
この記事では、webpack の hash、chunkhash、contenthash の違いについて詳しく説明していますので、興味のある方はぜひご覧ください。みんなを助けて。
hash、chunkhash、contenthash
hash は、通常、Webpack を通じて構築された後、対応するファイル名が生成され、対応する MD5 値を自動的に保持します。ファイルのコンテンツが変更されると、対応するファイルのハッシュ値も変更され、対応する HTML によって参照される URL アドレスも変更され、CDN サーバーがソース サーバーから対応するデータを取得し、ローカル キャッシュを更新します。ただし、実際に使用する場合、これらのハッシュ計算には依然として一定の違いがあります。
最初にシミュレートするテスト ケースを構築しましょう:
プロジェクト構造
私たちのプロジェクト構造は非常に単純で、エントリ ファイルindex.js はindex.cssを参照します。次に、jquery.js と test.js がパブリック ライブラリとして作成されました。
//index.js
require('./index.css')
module.exports = function(){
console.log(`I'm jack`)
var a = 12
}//index.css
.selected : {
display: flex;
transition: all .6s;
user-select: none;
background: linear-gradient(to bottom, white, black);
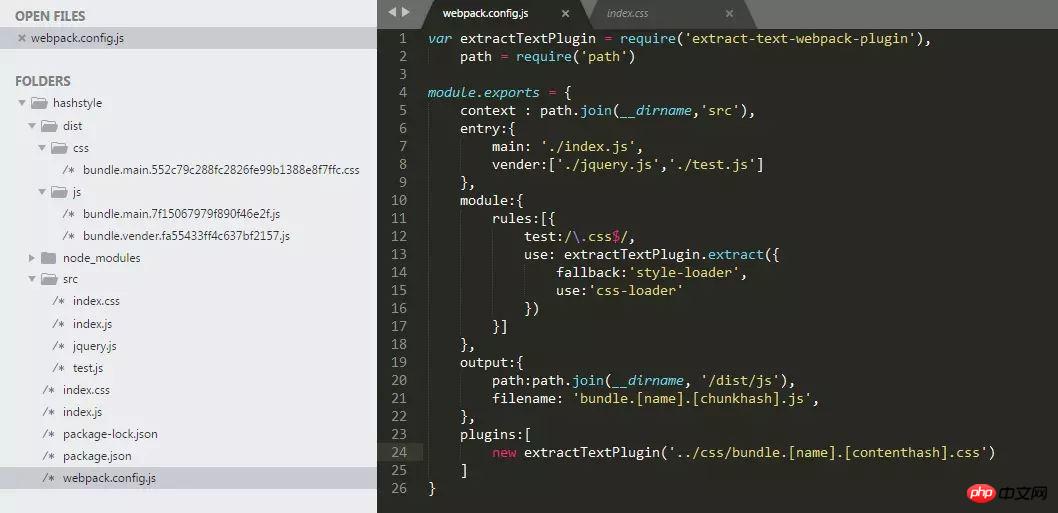
}次に、さまざまなハッシュ計算をシミュレートするために webpack.config.js を変更します
ハッシュ
ハッシュは、プロジェクト内でファイルの変更がある限り、プロジェクト全体の構築に関連します。プロジェクト全体のビルドが変更され、すべてのファイルは同じハッシュ値を共有します
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
context : path.join(__dirname,'src'),
entry:{
main: './index.js',
vender:['./jquery.js','./test.js']
},
module:{
rules:[{
test:/\.css$/,
use: extractTextPlugin.extract({
fallback:'style-loader',
use:'css-loader'
})
}]
},
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[hash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[hash].css')
]
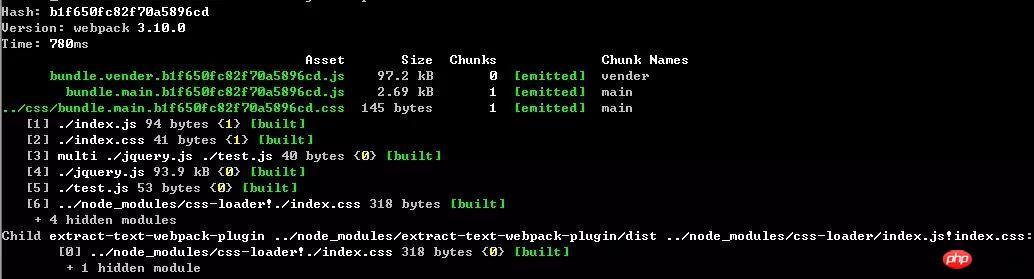
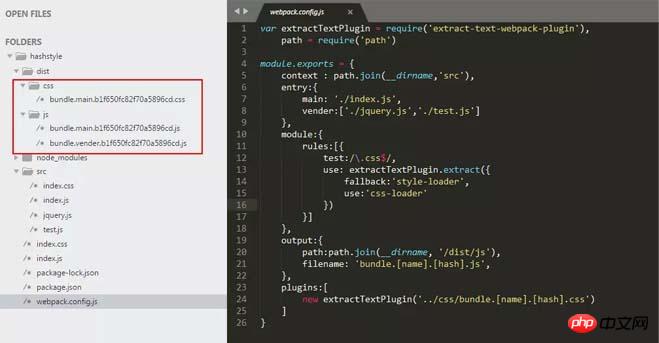
}上記の設定に従って、webpack コマンドを実行すると、次の結果が得られます
ハッシュ計算を使用した実行結果 1:

実行結果2:

ビルドによって生成されたファイルのハッシュ値はすべて同じであるため、ハッシュ計算はプロジェクト全体の構築に関連していることがわかります。同じビルドプロセスで生成されるハッシュ値はすべて同じです
chunkhash
ハッシュ計算を使用すると、ファイルの内容がまったく変わっていない場合でも、ビルドごとに生成されるハッシュ値は異なります。この方法でキャッシュ効果を実現する方法はありません。別のハッシュ値計算方法、つまりチャンクハッシュに変更する必要があります。
チャンクハッシュは、さまざまなエントリ ファイル (エントリ) に基づいて依存関係ファイルを解析し、対応するチャンクを構築し、対応するハッシュ値を生成します。実稼働環境でいくつかのパブリック ライブラリとプログラム エントリ ファイルを分離し、それらを個別にパッケージ化してビルドします。その後、chunkhash を使用してハッシュ値を生成します。その後、パブリック ライブラリのコードを変更しない限り、それらのライブラリの安全性を確保できます。ハッシュ値は影響を受けません。
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
...
...
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[chunkhash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[chunkhash].css')
]
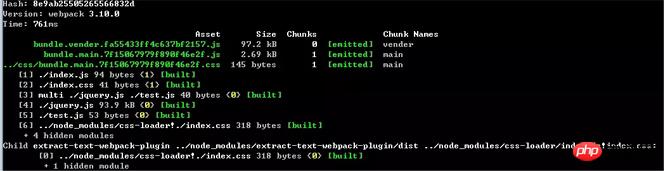
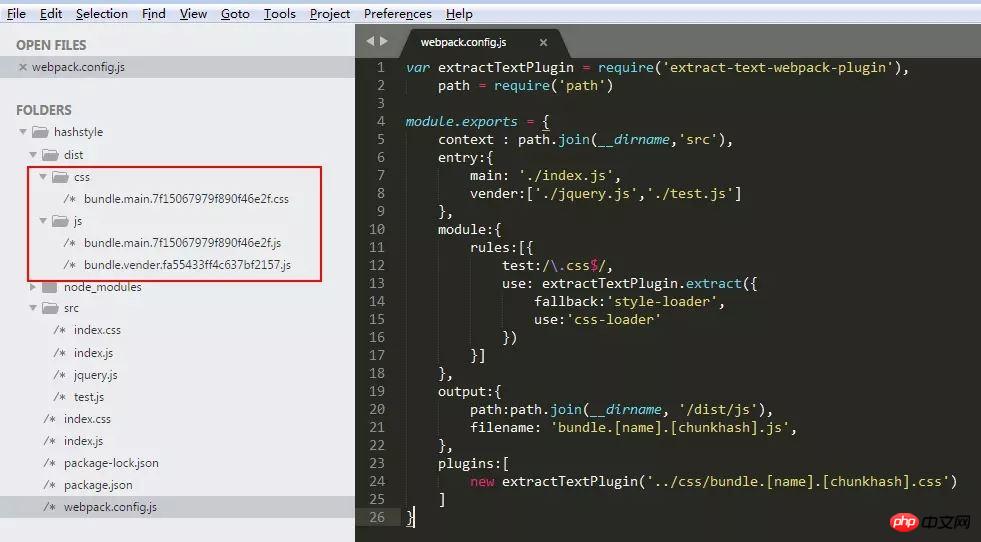
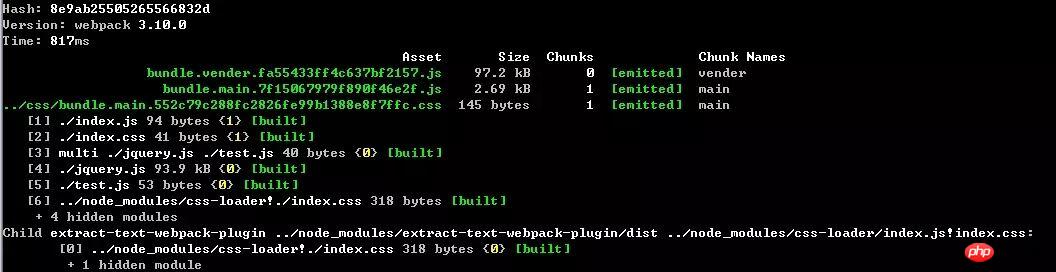
}chunkhash を使用して計算された実行結果 1:

実行結果 2:

chunkhash の使用により、プロジェクトのメイン エントリ ファイル Index.js とそれに対応する依存関係ファイル Index が使用されていることがわかります。 .css は同じモジュールにパッケージ化されているため、同じチャンクハッシュを共有しますが、パブリック ライブラリには別のモジュールであるため、別のチャンクハッシュがあります。これにより、オンラインでビルドする場合、ファイルの内容が変更されない限り、再度ビルドされることはなくなります
contenthash
chunkhash の例では、index.css がindex.js によって参照されていることがわかります。同じチャンクハッシュ値を共有します。しかし、これには問題があり、css ファイルの内容が変更されていなくても、index.js のコードを変更すると、モジュールが変更されたため、css ファイルが繰り返しビルドされてしまいます。
現時点では、extra-text-webpack-plugin の contenthash 値を使用して、css ファイルが配置されているモジュール内の他のファイルの内容が変更されても、css ファイルの内容が残っている限り確実に変更されるようにすることができます。変更されない限り、繰り返しビルドされることはありません。
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
...
...
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[chunkhash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[contenthash].css')
]
}contenthash を使用して計算された実行結果 1:

実行結果 2:

関連する推奨事項:
webpack require.ensure と require AMD_javascript スキルの違いについて詳しく説明します
以上がWebpack でのハッシュ、チャンクハッシュ、コンテンツハッシュの違いの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。