Easyui がコントロールのサンプル チュートリアルをツリーグリッドに追加します
最近Easyを観たんですが、中の木がなかなかいい感じなんですが、ちょっと融通が利かない感じがしますが、この記事では樹種にコントロール効果を追加する実装方法を中心に紹介します。 Easyui のtreegrid 必要なもの 友人がそれを参照できるようにすることで、皆さんのお役に立てれば幸いです。
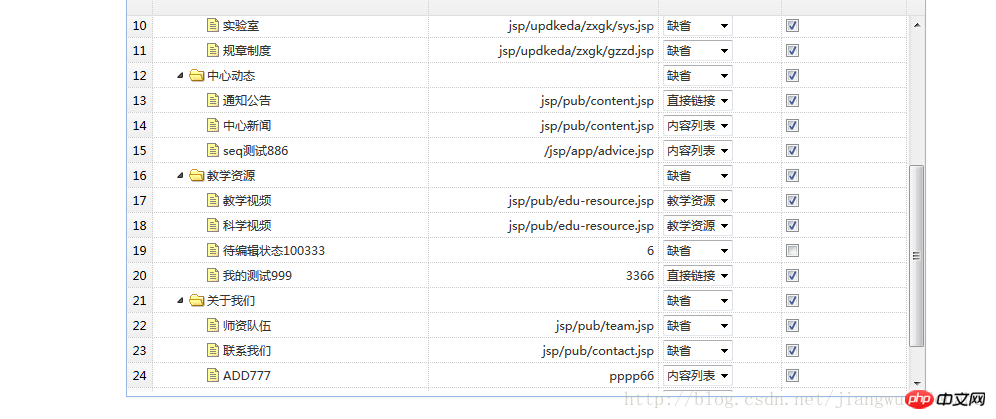
easyui ツリー プラス コントロール

この本では、ロード時に表示できるフォーマッタ属性を使用する必要があります
function formatProgress(value){
//console.log(value);
if (value){
var box = value.split(",");
//console.log(box);
var boxid = box[1];
var s;
//alert(value);
if(box[0]=="显示"){
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" checked="checked">';
}else{
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" >';
}
return s;
} else {
return '';
}
}このように、コントロールのタイプが OK であれば、ロード時にコントロールが表示されます。ロード時にvalueの値で選択を判断するのは少し面倒ですが、それでも使えます。
function formatProgress1(value){
console.log("formatProgress1 执行了");
console.log(value);
if (value){
var box = value.split(",");
console.log(box);
var boxid = box[1];
var s;
if(box[0]=='缺省'){
s= '<select class='+boxid+' onchange="isType()"><option selected="selected" value="0">缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='直接链接'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1" selected="selected">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='内容列表'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option selected="selected" value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='教学资源'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option selected="selected" value="3">教学资源</option></select>';
}
return s;
} else {
return '';
}
}easyui のいくつかのものは非常に柔軟ですが、スタイルは bootstrap で作られたものほど見栄えは良くありませんが、木は本当に良いと思います。
関連する推奨事項:
jQuery での EasyUI の TreeGrid クエリ関数の実装、
jQuery Easyui Treegrid が表示チェックボックス関数を実装する方法の例
jQuery easyui での Treegrid の使用法の簡単な例
以上がEasyui がコントロールのサンプル チュートリアルをツリーグリッドに追加しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 Python での SVM の例
Jun 11, 2023 pm 08:42 PM
Python での SVM の例
Jun 11, 2023 pm 08:42 PM
Python のサポート ベクター マシン (SVM) は、分類および回帰の問題を解決するために使用できる強力な教師あり学習アルゴリズムです。 SVM は、高次元データや非線形問題を処理する場合に優れたパフォーマンスを発揮し、データ マイニング、画像分類、テキスト分類、バイオインフォマティクスなどの分野で広く使用されています。この記事では、Python で分類に SVM を使用する例を紹介します。 scikit-learn ライブラリの SVM モデルを使用します。
 easyui は jquery プラグインですか?
Jul 05, 2022 pm 06:08 PM
easyui は jquery プラグインですか?
Jul 05, 2022 pm 06:08 PM
easyui は jQuery プラグインです。 easyui は JQuery に基づくフロントエンド UI インターフェイス プラグインで、Web 開発者が機能豊富で美しい UI インターフェイスをより簡単に作成できるようにするために使用されます。 easyui は HTML5 Web ページを完全にサポートするフレームワークで、開発者が Web 開発の時間と規模を節約するのに役立ちます。
 Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang は、さまざまなアプリケーションやサービスの開発に使用できる強力で効率的なプログラミング言語です。 Golang では、ポインタは非常に重要な概念であり、データをより柔軟かつ効率的に操作するのに役立ちます。ポインタ変換とは、異なる型間のポインタ操作のプロセスを指します。この記事では、具体的な例を使用して、Golang におけるポインタ変換のベスト プラクティスを学びます。 1. 基本概念 Golang では、各変数にはアドレスがあり、アドレスはメモリ内の変数の位置です。
 VUE3 入門例: 簡単なビデオ プレーヤーの作成
Jun 15, 2023 pm 09:42 PM
VUE3 入門例: 簡単なビデオ プレーヤーの作成
Jun 15, 2023 pm 09:42 PM
新世代のフロントエンド フレームワークが出現し続ける中、VUE3 は高速で柔軟、そして使いやすいフロントエンド フレームワークとして愛されています。次に、VUE3 の基本を学び、簡単なビデオ プレーヤーを作成しましょう。 1. VUE3 をインストールする まず、VUE3 をローカルにインストールする必要があります。コマンド ライン ツールを開き、次のコマンドを実行します。 npminstallvue@next 次に、新しい HTML ファイルを作成し、VUE3 を導入します。 <!doctypehtml>
 Python での VAE アルゴリズムの例
Jun 11, 2023 pm 07:58 PM
Python での VAE アルゴリズムの例
Jun 11, 2023 pm 07:58 PM
VAE は生成モデルであり、正式名は variationalAutoencoder で、中国語に翻訳すると変分自動エンコーダとなります。これは、画像、音声、テキストなどの新しいデータを生成するために使用できる教師なし学習アルゴリズムです。通常のオートエンコーダと比較して、VAE はより柔軟で強力であり、より複雑で現実的なデータを生成できます。 Python は最も広く使用されているプログラミング言語の 1 つであり、深層学習の主要ツールの 1 つです。 Python には、優れた機械学習と奥深いものが数多くあります。
 PHP の簡単な Web クローラー開発例
Jun 13, 2023 pm 06:54 PM
PHP の簡単な Web クローラー開発例
Jun 13, 2023 pm 06:54 PM
インターネットの急速な発展に伴い、データは今日の情報化時代において最も重要なリソースの 1 つになりました。 Webクローラは、ネットワークデータを自動的に取得・処理する技術として、ますます注目と応用が進んでいます。この記事では、PHPを使って簡単なWebクローラーを開発し、ネットワークデータを自動取得する機能を実現する方法を紹介します。 1. Web クローラーの概要 Web クローラーとは、ネットワーク リソースを自動的に取得して処理する技術であり、主な動作プロセスはブラウザーの動作をシミュレートし、指定された URL アドレスに自動的にアクセスし、すべての情報を抽出することです。
 Oracle インスタンスの数とデータベースのパフォーマンスの関係
Mar 08, 2024 am 09:27 AM
Oracle インスタンスの数とデータベースのパフォーマンスの関係
Mar 08, 2024 am 09:27 AM
Oracle インスタンスの数とデータベースのパフォーマンスの関係 Oracle データベースは、業界でよく知られたリレーショナル データベース管理システムの 1 つであり、エンタープライズ レベルのデータ ストレージと管理で広く使用されています。 Oracle データベースでは、インスタンスは非常に重要な概念です。インスタンスとは、メモリー内のOracleデータベースの実行環境を指します。各インスタンスには独立したメモリー構造とバックグラウンド・プロセスがあり、ユーザー・リクエストの処理とデータベース操作の管理に使用されます。インスタンスの数は、Oracle データベースのパフォーマンスと安定性に重要な影響を与えます。
 Gin フレームワークでの検証コードの使用例
Jun 23, 2023 am 08:10 AM
Gin フレームワークでの検証コードの使用例
Jun 23, 2023 am 08:10 AM
インターネットの普及に伴い、ログイン、登録、パスワードの取得などの操作に確認コードが必要なプロセスになりました。 Ginフレームワークでは、認証コード機能の実装が非常に簡単になりました。この記事では、サードパーティのライブラリを使用して、Gin フレームワークに検証コード機能を実装する方法を紹介し、読者の参考となるサンプル コードを提供します。 1. 依存ライブラリをインストールする 検証コードを使用する前に、サードパーティ ライブラリ goCaptcha をインストールする必要があります。 goCaptcha をインストールするには、goget コマンド $goget-agithub を使用できます。




