
この記事では、WebStorm に Vue.js の単一ファイル コンポーネントを追加する際の強調表示と構文サポートについて詳しく説明します。必要な方はぜひ参考にしてください。
この記事では、WebStorm で Vue.js の単一ファイル コンポーネントを追加するための強調表示と構文サポートについて詳しく説明します。詳細は次のとおりです。
この記事を読んでいただけますか? vue とは何かを説明する必要はありません。まずは神様を礼拝しましょう! vue プロジェクトの作成者である You Da は、sublime 用の構文強調表示プラグインを作成しました。これが彼の答えです。一分間の沈黙。
強調表示と構文サポートを追加
プラグイン 1: https://github.com/henjue/vue-for-idea
プラグイン 2: https://github.com/ postalservice14/vuejs-plugincmd+click ジャンプは実現できません。 

cmd+点击的跳转都不能实现。
我还去设置内添加了额外的帮助:

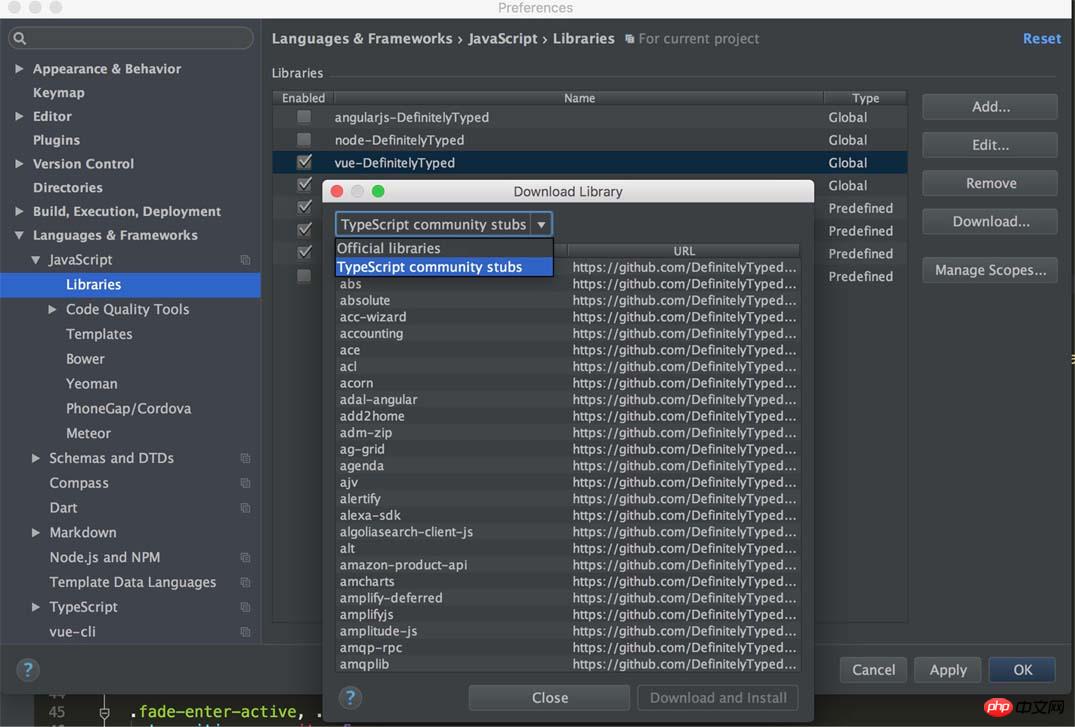
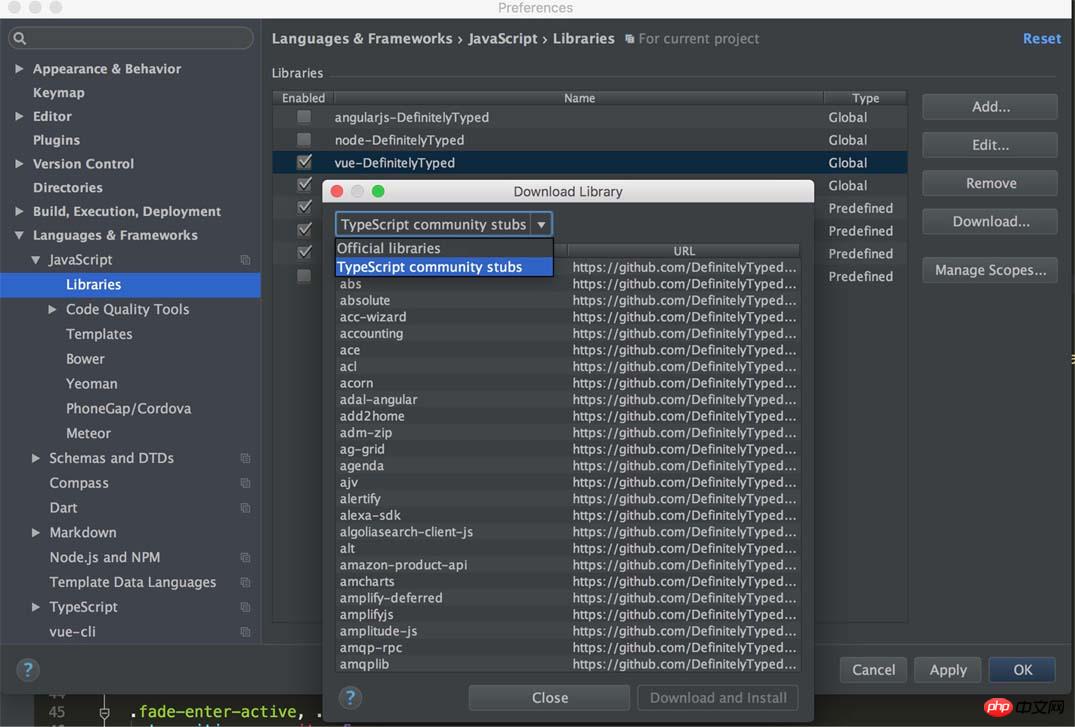
这是由这个组织维护在github上的一个语法列表,在webstorm上安装了之后会有对应的语法提示。进入设置中的这里,点击右边的download,就会出现这个列表,选择上面的源,一共有两个选项,选择第二个,就出现这个列表了。找到vue,安装就可以了。
但是感觉在.vue文件中作用也不是很大。。。
添加ES6支持
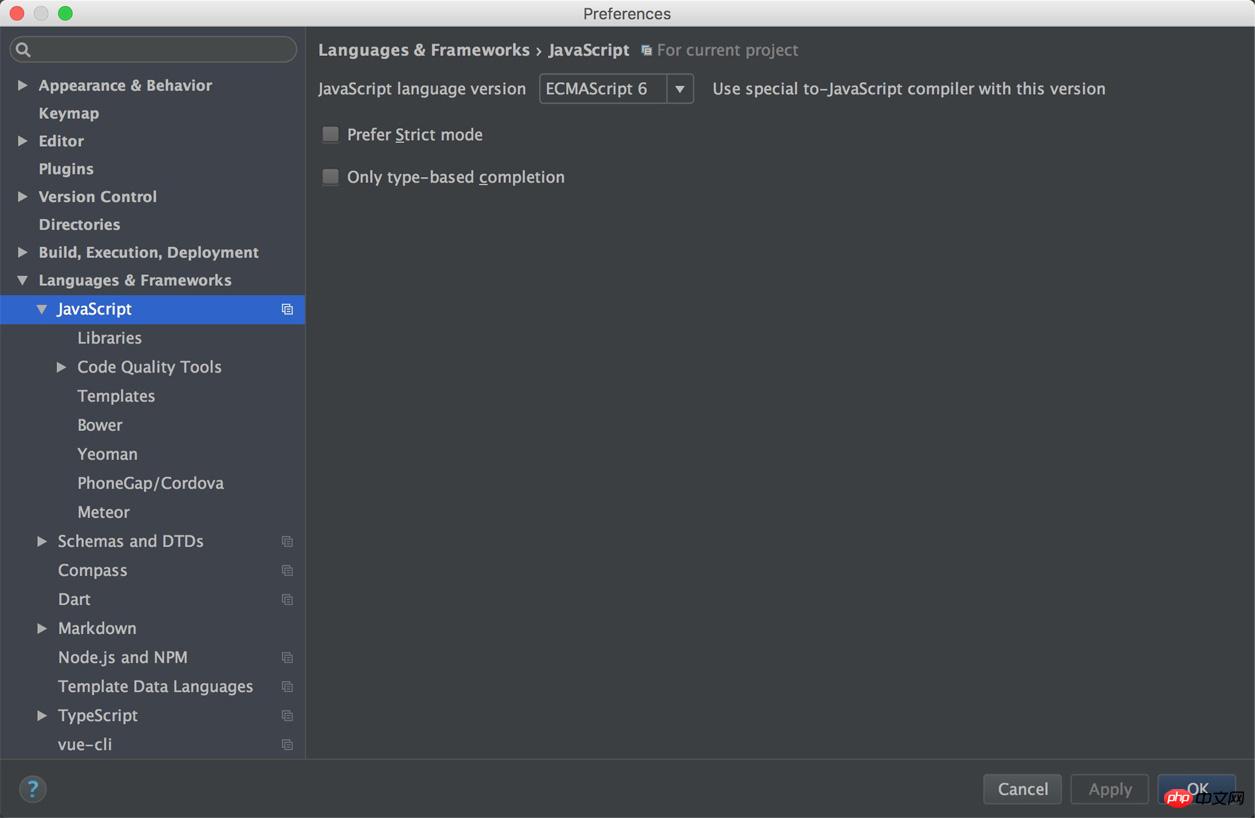
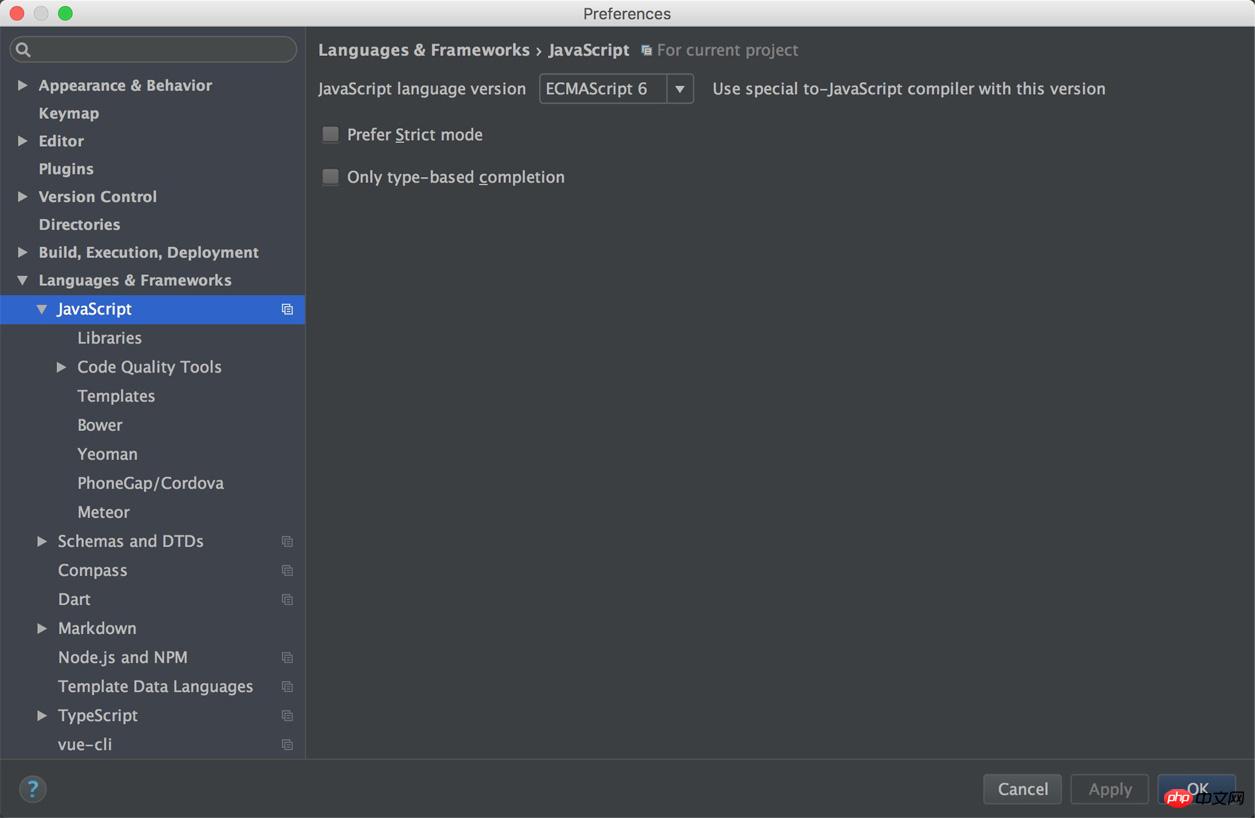
首先,你要设置webstorm自身的JavaScript的版本。如图:

这里默认是ES5.1,把它改成ES6。
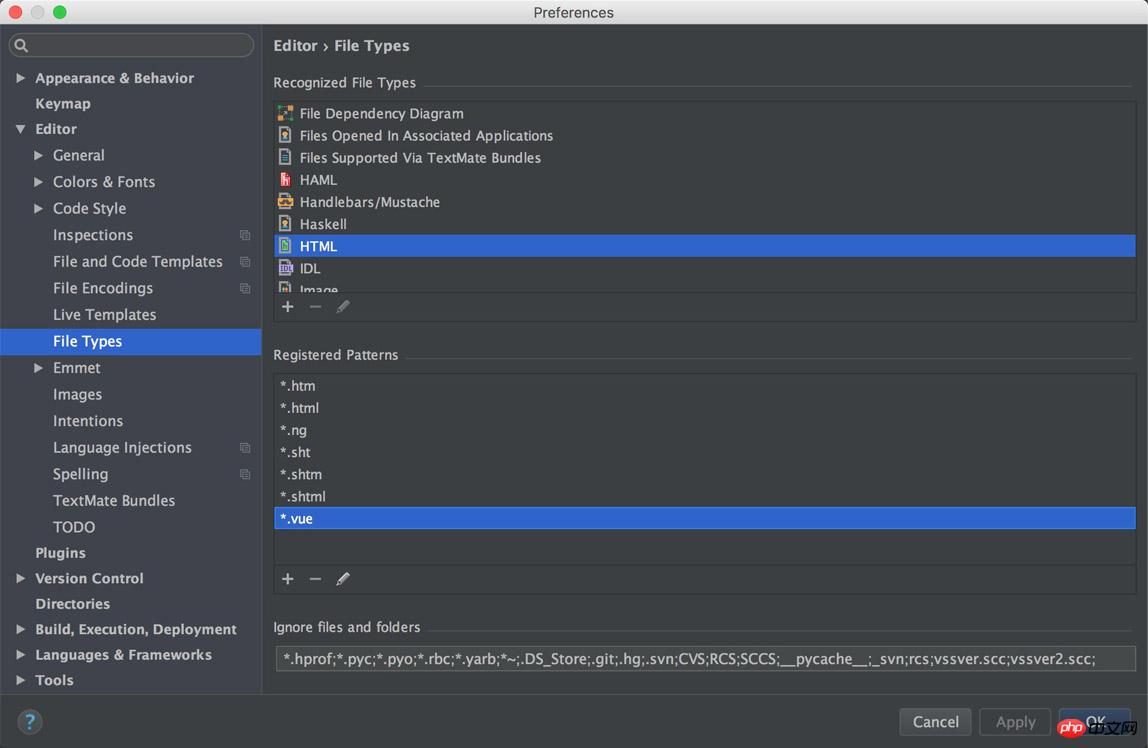
然后打开设置:

找到这个地方,找到上面的html类型,将*.vue添加进其中。确定的时候会提示被占用了,要把那个清除掉,继续就OK了。
这样系统会把.vue文件看成html,也就能正确识别里面的<script></script>标签了。
如果你不想这样做,那也可以。还有一种方法。
直接在<script></script>标签中添加type="text/ecmascript-6",这样也是OK的,里面的代码也会高亮并支持ES6。
支持sass
看过vue-loader文档的知道,在*.vue模板中是支持几种css预处理器和模板语言jade的。
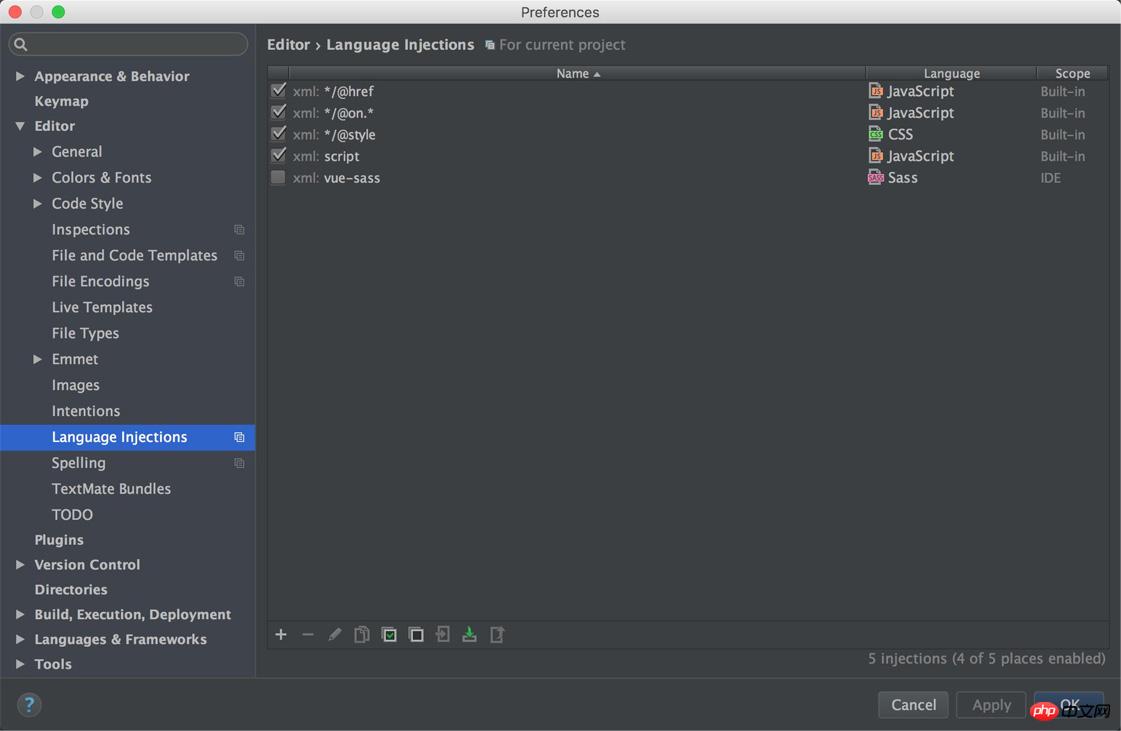
但是当你在<style></style>标签中加上lang=sass然后写sass时会发现IDE一片报错。。一开始我想到的是webstorm的Language Injections,并照着已有的写了一个:

然而并不能用。。。
去谷歌了下,发现也有人这么做了,然而也没有成功。。至于为什么也没搞清楚。。倒是知道了jade是模板语言,不能这么做。
但是sass不应该啊。。
然而也不是没有收获。
发现了<style></style>标签中有rel="stylesheet/scss"和type="text/css"时能正确识别sass语言。如:
<style scoped lang="sass" rel="stylesheet/scss" type="text/css">
同理less也可以。但是需要webstorm版本高于2016.1.1。
关于jade支持
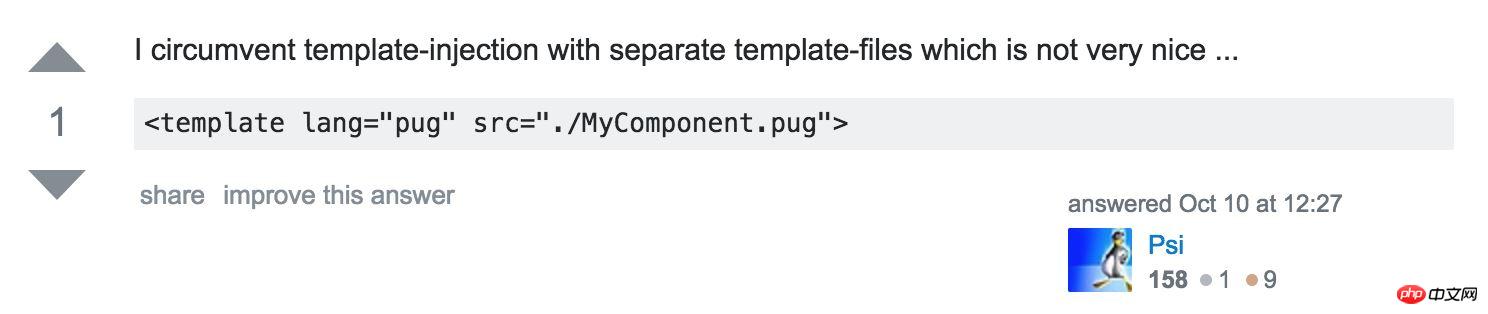
我还不会jade模板语言。但是在找sass支持的过程中发现有人这么“曲线救国”的支持了jade:

同时我也发现了vue-idea-plugin插件的作者不靠谱的承诺,戳这里,说会支持jade
download をクリックすると、上のソースを選択します。2 つ目のオプションを選択すると、このリストが表示されます。 vueを見つけてインストールします。  🎜 🎜🎜ここでのデフォルトは ES5.1 ですが、ES6 に変更します。 🎜🎜🎜次に設定を開きます: 🎜🎜🎜
🎜 🎜🎜ここでのデフォルトは ES5.1 ですが、ES6 に変更します。 🎜🎜🎜次に設定を開きます: 🎜🎜🎜 🎜🎜🎜この場所を見つけて、上記の HTML タイプを見つけて、それに *.vue を追加します。確認すると、占有されているというメッセージが表示されるので、クリアしたい場合は続行すればOKです。 🎜このようにして、システムは .vue ファイルを HTML として扱い、その中の
🎜🎜🎜この場所を見つけて、上記の HTML タイプを見つけて、それに *.vue を追加します。確認すると、占有されているというメッセージが表示されるので、クリアしたい場合は続行すればOKです。 🎜このようにして、システムは .vue ファイルを HTML として扱い、その中の <script></script> タグを正しく識別できるようになります。 🎜🎜それをしたくない場合でも、大丈夫です。別の方法もあります。 🎜 type="text/ecmascript-6" を <script></script> タグに直接追加しても問題ありません。これも強調表示され、ES6 をサポートします。 🎜🎜🎜sass のサポート🎜🎜🎜 vue-loader ドキュメントを読んだことがある方は、いくつかの CSS プリプロセッサとテンプレート言語 jade が *.vue テンプレートでサポートされていることをご存知でしょう。 🎜しかし、<style></style> タグに lang=sass を追加してから sass を記述すると、IDE がエラーを報告することがわかります。 。最初にウェブストームの Language Injections を思いつき、既存のものに基づいて次の言語インジェクションを作成しました: 🎜🎜🎜 🎜🎜🎜しかし、それは機能しません。 。 。 🎜🎜🎜 Google で調べたところ、誰かがこれを実行していることがわかりましたが、それも機能しませんでした。 。理由はまだわかりません。 。しかし、jade はテンプレート言語であるため、これができないことはわかっています。 🎜🎜しかし、生意気な人はそうすべきではありません。 。 🎜🎜🎜しかし、利益がないわけではありません。 🎜🎜🎜
🎜🎜🎜しかし、それは機能しません。 。 。 🎜🎜🎜 Google で調べたところ、誰かがこれを実行していることがわかりましたが、それも機能しませんでした。 。理由はまだわかりません。 。しかし、jade はテンプレート言語であるため、これができないことはわかっています。 🎜🎜しかし、生意気な人はそうすべきではありません。 。 🎜🎜🎜しかし、利益がないわけではありません。 🎜🎜🎜 <style></style> タグに rel="stylesheet/scss" と type="text/css" が正しく含まれていることがわかりました。 sass 言語を識別します。例: 🎜🎜🎜rrreee🎜 less と同じ。ただし、ウェブストームのバージョンは 2016.1.1 以降である必要があります。 🎜🎜🎜jadeのサポートについて🎜🎜🎜私はjadeテンプレート言語をまだ知りません。しかし、生意気なサポートを探す過程で、jade をサポートすることで「国を救った」人を見つけました: 🎜🎜🎜 🎜🎜同時に、vue-idea-plugin プラグインの作者の信頼性の低い約束も発見しました。ここをクリックして言ってください。
🎜🎜同時に、vue-idea-plugin プラグインの作者の信頼性の低い約束も発見しました。ここをクリックして言ってください。 jade をサポートする予定ですが、具体的な時期はありません。 🎜🎜関連する推奨事項: 🎜🎜🎜🎜Webstorm の新しい .vue ファイルは、強調表示された vue 構文と es6 構文をサポートします🎜🎜
おすすめの便利なフロントエンド開発ツール -WebStorm
以上がVue.js 単一ファイル コンポーネント インスタンスを WebStorm に追加の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。