JavaScriptクリエイティブ時計プロジェクトの詳しい説明
この記事では主に JavaScript のクリエイティブな時計プロジェクトについて説明します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1. 最終的な効果の表示:

2. プロジェクトのハイライト
1. コード構造は明確です

2. 現在の時刻と現在の日付をリアルタイムで表示できます
3. インターフェースはシンプルで美しく、寛大です
4. ブラウザーの互換性の向上

4.
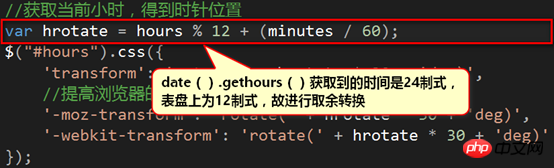
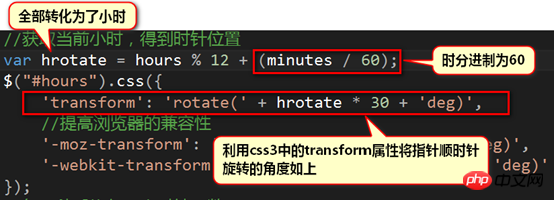
1. 各ポインターの回転角度を取得するまず、次の概念を明確にする必要があります: 時計の針は円を描くように 360 度回転します 時針: 文字盤には 12 時間が表示されます。時間ごとに 30 度回転します。 分針: 文字盤には 60 個の小さなグリッドがあり、分針は 1 分ごとに 6 度回転します。文字盤上のグリッド、秒針が小さなグリッドを通過するごとに 6 度回転します(1 ) 現在時刻を取得します
例 (時針の回転角度の計算を例に挙げます) : たとえば、現在時刻は 9:28 です。時針は 9 から 10 の間である必要があり、正時
メソッドを通じてのみ取得できるため、現在の時刻と現在の時刻の両方を取得する必要があります。
時針は 1 時間ごとに 30 度回転するため、時針の回転角度は時針は次のように求められます。

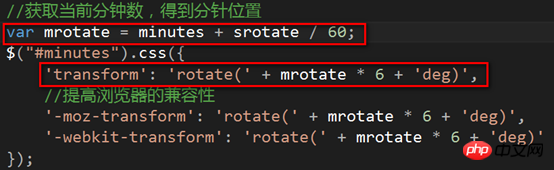
 同様に、分針と秒針の回転角度は次のようになります。
同様に、分針と秒針の回転角度は次のようになります。
分針:
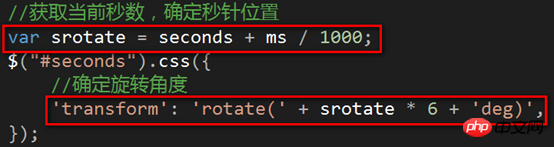
 秒針:
秒針:
 (3) 実行頻度、つまり秒針の回転数の制御
(3) 実行頻度、つまり秒針の回転数の制御
 秒針の回転数を変更する関数の実行時間間隔を調整します。
秒針の回転数を変更する関数の実行時間間隔を調整します。
5. プロジェクトで最適化される領域
1.このページはシンプルすぎるため、さらなる最適化と改善が必要です
2.絵を描くときに時計に分と秒を描く時間はありません 
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery指针时钟(附带日期)</title> <!--引入外部css样式--> <link rel="stylesheet" href="css/demo.css" rel="external nofollow" type="text/css" media="screen" /> </head> <body> <!--引入jQuery库文件--> <script src="js/jquery-1.6.2.min.js"></script> <!--引入外部js文件--> <script src="js/script.js"></script> <p style="text-align:center;clear:both"> </p> </body> </html>
*
{
margin:0;
padding:0;
}
body
{
background:#f9f9f9;
color:#000;
font:15px Calibri, Arial, sans-serif;
text-shadow:1px 2px 1px #FFFFFF;
}
a,
a:visited
{
text-decoration:none;
outline:none;
color:#fff;
}
a:hover
{
text-decoration:underline;
color:#ddd;
}
/*the footer (尾部)*/
footer
{
background:#444 url("../images/bg-footer.png") repeat;
position:fixed;
width:100%;
height:70px;
bottom:0;
left:0;
color:#fff;
text-shadow:2px 2px #000;
/*提高浏览器的兼容性*/
-moz-box-shadow:5px 1px 10px #000;
-webkit-box-shadow:5px 1px 10px #000;
box-shadow:5px 1px 10px #000;
}
footer h1
{
font:25px/26px Acens;
font-weight:normal;
left:50%;
margin:0px 0 0 150px;
padding:25px 0;
position:relative;
width:400px;
}
footer a.orig,
a.orig:visited
{
background:url("../images/demo2.png") no-repeat right top;
border:none;
text-decoration:none;
color:#FCFCFC;
font-size:14px;
height:70px;
left:50%;
line-height:50px;
margin:12px 0 0 -400px;
position:absolute;
top:0;
width:250px;
}
/*styling for the clock(时钟样式)*/
#clock
{
position: relative;
width: 600px;
height: 600px;
list-style: none;
margin: 20px auto;
background: url('../images/clock.png') no-repeat center;
}
#seconds,
#minutes,
#hours
{
position: absolute;
width: 30px;
height: 580px;
left: 270px;
}
#date
{
position: absolute;
top: 365px;
color: #666;
right: 140px;
font-weight: bold;
letter-spacing: 3px;
font-family: "微软雅黑";
font-size: 30px;
line-height: 36px;
}
#hours
{
background: url('../images/hands.png') no-repeat left;
z-index: 1000;
}
#minutes
{
background: url('../images/hands.png') no-repeat center;
width:25px;
z-index: 2000;
}
#seconds
{
background: url('../images/hands.png') no-repeat right;
z-index: 3000;
}$(document).ready(function () {
//动态插入HTML代码,标记时钟
var clock = [
'<ul id="clock">',
'<li id="date"></li>',
'<li id="seconds"></li>',
'<li id="hours"></li>',
'<li id="minutes"></li>',
'</ul>'].join('');
// 逐渐显示时钟,并把它附加到主页面中
$(clock).fadeIn().appendTo('body');
//每一秒钟更新时钟视图的自动执行函数
//也可以使用此方法: setInterval (function Clock (){})();
(function Clock() {
//得到日期和时间
var date = new Date().getDate(), //得到当前日期
hours = new Date().getHours(), //得到当前小时
minutes = new Date().getMinutes(); //得到当前分钟
seconds = new Date().getSeconds(), //得到当前秒
ms = new Date().getMilliseconds();//得到当前毫秒
//将当前日期显示在时钟上
$("#date").html(date);
//获取当前秒数,确定秒针位置
var srotate = seconds + ms / 1000;
$("#seconds").css({
//确定旋转角度
'transform': 'rotate(' + srotate * 6 + 'deg)',
});
//获取当前分钟数,得到分针位置
var mrotate = minutes + srotate / 60;
$("#minutes").css({
'transform': 'rotate(' + mrotate * 6 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + mrotate * 6 + 'deg)',
'-webkit-transform': 'rotate(' + mrotate * 6 + 'deg)'
});
//获取当前小时,得到时针位置
var hrotate = hours % 12 + (minutes / 60);
$("#hours").css({
'transform': 'rotate(' + hrotate * 30 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + hrotate * 30 + 'deg)',
'-webkit-transform': 'rotate(' + hrotate * 30 + 'deg)'
});
//每一秒后执行一次时钟函数
setTimeout(Clock, 1000);
})();
});2.rotate() メソッド
関連する推奨事項:
キャンバスを使用して時計の実装手順を作成する

以上がJavaScriptクリエイティブ時計プロジェクトの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。
 Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳しい説明
Feb 21, 2024 pm 10:33 PM
Linuxのcurlコマンドの詳細な説明 要約:curlは、サーバーとのデータ通信に使用される強力なコマンドラインツールです。この記事では、curl コマンドの基本的な使用法を紹介し、読者がコマンドをよりよく理解して適用できるように実際のコード例を示します。 1.カールとは何ですか? curl は、さまざまなネットワーク要求を送受信するために使用されるコマンド ライン ツールです。 HTTP、FTP、TELNETなどの複数のプロトコルをサポートし、ファイルアップロード、ファイルダウンロード、データ送信、プロキシなどの豊富な機能を提供します。
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() の詳細な説明には、特定のコード例が必要です。Promise は、非同期操作を処理するための JavaScript のメカニズムです。実際の開発では、順番に実行する必要があるいくつかの非同期タスクを処理する必要があることがよくあり、満たされた Promise オブジェクトを返すために Promise.resolve() メソッドが使用されます。 Promise.resolve() は Promise クラスの静的メソッドであり、




