Vue プロジェクトの共通コンポーネントとフレームワーク構造について共有する
vue プロジェクトの場合、実際には最小のサブセットは {vue、vue-router、component} であると思います。vue は基本ライブラリとして、双方向バインディングとその他の関数を提供します。 vue-router はさまざまな「ページ」を接続し、コンポーネントはスタイルまたは動作として出力されます。これら 3 つを使用して、最も基本的な静的 SPA Web サイトを実装できます。もちろん、ここでは vue ファミリー バケットの広範な概念については説明しません。主な技術的なポイントを 1 つずつ列挙します。
1.vue-cli: 基本的な vue プロジェクトのスケルトンと足場ツールを構築します
2.sass-loader&node-sass: スタイルのプリコンパイルツールとして sass を使用します。less または stylus を自分で選択することもできます。 3. postcss: レスポンシブ レイアウトを実現するための鍵、px=>rem。 Dadoさんはvwとvhをベースにしたレイアウト案を提案してきましたが、私は当面様子見の姿勢です。
4.vuex: 複雑なデータ フロー、ステート マシン ツール、特殊な Flux を管理します
5.vuex-persistedstate: vuex で状態を永続化するためのツール
6.vue-router: SPA間の「ページ」間のジャンプを実現
7.vue-lazyload: 画像の遅延読み込みを実装し、http 送信パフォーマンスを最適化します
8.vue-awesome-swiper: カルーセル機能の実装といくつかの特別な切り替え効果の完成
9.better-scroll: リストのスクロールと、親コンポーネントと子コンポーネント間のスクロールの問題を実装します
10.axios: API からデータをリクエストし、インターセプターを実装する http ツール
11.fastclick: 300msの遅延を解決するライブラリ
上記はすべて、中規模から大規模の Vue プロジェクトで使用する必要があると考えられるものです。画像のアップロードを実装するために使用した jsx 構文など、汎用的でない場合は、babel-jsx のようなものを必要とするものもあります。例では使用されません。
上記の内容について簡単に説明します。いくつかの点については、別途詳しく説明します。 1.vue-cli:
https://github.com/vuejs/vue-cli
スキャフォールディング ツール、開発テクノロジ スタックとして vue を選択した場合、プロジェクト用のディレクトリと開発環境の構築を開始する必要があります。ノードをインストールした後、後続のコマンドを使用してノードをインストールします
npm install -g vue-cli vue-cli をグローバル環境にインストールします
vue init webpack my-vue-demo は、webpack テンプレートに基づいて my-vue-demo ファイル名という名前の vue プロジェクトを作成します
ここには 6 つのテンプレートがありますが、私たちがよく使用するのは webpack です。
この期間中、e2e や ESLint コード品質テスト ツールなどのいくつかの単体テスト ツールが表示されますが、インストールする必要はないと思います。
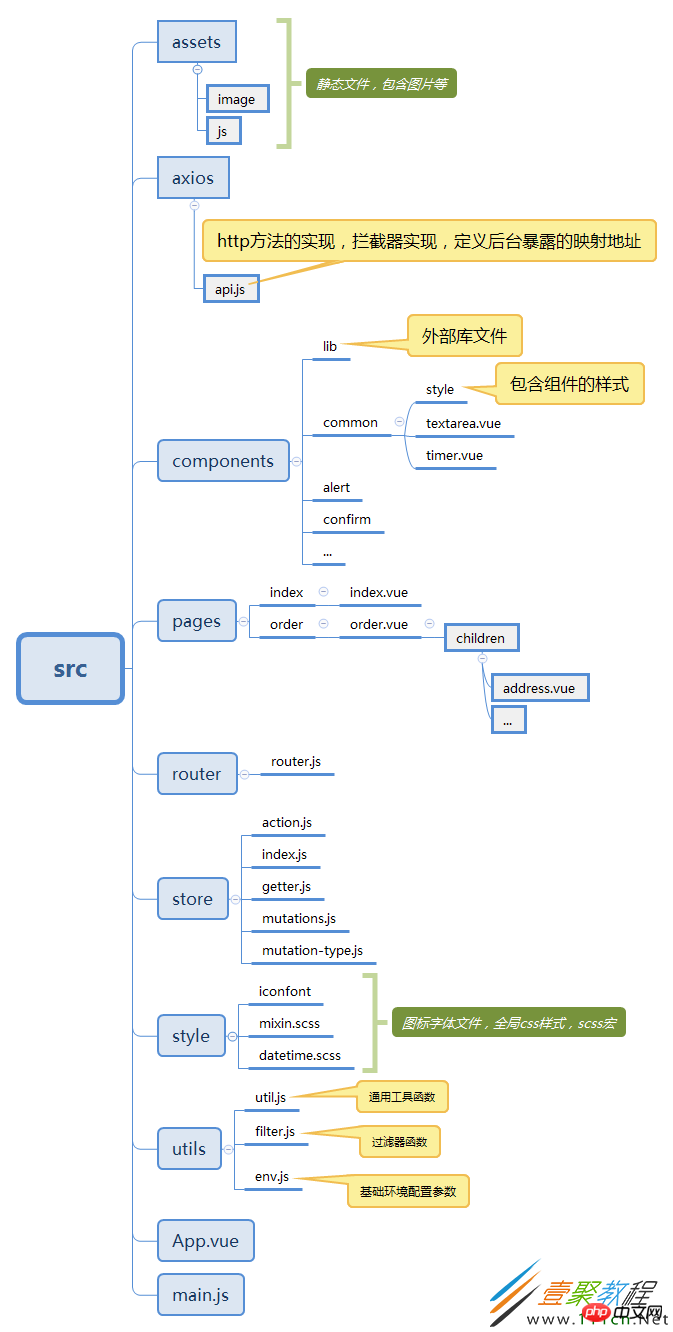
したがって、実際のところ、私たちが最も懸念しているのは、src フォルダー内のコンテンツです。以下の写真をご覧ください
上の図は、vue-cli の基本構造を除いて、プロジェクトの観点から比較的成熟した Vue スケルトンです。 2&3:sass、postcss
2&3:sass、postcss
CSS を直接記述する時代は終わりました。プリコンパイルされたスタイル プロセッサは、生産性を解放し、効率を向上させるのに役立ちます。 Sass、less、stylus にはそれぞれ長所と短所があり、それぞれに追随者がいます。
sassを使用するには、sass-loaderとnode-sassをインストールする必要がありますが、node-sassはインストールが簡単ではないため、タオバオのミラーを使用することをお勧めします。インストールが完了した後もエラーを解析できない場合は、webpack.base.conf.js に移動して、対応するローダーが設定されているかどうかを確認する必要がある場合があります。
postcssの共通機能
px2rem => は、対応する変換標準を定義するだけで、px を rem 単位に変換できます。
autoprefixer => postcss も互換性の処理に役立ちます。
りー4,5:vuex,vuex-persistedstate
https://github.com/robinvdvleuten/vuex-persistedstate
中規模から大規模の Vue プロジェクトには、管理が必要な複雑な状態が必ず存在します。単純なイベントバスはもはや適切ではありません。
特化した Flux アーキテクチャである vuex が最上位にあります。つまり、これはユーザー操作、API リターン、URL 変更などの複数の操作を処理するための状態管理ツールです。 vuexについては今後詳しくお話します。
vuex を使ったことがある人ならわかると思いますが、vuex の状態はリフレッシュさえすれば解放されます。一部のステータスは問題ありませんが、何も起こらない場合は、ユーザーに再度実行するように依頼できます。ただし、ログインなどの操作では、スワイプだけでユーザーにログインさせることはできません。もちろん、ローカルに保存したり、Cookie に保存したりできると言われるでしょう。かもね!ただし、この場合、状態はローカルのデータと緩やかな関係を形成し、setStore メソッドを 1 つ少なく書く時期が予測できないため、状態は非常に脆弱です。 vuex-persistedstate は、この問題を解決するのに役立ちます。これにより、状態をローカル キャッシュ環境に直接マッピングできます。vuex が提供する補助関数 mapState を使用して、ローカル データを動的に更新できます。永続的な状態は必要ありませんが、リフレッシュして解放することができます。
6.vueルーター
当我们使用vue来构建SPA的应用时,就等于说我们完全的分离了前后端。或者通俗点的说:这就是一个纯前端的项目。后端仅仅提供数据,任何的逻辑都在前端实现。既然"脱离"了后端,那么肯定就没有request Mapping这样的同步映射url了。那么,前端就需要router来实现我们前端"页面"的跳转。vue-router就帮我们做了这样的事情,他提供给了路由守卫给我们,我们可以设置全局的,组件内的路由守卫,来实现特定的业务逻辑。 提供过渡动画,来更加生动的展示SPA应用应有的风采等等,这个以后也要具体的来说。
7.vue-lazyload
https://github.com/hilongjw/vue-lazyload
实现图片的懒加载。这是前端性能优化的一个必须面对的问题:图片。懒加载可以减少请求的数量,而且在很直观的视觉上,也有一个良好的过渡。当然,图片我们也是需要去做一些处理的,使用webp格式来减小图片的质量,或者通过oss来对图片作处理。
8.vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
通过它可以实现基本轮播,横轴的切换,横轴的列表滚动等。

例如我要去实现四个tab切换这样的功能,但是简单的display这样的效果我又觉得不是很满意。那么我们就可以通过swiper来实现,每次tab里面的content都会对应swiper的一个swiper-item。切换的tab,其实就是swiper里面的next page或者before page.
data(){
return{
swiperOption: {
slidesPerView :'auto',
direction: 'horizontal',
freeMode : true,
loop: false,
spaceBetween: 20,
},
}
}<swiper>
<swiper-slide>
<router-link>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/269/731/454/1515140771950235.png" class="lazy" alt="Vue プロジェクトの共通コンポーネントとフレームワーク構造について共有する" >
<span>¥{{item.price}}/日</span>
</router-link>
</swiper-slide>
</swiper>
<p></p>9.better-scroll
https://github.com/ustbhuangyi/better-scroll
实现纵轴列表的滚动,以及当有嵌套的路由的时候,通过better-scroll来实现的禁止父路由随着子路由的滚动的问题。
better-scroll其实也可以去实现横轴的滚动,但是为什么不使用better-scroll来处理呢?这是因为在better-scroll实现横轴滚动的时候,我们无法在better-scorll的content的内容区域里去下向拉动我们的页面。所以导致的一个Bug就是,在better-scroll横轴滚动的区域里,页面动不了了。

如上图:横轴滚动下面还有内容,但是在图片所示的区域里面,无法向下拉动。所以横轴的滚动其实也是通过vue-awesome-swiper来实现的。
10.axios
基本功能就是通过axios来请求后台接口的数据。并且axios可以配合router更好的实现类似后台的拦截器的功能,例如处理token过期这样问题。因为当token过期的时候,仅仅通过vue-router的router.beforeEach来处理就有点无能为力了。这时候就需要配合后台响应返回的code来进行url的处理。
相关推荐:
以上がVue プロジェクトの共通コンポーネントとフレームワーク構造について共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
win10で一部のゲームをプレイすると、画面がフリーズしたり画面がぼやけるなどの不具合が多くのユーザーに発生しますが、現時点ではダイレクトプレイ機能をオンにすることで問題を解決でき、機能の操作方法も非常に簡単です。 win10 の古いコンポーネントである Directplay をインストールする方法 1. 検索ボックスに「コントロール パネル」と入力して開きます 2. 表示方法として大きなアイコンを選択します 3. 「プログラムと機能」を見つけます 4. 左側をクリックして有効にするか、 Win 機能をオフにする 5. ここで古いバージョンを選択します チェックボックスをオンにするだけです
 Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vue は非常に人気のあるフロントエンド フレームワークであり、コンポーネント化、データ バインディング、イベント処理など、開発者が効率的で柔軟で保守が容易な Web アプリケーションを構築するのに役立つ多くのツールと機能を提供します。この記事では、Vueを使ってカレンダーコンポーネントを実装する方法を紹介します。 1. 要件の分析 まず、このカレンダー コンポーネントの要件を分析する必要があります。基本的なカレンダーには次の機能が必要です: 当月のカレンダー ページの表示、前月または翌月への切り替えのサポート、特定の日のクリックのサポート、
 VUE3 開発の基本: extend を使用してコンポーネントを継承する
Jun 16, 2023 am 08:58 AM
VUE3 開発の基本: extend を使用してコンポーネントを継承する
Jun 16, 2023 am 08:58 AM
Vue は現在最も人気のあるフロントエンド フレームワークの 1 つであり、VUE3 は Vue フレームワークの最新バージョンであり、VUE2 と比較してパフォーマンスが高く、開発エクスペリエンスが優れているため、多くの開発者の最初の選択肢となっています。 VUE3 では extends を使ってコンポーネントを継承することが非常に実用的な開発手法となっておりますので、この記事では extends を使ってコンポーネントを継承する方法を紹介します。エクステンドとは何ですか? Vue では、extends は非常に実用的な属性であり、子コンポーネントが親から継承するために使用できます。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
Win10 の古いバージョンのコンポーネントは、デフォルトで閉じられていることが多いため、ユーザー自身が設定で有効にする必要があります。まず、設定を入力する必要があります。操作は非常に簡単です。以下の手順に従ってください。Win10 の古いバージョンはどこにありますか?バージョン コンポーネント? 開く 1. [スタート] をクリックし、[Win システム] をクリックします 2. クリックしてコントロール パネルに入ります 3. 次に、下のプログラムをクリックします 4. [Win 機能を有効または無効にする] をクリックします 5. ここで必要なものを選択できます開く
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 Vueコンポーネント開発:プログレスバーコンポーネントの実装方法
Nov 24, 2023 am 08:56 AM
Vueコンポーネント開発:プログレスバーコンポーネントの実装方法
Nov 24, 2023 am 08:56 AM
Vue コンポーネントの開発: プログレス バー コンポーネントの実装方法 はじめに: Web 開発では、プログレス バーは一般的な UI コンポーネントであり、データ要求、ファイルのアップロード、フォームの送信などのシナリオで操作の進行状況を表示するためによく使用されます。 Vue.jsではコンポーネントをカスタマイズすることで簡単にプログレスバーコンポーネントを実装することができますので、本記事ではその実装方法と具体的なコード例を紹介します。 Vue.js初心者の参考になれば幸いです。コンポーネントの構造とスタイル まず、プログレスバーコンポーネントの基本構造とスタイルを定義する必要があります。
 Vue コンポーネントの実践: ページング コンポーネントの開発
Nov 24, 2023 am 08:56 AM
Vue コンポーネントの実践: ページング コンポーネントの開発
Nov 24, 2023 am 08:56 AM
Vue コンポーネントの実践: ページング コンポーネント開発の概要 Web アプリケーションでは、ページング機能は不可欠なコンポーネントです。優れたページング コンポーネントは、プレゼンテーションがシンプルかつ明確で、機能が豊富で、統合と使用が簡単である必要があります。この記事では、Vue.js フレームワークを使用して高度にカスタマイズ可能なページング コンポーネントを開発する方法を紹介します。 Vueコンポーネントを使った開発方法をコード例を通して詳しく解説します。テクノロジースタック Vue.js2.xJavaScript (ES6) HTML5 および CSS3 開発環境




