Webpack パフォーマンスの最適化
Webpack のパフォーマンスを最適化する方法はたくさんありますが、この記事で dll を個別に説明する理由は、dll が最も単純で、最も粗雑で、非常に効果的な最適化方法だからです。この記事では主に webpack パフォーマンス最適化 DLL の詳細な説明を紹介します。これが非常に優れていると思いますので、参考にしてください。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
通常のパッケージ化プロセスでは、jquery、bootstrap、react、react-router、redux、antd、vue、vue-router、vuex など、参照する多くのライブラリもバンドル ファイルにパッケージ化されます。これらのライブラリの内容は基本的に変更されないため、これらを各パッケージに追加することは間違いなくパフォーマンスを大幅に無駄にします。
Dll テクノロジーは、インポートされたすべてのライブラリを最初に dll.js ファイルにパッケージ化し、自分で書き込んだコンテンツを Bundle.js ファイルにパッケージ化することで、その後のパッケージ化ではバンドル部分の処理のみが必要になります。
Vue プロジェクトを例に挙げて、まず webpack.dll.config.js という名前のファイルを作成します
var path = require("path"),
fs = require('fs'),
webpack = require("webpack");
var vendors = [
'vue',
'vue-router',
'vuex'
];
module.exports = {
entry: {
vendor: vendors
},
output: {
path: path.join(__dirname, "dist"),
filename: "Dll.js",
library: "[name]_[hash]"
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "dist", "manifest.json"),
name: "[name]_[hash]",
context: __dirname
})
]
};このファイルの機能は、vue、vue-router、および vuex をマージして Dll という名前のファイルにパッケージ化することです。 .js 静的リソース パッケージを作成し、Dll.js 内のモジュールへの参照を容易にするために、manifest.json ファイルも生成します。
webpack コマンドを実行すると、デフォルトでこのディレクトリ内の webpack.config.js または webpackfile.js という名前のファイルが実行されることに注意してください。したがって、--config コマンドを使用してファイルを手動で指定し、最後に -p コマンドを追加して Dll.js を圧縮する必要があります。
$ webpack --config webpack.dll.config.js -p
このようにして、追加の dist フォルダーがプロジェクトのルート ディレクトリに追加されます。このフォルダーには、圧縮された Dll.js ファイルとmanifest.json ファイルが含まれています。
manifest.json ファイルの内容は次のとおりです。各モジュールに参照用の ID を付けます。
{
"name": "vendor_2beb750db72b1cda4321",
"content": {
"./node_modules/process/browser.js": {
"id": 0,
"meta": {}
},
"./node_modules/vue-router/dist/vue-router.esm.js": {
"id": 1,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
"./node_modules/vue/dist/vue.runtime.esm.js": {
"id": 2,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
//.......最後に、webpack.config.js に参照を追加します。 plugins 属性に DllReferencePlugin プラグインを追加し、manifest.json ファイルへの参照パスを指定します。
//...
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./dist/manifest.json')
})
]webpack.dll.config.js ファイルが正常に実行されたことを確認した後、webpack -p を実行してプロジェクトをパッケージ化します。

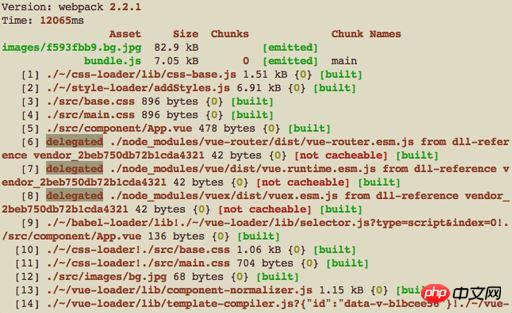
Dllファイルにパッケージ化されたファイルが、バンドルファイルに直接入れられるのではなく、委任(委任)されていることがわかります。
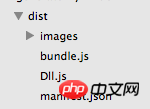
このようにして、すべてのリソースをパッケージ化し、生成された dist ディレクトリは次のようになります:

ただし、dist フォルダーを完全なプロジェクトにするためには、作成した HTML ファイルがまだ必要です。 Pack.js という名前のファイルがある場合は、nodejs の fileSystem を使用して HTML ファイルを変更およびコピーします。
pack.js
var fs = require('fs');
fs.readFile('./index.html', 'utf8', (err, data) => {
if (!err) {
var dataStr = data.toString(),
timestamp = (new Date()).getTime();
dataStr = dataStr
.replace('bundle.js', 'bundle.js?v='+timestamp)
.replace('<!-- dll -->', '<script src="./dist/Dll.js?v='+ timestamp +'"></script>');
fs.writeFile('./dist/index.html', dataStr, (error) => {
if (!error) {
console.log('HTML file copy successfully');
} else {
console.log(error);
}
});
} else {
console.log(err);
}
});モジュールのエントリ html にプレースホルダー文字 を追加する必要があります。pack.js の機能は HTML ファイルを dist にコピーすることです。 directory に移動し、 を Dll.js を参照するスクリプト タグに置き換え、ファイルを参照した後にタイムスタンプを追加します。
<!-- .... --> <body> <p id="demo" class="container"></p> <!-- dll --> <script src="./bundle.js"></script> </body> </html>
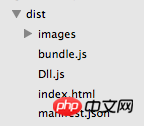
webpack -p パッケージングを実行後、以下のコマンドを入力してpack.jsを実行すると、distディレクトリにhtmlファイルが生成されます。
$ node pack.js

内容は次のとおりです:
<!-- .... --> <body> <p id="demo" class="container"></p> <script src="./dist/Dll.js?v=1488250309725"></script> <script src="./bundle.js?v=1488250309725"></script> </body> </html>
このようにして、dist フォルダーは、手動操作を必要としない、完全な圧縮され難読化されたプロジェクトとしてオンラインで直接デプロイできます。
実際のプロジェクトテンプレートの参照アドレスは以下の通りです。筆者は React と Vue の二刀流開発者なので、yomen(yo) などによる後のスキャフォールディング ツール用のテンプレートを 2 つ作成しました。
関連する推奨事項:
mockjs を使用して vue、vuecli、webpack でバックエンド データをシミュレートする
webpack 構成のバックエンド レンダリングの詳細な説明
以上がWebpack パフォーマンスの最適化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 Windows 10 と Windows 11 のパフォーマンス比較: どちらが優れていますか?
Mar 28, 2024 am 09:00 AM
Windows 10 と Windows 11 のパフォーマンス比較: どちらが優れていますか?
Mar 28, 2024 am 09:00 AM
Windows 10 と Windows 11 のパフォーマンス比較: どちらが優れていますか?テクノロジーの継続的な開発と進歩により、オペレーティング システムは常に更新され、アップグレードされます。世界最大のオペレーティング システム開発者の 1 つとして、Microsoft の Windows シリーズ オペレーティング システムは常にユーザーから大きな注目を集めてきました。 2021 年、Microsoft は Windows 11 オペレーティング システムをリリースし、広範な議論と注目を引き起こしました。では、Windows 10 と Windows 11 のパフォーマンスの違いは何でしょうか?
 Win11 と Win10 システムのパフォーマンスを比較すると、どちらの方が優れていますか?
Mar 27, 2024 pm 05:09 PM
Win11 と Win10 システムのパフォーマンスを比較すると、どちらの方が優れていますか?
Mar 27, 2024 pm 05:09 PM
Windows オペレーティング システムは、常にパーソナル コンピューターで最も広く使用されているオペレーティング システムの 1 つであり、最近 Microsoft が新しい Windows 11 システムを発売するまで、Windows 10 は長い間 Microsoft の主力オペレーティング システムでした。 Windows 11 システムのリリースに伴い、Windows 10 と Windows 11 システムのパフォーマンスの違いに関心が集まっていますが、どちらの方が優れているのでしょうか?まずはWを見てみましょう
 Kirin 8000 プロセッサが Snapdragon シリーズと競合: 誰が王になれるでしょうか?
Mar 25, 2024 am 09:03 AM
Kirin 8000 プロセッサが Snapdragon シリーズと競合: 誰が王になれるでしょうか?
Mar 25, 2024 am 09:03 AM
モバイルインターネットの時代において、スマートフォンは人々の日常生活に欠かせないものになりました。多くの場合、スマートフォンのパフォーマンスはユーザー エクスペリエンスの品質に直接影響します。スマートフォンの「頭脳」であるプロセッサーの性能は特に重要です。市場では、Qualcomm Snapdragon シリーズは常に強力なパフォーマンス、安定性、信頼性の代表格であり、最近では Huawei も独自の Kirin 8000 プロセッサを発売し、優れたパフォーマンスを備えていると言われています。一般ユーザーにとって、性能の良い携帯電話をいかに選ぶかは重要な課題となっている。今日はそうします
 PHP 言語と Go 言語の比較: 大きなパフォーマンスの違い
Mar 26, 2024 am 10:48 AM
PHP 言語と Go 言語の比較: 大きなパフォーマンスの違い
Mar 26, 2024 am 10:48 AM
PHP と Go は一般的に使用される 2 つのプログラミング言語であり、それぞれに異なる特徴と利点があります。その中でも性能差は誰もが一般的に気にする問題です。この記事では、パフォーマンスの観点から PHP 言語と Go 言語を比較し、具体的なコード例を通じてパフォーマンスの違いを示します。まずは、PHPとGo言語の基本的な機能を簡単に紹介します。 PHP は、もともと Web 開発用に設計されたスクリプト言語で、学習と使用が簡単で、Web 開発の分野で広く使用されています。 Go 言語は、Google によって開発されたコンパイル言語です。
 Embedding サービスのローカル実行パフォーマンスは OpenAI Text-Embedding-Ada-002 を上回っており、とても便利です。
Apr 15, 2024 am 09:01 AM
Embedding サービスのローカル実行パフォーマンスは OpenAI Text-Embedding-Ada-002 を上回っており、とても便利です。
Apr 15, 2024 am 09:01 AM
Ollama は、Llama2、Mistral、Gemma などのオープンソース モデルをローカルで簡単に実行できるようにする非常に実用的なツールです。この記事では、Ollamaを使ってテキストをベクトル化する方法を紹介します。 Ollama をローカルにインストールしていない場合は、この記事を読んでください。この記事では、nomic-embed-text[2] モデルを使用します。これは、短いコンテキストおよび長いコンテキストのタスクにおいて OpenAI text-embedding-ada-002 および text-embedding-3-small よりも優れたパフォーマンスを発揮するテキスト エンコーダーです。 o が正常にインストールされたら、nomic-embed-text サービスを開始します。
 PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP の配列キー値の反転メソッドのパフォーマンスを比較すると、array_flip() 関数は、大規模な配列 (100 万要素以上) では for ループよりもパフォーマンスが良く、所要時間が短いことがわかります。キー値を手動で反転する for ループ方式は、比較的長い時間がかかります。
 さまざまな Java フレームワークのパフォーマンスの比較
Jun 05, 2024 pm 07:14 PM
さまざまな Java フレームワークのパフォーマンスの比較
Jun 05, 2024 pm 07:14 PM
さまざまな Java フレームワークのパフォーマンス比較: REST API リクエスト処理: Vert.x が最高で、リクエスト レートは SpringBoot の 2 倍、Dropwizard の 3 倍です。データベース クエリ: SpringBoot の HibernateORM は Vert.x や Dropwizard の ORM よりも優れています。キャッシュ操作: Vert.x の Hazelcast クライアントは、SpringBoot や Dropwizard のキャッシュ メカニズムよりも優れています。適切なフレームワーク: アプリケーションの要件に応じて選択します。Vert.x は高パフォーマンスの Web サービスに適しており、SpringBoot はデータ集約型のアプリケーションに適しており、Dropwizard はマイクロサービス アーキテクチャに適しています。
 C++ でマルチスレッド プログラムのパフォーマンスを最適化するにはどうすればよいですか?
Jun 05, 2024 pm 02:04 PM
C++ でマルチスレッド プログラムのパフォーマンスを最適化するにはどうすればよいですか?
Jun 05, 2024 pm 02:04 PM
C++ マルチスレッドのパフォーマンスを最適化するための効果的な手法には、リソースの競合を避けるためにスレッドの数を制限することが含まれます。競合を軽減するには、軽量のミューテックス ロックを使用します。ロックの範囲を最適化し、待ち時間を最小限に抑えます。ロックフリーのデータ構造を使用して同時実行性を向上させます。ビジー待機を回避し、イベントを通じてリソースの可用性をスレッドに通知します。




