jqueryはlayuiに基づいた二次リンケージドロップダウン選択を実装します
ドロップダウン選択機能は私たちにとって非常に一般的なもので、Lauiui に基づいて二次的なリンクのドロップダウン選択 (県と都市の選択) を実装するための jQuery を主に紹介します。これを必要とする友人はそれを参照できます。 . 皆さんのお役に立てれば幸いです。
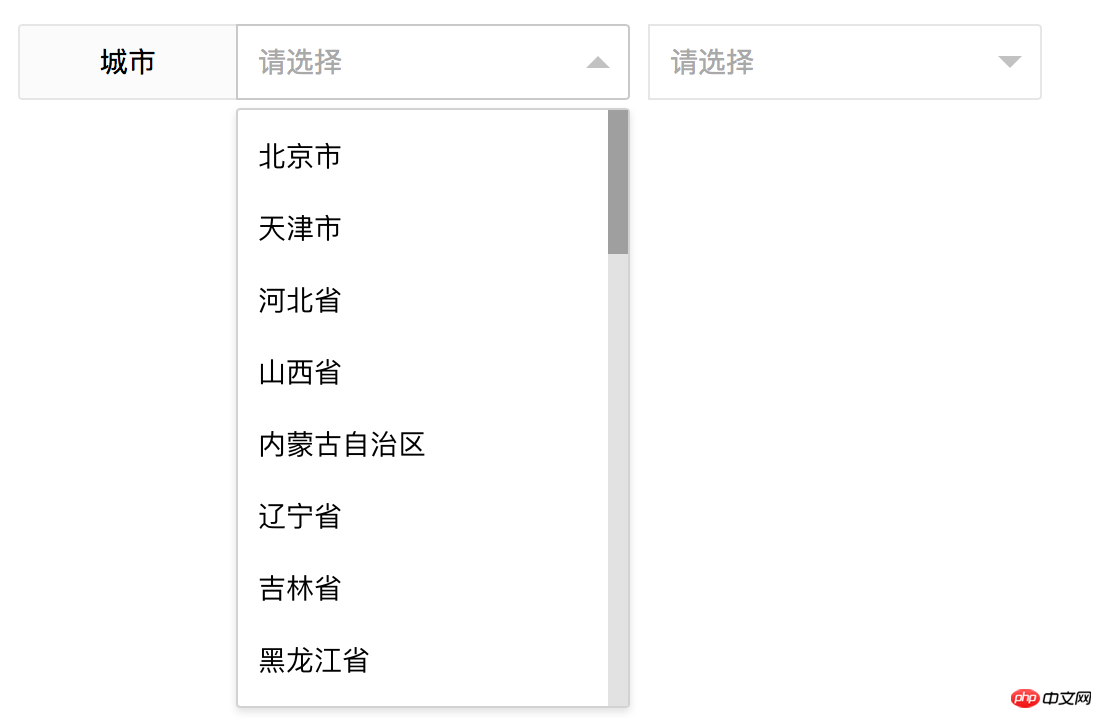
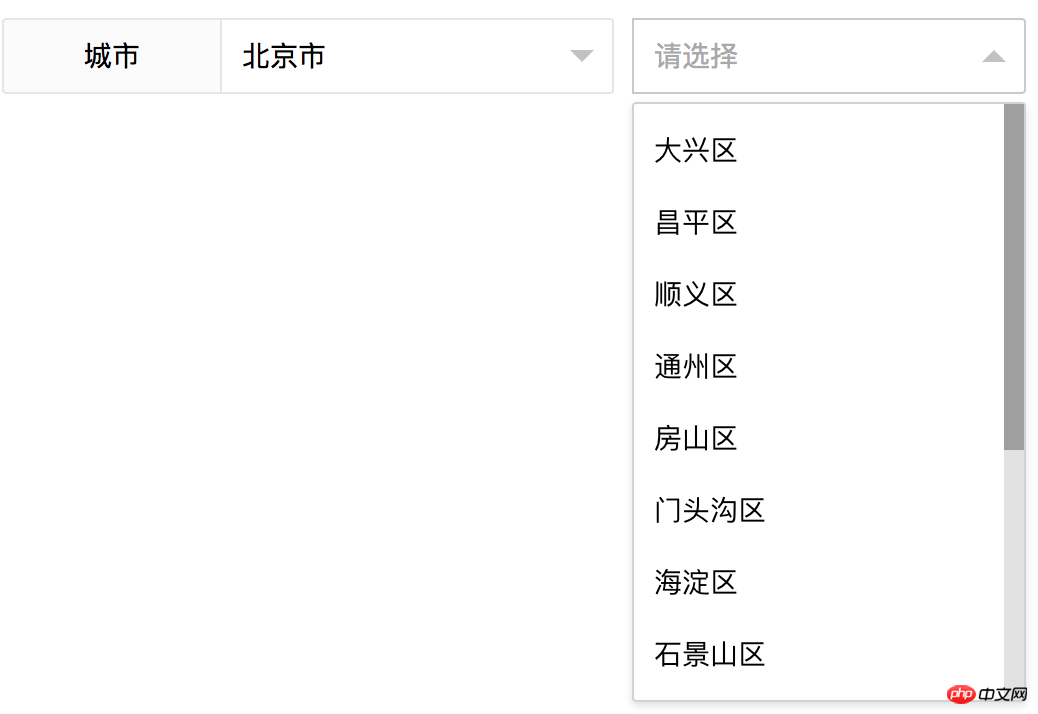
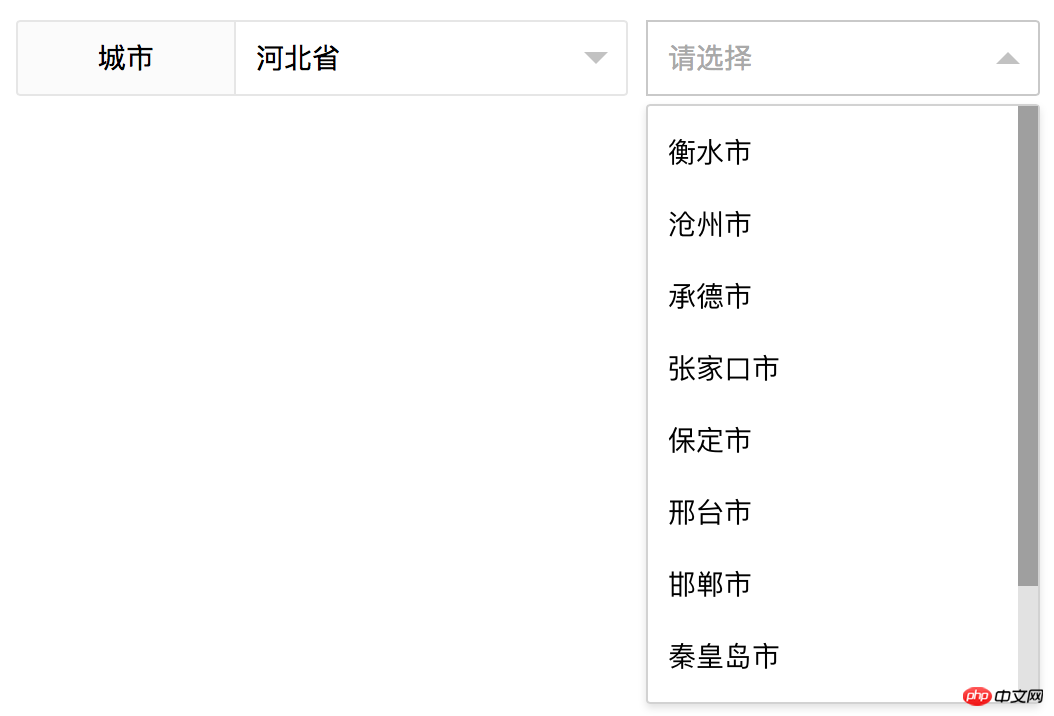
最初に簡単な効果を見てみましょう



コード部分に直接移動します
(ドロップダウンボックスの値をデータベースから取得しました)
<p class="layui-form-item"> <label class="layui-form-label">城市</label> <p class="layui-input-inline"> <select name="city" lay-filter="province"> <option value=""></option> <option value="11">北京市</option> <option value="12">天津市</option> <option value="13">河北省</option> <option value="14">山西省</option> <option value="15">内蒙古自治区</option> <option value="21">辽宁省</option> <option value="22">吉林省</option> <option value="23">黑龙江省</option> <option value="31">上海市</option> <option value="32">江苏省</option> <option value="33">浙江省</option> <option value="34">安徽省</option> <option value="35">福建省</option> <option value="36">江西省</option> <option value="37">山东省</option> <option value="41">河南省</option> <option value="42">湖北省</option> <option value="43">湖南省</option> <option value="44">广东省</option> <option value="45">广西壮族自治区</option> <option value="46">海南省</option> <option value="50">重庆市</option> <option value="51">四川省</option> <option value="52">贵州省</option> <option value="53">云南省</option> <option value="54">西藏自治区</option> <option value="61">陕西省</option> <option value="62">甘肃省</option> <option value="63">青海省</option> <option value="64">宁夏回族自治区</option> <option value="65">新疆维吾尔自治区</option> <option value="71">台湾省</option> <option value="81">香港特别行政区</option> <option value="82">澳门特别行政区</option> </select> </p> <p class="layui-input-inline"> <select name="city" id="city"> <option value=""></option> </select> </p> </p>
js操作
form.on('select(province)', function(data){
$.getJSON("/api/getCity?pid="+data.value, function(data){
var optionstring = "";
$.each(data.data, function(i,item){
optionstring += "<option value=\"" + item.code + "\" >" + item.name + "</option>";
});
$("#city").html('<option value=""></option>' + optionstring);
form.render('select'); //这个很重要
});
});の一部バックグラウンドによって返されるデータ形式json
{
"status": 200,
"message": "result",
"data": [
{
"code": "3418",
"name": "宣城市",
"province": "34"
},
{
"code": "3417",
"name": "池州市",
"province": "34"
},
{
"code": "3416",
"name": "亳州市",
"province": "34"
},
{
"code": "3415",
"name": "六安市",
"province": "34"
},
{
"code": "3413",
"name": "宿州市",
"province": "34"
},
{
"code": "3412",
"name": "阜阳市",
"province": "34"
},
{
"code": "3411",
"name": "滁州市",
"province": "34"
},
{
"code": "3408",
"name": "安庆市",
"province": "34"
},
{
"code": "3407",
"name": "铜陵市",
"province": "34"
},
{
"code": "3406",
"name": "淮北市",
"province": "34"
},
{
"code": "3405",
"name": "马鞍山市",
"province": "34"
},
{
"code": "3404",
"name": "淮南市",
"province": "34"
},
{
"code": "3403",
"name": "蚌埠市",
"province": "34"
},
{
"code": "3402",
"name": "芜湖市",
"province": "34"
},
{
"code": "3401",
"name": "合肥市",
"province": "34"
}
]
}関連する推奨事項:
AngularJSによって実装される地方自治体と市区町村の二次連携関数の例
以上がjqueryはlayuiに基づいた二次リンケージドロップダウン選択を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7502
7502
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 レイウイの実行方法
Apr 04, 2024 am 03:42 AM
レイウイの実行方法
Apr 04, 2024 am 03:42 AM
layui を実行するには、次の手順を実行します: 1.layui スクリプトをインポートします; 2.layui を初期化します; 3.layui コンポーネントを使用します; 4.layui スタイルをインポートします (オプション); 5. スクリプトの互換性を確認し、その他の考慮事項に注意してください。これらの手順により、layui の機能を使用して Web アプリケーションを構築できます。
 laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
layui は、開発者が最新の応答性の高いインタラクティブな Web アプリケーションを迅速に構築できるように、豊富な UI コンポーネント、ツール、機能を提供するフロントエンド UI フレームワークです。その機能には、柔軟で軽量、モジュール式の設計、豊富なコンポーネント、強力なツール、簡単な機能が含まれます。カスタマイズ。管理システム、電子商取引プラットフォーム、コンテンツ管理システム、ソーシャル ネットワーク、モバイル アプリケーションなど、さまざまな Web アプリケーションの開発に広く使用されています。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。




