JavaScriptアダプターパターン例の詳細説明
適応モードは、既存のインターフェースと互換性のないクラスの間で適応するために使用できます。このモードを使用するオブジェクトは、別のオブジェクトを新しいインターフェースでラップしているため、ラッパーとも呼ばれます。この記事では主に JavaScript アダプター モードに関する情報を詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
基本理論
アダプターパターン: クライアントのコードを変更せずにインターフェースをクライアントが必要とするインターフェースに変換し、互換性のないコードが連携できるようにします。
アダプターは主に3つの役割から構成されます:
(1) クライアント: インターフェースを呼び出すクラス
(2) アダプター: クライアントインターフェースとサービスを提供するインターフェースを接続するために使用されるクラス
(3) アダプター: サービスを提供するサービスですが、サービス クラスはクライアント インターフェイスの要件と互換性がありません。
これは 2 つの数値の加算に関する例です。
1. まず、2 つの数値の加算を実装できるサービスとクライアントがあります。
(1) まずインターフェース検査クラスを導入します---インターフェースを実装するクラスがインターフェースで使用されるメソッドを実装しているかどうかを確認します。
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
} (2) インターフェースクラスの同じインターフェースを使用
var InterfaceResult=new Interface("InterfaceResult",["add"]);(3) サーバー側で2つの数値を加算
function First() {
this.add=function (x,y) {
return x+y;
}
Interface.ensureImplement(this,InterfaceResult);//接口检验
}(4) クライアントがサーバーを呼び出すcode
var first=new First(); alert(first.add(1,2)) ;//3
2. ここで、クラス ライブラリを変更する必要があるという要件がありますが、クライアント プログラムは大きな変更を望んでいません。
(1) 同じインターフェースを継承していることに基づいて、クラスライブラリは
function Second() {
this.add=function (numberList) {
//[1,2,3] "1+2+3" eval("1+2+3")
return eval(numberList.join("+"));
}
Interface.ensureImplement(this,InterfaceResult);//检验当前类是否完全实现接口中的方法
}この時点でこのクラスライブラリを使用する必要があり、クライアントがそれを使用できない場合は、次と同じ呼び出しメソッドを使用します。前:
var second=new Second(); alert(second.add(1,3));//已经不能这样使用了
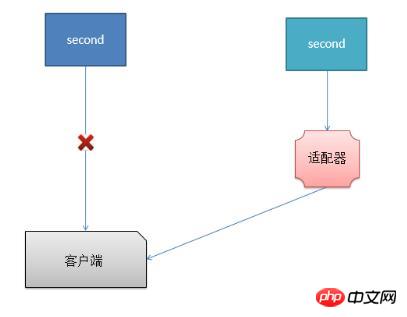
はクライアントの要件と完全に一致しません。クライアントを変更しないまま新しいクラス ライブラリを使用するには、アダプター パターンを使用する必要があります。インターフェースが変更されたので、アダプターの互換性を使用してクライアントの変更に適応します。
クライアントを新しいインターフェースと互換性のあるものにします。
(2) アダプター
function ThirdWarpper() {
this.add=function (x,y) {
var arr=new Array();
arr.push(x);
arr.push(y);
return new Second().add(arr);
}
Interface.ensureImplement(this,InterfaceResult);
}(3) クライアントコード
//客户端 var third=new ThirdWarpper(); var result= third.add(1,8);//传递数 alert(result);
新しいクラスライブラリを使用した後の上記の図は次のとおりです:

概要
表面的には, アダプター パターンは、Facade パターンによく似ています。これらはすべて他のオブジェクトをラップし、それらが表示するインターフェイスを変更します。 2 つの違いは、インターフェイスをどのように変更するかです。ファサード要素は、追加のオプションを提供しない単純化されたインターフェイスを提供し、一般的なタスクの完了を容易にするために仮定を行う場合があります。アダプターは、あるインターフェイスを別のインターフェイスに変換し、特定の機能を除外したり、インターフェイスを簡素化したりしません。
関連する推奨事項:
NodeJS シングルトン モード、アダプター モード、デコレーション モード、オブザーバー モードの概要
以上がJavaScriptアダプターパターン例の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 USB - HDMI アダプターが Windows 11/10 で正しく動作しない
Feb 19, 2024 pm 12:00 PM
USB - HDMI アダプターが Windows 11/10 で正しく動作しない
Feb 19, 2024 pm 12:00 PM
USB - HDMI アダプターが Windows 上で正しく動作しないという問題が発生している場合は、グラフィック カード ドライバーが古いか、アダプター自体に問題がある可能性があります。次のコンテンツは、このジレンマを解決するのに役立ちます。 Windows 11/10 で動作しない USB to HDMI アダプタを修正する Windows 10/11 で動作しない USB to HDMI アダプタを修正するには、次の解決策を使用してください: ディスプレイ アダプタ ドライバを更新する ロールバック グラフィックス ドライバを抜き差しする USB to HDMI アダプタを抜き差しする BIOS を更新する 始めましょう。 1] ディスプレイ アダプター ドライバーを更新する 問題は、ディスプレイ アダプター ドライバーが古いか破損していることが原因で発生する可能性があります。メーカーの公式サイトからダウンロードしてみてください
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 Win7 ワイヤレス ネットワーク アダプターがありません
Dec 23, 2023 pm 05:57 PM
Win7 ワイヤレス ネットワーク アダプターがありません
Dec 23, 2023 pm 05:57 PM
Win7 ワイヤレス ネットワーク アダプターが表示されなくなったと多くのユーザーが報告しています。この場合、ネットワーク カードまたはネットワーク カード ドライバーに問題がある可能性があります。ネットワーク カード ドライバーを修復するか、正常なネットワーク カードを交換するだけで済みます。問題を解く。 win7 でワイヤレス ネットワーク アダプターが消えました 1. まず、[スタート] ボタンを右クリックし、[デバイス マネージャー] を選択します。 2. 次に、[ネットワーク アダプター] を見つけて、右クリックして、最初にドライバーを更新するか、最初にデバイスを無効にするかを選択します。ここをクリックして「プロパティ」をクリックすることもできます。 3. プロパティをクリックした後、上の「ドライバー」をクリックし、ここで「ドライバーの更新」をクリックします。 4. ここをクリックして、「ドライバー ファイルを自動的に検索して更新する」を選択します。 5. 完了後、コンピュータのネットワークを変更してリセットすることもできます。まずは勝利を押してください
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




