Windowsでnpmとnodeを更新する方法の詳細な説明
この記事では主にWindows上でnpmとnodeを更新する方法を紹介しますが、編集者はそれが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
会社の新しいプロジェクトが始まろうとしていますが、Angular 4.0 を使用し、パッケージ化に webpack ツールを使用する必要があります。したがって、ノードをインストールする必要があります。ノードのインストールは非常に簡単です。ノードの公式 Web サイト (nodejs.org) にアクセスして、msi インストール パッケージをダウンロードします (この公式 Web サイトを開いて、最適なバージョンを推奨します)。お使いのシステムに応じて)

ダウンロードが成功したら、デフォルトで C:Program Filesnodejs フォルダーにインストールされます。[次へ] をクリックしてインストールを完了します。
会社のコンピューターにnodeをインストールするのは初めてですが、自宅のコンピューターはnodeを更新する必要があります。
それでは、この記事の主題である Windows システムでの npm とノードのインストールに移りましょう。
stackoverflow で「Windows でノードと npm を更新するにはどうすればよいですか?」という質問を見かけました。オンラインでいくつかの方法を調べて、すべて自分で試してみました。
まず、npm の更新について話しましょう:
ご自身の npm バージョンを確認してください:
npm -v

公式ドキュメントを確認し、コマンド npm install npm@latest -g

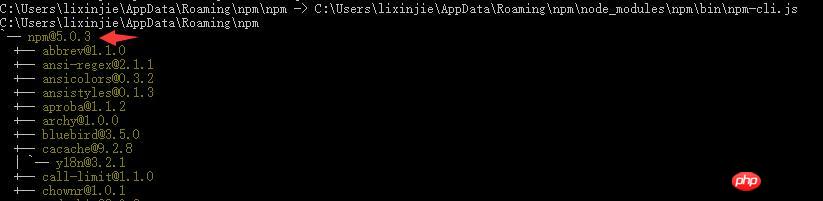
を使用します。インストールを完了します:

赤い矢印は、インストールされる新しい npm のバージョン番号を示します。 以下にいくつかのパッケージ ファイルを示します。
インストール後、バージョン番号を確認すると5.0.3となっています。

二番目に、ノードの更新について話しましょう:
インターネット上の多くの意見は、最初に n モジュールをインストールするというものです sudo npm install -g n (npm キャッシュをクリアする前に sudo npm queue clean -f ) 、参考 この記事 http://www.jb51.net/article/52409.htm。
しかし、実行後の私のコンピューターは次のようになりました:

最後に、新しいバージョンの msi インストール パッケージを再ダウンロードし、以前のバージョンを上書きすることで、更新操作を完了しました。
上書きするときは、コマンド where node

を使用して、ノードが以前にインストールされていたパスを確認する必要があります。つまり、以前は C:Program Filesnodejs フォルダーにインストールしました。オーバーレイのインストール方法は、インストールパスが以前と同じパスが選択されることを除いて、上記の最初のインストール方法と同じです。
後でノードのバージョンを確認してください:

v8.1.2 に更新されました。
実際、node をインストールすると、npm のバージョン番号が同期して更新されます。node の最新バージョンを選択すると、npm も当然最新バージョンになるため、npm を更新するだけの場合は、node を更新する必要はありません。 。
関連する推奨事項:
nvm を使用してノードと npm の異なるバージョンを管理する
nvm がノードと npm の異なるバージョンを管理する方法の詳細な説明
以上がWindowsでnpmとnodeを更新する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7751
7751
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Windows 7にMySQLをインストールできますか?
Apr 08, 2025 pm 03:21 PM
Windows 7にMySQLをインストールできますか?
Apr 08, 2025 pm 03:21 PM
はい、MySQLはWindows 7にインストールできます。MicrosoftはWindows 7のサポートを停止しましたが、MySQLは引き続き互換性があります。ただし、インストールプロセス中に次のポイントに注意する必要があります。WindowsのMySQLインストーラーをダウンロードしてください。 MySQL(コミュニティまたはエンタープライズ)の適切なバージョンを選択します。インストールプロセス中に適切なインストールディレクトリと文字セットを選択します。ルートユーザーパスワードを設定し、適切に保ちます。テストのためにデータベースに接続します。 Windows 7の互換性とセキュリティの問題に注意してください。サポートされているオペレーティングシステムにアップグレードすることをお勧めします。
 MySQLを解く方法は、ローカルホストに接続できません
Apr 08, 2025 pm 02:24 PM
MySQLを解く方法は、ローカルホストに接続できません
Apr 08, 2025 pm 02:24 PM
MySQL接続は、次の理由が原因である可能性があります。MySQLサービスは開始されず、ファイアウォールは接続をインターセプトし、ポート番号が間違っています。ユーザー名またはパスワードが間違っています。My.cnfのリスニングアドレスは不適切に構成されています。トラブルシューティング手順には以下が含まれます。 2.ファイアウォール設定を調整して、MySQLがポート3306をリッスンできるようにします。 3.ポート番号が実際のポート番号と一致していることを確認します。 4.ユーザー名とパスワードが正しいかどうかを確認します。 5. my.cnfのバインドアドレス設定が正しいことを確認してください。
 特定のシステムバージョンでMySQLが報告したエラーのソリューション
Apr 08, 2025 am 11:54 AM
特定のシステムバージョンでMySQLが報告したエラーのソリューション
Apr 08, 2025 am 11:54 AM
MySQLのインストールエラーのソリューションは次のとおりです。1。システム環境を慎重に確認して、MySQL依存関係ライブラリの要件が満たされていることを確認します。異なるオペレーティングシステムとバージョンの要件は異なります。 2.エラーメッセージを慎重に読み取り、依存関係のインストールやSUDOコマンドの使用など、プロンプト(ライブラリファイルの欠落やアクセス許可など)に従って対応する測定値を取得します。 3.必要に応じて、ソースコードをインストールし、コンパイルログを慎重に確認してみてください。これには、一定量のLinuxの知識と経験が必要です。最終的に問題を解決する鍵は、システム環境とエラー情報を慎重に確認し、公式の文書を参照することです。
 MySQLはダウンロード後にインストールできません
Apr 08, 2025 am 11:24 AM
MySQLはダウンロード後にインストールできません
Apr 08, 2025 am 11:24 AM
MySQLのインストール障害の主な理由は次のとおりです。1。許可の問題、管理者として実行するか、SUDOコマンドを使用する必要があります。 2。依存関係が欠落しており、関連する開発パッケージをインストールする必要があります。 3.ポート競合では、ポート3306を占めるプログラムを閉じるか、構成ファイルを変更する必要があります。 4.インストールパッケージが破損しているため、整合性をダウンロードして検証する必要があります。 5.環境変数は誤って構成されており、環境変数はオペレーティングシステムに従って正しく構成する必要があります。これらの問題を解決し、各ステップを慎重に確認して、MySQLを正常にインストールします。
 ターミナルからMySQLにアクセスできません
Apr 08, 2025 pm 04:57 PM
ターミナルからMySQLにアクセスできません
Apr 08, 2025 pm 04:57 PM
端末からmysqlにアクセスできない場合は、次の理由があります。MySQLサービスが実行されていません。接続コマンドエラー;許可が不十分です。ファイアウォールは接続をブロックします。 mysql構成ファイルエラー。
 mysqlをコピーして貼り付ける方法
Apr 08, 2025 pm 07:18 PM
mysqlをコピーして貼り付ける方法
Apr 08, 2025 pm 07:18 PM
MySQLのコピーと貼り付けには、次の手順が含まれています。データを選択し、Ctrl C(Windows)またはCMD C(MAC)でコピーします。ターゲットの場所を右クリックして、貼り付けまたはCTRL V(Windows)またはCMD V(MAC)を使用します。コピーされたデータは、ターゲットの場所に挿入されるか、既存のデータを置き換えます(データが既にターゲットの場所に存在するかどうかに応じて)。
 PSの垂直参照線を引く方法
Apr 06, 2025 pm 08:18 PM
PSの垂直参照線を引く方法
Apr 06, 2025 pm 08:18 PM
Photoshopで垂直ガイドを引く:ルーラービューを有効にします(ビュー>ルーラー)。マウスをルーラーの垂直エッジの上にホバリングし、次にカーソルが二重矢印を備えた垂直線になり、マウスを保持してドラッグして基準線を引き出します。ガイドをドラッグして[削除]をクリックするか、クロスにホバリングします。
 Windows 8でコードを実行できます
Apr 15, 2025 pm 07:24 PM
Windows 8でコードを実行できます
Apr 15, 2025 pm 07:24 PM
VSコードはWindows 8で実行できますが、エクスペリエンスは大きくない場合があります。まず、システムが最新のパッチに更新されていることを確認してから、システムアーキテクチャに一致するVSコードインストールパッケージをダウンロードして、プロンプトとしてインストールします。インストール後、一部の拡張機能はWindows 8と互換性があり、代替拡張機能を探すか、仮想マシンで新しいWindowsシステムを使用する必要があることに注意してください。必要な拡張機能をインストールして、適切に動作するかどうかを確認します。 Windows 8ではVSコードは実行可能ですが、開発エクスペリエンスとセキュリティを向上させるために、新しいWindowsシステムにアップグレードすることをお勧めします。




