
この記事では主に、シンプルなマルチルームオンライングループチャットの例を実装するためのvue+socket.io+express+mongodbを紹介します。これには一定の参考値があり、興味のある友人はそれを参照できます。皆さんのお役に立てれば幸いです。
プロジェクト紹介
主に、複数人オンライン・マルチルーム・グループチャット用の小規模プロジェクトを作成し、フルスタックテクノロジーの併用を実践します。
プロジェクトのソースコード: chat-vue-node
主なテクノロジー: vue2ファミリーバケット+socket.io+node(express)+mongodb(mongoose)
環境構成: Nodeとmongodb環境をインストールして構成する必要があります。 mongodb データを管理するには、Robomogo クライアントをインストールすることをお勧めします。
コンパイルして実行します:
1. MongoDB サービスを開始し、新しいコマンド ライン ウィンドウを作成します 1:
mongod
2. サーバー ノードを開始し、新しいコマンド ライン ウィンドウを作成します 2:
cd server node index.js
3. フロントエンド vue ページを起動します
cd client cnpm install npm run dev
次に、ブラウザの複数のウィンドウで localhost:8080 を開き、異なるアカウントを登録してログインすると、マルチユーザー、マルチルームのオンライン チャットが可能になります。
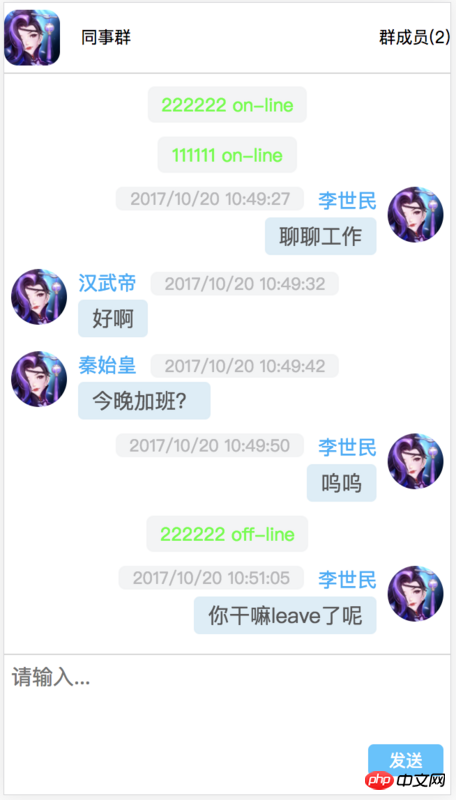
メインエフェクトのプレビュー:

コードディレクトリの概要
|--chat-vue-node
|--client // 前端客户端:基于 vue-cli 搭建的所有聊天页面
|--server // 后台服务端
|--api.js // express 通过 mongoose 操作 mongodb 数据库的所有接口
|--db.js // 数据库初始化、Schema数据模型
|--index.js // 后台服务启动入口
|--package.json
.gitignore
README.mdsoeket.ioの基本
soeket.io このプロジェクトで使用される基本的な関数は次のとおりです(詳細はGitHubを参照) ) chatGroup.vue と server/index.js の 2 つのファイル コード):
// 客户端连接
var socket = io.connect('http://localhost:8081')
// 服务端监听到连接
io.on('connection', function(socket){
// ......
}
// 客户端发送进入房间请求
socket.emit('joinToRoom', data)
// 服务端监听
socket.on('joinToRoom', function (data) {
// ......
// 服务端处理进入房间、离开房间
socket.join(roomGroupId)
// 有人进入房间,向该群其它的成员发送更新在线成员
io.sockets.in(roomGroupId).emit('joinToRoom', chat)
io.sockets.in(roomGroupId).emit('updateGroupNumber', roomNum[roomGroupId])
}
// 客户端发送聊天消息
socket.emit('emitChat', chat)
// 服务端监听并向群内其它人群发该消息
socket.on('emitChat', function (data) {
let roomGroupId = chat.chatToGroup
// 向特定的群成员转发消息
socket.in(roomGroupId).emit('broadChat', chat)
}) データ構造設計
データ構造モデルは主に 3 つあります:
// 用户信息的数据结构模型
const accountSchema = new Schema({
account: {type: Number}, // 用户账号
nickName: {type: String}, // 用户昵称
pass: {type: Number}, // 密码
regTime: {type: Number} // 注册时间
})
// 聊天群的数据结构模型:聊天群包含的成员
const relationSchema = new Schema({
groupAccount: Number, // 群账号
groupNickName: String, // 群昵称
groupNumber: [] // 群成员
})
// 单个聊天群的聊天消息记录
const groupSchema = new Schema({
account: Number, // 聊天者的账号
nickName: String, // 聊天者的昵称
chatTime: Number, // 发消息的时间戳
chatMes: String, // 聊天的消息内容
chatToGroup: Number, // 聊天的所在群账号
chatType: String // 消息类型:进入群、离开群、发消息
})vue-router routingデザイン
すべてのページ ルーティング ジャンプはフロントエンドの vue-router によって処理されます。ページ機能は 3 つだけです: 登録ログイン ページ、パーソナル センター ページ、グループ チャット ページ
routes: [
// {path: '/', name: 'Hello', component: Hello},
{path: '/', redirect: '/login', name: 'Hello', component: Hello},
{path: '/login', name: 'Login', component: Login},
{path: '/center', name: 'Center', component: Center},
{path: '/chatGroup', name: 'ChatGroup', component: ChatGroup}
]
// 未登录时,通过编程式跳去登录页:
router.push({ path: 'login' })vuex グローバル ステータス
。
主に vuex を使用して、個人アカウントのログイン ステータスと現在のグループ チャット ルームの情報をグローバルに管理します:
export default new Vuex.Store({
state: {
chatState: {
account: null,
nickName: null
},
groupState: null // 点击进群的时候更新
},
mutations: {
updateChatState (state, obj) {
state.chatState = obj
},
updateGroupState (state, obj) {
state.groupState = obj
}
},
actions: {
updateChatState ({commit}, obj) {
commit('updateChatState', obj)
},
updateGroupState ({commit}, obj) {
commit('updateGroupState', obj)
}
},
getters: {
getChatState (state) {
return state.chatState
},
getGroupState (state) {
return state.groupState
}
}
})状態をグローバルに更新し、状態を取得します:
// 更新
this.$store.dispatch('updateChatState', {account: null, nickName: null})
// 获取
this.$store.getters.getChatState データベース インターフェイス api
module.exports = function (app) {
app.all("*", function(req, res, next) {
next()
})
// api login 登录
app.get('/api/user/login', function (req, res) { // ... })
// api register 注册
app.get('/api/user/register', function (req, res) { // ... })
// getAccountGroup 获取可进入的房间
app.get('/api/user/getAccountGroup', function (req, res) { // ... })
// getGroupNumber 获取当前房间的群成员
app.get('/api/user/getGroupNumber', function (req, res) { // ... })
// api getChatLog 获取当前房间的聊天记录
app.get('/api/getChatLog', function (req, res) { // ... })
app.get('*', function(req, res){
res.end('404')
})
} より詳細な実装については、ソース コード chat-vue-node を参照してください。これには、開発および調査中の多くのコメントが含まれています。
関連おすすめ:
iPadのようなインターフェースを備えたオンライングループチャット
以上が簡単なマルチルームオンライングループチャット導入方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。