 ウェブフロントエンド
ウェブフロントエンド
 htmlチュートリアル
htmlチュートリアル
 Dreamweaver Web ページにナビゲーション バーを挿入する方法 DW Web ページ ナビゲーション バーの使用方法_Dreamweaver チュートリアル_Web ページ制作
Dreamweaver Web ページにナビゲーション バーを挿入する方法 DW Web ページ ナビゲーション バーの使用方法_Dreamweaver チュートリアル_Web ページ制作
Dreamweaver Web ページにナビゲーション バーを挿入する方法 DW Web ページ ナビゲーション バーの使用方法_Dreamweaver チュートリアル_Web ページ制作
Dreamweaver の Web ページにナビゲーション バーを挿入するにはどうすればよいですか? Dreamweaver でさらに階層的な Web ページを作成するには、ナビゲーション バーを挿入したいのですが、ナビゲーション バーを使用するにはどうすればよいですか?次に、dw Web ページのナビゲーション バーの使用方法を見てみましょう。Dreamweaver のナビゲーション バーを使用すると、Web ページをより階層化できます。以下の詳細なチュートリアルを見てみましょう。
- ソフトウェア名:
- Adobe Dreamweaver CC 2017 v17.0 中国語クラック版 (クラックパッチ + インストールチュートリアル付き) 64 ビット
-
-
- 2016-11-05
 1. Dreamweaver をクリックし、ダブルクリックして開きます。
1. Dreamweaver をクリックし、ダブルクリックして開きます。
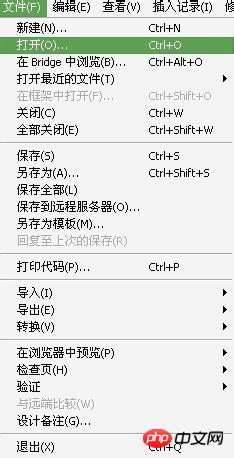
 2.
2.
(ショートカット キー Ctrl+O) を選択して、Web ページのテキストを開きます。
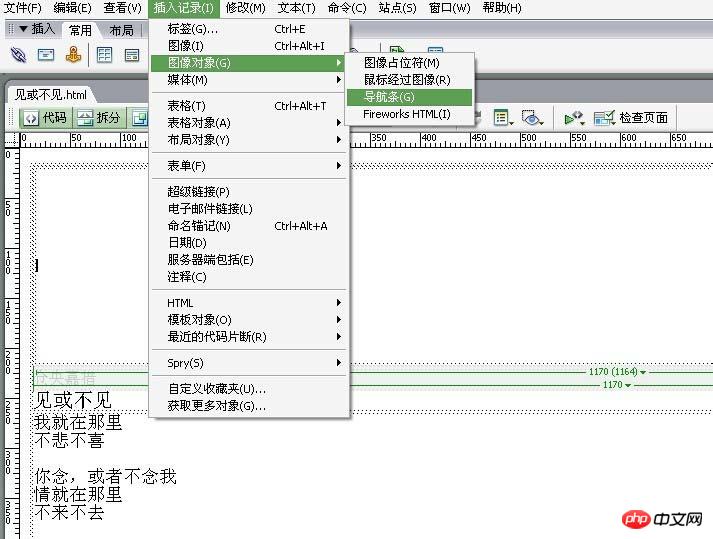
 3. ナビゲーション バーを挿入する場所にマウス カーソルを置き、
3. ナビゲーション バーを挿入する場所にマウス カーソルを置き、
レコード-画像オブジェクト-ナビゲーション バーの挿入コマンドを選択します。
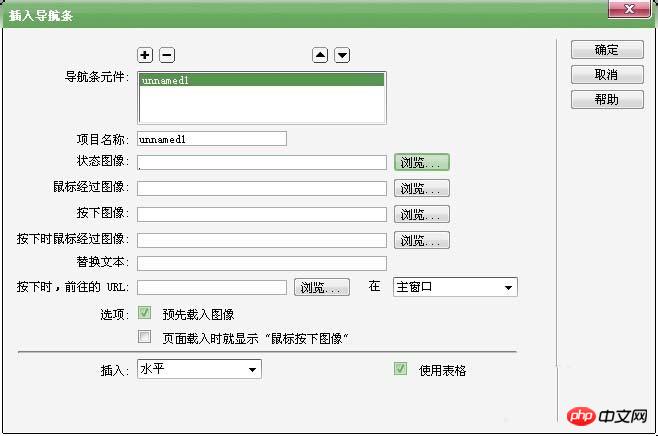
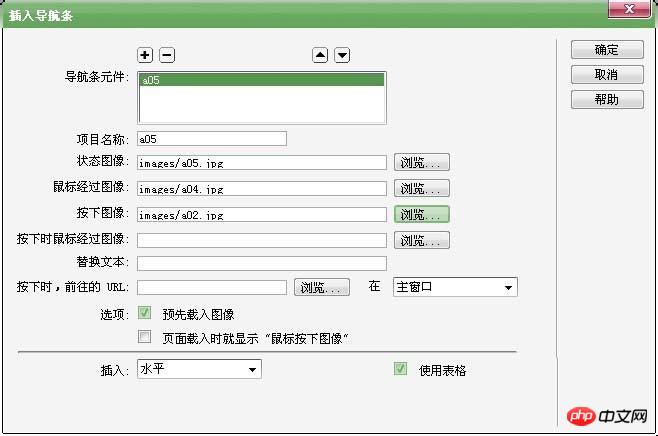
 4. ナビゲーションバーを挿入するためのダイアログボックスが表示されます。
4. ナビゲーションバーを挿入するためのダイアログボックスが表示されます。
 5. 「
5. 「
」の後ろにある「参照」をクリックし、ポップアップダイアログボックスで目的の画像を選択します。
6. 前のステップと同様に、画像の上にマウスを置き、画像をクリックします。 
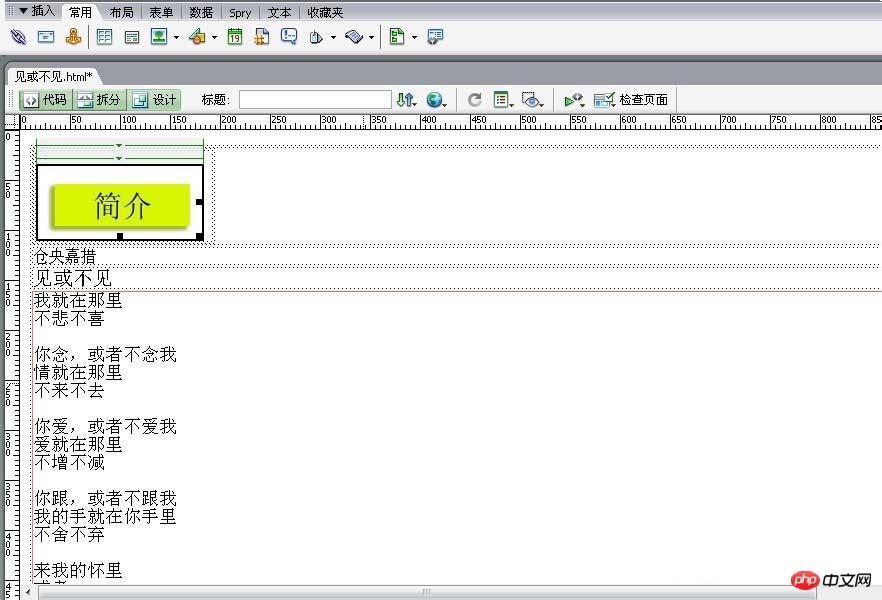
7. [OK]をクリックすると、次の効果が表示されます。 
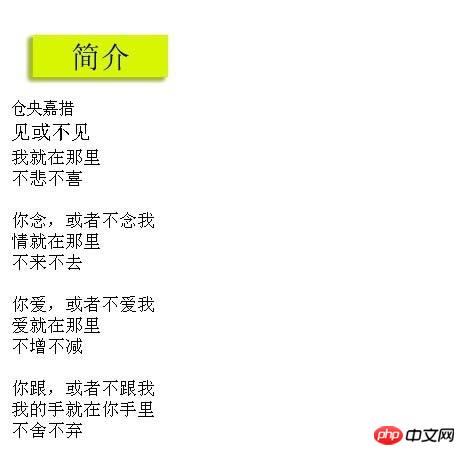
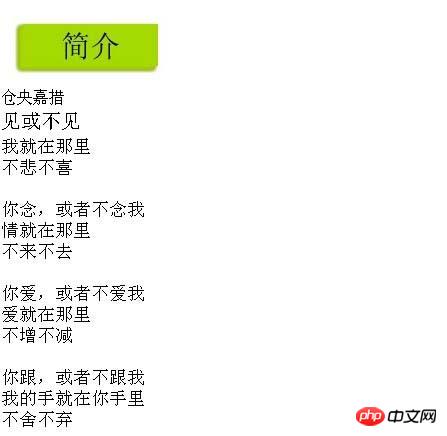
8. ドキュメントを保存し、
を押してブラウザを使用して効果を表示します。


関連する推奨事項: 
HTMLナビゲーションバー作成用の画像とテキストコードの共有
JavaScript が取得するナビゲーションバーにHTTP情報の分析例
以上がDreamweaver Web ページにナビゲーション バーを挿入する方法 DW Web ページ ナビゲーション バーの使用方法_Dreamweaver チュートリアル_Web ページ制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7540
7540
 15
15
 1380
1380
 52
52
 83
83
 11
11
 21
21
 86
86
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver を使用してビデオを埋め込む: ビデオ要素を挿入します。動画ファイルを選択してアップロードします。ビデオのタイプ、URL、サイズ、自動再生、コントロールを設定します。ビデオを挿入します。オプション: ビデオの外観をカスタマイズします。
 Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaver での行間隔の調整は 4 段階のプロセスです。テキストを選択し、段落パネルを開き、行間隔オプションを調整し、最後に [OK] をクリックして変更を適用します。
 Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に画像を挿入するには、[挿入] メニューをクリックして [画像] を選択し、画像ファイルに移動して選択します。その他の方法には、ファイルをドラッグ アンド ドロップする方法や、HTML コードを直接挿入する方法があります。プロパティの調整には、サイズの変更、配置、境界線の追加、代替テキストの入力が含まれます。
 WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
Dreamweaver を中国語に設定するには、次の手順に従います: Dreamweaver を開き、環境設定でユーザーインターフェイス言語を簡体字中国語または繁体字中国語に変更し、Dreamweaver を再起動します。[ヘルプ] メニューの [Dreamweaver について] 項目をチェックして言語設定を確認します。
 Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaver でフォントを設定するには、[プロパティ] パネルを使用してフォント、サイズ、色を選択します。 CSS を使用して、Web サイト全体または特定の要素のフォントを設定します。 「font」タグを使用して、HTML コード内でフォントを直接設定します。
 Dreamweaver Webページを作成した後にエクスポートする方法
Apr 09, 2024 am 01:27 AM
Dreamweaver Webページを作成した後にエクスポートする方法
Apr 09, 2024 am 01:27 AM
Dreamweaver で Web ページをエクスポートするには、次の手順を実行します。 HTML ファイルをエクスポートする: [ファイル] メニューから [エクスポート] を選択し、[HTML] を選択し、ファイル名と場所を選択して、[保存] をクリックします。 CSS および JavaScript ファイルをエクスポートする: [ファイル] メニューから [エクスポート] を選択し、CSS または JavaScript を選択し、ファイル名と場所を選択して、[保存] をクリックします。画像をエクスポートする: 画像を右クリックして「エクスポート」を選択し、画像形式とファイル名を選択して「保存」をクリックします。
 Dreamweaverで文字サイズを設定する方法
Apr 09, 2024 am 02:18 AM
Dreamweaverで文字サイズを設定する方法
Apr 09, 2024 am 02:18 AM
Dreamweaver でテキスト サイズを設定するには、次の手順を実行します。 テキストを選択します。 テキスト メニューに移動します。 フォント サイズを選択します。 希望のサイズを選択します。 Enter キーを押して保存します。



