HTML5 の Picture 要素を使用して画像をレスポンシブに処理する方法
いわゆるレスポンシブデザインとは、異なる画面解像度、異なるピクセル密度比、異なる幅を持つ端末デバイスで Web ページのレイアウトを適応的に調整できることを意味します。レスポンシブ デザインの本来の目的は、元の PC ウェブサイトをモバイル端末と互換性のあるものにすることです。ほとんどのレスポンシブ Web ページは、メディア クエリとさまざまなスタイルの CSS ファイルの読み込みを通じて実装されます。このような柔軟なレイアウトにより、さまざまなデバイス端末上で Web サイトのレイアウトがより合理的になります。この記事では主にHTML5のpicture要素のレスポンシブ画像処理の詳細な解説を紹介していますが、編集者が非常に優れていると思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
レスポンシブデザインには多くの利点がありますが、多くの欠点もあります。 PCとモバイル端末は同じWebサイトにアクセスするため、PCではトラフィック制限を気にする必要はありませんが、モバイル端末ではトラフィック制限を無視できません。

さまざまな端末モデルの画面幅とピクセル密度に適応させるために、通常、次の方法を使用して画像の CSS スタイルを設定します:
1 2 3 4 5 6 |
|
画像の最大幅を 100% に設定して、画像が親要素の幅を超えないようにします。親要素の幅が変更されると、画像の幅も変更されます。画像は、独自の幅と高さの比率に従って拡大縮小されます。
このように、モバイル デバイスでレスポンシブ Web ページの画像にアクセスすると、画像の解像度のみが拡大され、大きな画像が PC にダウンロードされます。これにより、トラフィックが無駄になるだけでなく、帯域幅も無駄になります。 Web ページを開く速度が遅くなり、ユーザー エクスペリエンスに重大な影響を与えます。
新しいソリューション:
は HTML5 の新しい要素です
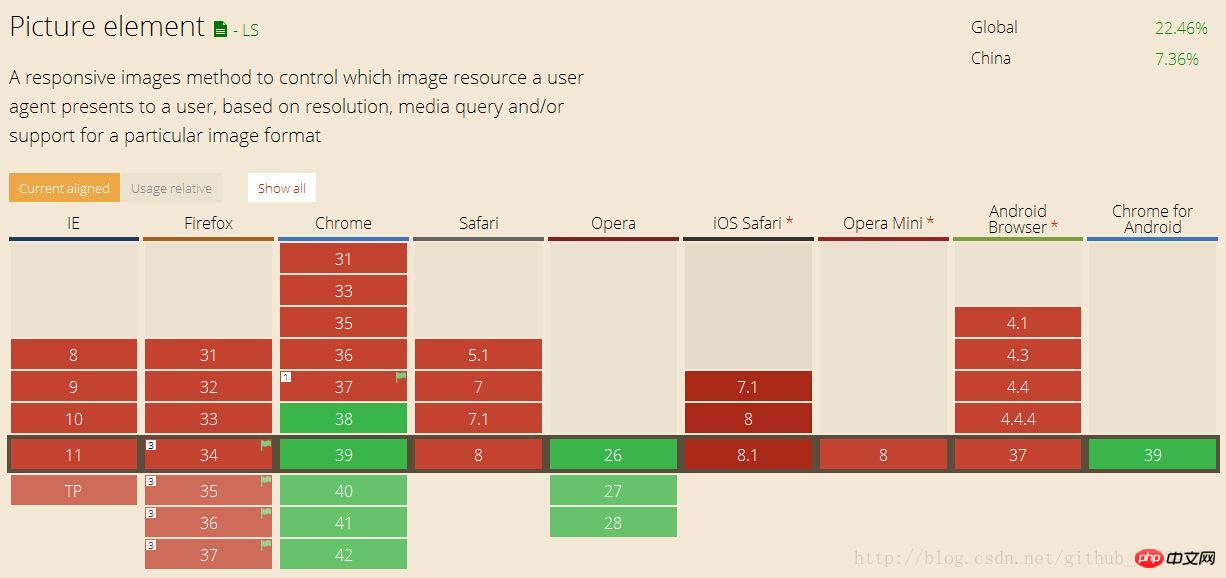
現在、Chrome、Firefox、Opera のみと互換性があります:
利点: 適切なサイズの画像ファイルをロードします。利用可能な帯域幅が最大限に活用されるようにします。 異なる幅でのレイアウト変更に対応するために、異なる方法でトリミングされ、異なるアスペクト比を持つ画像をロードします。 手順:
機能の
-
幅 (max-width、min-width) などのメディア属性を追加します。方向 (向き) など;
srcset 属性を追加し、属性値は対応する画像ファイル名をロードします。 Retina ディスプレイなど、異なるピクセル密度を提供したい場合は、追加のファイル名を srcset 属性に追加できます
-
構文
-
タグ自体には属性がありません。魔法の部分は、 が のコンテナとして使用されることです。ビデオやオーディオなどのマルチメディアをロードするために使用される 要素が画像のロードを処理するように更新され、いくつかの新しい属性が追加されました: srcset (必須)
単一の画像ファイル パスを受け入れます(例: srcset="img/minpic.png")
またはピクセル密度を説明するカンマ区切りの画像パス (例: srcset="img/minpic.png,img/minpic_retina.png 2x")、1xデフォルトでは使用されません。
media (オプション)
CSS @media セレクターでわかるように、検証されたメディア クエリを受け入れます (例: media="(min-width: 320px)")。
サイズ (オプション)
単一の幅の説明 (sizes="100vw" など) または単一のメディア クエリの幅の説明 (sizes="(min-width: 320px) 100vw" など) を受け取ります。または、カンマ区切りのメディア クエリ幅の説明 (例:sizes="(min-width: 320px) 100vw, (min-width: 640px) 50vw, calc(33vw - 100px)") 最後のものがデフォルトとして使用されます。
type(オプション)
サポートされている MIME タイプ (type="image/webp" または type="image/vnd.ms-photo" など) を受け入れます
ブラウザは、これらのヒントと属性に基づいて正確なものを読み込みます画像リソース。タグのリスト順に従います。ブラウザは最初の適切な
要素を使用し、後続の タグを無視します。 最後の
 要素を追加します
要素を追加します  要素は、ブラウザがサポートしていない場合、または一致するソース タグがない場合に表示されるように使用されます。
要素は、ブラウザがサポートしていない場合、または一致するソース タグがない場合に表示されるように使用されます。 内で  タグを使用することは必須です。忘れると画像は表示されません。
タグを使用することは必須です。忘れると画像は表示されません。  を使用してデフォルトの画像表示を宣言します。
を使用してデフォルトの画像表示を宣言します。  タグを
タグを の最後に配置すると、ブラウザは  タグを見つける前に
タグを見つける前に タグを無視します。このイメージ タグには、alt 属性を記述する必要もあります。 この記事は他の多くの記事を参考にしています。画像の紹介はすべてここにありますので、今すぐ試してみましょう~
関連する推奨事項;
レスポンシブフレームワークブートストラップグリッドシステムを例で説明しますいくつかのレスポンシブフレームワークが適していますWeb プログラマー向けHTML5 レスポンシブ バナー制作チュートリアル
以上がHTML5 の Picture 要素を使用して画像をレスポンシブに処理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1668
1668
 14
14
 1426
1426
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





