
この記事はReactNativeにおけるFlatListの具体的な使い方を中心に紹介していますが、編集者がとても良いと思ったので、参考としてシェアさせていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
以前使用していたコンポーネントはListViewでした。その際、プルダウンリフレッシュとプルアップロード機能を追加したかったので、ListViewのカプセル化を行いましたが、公式ドキュメントを読んだところ、これは推奨されていませんでした。効率の問題のため、私は Android で ListView を使用しなくなりました。Android の ListView も自分で処理しないと効率の問題が発生することは友人全員が知っています。そこで公式は、独自のプルダウン機能を備えた FlatList を再び立ち上げました。
機能の紹介
完全なクロスプラットフォーム。
水平レイアウトモードをサポートします。
行コンポーネントが表示または非表示になるときに構成可能なコールバック イベント。
独立したヘッドコンポーネントをサポートします。
個別のテールコンポーネントをサポートします。
カスタム行区切り文字をサポートします。
プルダウンの更新をサポートします。
プルアップロードをサポートします。
指定された行へのジャンプ (ScrollToIndex) をサポートします。
グループ/クラス/セクションが必要な場合は、SectionListを使用してください(これについては後の記事で紹介します)
FlatListの使い方も、単純な使い方であれば非常に簡単です。難易度に応じて徐々に紹介していきます:
直接使用してください
<FlatList
data={[{key: 'a'}, {key: 'b'}]}
renderItem={({item}) => <Text>{item.key}</Text>}
/>前の ListView と非常に似ていることがわかりますが、ここでは dataSource が欠落しているだけです。データを渡す必要があり、残りは FlatList の処理に委ねられます。
プロパティの説明
ItemSeparatorComponent 行間の区切りコンポーネント。最初の行の前または最後の行の後には表示されません。ここで、必要に応じてビュー
ListEmptyComponentを挿入し、リストが空のときにコンポーネントをレンダリングできます。 React コンポーネント、レンダリング関数、またはレンダリングされた要素にすることができます。
ListFooterComponent 末尾コンポーネント
ListHeaderComponent head コンポーネント
columnWrapperStyle 複数列レイアウトが設定されている場合 (つまり、numColumns 値が 1 より大きい整数に設定されている場合)、これを追加で指定できます。 style はコンテナーの各行に作用します。
data わかりやすくするために、data 属性は現在、通常の配列のみをサポートしています。不変配列などの他の特別なデータ構造を使用する必要がある場合は、下位レベルの VirtualizedList コンポーネントを直接使用してください。
extraData リストで使用するデータ以外のデータ(renderItem、Header、Footerのいずれで使用するか)がある場合は、この属性で指定してください。同時に、このデータを変更するときは、最初に参照アドレスを変更し (新しいオブジェクトまたは配列にコピーするなど)、次にその値を変更する必要があります。そうしないと、インターフェイスが更新されない可能性があります。
getItemは各Itemを取得します
getItemCountはItem属性を取得します
getItemLayoutは、コンテンツのサイズを動的に測定するオーバーヘッドを回避するためのオプションの最適化ですが、前提として、コンテンツの高さを知ることができるということです。前進。行の高さが固定されている場合、次のような getItemLayout は効率的で簡単に使用できます。 SeparatorComponent を指定する場合は、オフセットの計算でセパレータのサイズを考慮してください。
horizontal を true に設定すると、水平レイアウト モードに変更されます。
initialNumToRender は、最初にレンダリングされる要素の数を指定します。できれば画面を埋めるのに十分な数を指定します。これにより、可視コンテンツが可能な限り短い時間でユーザーに表示されるようになります。レンダリングされた要素の最初のバッチは、スライド プロセス中にアンロードされないことに注意してください。これは、ユーザーが先頭に戻ったときに要素の最初のバッチを再レンダリングする必要がないようにするためです。
initialScrollIndex は、レンダリングが開始される項目インデックスを指定します
keyExtractor この関数は、指定された項目の一意のキーを生成するために使用されます。 Key の機能は、React が同様の要素の異なる個体を区別できるようにして、更新時に変更された位置を判断し、再レンダリングのコストを削減できるようにすることです。この関数が指定されていない場合、デフォルトで item.key がキー値として抽出されます。 item.key も存在しない場合は、配列の添字が使用されます。
legacyImplementation は古い ListView 実装を使用するために true に設定されます。
numColumns 複数列レイアウトは、非水平モードでのみ使用できます。つまり、horizontal={false} である必要があります。このとき、コンポーネント内の要素は、flexWrapを有効にしたレイアウトと同様に、左から右、上から下にZ字型に配置されます。コンポーネント内の要素は同じ高さである必要があります。ウォーターフォール レイアウトはまだサポートされていません。
onEndReached は、リストがコンテンツの下部から onEndReachedThreshold 未満の距離までスクロールされたときに呼び出されます。
onEndReachedThreshold は、onEndReached コールバックがトリガーされるコンテンツの下部からの距離を決定します。このパラメータはピクセル単位ではなく比率であることに注意してください。たとえば、0.5 は、コンテンツの下部からの距離が、現在のリストの表示可能な長さの半分であることを意味します。
onRefresh如果设置了此选项,则会在列表头部添加一个标准的RefreshControl控件,以便实现“下拉刷新”的功能。同时你需要正确设置refreshing属性。
onViewableItemsChanged在可见行元素变化时调用。可见范围和变化频率等参数的配置请设置viewabilityconfig属性
refreshing在等待加载新数据时将此属性设为true,列表就会显示出一个正在加载的符号。
renderItem根据行数据data,渲染每一行的组件。这个参照下面的demo
viewabilityConfig请参考ViewabilityHelper 的源码来了解具体的配置。
方法
scrollToEnd
滚动到底部。如果不设置getItemLayout
属性的话,可能会比较卡。
scrollToIndex
滚动到指定index的item
如果不设置getItemLayout
属性的话,无法跳转到当前可视区域以外的位置。
scrollToItem
滚动到指定item,如果不设置getItemLayout
属性的话,可能会比较卡。
scrollToOffset
滚动指定距离
Demo:
import React, {Component} from 'react';
import {
StyleSheet,
View,
FlatList,
Text,
Button,
} from 'react-native';
var ITEM_HEIGHT = 100;
export default class FlatListDemo extends Component {
_flatList;
_renderItem = (item) => {
var txt = '第' + item.index + '个' + ' title=' + item.item.title;
var bgColor = item.index % 2 == 0 ? 'red' : 'blue';
return <Text style={[{flex:1,height:ITEM_HEIGHT,backgroundColor:bgColor},styles.txt]}>{txt}</Text>
}
_header = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是头部</Text>;
}
_footer = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是尾部</Text>;
}
_separator = () => {
return <View style={{height:2,backgroundColor:'yellow'}}/>;
}
render() {
var data = [];
for (var i = 0; i < 100; i++) {
data.push({key: i, title: i + ''});
}
return (
<View style={{flex:1}}>
<Button title='滚动到指定位置' onPress={()=>{
//this._flatList.scrollToEnd();
//this._flatList.scrollToIndex({viewPosition:0,index:8});
this._flatList.scrollToOffset({animated: true, offset: 2000});
}}/>
<View style={{flex:1}}>
<FlatList
ref={(flatList)=>this._flatList = flatList}
ListHeaderComponent={this._header}
ListFooterComponent={this._footer}
ItemSeparatorComponent={this._separator}
renderItem={this._renderItem}
//numColumns ={3}
//columnWrapperStyle={{borderWidth:2,borderColor:'black',paddingLeft:20}}
//horizontal={true}
//getItemLayout={(data,index)=>(
//{length: ITEM_HEIGHT, offset: (ITEM_HEIGHT+2) * index, index}
//)}
//onEndReachedThreshold={5}
//onEndReached={(info)=>{
//console.warn(info.distanceFromEnd);
//}}
//onViewableItemsChanged={(info)=>{
//console.warn(info);
//}}
data={data}>
</FlatList>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
txt: {
textAlign: 'center',
textAlignVertical: 'center',
color: 'white',
fontSize: 30,
}
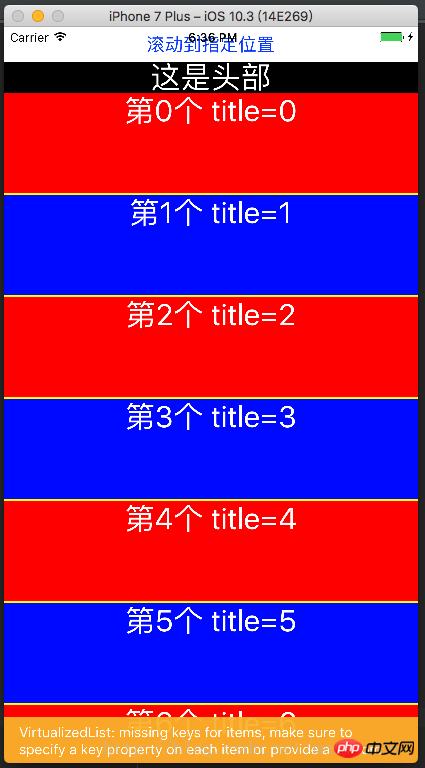
});效果图:

进阶使用
在这里我准备了一份代码示例:
const {width,height}=Dimensions.get('window')
export default class Main extends Component{
// 构造
constructor(props) {
super(props);
}
refreshing(){
let timer = setTimeout(()=>{
clearTimeout(timer)
alert('刷新成功')
},1500)
}
_onload(){
let timer = setTimeout(()=>{
clearTimeout(timer)
alert('加载成功')
},1500)
}
render() {
var data = [];
for (var i = 0; i < 100; i++) {
data.push({key: i, title: i + ''});
}
return (
<View style={{flex:1}}>
<Button title='滚动到指定位置' onPress={()=>{
this._flatList.scrollToOffset({animated: true, offset: 2000});
}}/>
<View style={{flex:1}}>
<FlatList
ref={(flatList)=>this._flatList = flatList}
ListHeaderComponent={this._header}
ListFooterComponent={this._footer}
ItemSeparatorComponent={this._separator}
renderItem={this._renderItem}
onRefresh={this.refreshing}
refreshing={false}
onEndReachedThreshold={0}
onEndReached={
this._onload
}
numColumns ={3}
columnWrapperStyle={{borderWidth:2,borderColor:'black',paddingLeft:20}}
//horizontal={true}
getItemLayout={(data,index)=>(
{length: 100, offset: (100+2) * index, index}
)}
data={data}>
</FlatList>
</View>
</View>
);
}
_renderItem = (item) => {
var txt = '第' + item.index + '个' + ' title=' + item.item.title;
var bgColor = item.index % 2 == 0 ? 'red' : 'blue';
return <Text style={[{flex:1,height:100,backgroundColor:bgColor},styles.txt]}>{txt}</Text>
}
_header = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是头部</Text>;
}
_footer = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是尾部</Text>;
}
_separator = () => {
return <View style={{height:2,backgroundColor:'yellow'}}/>;
}
}
const styles=StyleSheet.create({
container:{
},
content:{
width:width,
height:height,
backgroundColor:'yellow',
justifyContent:'center',
alignItems:'center'
},
cell:{
height:100,
backgroundColor:'purple',
alignItems:'center',
justifyContent:'center',
borderBottomColor:'#ececec',
borderBottomWidth:1
},
txt: {
textAlign: 'center',
textAlignVertical: 'center',
color: 'white',
fontSize: 30,
}
})运行效果如下:

总结
总体来说Flatlist还是比ListView用起来方便的,而且提供的功能更多。
相关推荐:
ReactNative中使用Redux架构总结_javascript技巧
以上がReactNative での FlatList の具体的な使用方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。