
Node.js では、すべての機能がモジュールに分割され、完全なモジュール読み込みメカニズムが提供されるため、アプリケーションをさまざまな部分に分割し、これらの部分を適切に連携して管理できます。さまざまなモジュールにさまざまな再利用可能なコードを記述することで、アプリケーションのコード量が大幅に削減され、アプリケーションの開発効率とアプリケーション コードの可読性が向上します。モジュール読み込みメカニズムを通じて、さまざまなサードパーティ モジュールをアプリケーションに導入できます。この記事では主にnodeモジュールとnpmパッケージ管理ツールを紹介しますが、編集者が非常に優れていると感じたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
node.js では、サードパーティ Web サイトからさまざまな Node.js パッケージをダウンロードするための npm パッケージ管理ツールが提供されています。
1. モジュール
1.1 モジュールの読み込み
Node.js では、すべての機能が多数のモジュールで構成されており、各モジュールは JavaScript ファイルになります。 Node.js で事前定義されたコア モジュールをロードする場合、必要なのは require('モジュール名') だけです (例: require('http'))。サードパーティのクラス ライブラリをアプリケーションに導入する場合は、このフル パスを指定する必要があります。 require ('./script/foo.js') などのファイル名とファイル名
1.2 モジュールへのアクセス
1.2.1 アクセスするには、exports オブジェクトを使用します
モジュール ファイル または、オブジェクトはモジュール内でのみ有効です。これらの変数、関数、またはオブジェクトを外部モジュールから参照する必要がある場合は、たとえば、次のコードを使用してモジュールを変更する必要があります。
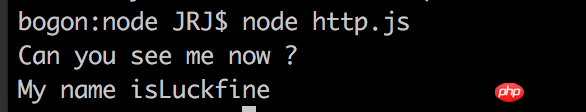
var testVar = "Can you see me now ? ";
var funName = function(name){
console.log('My name is' + name);
}
exports.testVar = testVar ;
exports.funName = funName ;var test1 = require('./testModule.js'); // 通过test1访问testModule.js模块内的testVar变量 和funName函数 console.log(test1.testVar) test1.funName('Luckfine')
結果は以下の通りです

これらの変数、関数、またはオブジェクトを外部モジュールから参照する必要がある場合は、exports オブジェクトを使用できます。 module.exports も使用しますが、モジュールのクラスを定義する必要がある場合は、 module.exports のみを使用できます。
たとえば、testModule.js で次のコードを使用して testModule クラスを定義します。
var _name,_age
var name = '',age = 0;
var foo = function(name,age){
_name = name ;
_age = age ;
}
// 获取私有变量_name的变量只
foo.prototype.GetName = function(name){
return _name;
};
// 设置私有变量_name的变量值
foo.prototype.SetName = function(name){
_name = name;
}
// 获取私有变量_age的变量只
foo.prototype.GetAge = function(age){
return _age;
};
// 设置私有变量_name的变量值
foo.prototype.SetAge = function(age){
_age = age;
}
foo.prototype.name = name;
foo.prototype.age = age;
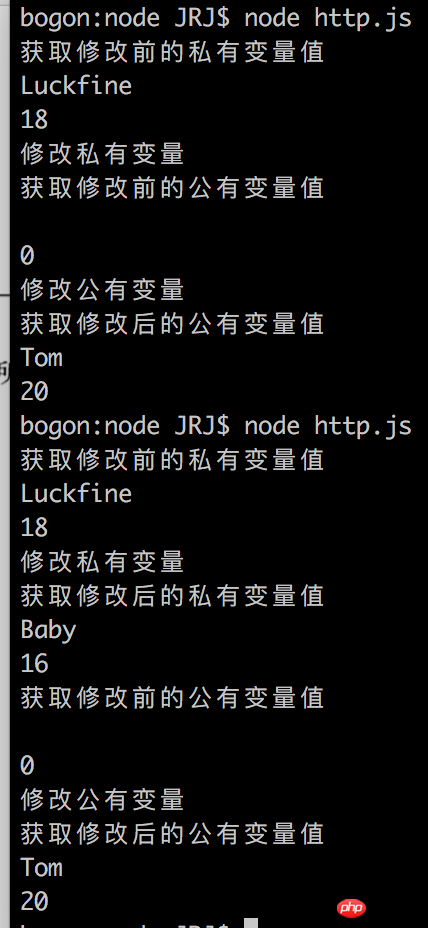
module.exports = foo;var foo = require('./testModule.js'); var myFoo = new foo('Luckfine',18); console.log('获取修改前的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('修改私有变量'); myFoo.SetName('Baby'); myFoo.SetAge(16); console.log('获取修改后的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('获取修改前的公有变量值') console.log(myFoo.name); console.log(myFoo.age); console.log('修改公有变量') myFoo.name = "Tom"; myFoo.age = 20; console.log('获取修改后的公有变量值') console.log(myFoo.name); console.log(myFoo.age);

上記を要約すると、次のようになります:
つまり、2 つのタイプがありますjsファイルとjsファイルの連携 モード:
2) 特定の js ファイルがクラスを記述します。 module.exports = People;
npm は、Node.js に従うパッケージ管理ツールであり、npm を使用してサードパーティをインストールするときに発生する多くの問題を解決できます。ライブラリを作成すると、インストール パッケージは、npm コマンドが実行されるディレクトリの node_modules フォルダーに配置されます。現在のディレクトリに node_modules が存在しない場合は、node_modules ディレクトリが現在のディレクトリに生成され、サードパーティのライブラリが作成されます。 need は、node_modules の真ん中に配置されます。
したがって、インストールするときは、コマンドプロンプトの場所に注意してください。
サードパーティ ライブラリをインストールするコマンド npm install モジュール名。express をインストールする必要がある場合は、コマンド ラインに npm install Express と入力するだけです
1。依存関係パッケージはいつでも更新される可能性があります。常に最新の状態に保ちたい場合、または誰かが特定のバージョンを保持している場合、プロジェクトが大きくなっても、他の人に見せるときに参照するサードパーティのモジュールを再度共有する必要がなくなります。
したがって、package.json を使用して依存パッケージを管理できます。
cmd で、npm init を使用して package.json ファイルを初期化し、質問に答えることで新しい package.json ファイルを生成します。
package.json を生成する目的は、依存関係を誤って失った場合に、直接 npm install する限り、不足している依存関係を package.json にインストールできることです
バージョンの前にバージョン番号が付いています。 package.json の番号 鋭角は修正されたバージョンを示します。つまり、現在インストールされているバージョンは修正されています
1。
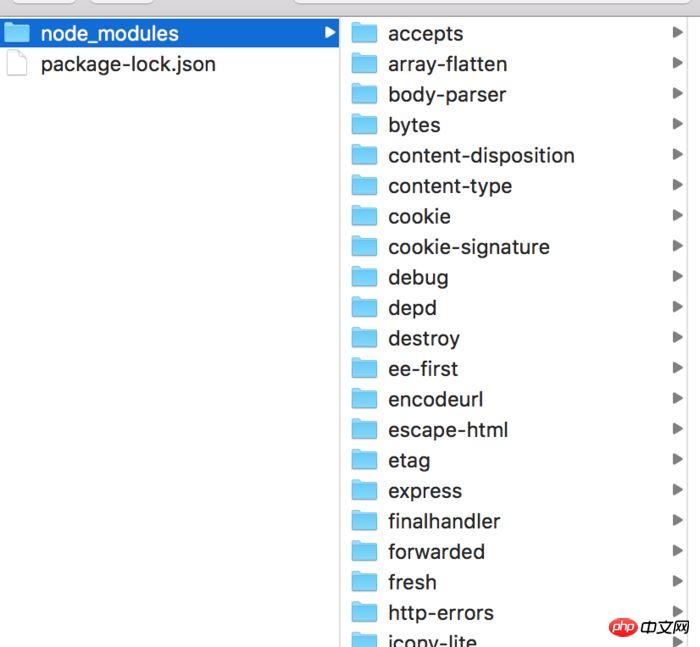
次に、サードパーティのライブラリ Express をインストールする必要があります。まず、このフォルダーに入り、コマンド ラインを開き、「npm install Express」と入力します。コマンド ラインが完了すると、新しい node_modules ファイルが作成されていることがわかります。フォルダー.フォルダーに必要なライブラリがインストールされています

2. インストール後のフォルダーの内容
次に、パッケージを管理するための package.json が必要です。コマンド ラインの初期化では、コマンド ライン プロンプトに従って質問に答えて package.json

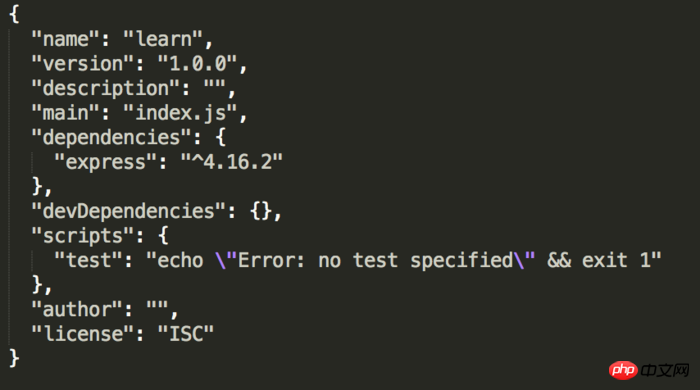
3. package.json を作成します
次に、依存関係、バージョン番号、説明、作成者などをいくつか入力します。プロジェクトの . は package.json を介して管理されます。

4. パッケージ管理
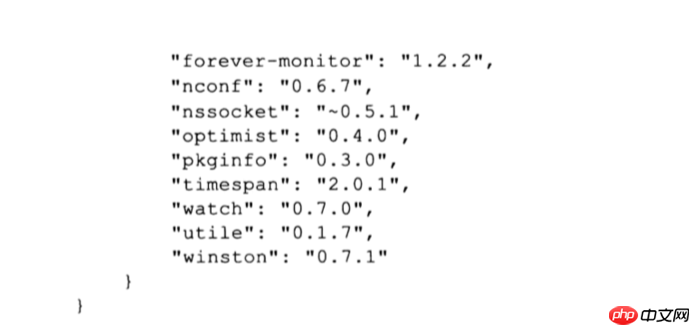
私のパッケージ管理内容は比較的小さいので、通常の状況ではpackage.jaonには次の内容があります




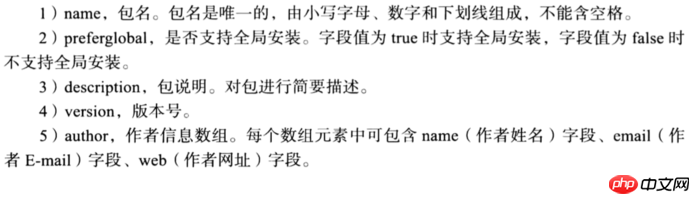
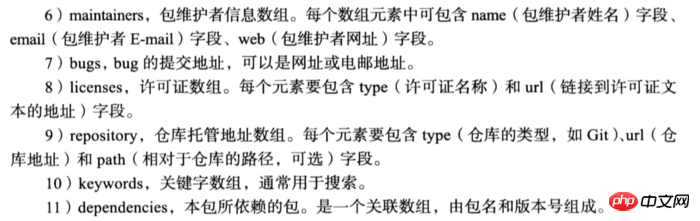
3 .モジュールオブジェクトのプロパティ
これはより深い理解になります。 モジュール ファイル内で、現在のモジュールの次のプロパティにアクセスできます。 module.id: モジュールファイルの絶対パスを表します。 module.filename: 属性値は現在のモジュールのファイル名です。 module.loaded: 属性値が false の場合は、モジュールがロードされていないことを意味します。ロードされたことを意味します。 module.parent: 属性値は現在のモジュールの親モジュール オブジェクト、つまり現在のモジュールを呼び出すモジュール オブジェクトです。 module.children: 属性値はすべてのサブモジュール オブジェクトを格納する配列です。現在のモジュールの、つまり、現在のモジュール内のすべてのモジュール オブジェクト。nvm を使用して、さまざまなバージョンのノードと npm を管理する
以上がノードモジュールとnpmパッケージ管理ツールの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。