
子孫セレクターは、子や孫などを含むタグのすべての子孫を選択するために使用されますが、子孫セレクターは、指定された親の子孫タグ (指定されたタグ要素の最初の世代の子要素) のみを選択します。この記事では、CSS セレクターの子孫セレクターに関する関連情報を中心に詳しく紹介しています。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
子孫セレクターは、追加の記号 (山括弧 > ) を使用して 2 つの要素間の関係を示します。
例: body>h1 は、
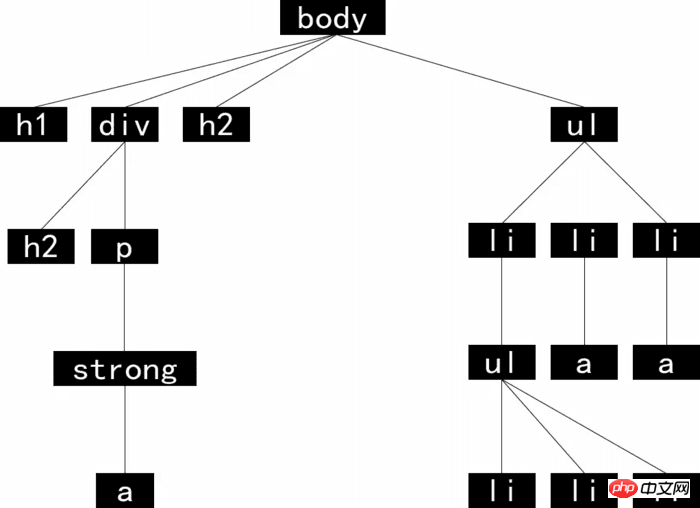
タグ内の第 1 世代のHTMLタグ関係図

HTMLコード
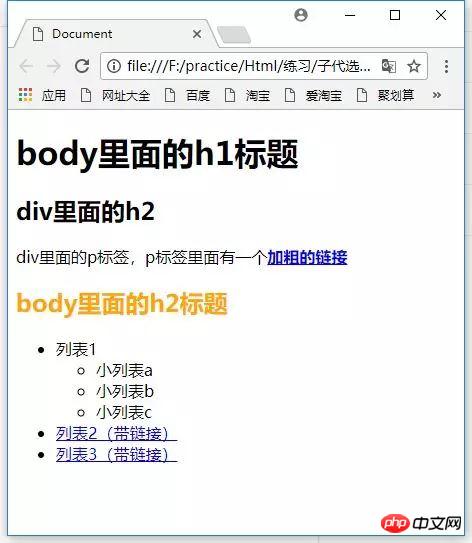
<h1>body里面的h1标题</h1>
<p>
<h2>p里面的h2</h2>
<p>
p里面的p标签,p标签里面有一个<strong><a href="#">加粗的链接</a></strong>
</p>
</p>
<h2>body里面的h2标题</h2>
<ul>
<li>列表1
<ul>
<li>小列表a</li>
<li>小列表b</li>
<li>小列表c</li>
</ul>
</li>
<li>
<a href="#">列表2(带链接)</a>
</li>
<li>
<a href="#">列表3(带链接)</a>
</li>
</ul>上記の構造を理解したら、次のコードを試すことができます:
CSSコード

上記の HTML コードには、合計 2 つの
内にあります。上記の CSS コードは、最初の
以下は、より興味深い子セレクターです
: first-child
最初の子タグを選択します。
CSS コード
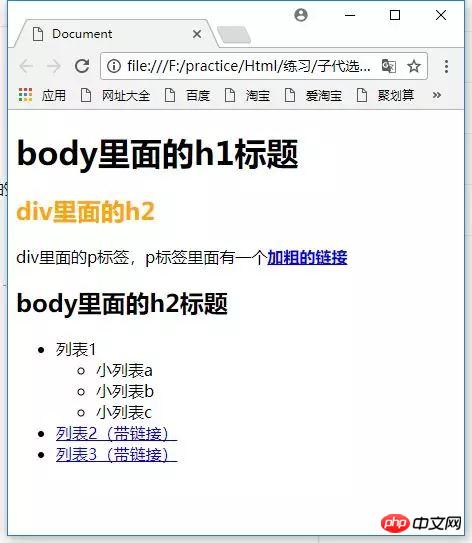
body>h2 {
color: orange;
}
このセレクターの機能は、まず Web ページ内のすべての
ここでは、
の最初のタグがの
の最初の子要素なので、
の
:last-child
このセレクターは :first-child セレクターに似ていますが、要素の最後の子を選択します。
CSSコード
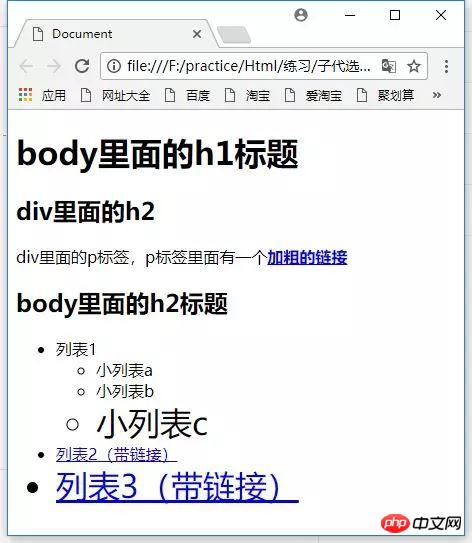
h2:first-child {
color: orange;
}
「小さなリストC」と「リスト3(リンクあり)」のフォントサイズが大きくなっているのがわかります。これら 2 つの項目は最後に指定された項目であるためです。
:only-child
は、要素の唯一の子を選択します。
HTML コード
li:last-child {
font-size: 2em;
}CSS コード
<p>
<p>第一个p的p</p>
</p>
<p>
<p>第二个p的第一个p</p>
<a href="#">第二个p的第一个a</a>
</p>
上記のスタイルは、最初の
の
要素にのみ適用されます。 2 番目の
には
HTMLコード
li:nth-child(odd) {
background: pink;
}
li:nth-child(even) {
background: teal;
}この時の効果は

li:nth-child(odd) 的意思是找到
因为