参考にしてください。
Require.js:
RequireJS は、非常に小さな JavaScript モジュール読み込みフレームワークであり、AMD (Asynchronous Module Definition、非同期モジュール読み込みメカニズム) 仕様の最良の実装の 1 つです。 requireJS の最新バージョンはわずか 14k 圧縮されており、非常に軽量です。また、requireJS を使用すると、フロントエンド コードの品質が確実に向上します。
まず、通常のページのjs読み込みを見てみましょう
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/index02.js" ></script>
</head>
<body>
<h1>this is a page.</h1>
</body>
</html>実行結果:

この時、ポップアップボックスを操作しないとページは継続しません。ロードするとページのコンテンツがなくなり、これは私たちが達成したい結果ではありません。
次に、require.js を使用して操作します:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/require2.1.11.js"></script>
<script type="text/javascript">
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
</script>
</head>
<body>
</body>
</html>index.js
define(function(){
console.log("this is a test!");
function test(){
console.log("haha,i am a test!");
}
test();
});まず第一に、test02.js はページにインポートされなくなり、requireJS のみがインポートされます。次に、javascript で require() メソッドを使用し、パラメータの配列を渡します。実際のパラメータは [パス + インポートする js ファイルのファイル名です。
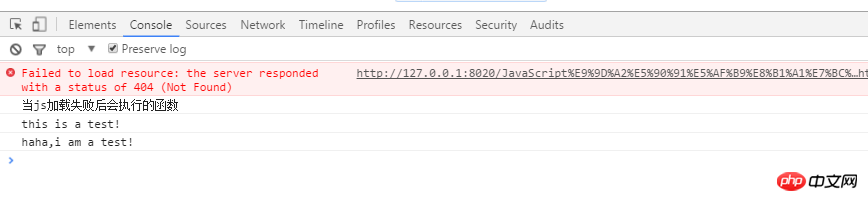
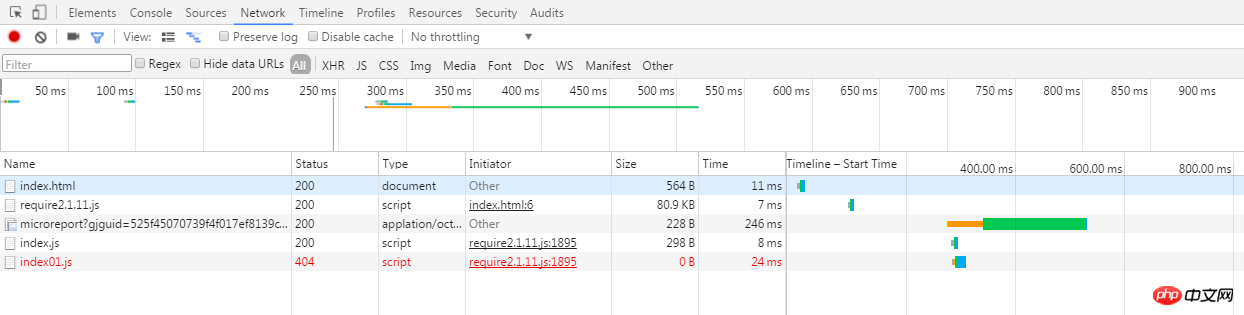
この時の実行結果:



この時点でページの内容が表示されていることがわかります。以前のように、js が完了してからページが読み込まれるのを待つのではなく、ページが読み込まれた後にのみ js コードが実行されるため、操作効率が大幅に向上します。
上記のコードに従って、requirejs の基本 API を分析できます:
requireJS は 3 つの変数を定義します:define、require、requirejs
require==requirejs。通常、require を使用する方が短いです。
defineはモジュールを定義するために使用されます
requireは依存モジュールをロードし(定義されたモジュールを参照します)、ロード後にコールバック関数を実行します
requireには3つのパラメータがあります:
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
//第一个参数:定义require中的依赖,参数必须是数组形式,即使只有一个依赖,也必须使用数组形式传参。
//第二个参数:是一个回调函数,用来处理加载完毕后的逻辑,当所有模块加载完成后触发
//第三个参数:也是一个回调函数,用来处理模块加载失败后的情况。如上面代码,js中没有定义index01.js这个文件,所以出调用这个回调函数。ネットワークファイルのロード
前にローカルのjsファイルをロードしましたが、ネットワーク上のファイルをロードする必要がある場合、どのようにロードすればよいでしょうか?次に、インターネット上で js ファイルをロードする方法を紹介します
jquery.js ファイルをロードする例を見てみましょう: インターネット上でファイルを取得するときは、次の点に注意してください:
1.パラメータはオブジェクトです
2. パスの値もオブジェクトです
4 を介して指定され、ライブラリの値は配列です。これは、ネットワーク異常が利用可能になるのを防ぐために、複数のファイルを同時に書き込むことができることを意味します。 5. 特別な注意: ネットワーク リソース パスにはサフィックスを付けることができません。 6. 取得できない場合は、ローカル サービスへの負担を軽減するために、最初にネットワークにアクセスさせることもできます (これはプロジェクトの最適化に属します)。
//百度cdn公共库jQuery地址: http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js
//jQuery官方地址: https://code.jquery.com/jquery-3.1.1.js
//注意:网络上去取时不能加后缀,否则取不到
require.config({
paths : {
//为网络上的库去一个名字:jquery
"jquery" : ["https://code.jquery.com/jquery-3.1.1"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});同様に、ローカル設定をパスに追加することもできます:
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1.js","js/jquery-1.8.3"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});require.config 設定が上記の例で繰り返されている場合、設定がすべてのページに追加されると、間違いなく非常に洗練されていないように見えます。 . requirejs は「マスターデータ」と呼ばれる機能を提供します。まず main.js:
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});
//
require(["jquery","test01","test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});を作成し、ページ上で次の方法で requirejs を使用します:
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});をベースにしたメソッドタグ属性:
<script type="text/javascript" src="js/require2.1.11.js" ></script>
<script type="text/javascript" src="js/main.js" ></script>
<script type="text/javascript">
require(["jquery","t1","t2"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});
</script>すべての設定とインポートされた js を main.js に配置し、そのようなタグのみがページで必要になるようにします。
コードのデモは次のとおりです:
<script data-main="js/main" src="js/require2.1.11.js" ></script>
//test01.js--定义一个js模块
define(function(){
function test(){
console.log("this is test01.js");
}
test();
$("p").css("color","#DB7093");
});//main.js--requirejs的全局配置
require.config({
paths:{
"jquery":["jquery-1.8.3"],
"test":["test01"]
},
shim:{
"test":["jquery"]
}
});
require(["test"],function(){
console.log("success!");
});Require.jsの使用方法の共有
require.jsのパス構成cssの詳しい説明導入方法
require.jsの使い方は? JSの読み込みを高速化します
以上がJavaScript require.js の具体的な使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX 修復ツールは専門的なシステム ツールであり、その主な機能は現在のシステムの DirectX 状態を検出することであり、異常が見つかった場合は直接修復できます。 DirectX 修復ツールの使い方がわからないユーザーも多いと思いますので、以下の詳細なチュートリアルを見てみましょう。 1. 修復ツール ソフトウェアを使用して修復検出を実行します。 2. 修復の完了後、C++ コンポーネントに異常な問題があることを示すメッセージが表示された場合は、[キャンセル] ボタンをクリックし、[ツール] メニュー バーをクリックしてください。 3. [オプション] ボタンをクリックし、拡張機能を選択して、[拡張機能の開始] ボタンをクリックします。 4. 拡張が完了したら、再検出して修復します。 5. 修復ツールの操作が完了した後も問題が解決しない場合は、エラーを報告したプログラムをアンインストールして再インストールしてみてください。
 HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と使用法を理解する HTTP (HypertextTransferProtocol) 525 ステータス コードは、SSL ハンドシェイク中にサーバーでエラーが発生し、安全な接続を確立できないことを意味します。 Transport Layer Security (TLS) ハンドシェイク中にエラーが発生すると、サーバーはこのステータス コードを返します。このステータス コードはサーバー エラー カテゴリに分類され、通常はサーバーの構成またはセットアップの問題を示します。クライアントが HTTPS 経由でサーバーに接続しようとすると、サーバーには
 Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使い方をまだ知らない友人も多いので、以下では編集者が Baidu Netdisk の使い方を説明しますので、必要な場合は急いでご覧ください。ステップ 1: Baidu Netdisk をインストールした後、直接ログインします (図を参照); ステップ 2: 次に、ページのプロンプトに従って [マイ共有] と [転送リスト] を選択します (図を参照); ステップ 3: 「 「友達共有」では、写真やファイルを友達と直接共有できます (図を参照); ステップ 4: 次に、「共有」を選択し、コンピューター ファイルまたはネットワーク ディスク ファイルを選択します (図を参照); 5 番目のステップ 1:次に、友達を見つけることができます (写真に示すように); ステップ 6: 「機能宝箱」で必要な機能を見つけることもできます (写真に示すように)。以上、編集者の意見です
 素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
コピー&ペーストのショートカットキーの使い方 コピー&ペーストは、毎日パソコンを使っていると頻繁に遭遇する操作です。作業効率を向上させるためには、コピー&ペーストのショートカットキーを使いこなすことが非常に重要です。この記事では、読者がコピー アンド ペースト操作をより便利に実行できるように、一般的に使用されるコピー アンド ペーストのショートカット キーをいくつか紹介します。コピーのショートカット キー: Ctrl+CCtrl+C はコピーのショートカット キーで、Ctrl キーを押しながら C キーを押すと、選択したテキスト、ファイル、画像などをクリップボードにコピーできます。このショートカットキーを使用するには、
 KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS ライセンス認証ツールは、Microsoft Windows および Office 製品のライセンス認証に使用されるソフトウェア ツールです。 KMS は KeyManagementService の略で、鍵管理サービスです。 KMS ライセンス認証ツールは、KMS サーバーの機能をシミュレートして、コンピューターが仮想 KMS サーバーに接続して Windows および Office 製品をライセンス認証できるようにします。 KMS ライセンス認証ツールは、サイズが小さく、機能が強力です。ワンクリックで永続的にライセンス認証できます。インターネットに接続せずに、あらゆるバージョンのウィンドウ システムとあらゆるバージョンの Office ソフトウェアをライセンス認証できます。現在、最も成功しているツールです。頻繁に更新される Windows ライセンス認証ツール 今日はそれを紹介します kms ライセンス認証作業を紹介します
 ショートカットキーを使ってセルを結合する方法
Feb 26, 2024 am 10:27 AM
ショートカットキーを使ってセルを結合する方法
Feb 26, 2024 am 10:27 AM
セルを結合するためのショートカット キーの使用方法 日常業務では、表の編集や書式設定が必要になることがよくあります。セルの結合は、表の美しさと情報の表示効果を向上させるために、隣接する複数のセルを 1 つのセルに結合する一般的な操作です。 Microsoft ExcelやGoogle Sheetsなどの主流の表計算ソフトでは、セルの結合操作は非常に簡単でショートカットキーで実現できます。この2つのソフトでセルを結合するショートカットキーの使い方を紹介します。存在する
 ポットプレイヤーの使い方 - ポットプレイヤーの使い方
Mar 04, 2024 pm 06:10 PM
ポットプレイヤーの使い方 - ポットプレイヤーの使い方
Mar 04, 2024 pm 06:10 PM
Potplayer は非常に強力なメディア プレーヤーですが、まだ Potplayer の使い方を知らない友達も多いので、今日は Potplayer の使い方を詳しく紹介して、皆さんのお役に立てればと思います。 1. PotPlayer のショートカット キー: PotPlayer プレーヤーのデフォルトの共通ショートカット キーは次のとおりです: (1) 再生/一時停止: スペース (2) 音量: マウス ホイール、上下の矢印キー (3) 進む/戻る: 左右の矢印キー (4) ブックマーク: P- ブックマークの追加、H-ビューブックマーク (5) フルスクリーン/復元: Enter (6) 複数の速度: C-加速、7) 前/次のフレーム: D/
 PyCharmとは何ですか?機能紹介と使い方の詳しい説明
Feb 20, 2024 am 09:21 AM
PyCharmとは何ですか?機能紹介と使い方の詳しい説明
Feb 20, 2024 am 09:21 AM
PyCharm は、JetBrains が開発したプロフェッショナルな Python 統合開発環境 (IDE) で、Python 開発者に強力な機能とツールを提供し、Python コードの作成をより効率的かつ便利にします。 PyCharm は、Windows、macOS、Linux などの複数のオペレーティング システムをサポートし、複数の Python バージョンもサポートし、開発者が独自のニーズに応じて IDE 環境をカスタマイズできるようにする豊富なプラグインと拡張機能を提供します。 P




