WeChat アプレットはページ タイトル メソッド共有の動的設定を実装します
この記事では主に、WeChat ミニ プログラムでページ タイトルを動的に設定する方法を紹介します。これには、WeChat ミニ プログラム ボタン コンポーネントのイベント バインドとページ要素属性の動的設定に関連する実装テクニックが含まれます。また、読者がダウンロードできる完全なソース コードも付属しています。困っている友達は以下を参照してください。皆さんのお役に立てれば幸いです。
この記事の例では、WeChat アプレットでページ タイトルを動的に設定する方法を説明します。参考として皆さんに共有してください:
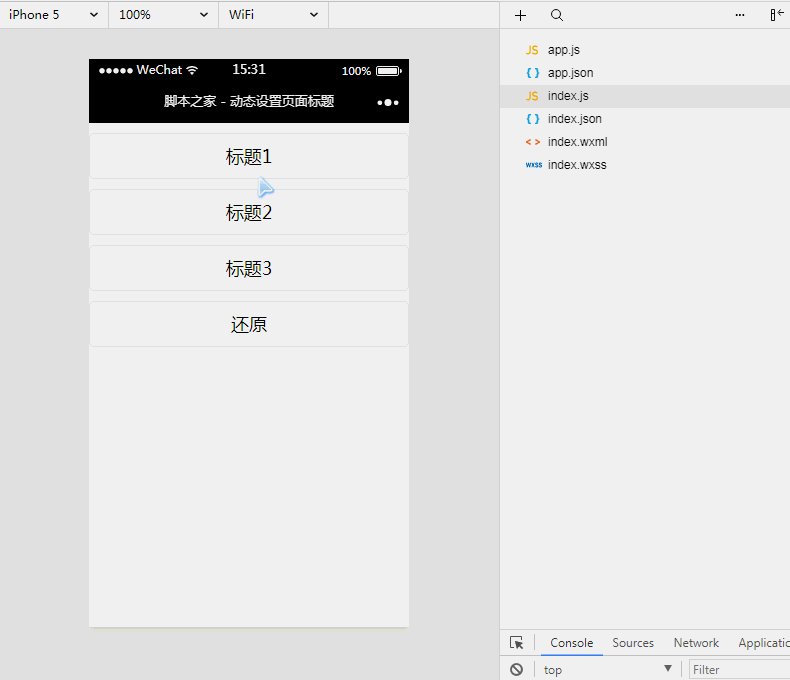
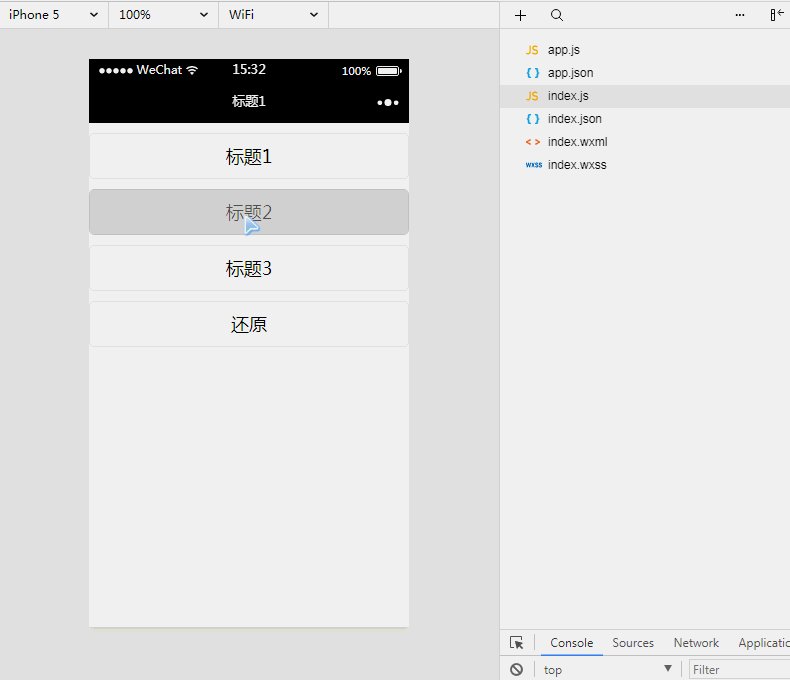
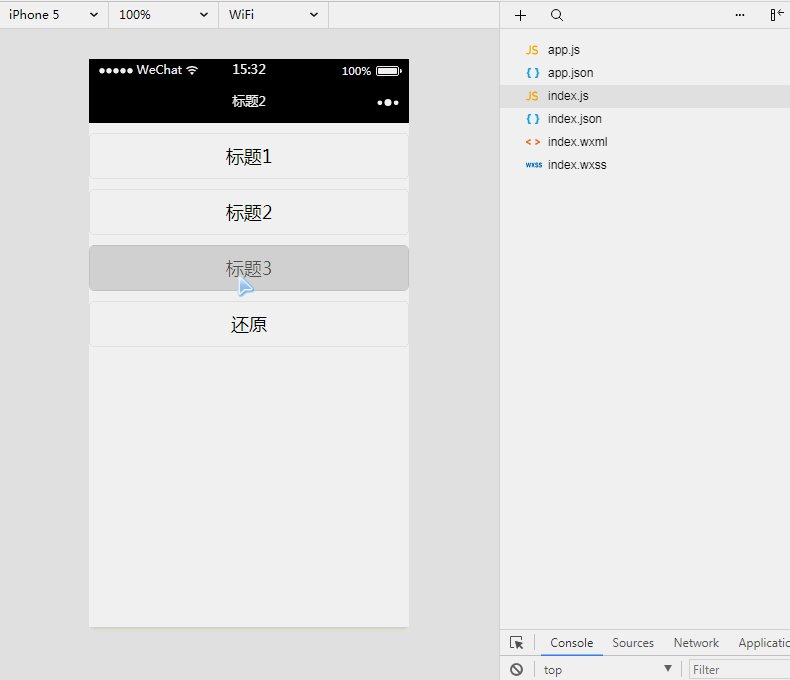
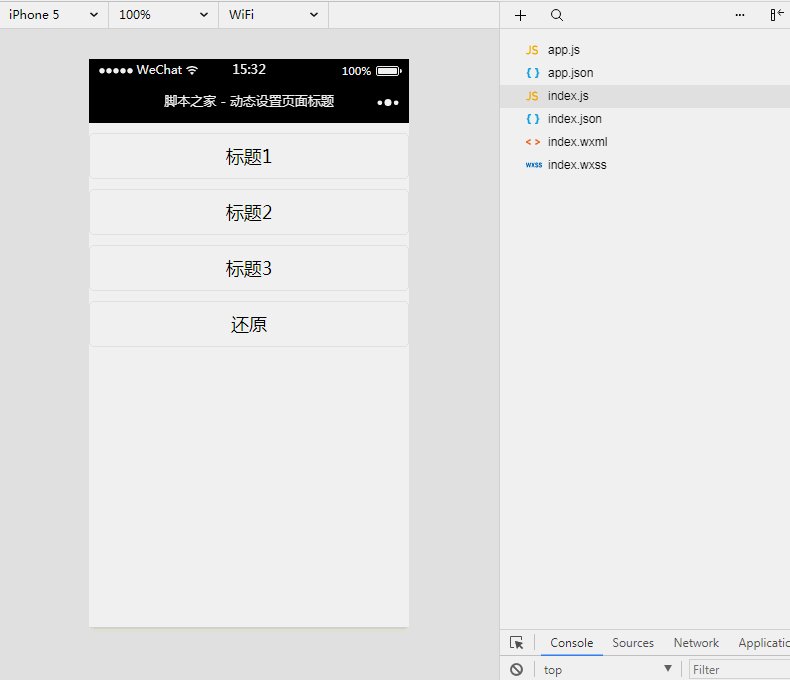
1. エフェクト表示

2. キーコード
① WXML ファイル
<button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button> <button bindtap="back">还原</button>
② JS ファイル
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '脚本之家 - 动态设置页面标题',
})
}
})③ WXSS ファイル
button{
margin-top:10px;
}
Reactは実際のDOMを操作して動的な下部吸引を実現します
CSSと組み合わせ、Htmlを使用してカラーブロックを動的に表示するレポート効果を実現します
以上がWeChat アプレットはページ タイトル メソッド共有の動的設定を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 Douyinで作品の公開予定時刻を設定するにはどうすればよいですか?動画の長さはどのように設定されますか?
Mar 27, 2024 pm 06:11 PM
Douyinで作品の公開予定時刻を設定するにはどうすればよいですか?動画の長さはどのように設定されますか?
Mar 27, 2024 pm 06:11 PM
Douyinで作品を公開すると注目やいいねが集まりやすくなりますが、リアルタイムで作品を公開することが難しい場合もありますので、その場合はDouyinの予約公開機能をご利用ください。 Douyin のスケジュールリリース機能を使用すると、ユーザーはスケジュールされた時間に作品を自動的に公開できるため、リリース計画をより適切に計画し、作品の露出と影響力を高めることができます。 1. Douyin で作品を公開する予定時間を設定するにはどうすればよいですか?リリース予定時刻を設定するには、まずDouyinの個人ホームページにアクセスし、右上隅にある「+」ボタンを見つけて、クリックしてリリースページに入ります。公開ページの右下隅に時計アイコンがあります。クリックすると、スケジュールされた公開インターフェイスが表示されます。インターフェースでは、短いビデオ、長いビデオ、ライブブロードキャストなど、公開したい作品の種類を選択できます。次に、作品を公開する時間を設定する必要があります。 TikTokが提供する
 VSCode を使用した中国語のセットアップ: 完全ガイド
Mar 25, 2024 am 11:18 AM
VSCode を使用した中国語のセットアップ: 完全ガイド
Mar 25, 2024 am 11:18 AM
中国語での VSCode セットアップ: 完全ガイド ソフトウェア開発では、Visual Studio Code (略して VSCode) が一般的に使用される統合開発環境です。中国語を使用する開発者は、VSCode を中国語インターフェイスに設定すると、作業効率が向上します。この記事では、VSCode を中国語インターフェイスに設定する方法を詳しく説明し、具体的なコード例を示す完全なガイドを提供します。ステップ 1: 言語パックをダウンロードしてインストールします。VSCode を開いた後、左側の
 Douyinタグはどこに設定されていますか?正確にプッシュできるようにするにはどうすればタグ付けできるでしょうか?
Mar 27, 2024 am 11:01 AM
Douyinタグはどこに設定されていますか?正確にプッシュできるようにするにはどうすればタグ付けできるでしょうか?
Mar 27, 2024 am 11:01 AM
世界で最も人気のあるショートビデオ プラットフォームの 1 つである Douyin を使用すると、誰もがクリエイターになって人生のあらゆる瞬間を共有できます。 Douyin ユーザーにとって、タグは非常に重要な機能であり、ユーザーがコンテンツをより適切に分類して取得できるようになり、プラットフォームが適切なコンテンツをより正確にユーザーにプッシュできるようになります。では、Douyin タグはどこに設定されているのでしょうか?この記事ではDouyinでのタグの設定方法と使い方を詳しく解説します。 1.Douyinタグはどこに設定されていますか? Douyin でタグを使用すると、ユーザーが自分の作品をより適切に分類およびラベル付けできるようになり、他のユーザーが作品を見つけてフォローしやすくなります。ラベルを設定する方法は次のとおりです。 1. Douyin APP を開き、アカウントにログインします。 2. 画面下部の「+」記号をクリックし、「公開」ボタンを選択します。 3.
 Weibo でスケジュール公開を設定する方法_Weibo でスケジュール公開を設定する方法のチュートリアル
Mar 29, 2024 pm 03:51 PM
Weibo でスケジュール公開を設定する方法_Weibo でスケジュール公開を設定する方法のチュートリアル
Mar 29, 2024 pm 03:51 PM
1. Weibo クライアントを開き、編集ページで 3 つの小さな点をクリックし、[予約投稿] をクリックします。 2. 予約投稿をクリックすると、公開時間の右側に時間オプションが表示されますので、時間を設定し、記事を編集し、右下の黄色の文字をクリックして投稿を予約します。 3. モバイル版 Weibo は現在予約公開をサポートしていないため、この機能は PC クライアントでのみ使用できます。
 iPhoneでサイレントモードが機能しない:修正
Apr 24, 2024 pm 04:50 PM
iPhoneでサイレントモードが機能しない:修正
Apr 24, 2024 pm 04:50 PM
おやすみモードで電話に応答することさえ、非常に煩わしい経験になる可能性があります。名前が示すように、おやすみモードでは、すべての着信通知と電子メール、メッセージなどからの警告がオフになります。これらのソリューション セットに従って問題を修正できます。解決策 1 – フォーカス モードを有効にする 携帯電話でフォーカス モードを有効にします。ステップ 1 – 上から下にスワイプしてコントロール センターにアクセスします。ステップ 2 – 次に、携帯電話の「フォーカスモード」を有効にします。フォーカス モードでは、電話機のサイレント モードが有効になります。携帯電話に着信通知が表示されることはありません。解決策 2 – フォーカス モード設定を変更する フォーカス モード設定に問題がある場合は、修正する必要があります。ステップ 1 – iPhone の設定ウィンドウを開きます。ステップ 2 – 次に、フォーカス モード設定をオンにします
 Weiboで中央にウォーターマークを設定する方法_Weiboで中央にウォーターマークを設定する方法
Mar 29, 2024 pm 03:31 PM
Weiboで中央にウォーターマークを設定する方法_Weiboで中央にウォーターマークを設定する方法
Mar 29, 2024 pm 03:31 PM
1. まずWeiboに入り、右下隅の「私」をクリックして[カスタマーサービス]を選択します。 2.検索ボックスに「ウォーターマーク」と入力し、「Weibo画像ウォーターマークを設定」を選択します。 3. インターフェース内の[リンク]をクリックします。 4. 新しく開いたウィンドウで[画像ウォーターマーク設定]をクリックします。 5. 最後に[ピクチャーセンター]にチェックを入れ、[保存]をクリックします。
 Douyin の推奨事項と選択を設定する場所
Mar 27, 2024 pm 05:06 PM
Douyin の推奨事項と選択を設定する場所
Mar 27, 2024 pm 05:06 PM
Douyin の推奨と選択はどこにありますか? Douyin のショート ビデオには、選択と推奨の 2 つのカテゴリがあります。ほとんどのユーザーは、推奨と選択の設定方法がわかりません。次に、エディターがユーザーに提供する Douyin チュートリアルです。オーディオおすすめの設定方法やおすすめの設定方法を解説していますので、興味のある方はぜひご覧ください! Douyin の使用方法のチュートリアル Douyin の推奨事項と選択を設定する場所 1. まず、Douyin ショートビデオ APP を開いてメインページに入り、右下隅の [Me] 領域をクリックして、右上隅の [3 本の水平線] を選択します; 2. 次に、右側の機能バーが展開され、ページをスライドして下部の [設定] を選択します; 3. 次に、設定機能ページで [個人情報管理] サービスを見つけます; 4. 最後に個人情報にジャンプします情報管理ページ、スライド [パーソナライズコンテンツのおすすめ] 】背面のボタンを設定できます。
 Damai でチケットを入手するためのカウントダウンを設定する方法
Apr 01, 2024 pm 07:01 PM
Damai でチケットを入手するためのカウントダウンを設定する方法
Apr 01, 2024 pm 07:01 PM
Damai.comでチケットを購入する際、チケット購入時間を正確に把握するために、ユーザーはチケットを取得するためにフローティングクロックを設定することができます。詳細な設定方法は以下にありますので、一緒に学びましょう。フローティング クロックを Damai にバインドする方法 1. 携帯電話でフローティング クロック アプリをクリックして開き、インターフェイスに入り、以下の図に示すように、フラッシュ セール チェックが設定されている場所をクリックします。新しいレコードを追加するページで、Damai.com をクリックしてチケット購入リンク ページをコピーします。 3. 次に、以下のフラッシュセール時間と通知時間を設定し、[カレンダーに保存]の後ろにあるスイッチボタンをオンにして、下の[保存]をクリックします。 4. 以下の図に示すように、[カウントダウン] をクリックしてオンにします。 5. リマインダー時間が来たら、下の [ピクチャーインピクチャーの開始] ボタンをクリックします。 6. チケット購入時間になったら




