Node.js は Koa を使用して基本的なプロジェクトを構築するサンプル チュートリアル
多くの人が、NodeJ や Express フレームワークや Koa フレームワークなどの新しいテクノロジーに注目しています。 Koa は Express のオリジナルチームによって作成された超軽量のサーバーサイド フレームワークであり、Express と比較して自由度が高く、さらに重要なのは、ES6 + async を使用しているため、コールバック地獄を回避できます。ただし、コードのアップグレードのため、Koa2 には v7.60 以降の Node.js 環境が必要です。
1. プロジェクトを作成します
プロジェクト ディレクトリを手動で作成し、すぐに package.json ファイルを生成します
npm init -y
koa をインストールします //現在のバージョンは 2.4.1 です
npm install koa -S
次に、app.js を作成します
// app.js
const Koa = require('koa');
const app = new Koa();
app.use(async ctx => {
ctx.body = 'Wise Wrong';
});
app.listen(3000);最後にパッケージにスタートアップコマンドを追加します

このように最も基本的なkoaアプリケーションが完成します

npm startを実行し、ブラウザでhttp://localhost:3000/にアクセスして確認できます。その効果
手動で作成したい場合は、プロジェクトが面倒なので、スキャフォールディング koa-generato を使用してプロジェクトを生成できます
npm install koa-generator -g
koa2 project_name
次に、npm install でプロジェクトの下に依存関係をインストールし、npm start でプロジェクトを開始します
koa を初めて使用する場合は、最初にこのブログを読んでから、スキャフォールディング ツールを使用することをお勧めします。これにより、各依存パッケージの役割をよりよく理解できます
2. ルーティングを構成します
app.js には ctx がありますこれは Koa が提供する Context オブジェクトで、リクエストとレスポンスをカプセル化します
すべての HTTP リクエストで Context オブジェクトが作成されます
Context.request.path を通じてユーザーがリクエストしたパスを取得し、コンテンツを送信できますContext.response.body を通じてユーザーに送信します
Koa のデフォルトの戻り値の型は text/plain です。HTML ファイル (またはモジュール ファイル) を返したい場合は、Context.response.type を変更する必要があります
さらに、 Context.response は省略できます。たとえば、Context.response.type は Context.type と省略され、Context.response.body は Context.type と省略されます
プロジェクトの下に HTML ファイルを保存するディレクトリ ビューを作成し、このディレクトリにindex.htmlを追加し、app.js
// app.js// 原生路由
const Koa = require('koa');
const fs = require('fs');
const app = new Koa();
app.use(async (ctx, next) => {
if (ctx.request.path === '/index') {
ctx.type = 'text/html';
ctx.body = fs.createReadStream('./views/index.html');
} else {
await next();
}
});
app.listen(3000);を変更してから、ブラウザでhttp://localhost:3000/indexにアクセスしてindex.htmlページを表示しますが、他のアドレスにアクセスすると、ページが見つかりません。
この方法で URL を扱うのは非常に不器用なので、ルーティング ミドルウェア koa-router を導入する必要があります
npm install koa-router -S
koa-router をインポートするときは、最後に括弧を追加する必要があることに注意してください:
const router = require('koa-router')();以下と同等:
const koaRouter = require('koa-router');
const router = koaRouter();ルーティング ファイルを保存するルート ディレクトリを作成し、そのディレクトリにindex.js を作成します

// routes/index.js
const fs = require('fs');
const router = require('koa-router')()
router.get('/index', async (ctx, next) => {
ctx.type = 'text/html';
ctx.body = fs.createReadStream('./views/index.html');
});
module.exports = routerここでプレフィックス メソッドを使用してファイルを追加することもできます。 BaseUrl を追加します
// app.js
// app.js
const Koa = require('koa');
const app = new Koa();
const index = require('./routes/index')
app.use(index.routes(), index.allowedMethods())
app.listen(3000);のすべてのインターフェイスにrouter.prefix('/about')
を追加します。app.js
router.get('/about/:name', async (ctx, next) => {
ctx.body = `I am ${ctx.params.name}!`;
});の上記のallowedMethodsを変更して、リクエストメソッドを確認します。postリクエストを使用してgetインターフェイスにアクセスする場合は、直接失敗を返します
さらに、必要に応じて、URL に変数を追加して、Context.params.name
npm install koa-static -S
3. 静的リソース
を介してアクセスすることもできます。 cssなどの静的リソースを導入するには、koa-static
const static = require('koa-static');
// 将 public 目录设置为静态资源目录
const main = static(__dirname + '/public');
app.use(main);を使用する必要があります
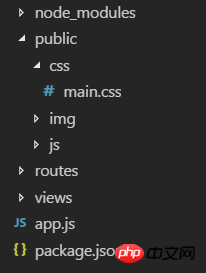
静的リソースを保存するためにpublicディレクトリを作成します
 次に、app.jsに次のコードを追加します
次に、app.jsに次のコードを追加します
app.use(require('koa-static')(__dirname + '/public'));実際、これらの3行はコードも最適化できます
npm install koa-views -S
その後、index.htmlに対応するファイルを導入することができます
4. テンプレートエンジン上記のルートは、fsモジュールを使用してHTMLファイルを直接読み込む 開発時には、ページのレンダリングにkoa-viewsミドルウェアを使用するにはconst views = require('koa-views')
app.use(views(__dirname + '/views'));ログイン後にコピー
app.jsのテンプレートディレクトリとしてviewsディレクトリを設定します
const views = require('koa-views')
app.use(views(__dirname + '/views'));// routes/index.js
const router = require('koa-router')()
router.get('/index', async (ctx, next) => {
await ctx.render('index');
});
module.exports = routerapp.use(views(__dirname + '/views', {
extension: 'pug' // 以 pug 模版为例
}))しかし、私は、Koa に慣れた後、自分のプロジェクトに適したスキャフォールディングを構築することをお勧めします
それ以外の場合は、Express を直接使用してみてはいかがでしょうか 🎜Koaサービス電流制限方法の例🎜🎜🎜🎜ノードにおけるkoaミドルウェア機構の解析 質問🎜🎜WeChatパブリックアカウントを開発するためのNode.js+Koaサンプルチュートリアル
以上がNode.js は Koa を使用して基本的なプロジェクトを構築するサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
フェルマーの最終定理、AIに征服されようとしている?そして、全体の中で最も意味のある部分は、AI が解決しようとしているフェルマーの最終定理は、まさに AI が役に立たないことを証明するものであるということです。かつて、数学は純粋な人間の知性の領域に属していましたが、現在、この領域は高度なアルゴリズムによって解読され、踏みにじられています。画像 フェルマーの最終定理は、何世紀にもわたって数学者を悩ませてきた「悪名高い」パズルです。それは 1993 年に証明され、現在数学者たちはコンピュータを使って証明を再現するという大きな計画を立てています。彼らは、このバージョンの証明に含まれる論理的エラーがコンピュータによってチェックできることを望んでいます。プロジェクトアドレス: https://github.com/riccardobrasca/flt
 PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
シンプルでわかりやすい PyCharm プロジェクトのパッケージ化方法を共有する Python の人気に伴い、Python 開発のメイン ツールとして PyCharm を使用する開発者が増えています。 PyCharm は、開発効率の向上に役立つ多くの便利な機能を提供する強力な統合開発環境です。重要な機能の 1 つはプロジェクトのパッケージ化です。この記事では、PyCharmでプロジェクトをパッケージ化する方法をシンプルかつ分かりやすく紹介し、具体的なコード例を示します。プロジェクトをパッケージ化する理由Pythonで開発
 PyCharm を詳しく見る: プロジェクトを簡単に削除する方法
Feb 26, 2024 pm 04:21 PM
PyCharm を詳しく見る: プロジェクトを簡単に削除する方法
Feb 26, 2024 pm 04:21 PM
タイトル: PyCharm の詳細: プロジェクトを削除する効率的な方法 近年、Python は強力で柔軟なプログラミング言語として、ますます多くの開発者に支持されています。 Python プロジェクトの開発では、効率的な統合開発環境を選択することが重要です。 PyCharm は、強力な統合開発環境として、プロジェクト ディレクトリを迅速かつ効率的に削除するなど、多くの便利な機能とツールを Python 開発者に提供します。以下では、PyCharm での削除の使用方法に焦点を当てます。
 PyCharm の実践的なヒント: プロジェクトを実行可能な EXE ファイルに変換する
Feb 23, 2024 am 09:33 AM
PyCharm の実践的なヒント: プロジェクトを実行可能な EXE ファイルに変換する
Feb 23, 2024 am 09:33 AM
PyCharm は、豊富な開発ツールと環境構成を提供する強力な Python 統合開発環境であり、開発者がコードをより効率的に作成およびデバッグできるようにします。 Python プロジェクト開発に PyCharm を使用するプロセスでは、Python 環境がインストールされていないコンピューター上で実行できるように、プロジェクトを実行可能 EXE ファイルにパッケージ化する必要がある場合があります。この記事では、PyCharm を使用してプロジェクトを実行可能な EXE ファイルに変換する方法と、具体的なコード例を紹介します。頭
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 PyCharm チュートリアル: PyCharm で項目を削除するには?
Feb 24, 2024 pm 05:54 PM
PyCharm チュートリアル: PyCharm で項目を削除するには?
Feb 24, 2024 pm 05:54 PM
PyCharm は、開発者が Python プロジェクトをより効率的に作成および管理できるようにする豊富な機能を提供する強力な Python 統合開発環境 (IDE) です。 PyCharm を使用してプロジェクトを開発するプロセスでは、スペースを解放したり、プロジェクト リストをクリーンアップしたりするために、不要になったプロジェクトを削除する必要がある場合があります。この記事では、PyCharm でプロジェクトを削除する方法を詳しく説明し、具体的なコード例を示します。プロジェクトを削除する方法 PyCharm を開き、プロジェクト リスト インターフェイスに入ります。プロジェクトリストでは、




