CSS スタイルのネスト方式を使用した Dreamweaver の Web ページ制作
Dreamweaver で Web ページをデザインするときに、CSS スタイルのネストを使用したいと考えています。Dreamweaver の Web ページ制作で CSS スタイルのネストを使用するにはどうすればよいですか?作り方は?以下の詳細なチュートリアルを見てみましょう。必要な方はぜひ参考にしてください。
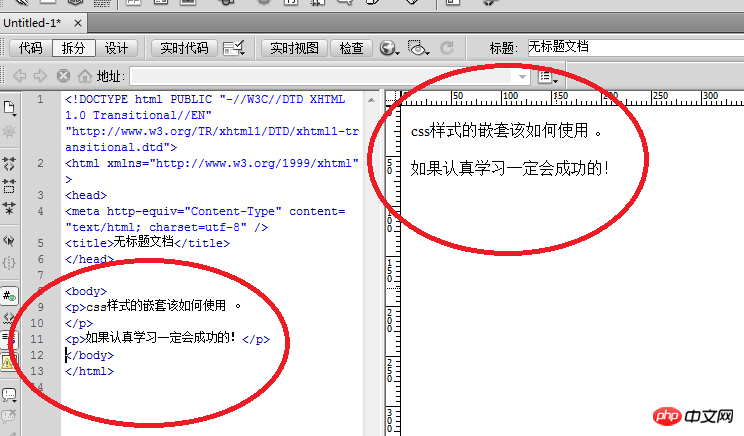
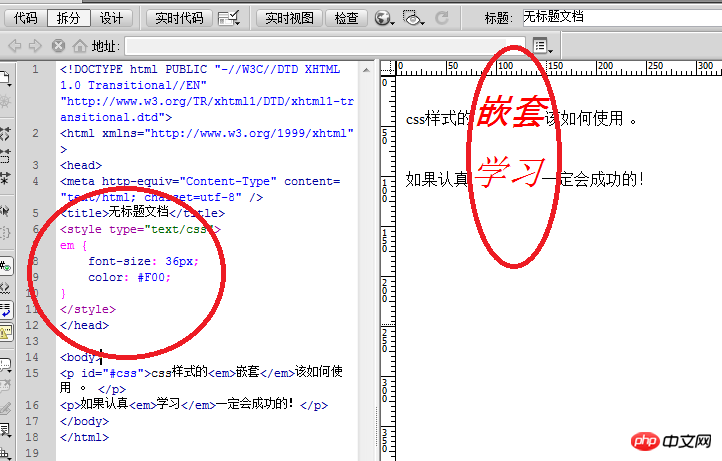
1. ソフトウェアを開き、2 つの段落のテキストを入力します。

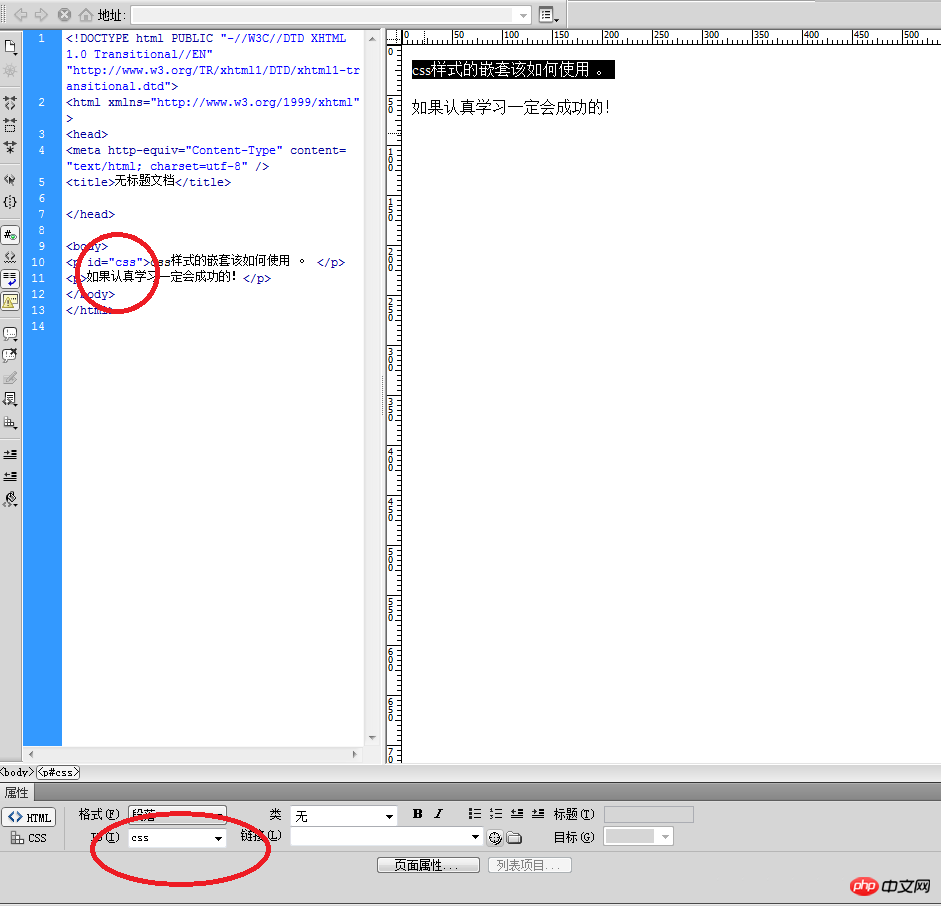
2. 最初のテキストの ID を設定します。たとえば、ID は CSS です。

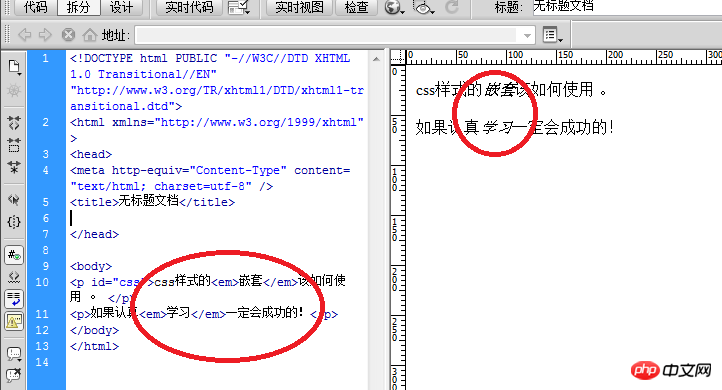
3. 2 つの 段落のテキストで、中央の 2 つの単語をランダムに選択し、 に下線を引きます。これにより入れ子が形成されます。つまり、段落要素の下に下線付きの要素が存在します。

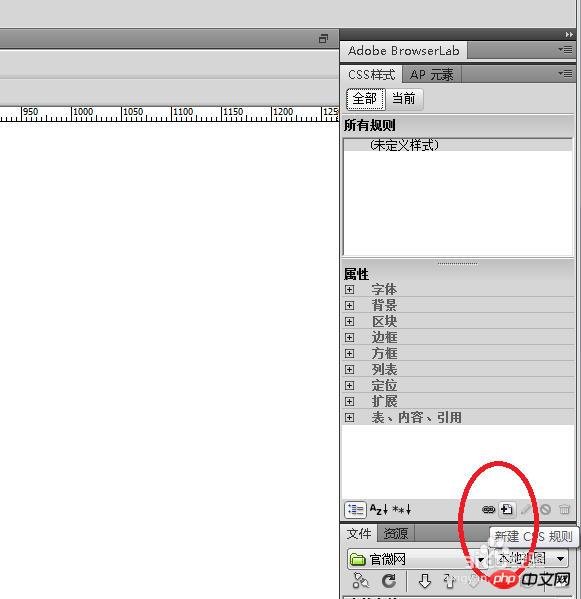
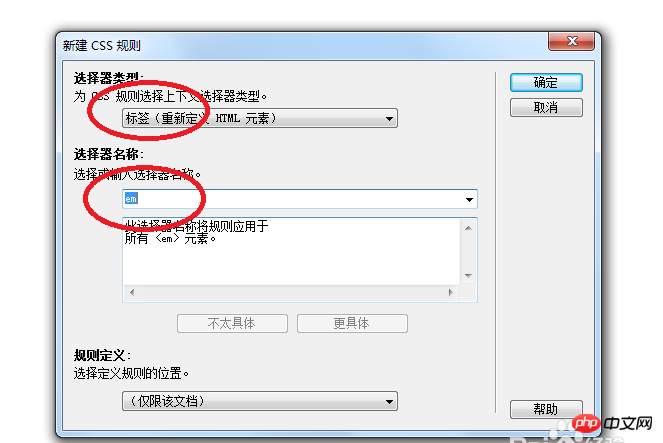
4. css スタイルを下線要素に追加し、 CSS スタイル ウィンドウを開いて、[新しい css ルール] をクリックします。

5. ポップアップダイアログボックスで、要素 として タイプを選択し、em としてセレクター要素を選択します。

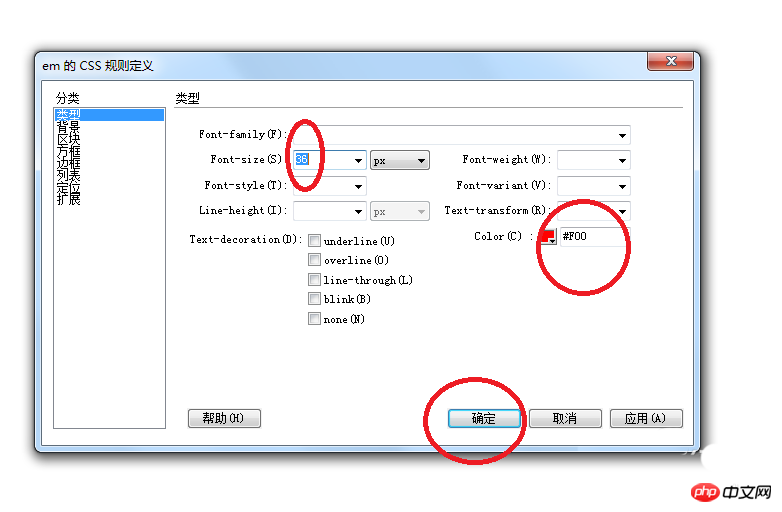
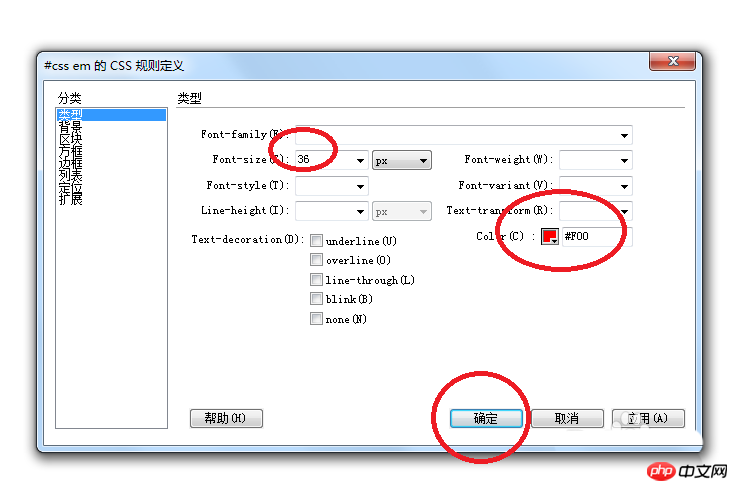
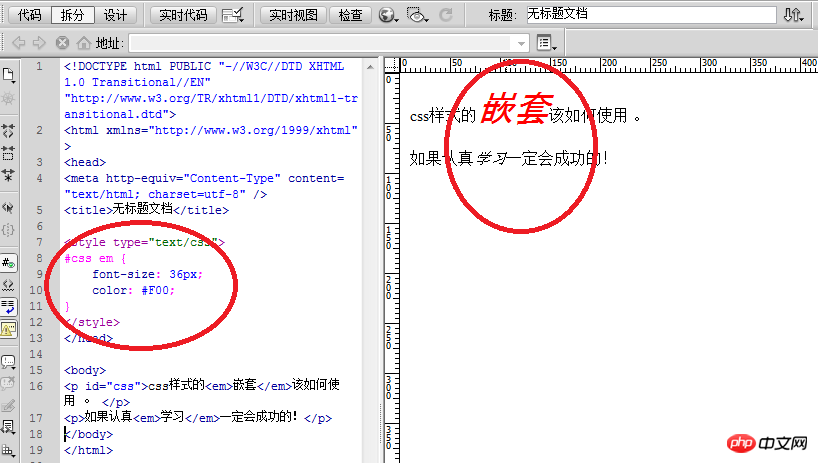
6. ポップアップ CSS ルール定義ウィンドウ で、属性を選択します (例: テキストの色)。文字サイズは36pxです。 [OK] をクリックすると、下線付きの要素のフォントが変更されたことがわかります。


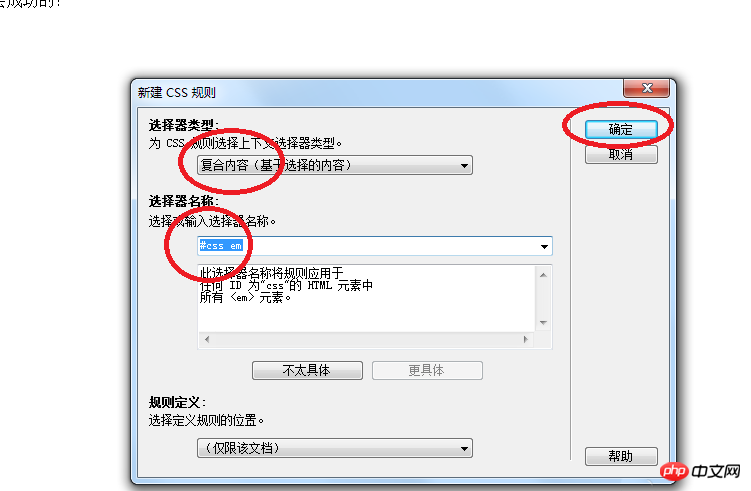
7. ただし、新しい CSS スタイルを作成するときに、セレクターの種類として 複合選択 を選択し、セレクター名が #css em である場合は、中央のスペースに注意してください。 。 CSSルールで定義されている文字サイズは36px、文字色は赤です。その結果、上記のテキストの下線付きの内容のみが変更されます。



上記は、Dreamweaver で CSS スタイルのネストを使用する方法です。引き続きスクリプト ホームに注目してください。
関連する推奨事項:
Dreamweaver Web ページで CSS スタイルの複合ステートメントを作成するには?_Dreamweaver チュートリアル_Web ページ制作
以上がCSS スタイルのネスト方式を使用した Dreamweaver の Web ページ制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





