vue は Web ページを開くビデオ コードを実装します
この記事では主に Web ページを開くビデオを作成するための Vue のサンプル コードを紹介します。必要な方は参考にしていただければ幸いです。

このデモの背景はビデオ、テキストはプリンター効果です。テキストが入力されるまでボタンは表示されません。ボタンをクリックすると背景が上に折り畳まれ、デフォルトのホームページコンポーネントが表示されます(場合新しく構築された vue プロジェクトのリストです。helloWorld のコンポーネントです)
会社のコンピューターには GIF アニメーションがありませんので、ご了承ください。効果を確認したら、ダウンロードできます
私は常に Web ページの先頭にビデオまたはアニメーションを入れるのが好きです。個人的には、Web ページのオープニング アニメーションは閲覧を誘導する役割を果たしていると考えています。 Web ページの始まりは、多くの場合、Web サイトを閲覧するユーザーにとって、成功の半分となります。
上記はすべてナンセンスです。Web ページを開くアニメーションはモバイル端末で広く使用されています。具体的な操作は短い本で更新されます。今日は主に、Vue が PC 側の Web ページのオープニング アニメーションをどのように作成するかについて説明します。
vueプロジェクト一覧のsrcと同階層にindex.htmlがあり、主にここで記事を作成しています。
1. まず、vue レンダリング コンポーネントはこのホームページ インデックスに基づいていることを理解する必要があります。vue を使用して新しいプロジェクトを作成すると、デフォルトで開かれるコンポーネントがあります。詳しくは説明されていない。しなければならないのは、このコンポーネントを非表示にすることです。そうしないと、そのコンテンツがビデオの上に表示されてしまいます。
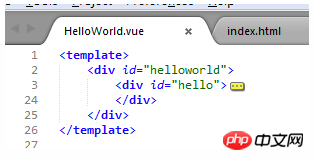
helloWorld.vue コンポーネント:
 index.html の helloWorld コンポーネントから hello
index.html の helloWorld コンポーネントから hello
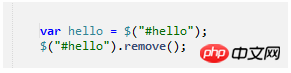
を削除します。もちろん、削除する前に、別のコンテナに一時的に保存する必要があります。そうしないと、クローンを作成することもできます。 (クローン作成コードはデモされませんが、質問がある場合は、コメントするかプライベート メッセージを送信できます)。一時ストレージの目的は、後でこのノードをページに復元することです。
 2. このデモでは、ビデオ プラグインを直接見つけて挿入します。この手順は、インポートする必要があるすべてのファイルを配置するだけです。静的フォルダー static 内にあります。
2. このデモでは、ビデオ プラグインを直接見つけて挿入します。この手順は、インポートする必要があるすべてのファイルを配置するだけです。静的フォルダー static 内にあります。
4. ボタンにタイマーを設定し、入力後の時間を計算します。ボタンが表示され、ボタンをクリックすると、インデックスの背景コンテナー全体が折りたたまれます (すべての HTML コンテンツ)。ホームページは 1 つのコンテナに配置されます)、hello コンポーネントのコンテンツを復元します。こんにちは、何か書いてください。 

...
関連する推奨事項:
Html Webページのヘッド 地区仕様の知識
JSとCSSでWebページ読み込み時のアニメーション効果の共有を実現
以上がvue は Web ページを開くビデオ コードを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7358
7358
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 他人の動画をDouyinに投稿することは侵害になりますか?侵害せずにビデオを編集するにはどうすればよいですか?
Mar 21, 2024 pm 05:57 PM
他人の動画をDouyinに投稿することは侵害になりますか?侵害せずにビデオを編集するにはどうすればよいですか?
Mar 21, 2024 pm 05:57 PM
ショートビデオプラットフォームの台頭により、Douyinはみんなの日常生活に欠かせないものになりました。 TikTokでは世界中の面白い動画を見ることができます。他人のビデオを投稿することを好む人もいますが、「Douyin は他人のビデオを投稿することを侵害しているのでしょうか?」という疑問が生じます。この記事では、この問題について説明し、著作権を侵害せずに動画を編集する方法と、著作権侵害の問題を回避する方法について説明します。 1.Douyin による他人の動画の投稿は侵害ですか?私の国の著作権法の規定によれば、著作権者の著作物を著作権者の許可なく無断で使用することは侵害となります。したがって、オリジナルの作者または著作権所有者の許可なしに他人のビデオをDouyinに投稿することは侵害となります。 2. 著作権を侵害せずにビデオを編集するにはどうすればよいですか? 1. パブリックドメインまたはライセンスされたコンテンツの使用: パブリック
 Douyin に動画を投稿して収益を得るにはどうすればよいですか?初心者はどうやってDouyinでお金を稼ぐことができますか?
Mar 21, 2024 pm 08:17 PM
Douyin に動画を投稿して収益を得るにはどうすればよいですか?初心者はどうやってDouyinでお金を稼ぐことができますか?
Mar 21, 2024 pm 08:17 PM
全国的なショートビデオプラットフォームであるDouyinは、自由な時間にさまざまな興味深く斬新なショートビデオを楽しむことができるだけでなく、自分自身を示し、自分の価値観を実現するステージも提供します。では、Douyin に動画を投稿してお金を稼ぐにはどうすればよいでしょうか?この記事ではこの質問に詳しく答え、TikTokでより多くのお金を稼ぐのに役立ちます。 1.Douyin に動画を投稿してお金を稼ぐにはどうすればよいですか?動画を投稿し、Douyin で一定の再生回数を獲得すると、広告共有プランに参加できるようになります。この収入方法はDouyinユーザーにとって最も馴染みのある方法の1つであり、多くのクリエイターにとって主な収入源でもあります。 Douyin は、アカウントの重み、動画コンテンツ、視聴者のフィードバックなどのさまざまな要素に基づいて、広告共有の機会を提供するかどうかを決定します。 TikTok プラットフォームでは、視聴者がギフトを送ったり、
 画質を圧縮せずにWeiboに動画を投稿する方法_画質を圧縮せずにWeiboに動画を投稿する方法
Mar 30, 2024 pm 12:26 PM
画質を圧縮せずにWeiboに動画を投稿する方法_画質を圧縮せずにWeiboに動画を投稿する方法
Mar 30, 2024 pm 12:26 PM
1. まず携帯電話で Weibo を開き、右下隅の [Me] をクリックします (図を参照)。 2. 次に、右上隅の [歯車] をクリックして設定を開きます (図を参照)。 3. 次に、[一般設定] を見つけて開きます (図を参照)。 4. 次に、[Video Follow] オプションを入力します (図を参照)。 5. 次に、[ビデオアップロード解像度]設定を開きます(図を参照)。 6. 最後に、圧縮を避けるために [オリジナルの画質] を選択します (図を参照)。
 小紅書ビデオ作品を公開するにはどうすればよいですか?動画を投稿する際に注意すべきことは何ですか?
Mar 23, 2024 pm 08:50 PM
小紅書ビデオ作品を公開するにはどうすればよいですか?動画を投稿する際に注意すべきことは何ですか?
Mar 23, 2024 pm 08:50 PM
短編ビデオ プラットフォームの台頭により、Xiaohongshu は多くの人々が自分の生活を共有し、自分自身を表現し、トラフィックを獲得するためのプラットフォームになりました。このプラットフォームでは、ビデオ作品の公開が非常に人気のある交流方法です。では、小紅書ビデオ作品を公開するにはどうすればよいでしょうか? 1.小紅書ビデオ作品を公開するにはどうすればよいですか?まず、共有できるビデオ コンテンツがあることを確認します。携帯電話やその他のカメラ機器を使用して撮影することもできますが、画質と音声の明瞭さには注意する必要があります。 2.ビデオを編集する:作品をより魅力的にするために、ビデオを編集できます。 Douyin、Kuaishou などのプロ仕様のビデオ編集ソフトウェアを使用して、フィルター、音楽、字幕、その他の要素を追加できます。 3. 表紙を選択する: 表紙はユーザーのクリックを誘致するための鍵です。ユーザーのクリックを誘致するために、表紙には鮮明で興味深い写真を選択してください。
 iPhoneのビデオからスローモーションを削除する2つの方法
Mar 04, 2024 am 10:46 AM
iPhoneのビデオからスローモーションを削除する2つの方法
Mar 04, 2024 am 10:46 AM
iOS デバイスでは、カメラ アプリを使用してスローモーション ビデオを撮影できます。最新の iPhone を使用している場合は、1 秒あたり 240 フレームのビデオを撮影することもできます。この機能により、高速アクションを詳細にキャプチャできます。ただし、ビデオの詳細やアクションをよりよく理解するために、スローモーション ビデオを通常の速度で再生したい場合もあります。この記事では、iPhone上の既存のビデオからスローモーションを削除するすべての方法を説明します。 iPhoneでビデオからスローモーションを削除する方法[2つの方法] 写真アプリまたはiMovieアプリを使用して、デバイス上のビデオからスローモーションを削除できます。方法 1: 写真アプリを使用して iPhone で開く
 UC ブラウザでダウンロードしたビデオをローカルビデオに変換する方法
Feb 29, 2024 pm 10:19 PM
UC ブラウザでダウンロードしたビデオをローカルビデオに変換する方法
Feb 29, 2024 pm 10:19 PM
UC ブラウザでダウンロードしたビデオをローカルビデオに変換するにはどうすればよいですか?多くの携帯電話ユーザーは UC Browser を好んで使用しており、Web を閲覧するだけでなく、オンラインでさまざまなビデオやテレビ番組を視聴したり、お気に入りのビデオを携帯電話にダウンロードしたりすることもできます。実は、ダウンロードした動画をローカル動画に変換することもできますが、その方法がわからない人も多いでしょう。したがって、エディターは、UC ブラウザーによってキャッシュされたビデオをローカルビデオに変換する方法を特別に提供します。 uc ブラウザーのキャッシュされたビデオをローカルビデオに変換する方法 1. uc ブラウザーを開き、「メニュー」オプションをクリックします。 2.「ダウンロード/ビデオ」をクリックします。 3. 「キャッシュされたビデオ」をクリックします。 4. 任意のビデオを長押しし、オプションがポップアップ表示されたら、「ディレクトリを開く」をクリックします。 5. ダウンロードしたいものにチェックを入れます
 あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
デバイスをリモートでプログラムする必要がある場合は、この記事が役に立ちます。あらゆるデバイスをプログラミングするためのトップ GE ユニバーサル リモート コードを共有します。 GE リモコンとは何ですか? GEUniversalRemote は、スマート TV、LG、Vizio、Sony、Blu-ray、DVD、DVR、Roku、AppleTV、ストリーミング メディア プレーヤーなどの複数のデバイスを制御するために使用できるリモコンです。 GEUniversal リモコンには、さまざまな機能を備えたさまざまなモデルがあります。 GEUniversalRemote は最大 4 台のデバイスを制御できます。あらゆるデバイスでプログラムできるトップのユニバーサル リモート コード GE リモコンには、さまざまなデバイスで動作できるようにするコードのセットが付属しています。してもいいです
 pptビデオをスライド文書に埋め込み、ファイルに結合する方法
Mar 20, 2024 am 11:30 AM
pptビデオをスライド文書に埋め込み、ファイルに結合する方法
Mar 20, 2024 am 11:30 AM
当社でよく利用するオフィスソフトの一つであるMicrosoft PowerPointプレゼンテーションでは、説明する内容を網羅的かつ詳細に表現するために、ビデオも重要なプレゼンテーション手法の一つです。ご存知のように、ハイパーリンクまたは WindowsMediaPlayer コントロールを介してビデオを PPT に挿入するときは、パスの問題を考慮する必要があります。では、PPT ビデオを埋め込んでファイルに結合したい場合、どのように解決すればよいでしょうか?次に、解決策を見てみましょう!手順は次のとおりです。 1. まず、[Video Embed.pptx] Microsoft PowerPoint プレゼンテーションをダブルクリックして開きます。 ShockwaveFlashOを使用しているため




