Webpack で外部を使用する方法
この記事では主にwebpackでのexternalの使い方をシンプルかつ分かりやすく紹介していますが、編集者がとても良いと思ったので、参考としてシェアさせていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
私たちは通常、以下の図のように、プロジェクトに取り組むときにサードパーティのライブラリをバンドルにパッケージ化します

サードパーティのライブラリをバンドルにパッケージ化したくない場合は、外部ライブラリがあります。エクスターナルの正式な使用方法は比較的簡単です
エクスターナル
公式 Web サイトのドキュメントでは非常に明確に説明されています。つまり、エクスターナル設定を使用した後でも、Webpack はアプリケーションの依存ライブラリを処理する必要がなく、引き続き CMD を使用できます。コード内の AMD またはウィンドウ/グローバル アクセス。
たったの 3 つのステップ -
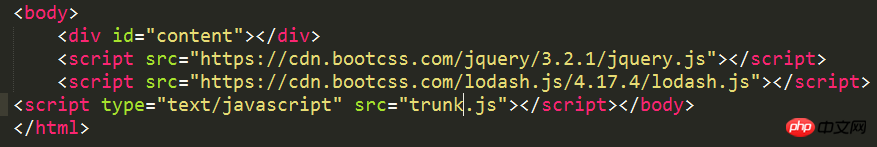
1. HTML でサードパーティ ライブラリの cdn を導入します
2. webpack で外部を設定します
externals: {
jquery: "jQuery",
}それでは、 jquery プラグインを自由に使用でき、バンドルにパッケージ化されないことを保証します。外部はどうやってやるのでしょうか?バンドルのソースコードを通して原理を分析してみましょう。
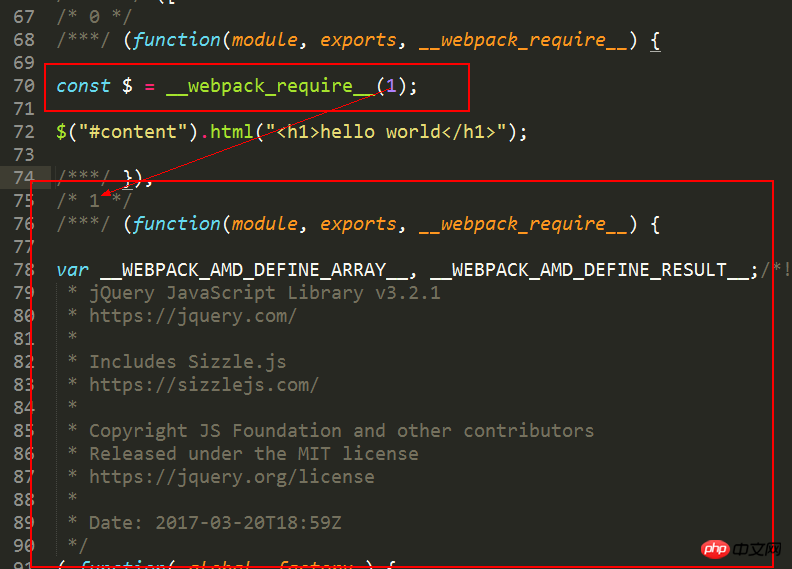
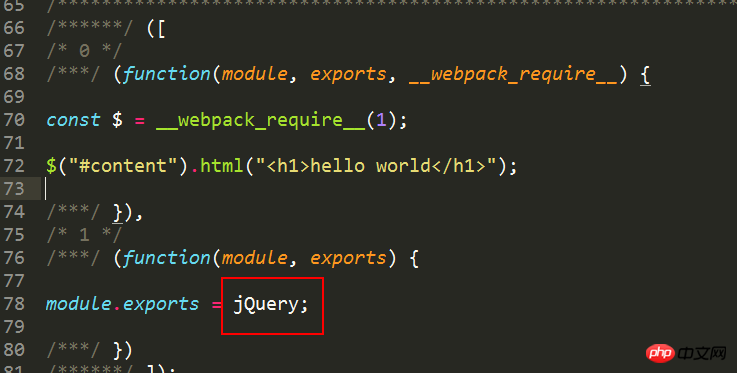
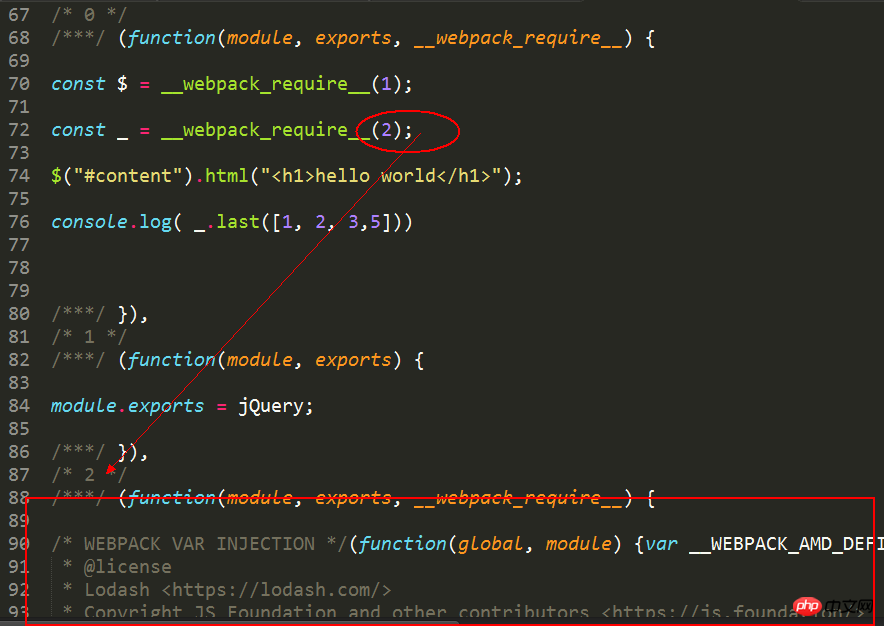
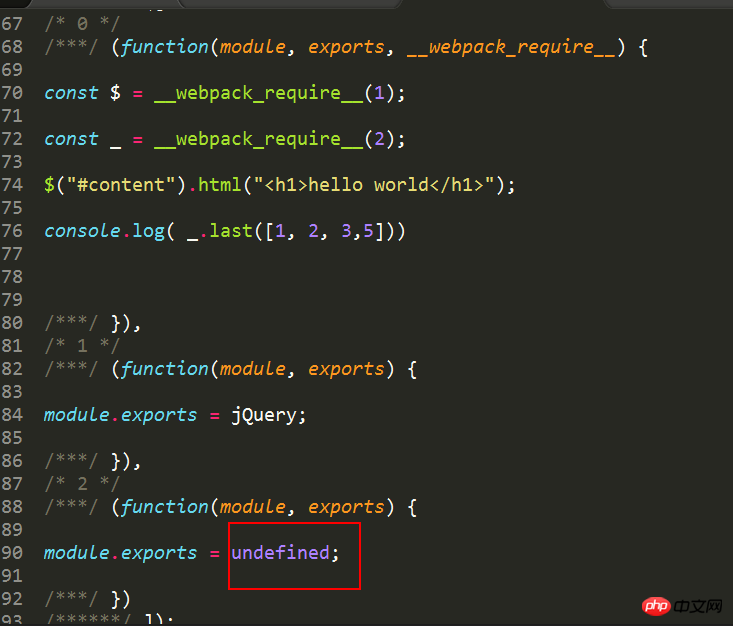
ここでの /* 0 */ と __webpack_require__ はそれぞれ、パッケージ化前の js に対応するモジュール関数を参照しているため、ここでは詳細には触れません。ここでは module.exports = jQuery となっていることがわかります。これは、外部のキーが require を参照し、値がそれを参照していることを意味します。つまり、「require のパラメータが jquery の場合、jQuery グローバル変数を使用してそれを参照します。」 「。」最も単純な外部構成方法は、デフォルトのグローバル モードです。これは、ウィンドウ上にグローバル変数をハングし、この変数を直接使用することです。具体的なプロセスは次のようになります。ソースコードで require('jquery') を使用した後、jquery を外部に直接追加して、パッケージ化された train.js を取得できます。ただし、この trainjs を導入する前に、まず jquery ライブラリを導入する必要があります。 . ファイルでは、このライブラリ ファイルはグローバル変数 jQuery を作成します。そして、trunkjs の外部の jquery はグローバル モードなので、実際、trunkjs が jquery を導入すると、グローバル変数、つまり module.export = から参照されます。 jQuery

もちろん、この外部メソッドを介しているため、実際には導入することなく直接グローバル変数を使用できます。

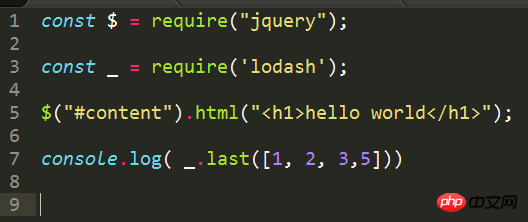
const $ = require("jquery");
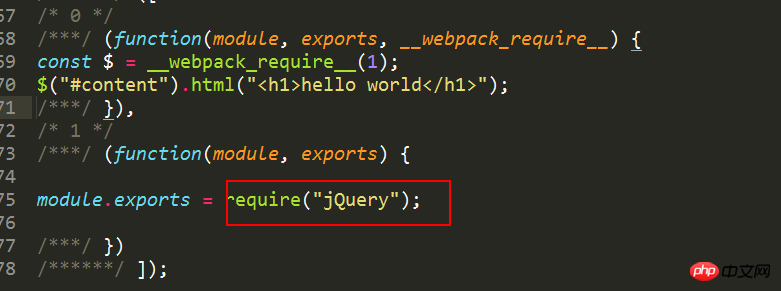
$("#content").html("<h1>hello world</h1>");先ほど述べたグローバル モードに気づいた方は、はい、もうお分かりかと思いますが、さまざまな出力方法を自由に使用できます。パッケージ化されたファイルをnode環境で実行したい場合はcommonjsの仕様を使用する必要があるため、このように記述する必要があります。
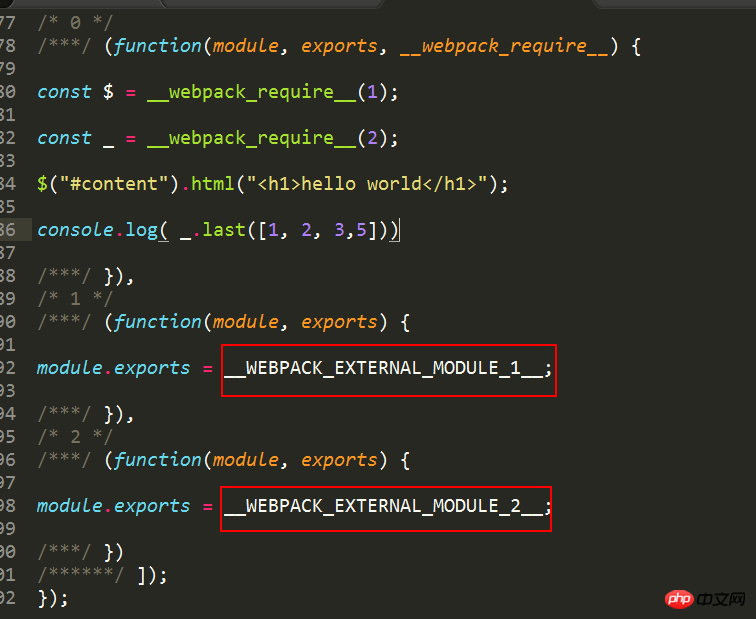
jQuery("#content").html("<h1>hello world</h1>");梱包後はこんな感じになります。
それから、私のプロジェクトでもlodashを使用しており、それをバンドルから削除したいと思っています。以前の私のコードは、npmパッケージを引用して次のようになっていました

 今、私たちの外部構成は次のとおりです。以下のように
今、私たちの外部構成は次のとおりです。以下のように

externals: {
jquery: "commonjs2 jQuery",
}
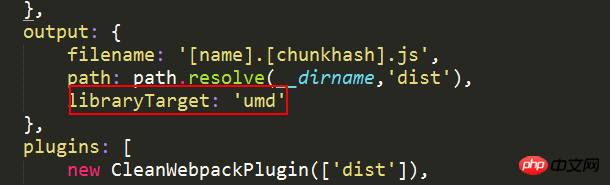
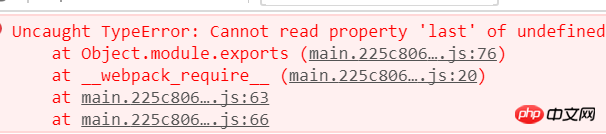
このconstを削除する必要があります。削除しないと、lodashが定義されていないというエラーが報告されます。なぜそうなるのでしょうか? lodash の出力はグローバル形式なので、ここでヒントを与えておきます。出力形式を統一して、libraryTarget フィールドを追加しましょう

これは何に使用されますか?
これは出力ファイルのモジュール仕様です。上で構成した commonjs jquery がノードで実行されていると考えてください。つまり、最も頻繁に使用するモジュール ソリューションは commonjs2 と umd であり、前者はノード環境用であるということを覚えておいてください。 、後者はブラウザ環境です。合計で次の仕様があります: 
" commonjs" - エクスポートのプロパティを設定してエクスポートします:exports["Library"] = xxx
"commonjs2" - module.exports を設定してエクスポートします: module.exports = xxx"amd" - AMD にエクスポートします (オプションの名前 - setライブラリ オプションによる名前)
"umd" - AMD、CommonJS2、またはルートのプロパティとしてエクスポート然后报这个错误,也就是说我们的模块没有正确的输出,回到我们的externals,它更多的是指定当你引用一个包的时候,这个包(lodash)应该遵循哪种模块化方式(common,root,amd等等)引入,这意思就是说,打包的时候不需要关心他到底怎么输出。
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
},ok,记得要将之前的覆盖掉,替换成下面的require,因为在externals中我们规范的commmonjs规范为lodash

也就是说,这就是我们最初的代码,即没有用过externals时候的代码,看,也就是说我们只需要配置externals和libraryTarget就可以,其他的业务逻辑代码不需要改变。包括我们的项目中还用了echarts,这个通通不用改变!!!!!

也就是说最终的代码是externals配合libraryTarget一起使用,如果去掉umd的话,会报这个错误

相应的源码是这样子

就是说我不知道通过那种方式输出,所以我应该告诉webpack,我通过umd方式输出,即将你的 lodash 暴露为所有的模块定义下都可运行的方式。它将在 CommonJS, AMD 环境下运行,或将模块导出到 global 下的变量.加上umd的源码如下

看到了吧,我通过require('lodash')引入模块,输出走的是commonjs规范,贴下最终的配置
entry: {
main: './src/index.js'
},
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname,'dist'),
libraryTarget: 'umd'
},相关推荐:
以上がWebpack で外部を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX 修復ツールは専門的なシステム ツールであり、その主な機能は現在のシステムの DirectX 状態を検出することであり、異常が見つかった場合は直接修復できます。 DirectX 修復ツールの使い方がわからないユーザーも多いと思いますので、以下の詳細なチュートリアルを見てみましょう。 1. 修復ツール ソフトウェアを使用して修復検出を実行します。 2. 修復の完了後、C++ コンポーネントに異常な問題があることを示すメッセージが表示された場合は、[キャンセル] ボタンをクリックし、[ツール] メニュー バーをクリックしてください。 3. [オプション] ボタンをクリックし、拡張機能を選択して、[拡張機能の開始] ボタンをクリックします。 4. 拡張が完了したら、再検出して修復します。 5. 修復ツールの操作が完了した後も問題が解決しない場合は、エラーを報告したプログラムをアンインストールして再インストールしてみてください。
 HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と使用法を理解する HTTP (HypertextTransferProtocol) 525 ステータス コードは、SSL ハンドシェイク中にサーバーでエラーが発生し、安全な接続を確立できないことを意味します。 Transport Layer Security (TLS) ハンドシェイク中にエラーが発生すると、サーバーはこのステータス コードを返します。このステータス コードはサーバー エラー カテゴリに分類され、通常はサーバーの構成またはセットアップの問題を示します。クライアントが HTTPS 経由でサーバーに接続しようとすると、サーバーには
 Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使い方をまだ知らない友人も多いので、以下では編集者が Baidu Netdisk の使い方を説明しますので、必要な場合は急いでご覧ください。ステップ 1: Baidu Netdisk をインストールした後、直接ログインします (図を参照); ステップ 2: 次に、ページのプロンプトに従って [マイ共有] と [転送リスト] を選択します (図を参照); ステップ 3: 「 「友達共有」では、写真やファイルを友達と直接共有できます (図を参照); ステップ 4: 次に、「共有」を選択し、コンピューター ファイルまたはネットワーク ディスク ファイルを選択します (図を参照); 5 番目のステップ 1:次に、友達を見つけることができます (写真に示すように); ステップ 6: 「機能宝箱」で必要な機能を見つけることもできます (写真に示すように)。以上、編集者の意見です
 自動修復操作で win10 コマンド プロンプトを正しく使用する方法
Dec 30, 2023 pm 03:17 PM
自動修復操作で win10 コマンド プロンプトを正しく使用する方法
Dec 30, 2023 pm 03:17 PM
コンピューターは長く使用すると故障する可能性が高くなります。その場合、友人が独自の方法でコンピューターを修復する必要があります。では、最も簡単な方法は何でしょうか?今回はコマンドプロンプトを使って修復する方法を紹介します。 Win10 自動修復コマンド プロンプトの使用方法: 1. 「Win+R」を押して cmd と入力して「コマンド プロンプト」を開きます。 2. chkdsk と入力して修復コマンドを表示します。 3. 他の場所を表示する必要がある場合は、次のコマンドを追加することもできます。 「d」などの他のパーティション 4. 実行コマンド chkdskd:/F を入力します。 5. 変更プロセス中に占有されている場合は、Y を入力して続行できます。
 素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
コピー&ペーストのショートカットキーの使い方 コピー&ペーストは、毎日パソコンを使っていると頻繁に遭遇する操作です。作業効率を向上させるためには、コピー&ペーストのショートカットキーを使いこなすことが非常に重要です。この記事では、読者がコピー アンド ペースト操作をより便利に実行できるように、一般的に使用されるコピー アンド ペーストのショートカット キーをいくつか紹介します。コピーのショートカット キー: Ctrl+CCtrl+C はコピーのショートカット キーで、Ctrl キーを押しながら C キーを押すと、選択したテキスト、ファイル、画像などをクリップボードにコピーできます。このショートカットキーを使用するには、
 KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS ライセンス認証ツールは、Microsoft Windows および Office 製品のライセンス認証に使用されるソフトウェア ツールです。 KMS は KeyManagementService の略で、鍵管理サービスです。 KMS ライセンス認証ツールは、KMS サーバーの機能をシミュレートして、コンピューターが仮想 KMS サーバーに接続して Windows および Office 製品をライセンス認証できるようにします。 KMS ライセンス認証ツールは、サイズが小さく、機能が強力です。ワンクリックで永続的にライセンス認証できます。インターネットに接続せずに、あらゆるバージョンのウィンドウ システムとあらゆるバージョンの Office ソフトウェアをライセンス認証できます。現在、最も成功しているツールです。頻繁に更新される Windows ライセンス認証ツール 今日はそれを紹介します kms ライセンス認証作業を紹介します
 ポットプレイヤーの使い方 - ポットプレイヤーの使い方
Mar 04, 2024 pm 06:10 PM
ポットプレイヤーの使い方 - ポットプレイヤーの使い方
Mar 04, 2024 pm 06:10 PM
Potplayer は非常に強力なメディア プレーヤーですが、まだ Potplayer の使い方を知らない友達も多いので、今日は Potplayer の使い方を詳しく紹介して、皆さんのお役に立てればと思います。 1. PotPlayer のショートカット キー: PotPlayer プレーヤーのデフォルトの共通ショートカット キーは次のとおりです: (1) 再生/一時停止: スペース (2) 音量: マウス ホイール、上下の矢印キー (3) 進む/戻る: 左右の矢印キー (4) ブックマーク: P- ブックマークの追加、H-ビューブックマーク (5) フルスクリーン/復元: Enter (6) 複数の速度: C-加速、7) 前/次のフレーム: D/
 ショートカットキーを使ってセルを結合する方法
Feb 26, 2024 am 10:27 AM
ショートカットキーを使ってセルを結合する方法
Feb 26, 2024 am 10:27 AM
セルを結合するためのショートカット キーの使用方法 日常業務では、表の編集や書式設定が必要になることがよくあります。セルの結合は、表の美しさと情報の表示効果を向上させるために、隣接する複数のセルを 1 つのセルに結合する一般的な操作です。 Microsoft ExcelやGoogle Sheetsなどの主流の表計算ソフトでは、セルの結合操作は非常に簡単でショートカットキーで実現できます。この2つのソフトでセルを結合するショートカットキーの使い方を紹介します。存在する




