WeChat アプレットは単にフォーム フォームを実装して入力データを取得するサンプル共有
この記事では主に、WeChat アプレットのイベント バインディングとデータ取得、およびフォーム フォームのその他の関連操作スキルを含む、フォーム フォームの入力データを取得する WeChat アプレットの簡単な実装を紹介します。それはすべての人を助けることができます。
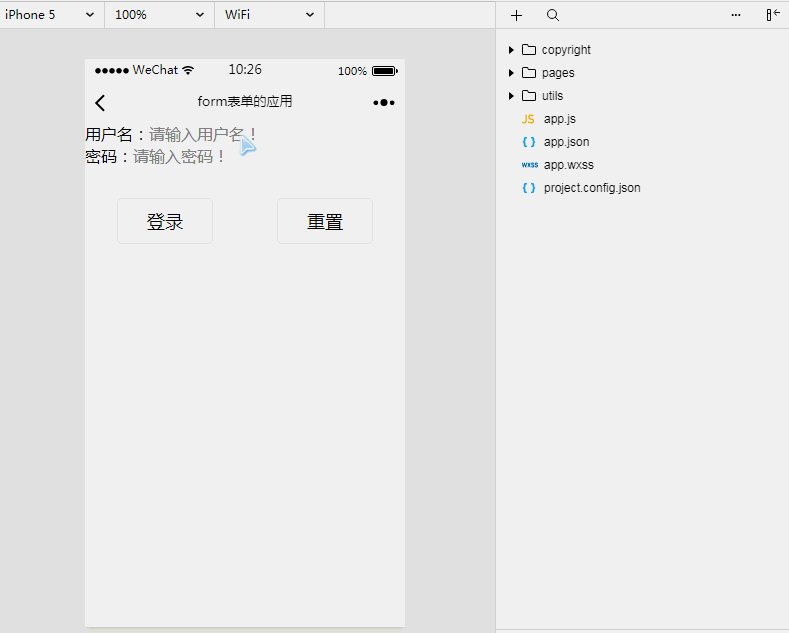
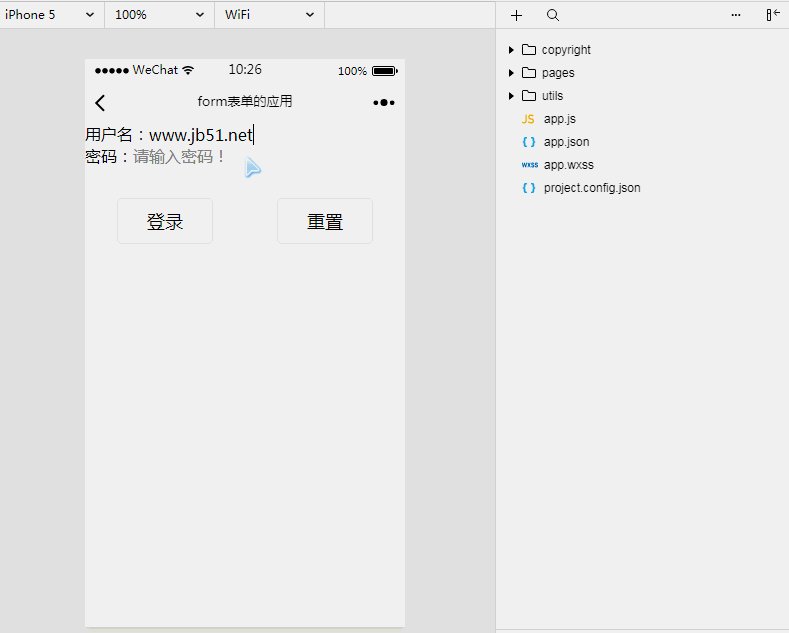
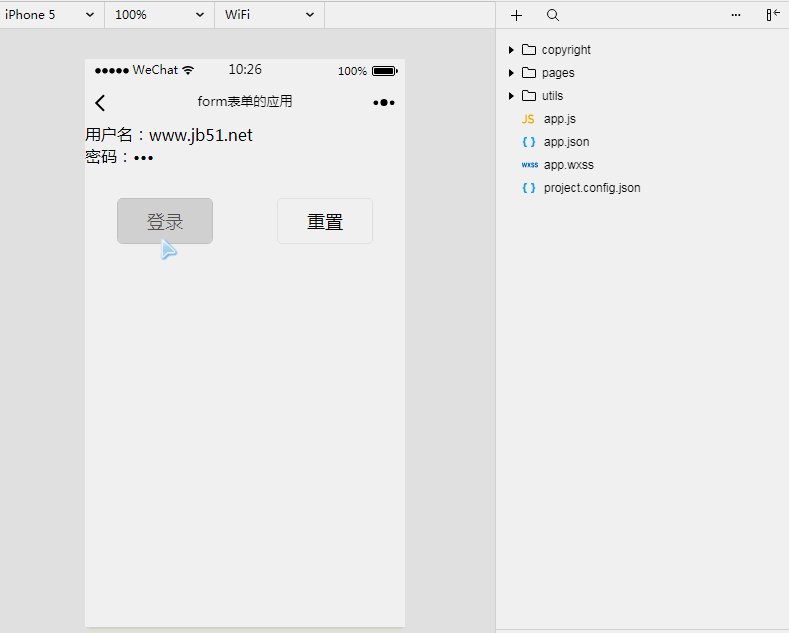
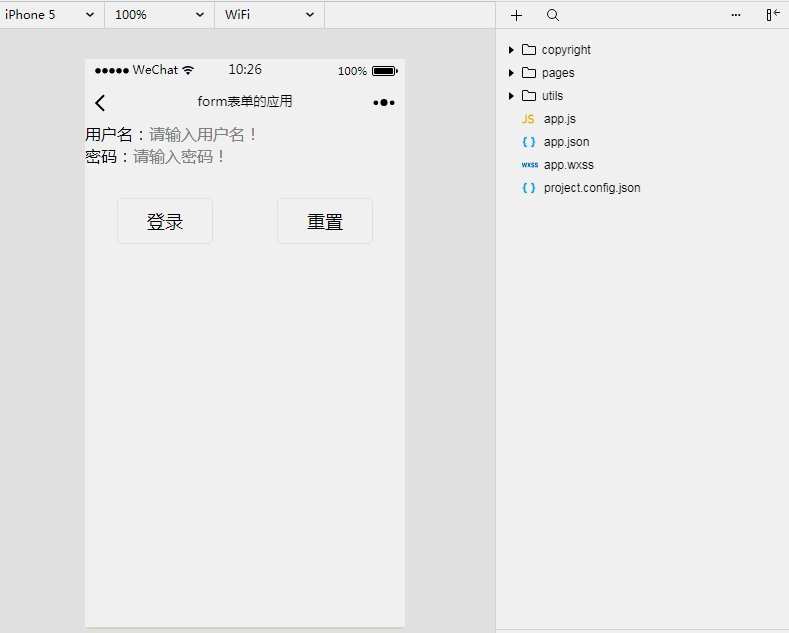
1. エフェクト表示

2. キーコード
index.wxml
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view style="display:flex;">
<label>用户名:</label>
<input name="userName" placeholder="请输入用户名!" />
</view>
<view style="display:flex;">
<label>密码:</label>
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view style="display:flex;margin-top:30px;">
<button style="width:30%;" formType="submit" >登录</button>
<button style="width:30%" formType="reset" >重置</button>
</view>
</form>
<view>{{tip}}</view>
<view>{{userName}}</view>
<view>{{psw}}</view>index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})関連推奨事項:
HTMLでフォームフォーム送信時にページが飛ばない方法を詳しく解説
以上がWeChat アプレットは単にフォーム フォームを実装して入力データを取得するサンプル共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7540
7540
 15
15
 1380
1380
 52
52
 83
83
 11
11
 21
21
 86
86
 PHPフォーム送信後のページジャンプを実装する方法
Aug 12, 2023 am 11:30 AM
PHPフォーム送信後のページジャンプを実装する方法
Aug 12, 2023 am 11:30 AM
PHP フォーム送信後のページジャンプの実装方法 [はじめに] Web 開発において、フォーム送信は一般的な機能要件です。ユーザーがフォームに記入して送信ボタンをクリックした後、通常はフォーム データを処理のためにサーバーに送信する必要があり、処理後にユーザーは別のページにリダイレクトされます。この記事では、PHPを使用してフォーム送信後のページジャンプを実装する方法を紹介します。 [ステップ 1: HTML フォーム] まず、ユーザーが送信する必要のあるデータを入力できるように、HTML ページにフォームを含むページを記述する必要があります。
 JavaScript を使用してフォームの入力ボックスの内容の自動プロンプト機能を実現するにはどうすればよいですか?
Oct 20, 2023 pm 04:01 PM
JavaScript を使用してフォームの入力ボックスの内容の自動プロンプト機能を実現するにはどうすればよいですか?
Oct 20, 2023 pm 04:01 PM
JavaScript を使用してフォームの入力ボックスの内容の自動プロンプト機能を実現するにはどうすればよいですか?はじめに: フォーム入力ボックスの内容の自動プロンプト機能は、Web アプリケーションでは非常に一般的であり、ユーザーが正しい内容を迅速に入力するのに役立ちます。この記事では、JavaScript を使用してこの機能を実現する方法と、具体的なコード例を紹介します。 HTML 構造の作成 まず、入力ボックスと自動提案リストを含む HTML 構造を作成する必要があります。次のコードを使用できます: <!DOCTYP
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 PHP フォームでユーザー権限管理を処理する方法
Aug 10, 2023 pm 01:06 PM
PHP フォームでユーザー権限管理を処理する方法
Aug 10, 2023 pm 01:06 PM
PHP フォームでユーザー権限管理を処理する方法 Web アプリケーションの継続的な開発では、ユーザー権限管理は重要な機能の 1 つです。ユーザー権利管理により、アプリケーションにおけるユーザーの操作権限を制御し、データのセキュリティと合法性を確保できます。 PHP フォームでは、簡単なコードを通じてユーザー権限管理を実装できます。この記事では、PHP フォームでユーザー権限管理を処理する方法と、対応するコード例を紹介します。 1. ユーザー役割の定義と管理 まず第一に、ユーザー役割の定義と管理はユーザー権限の問題です。
 JavaScript を使用してフォームの入力ボックスの内容のリアルタイム検証を実装するにはどうすればよいですか?
Oct 18, 2023 am 08:47 AM
JavaScript を使用してフォームの入力ボックスの内容のリアルタイム検証を実装するにはどうすればよいですか?
Oct 18, 2023 am 08:47 AM
JavaScript を使用してフォームの入力ボックスの内容のリアルタイム検証を実装するにはどうすればよいですか?多くの Web アプリケーションでは、フォームがユーザーとシステム間の対話の最も一般的な方法です。ただし、データの正確性と完全性を保証するために、ユーザーが入力したコンテンツを検証する必要があることがよくあります。この記事では、JavaScript を使用してフォームの入力ボックスの内容のリアルタイム検証を実装する方法を学び、具体的なコード例を示します。フォームの作成 まず、HTML で簡単なテーブルを作成する必要があります。
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 HTML、CSS、jQueryを使ってフォームの自動保存という高度な機能を実現する方法
Oct 28, 2023 am 08:20 AM
HTML、CSS、jQueryを使ってフォームの自動保存という高度な機能を実現する方法
Oct 28, 2023 am 08:20 AM
HTML、CSS、jQuery を使用してフォームの自動保存という高度な機能を実装する方法 フォームは、最新の Web アプリケーションで最も一般的な要素の 1 つです。ユーザーがフォームデータを入力する際に、自動保存機能を実装する方法は、ユーザーエクスペリエンスを向上させるだけでなく、データのセキュリティも確保できます。この記事ではHTML、CSS、jQueryを使ってフォームの自動保存機能を実装する方法と具体的なコード例を紹介します。 1. HTML フォームの構造 まずは簡単な HTML フォームを作成しましょう。




