
$.ajax() の dataType を jsonp に設定すると、そのメソッド (リクエストメソッド) はどのように設定しても get になると思っていましたが、2 日前に落とし穴に遭遇しました。この記事では主に jQuery.ajax() の jsonp と post に関する情報をサンプル コードを通じて詳しく紹介します。必要な方は以下を参照してください。
クロスドメインリクエストとjsonpについて
クロスドメイン: 同一オリジンポリシー(プロトコル、ドメイン名、ポートがすべて同じでなければならない)の影響により、ajaxリクエストは制限されます。この制限を突破すると、クロスドメインが生成されます。クロスドメイン ソリューションは数多くありますが、ここでは詳しく説明しません。GET リクエストの jsonp クロスドメイン ソリューションについてのみ説明します。
jsonp、本質的に、jsonpはxhr非同期リクエストではなく、jsファイルがリクエストされるため、jsonpのクロスドメインリクエストはChromeのネットワークパネルのxhrタグの下に表示されませんが、確認できます。 js タグの下に表示されます。同一オリジンポリシーの制限を受けないようscriptタグ内でsrcを使用することで、フロントエンドはコールバック関数を定義し、要求されたjsスクリプトからデータを取得し、フロントエンドコールバック関数を実行します。フロントエンドとバックエンドでコールバック関数名を統一して定義する必要があります。
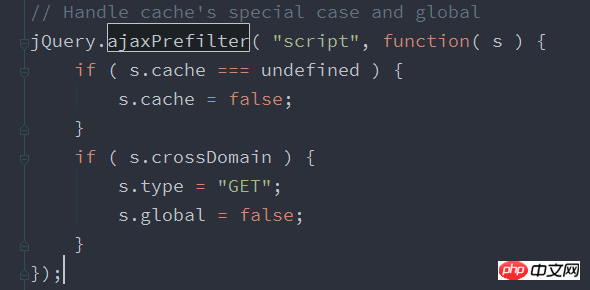
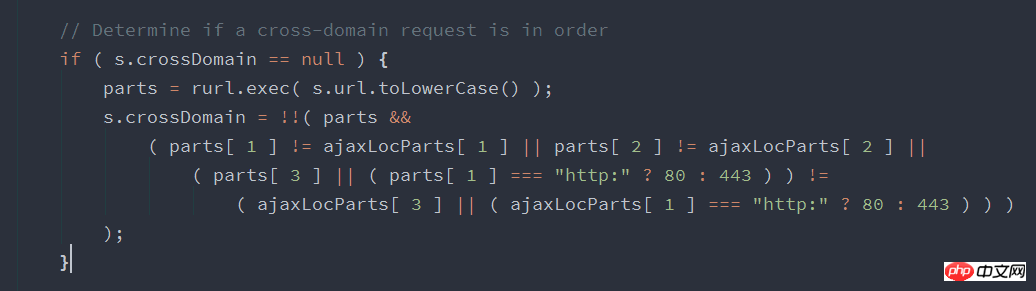
$.ajax には jsonp が含まれており、$.ajax は jsonp をカプセル化し、ajax リクエストのように見えます。 jsonp は get リクエストのクロスドメイン ソリューションであるため、これまでの経験から、タイプが post に設定されている場合でも、jsonp を使用すると、いつか罠にかかるまでは自動的に get に変換されることがわかります。 $.ajax モジュールのソース コードを調べてみると、crossDomain が手動で true に設定されている場合、または実際にクロスドメインである場合にのみ、get に設定されることがわかりました。それ以外の場合、タイプはまだ入力されています


結論:
crossDomain を手動で true に設定するか、実際にクロスドメインである場合、タイプは GET に変更されます。それ以外の場合は、そのままになります。渡される型パラメータになります
関連推奨事項:
以上がjsonpの詳しい説明とjQuery.ajax()の投稿の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。